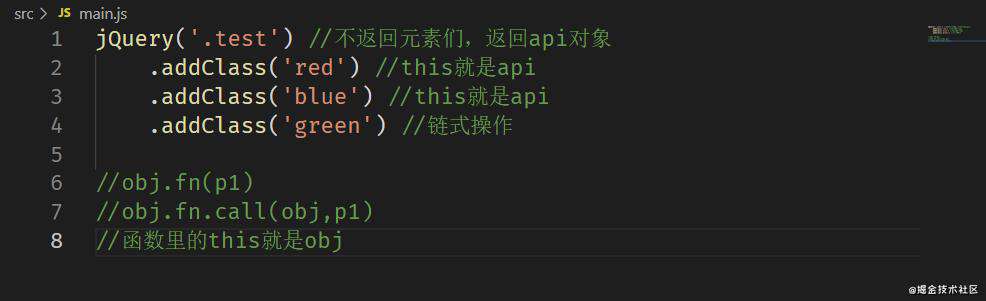
链式风格
也叫jQuery风格
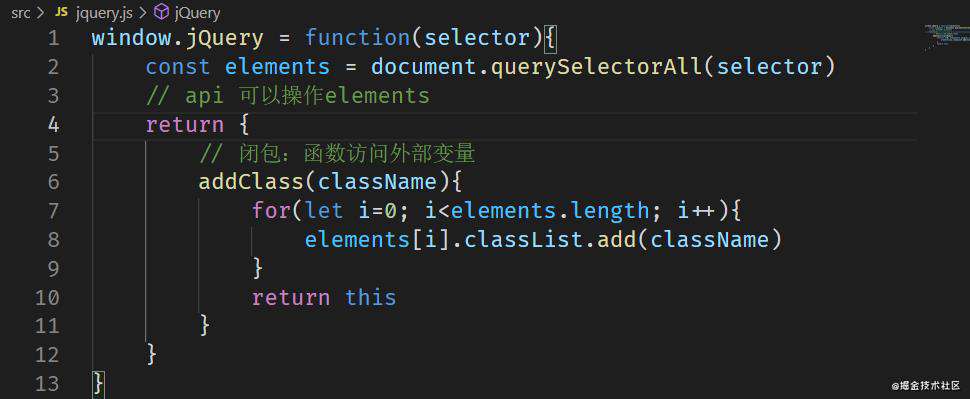
window.jQuery()是我们提供的全局函数
特殊函数jQuery
jQuery(选择器)用于获取对应的元素,但它却不返回这些元素。
相反,它返回一个对象,称为jQuery构造出来的对象,这个对象可以操作相应的元素。


jQuery是构造函数吗?
是
因为jQuery函数确实构造出了一个对象
不是
因为不需要写new jQuery()就能构造一个对象
以前讲的构造函数都要结合new才行,比如var obj = new Object()
结论
jQuery是一个不需要加new的构造函数
jQuery不是常规意义上的构造函数
这是因为jQuery用了一些技巧
术语
jQuery对象
jQuery对象指代jQuery函数构造出来的对象,也就是那个api
jQuery对象不是说jQuery这个对象
举例
Object是个函数,Object对象表示Object构造出的对象
Array是个函数,Array对象/数组对象表示Array构造出来的对象
Function是个函数,Function对象/函数对象表示Function构造出来的对象
手写jQuery
源码
命名风格
下面代码令人误解
const div = $('div#test')
我们会误以为div是一个DOM,实际上div是jQuery构造的api对象
改成这样
const $div = $('div#test')
$div.appendChild不存在,因为它不是DOM对象
$div.find存在,因为它是jQuery对象
链式风格
增
$('<div><span>1</span></div>')
返回值并不是新增的元素,而是api对象
$('<div><span>1</span></div>').appendTo(document.body)
appendTo可以把新增的元素放到另一个元素里,类似上面这样操作
总结
感觉DOM是不可见的,不需要知道DOM的任何细节,只需要使用简洁的API即可
一个好的封装,能让使用者完全不知道内部细节,只是通过闭包实现的
如果想知道细节怎么办
举例1
$div并不是DOM对象,而是jQuery构造的api对象
如何从$div中得到div呢?
举例2
$div不是DOM对象们,而不是jQuery构造的api对象
如何从$div中得到div呢?
一样的
$div.get(0)太麻烦,使用更简单的$div[0]
重新开始写链式风格
查
增
删
改
注意:$div可能对应了多个div元素
后续
使用原型
把共有属性(函数)全都放到$.prototype
$.fn=$.prototype //名字太长
然后让api.__proto__指向$fn
设计模式
jQuery用到了哪些设计模式
不用new的构造函数,这个模式没有专门的名字
$(支持多种参数),这个模式叫做重载
用闭包隐藏细节,这个模式没有专门的名字
$div.text()既可读也可写,getter/setter
$.fn是$.prototype的别名,这叫别名
jQuery针对不同浏览器使用不同代码,这叫适配器
设计模式是什么?
设计模式就是对通用代码取个名字
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!