点击、滚动、触摸、拖拽……这些用户与 web 页面交互的手段都可以称之为「事件」,了解 JavaScript的事件机制,无论是对优化一些用户交互亦或是处理线上 BUG 都会有很大的帮助。
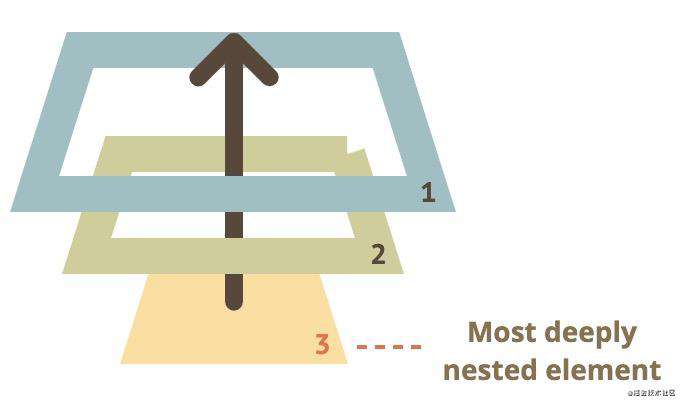
言归正传,用户在交互过程中触发的「事件」可以分为以下这几种阶段?
- 捕获阶段:事件从
window对象开始触发,自顶向下直至目标对象 - 目标阶段:事件在目标对象触发
- 冒泡阶段:事件从目标对象,首先作用于目标对象本身,自下而上直至最外层
HTML元素

如何开启冒泡 & 捕获??
事件的触发阶段上面已经提到过了,那么如何在实际的编码过程中分别使用冒泡 & 捕获呢?实际上,addEventListener 默认提供的就是冒泡事件,假设你要开启捕获,那么可以直接这样设置:
// 代码仅供参考
const el = document.querySelector('div');
el.addEventListener('click', function(e) {
console.log('test');
}, true)
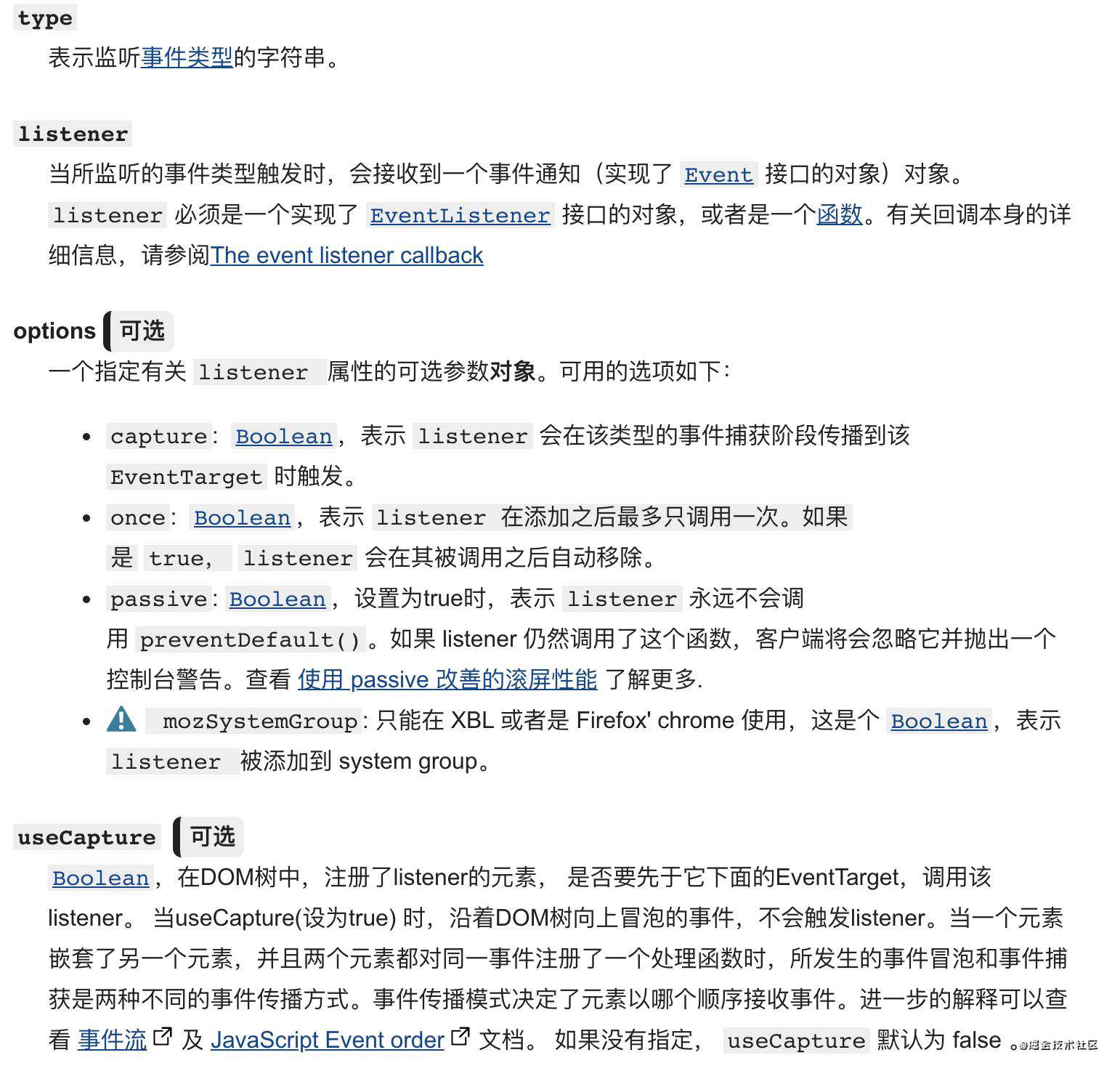
当然 addEventListener 还提供了一个更加细致的可选配置?

踩踩坑
接下来我们来看一个 demo ?
HTML 代码 ?
<div class="container">
<div class="content">
<!-- 足够使 content 这个 div 出现滚动条的文本 -->
</div>
</div>
JavaScript 代码?
const el = document.querySelector('container');
el.addEventListener('scroll', function(e){
console.log('scroll');
});
运行之后你会发现,无论如何滚动 content 里的文本,都没有 log 打印出来,那么 content 滚动的时候居然没有冒泡?!!
事实上,确实存在一些没有「冒泡阶段」的事件,scroll 事件就是其中之一,「冒泡阶段」只能由 document 或 window 上使用,否则只能使用「捕获阶段」。
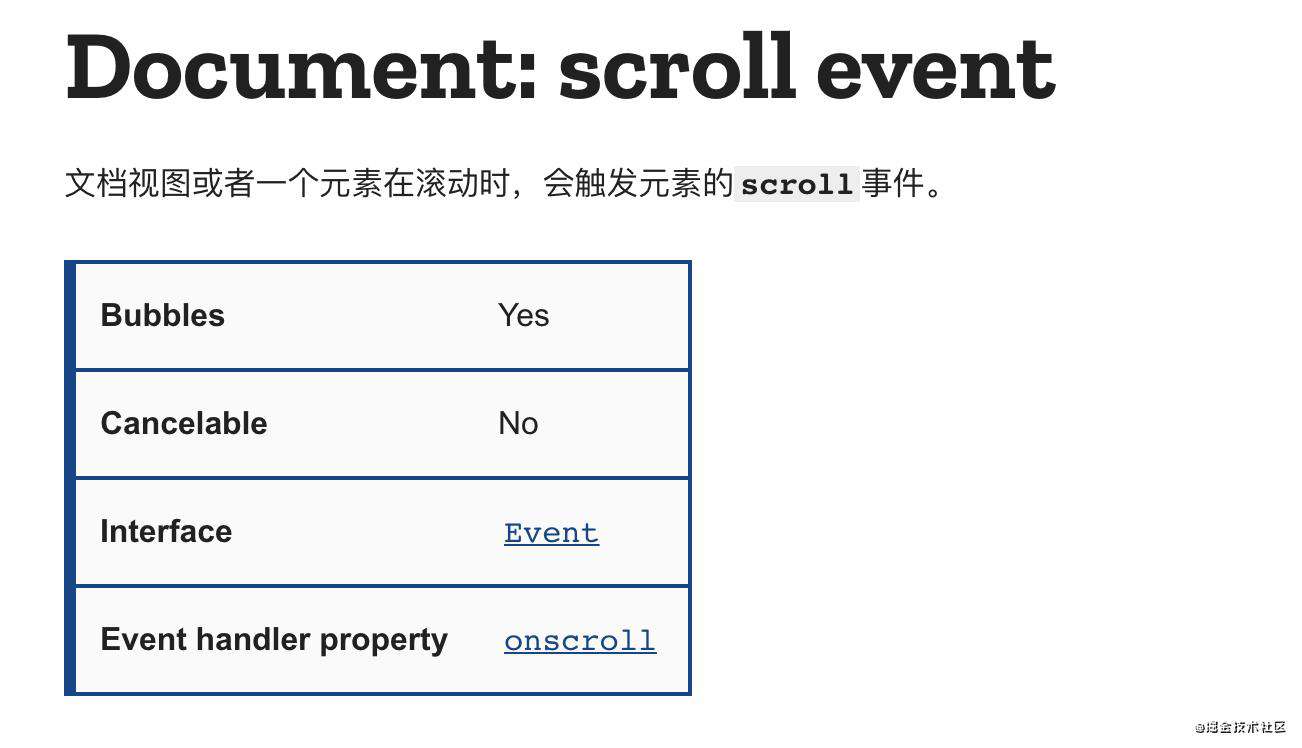
如果你在 MDN 上查找文档就发现,其实并没有提到这点,并且还强调 scroll 事件是可以冒泡的?

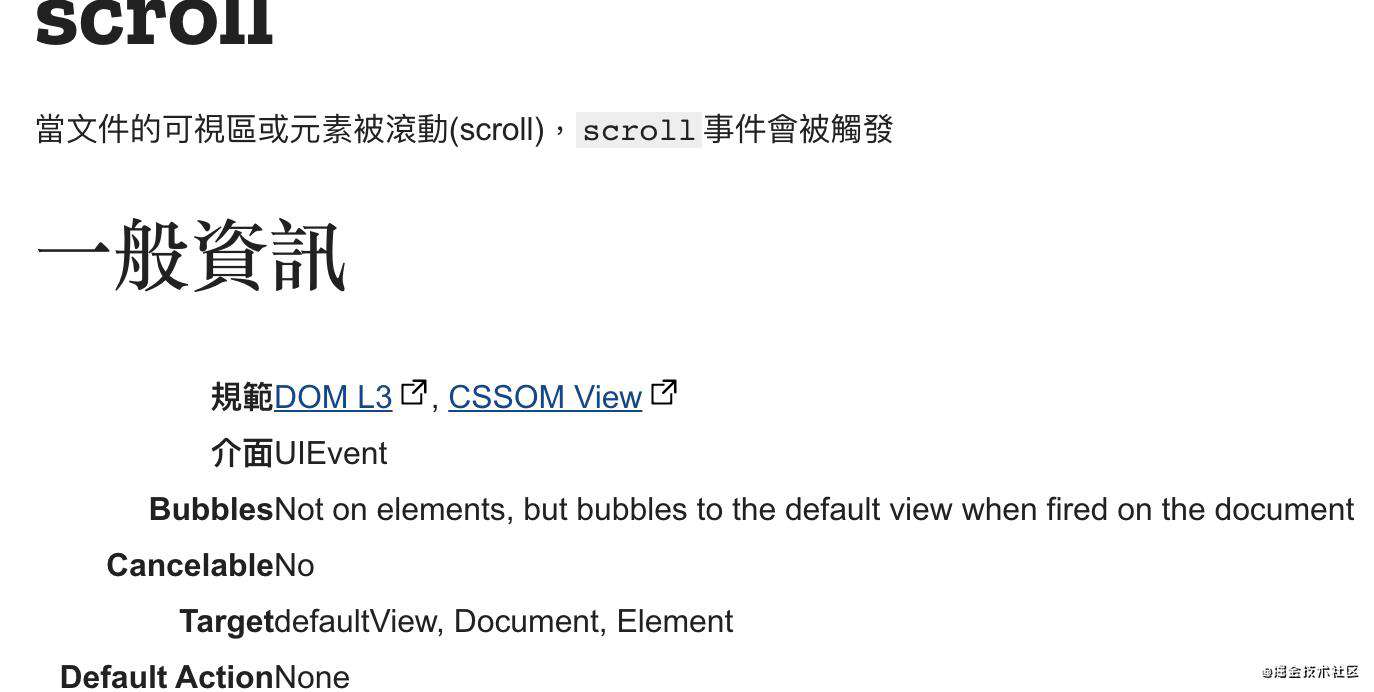
反而是提示存在冒泡阶段,但如果切换到繁体字版本的话就尴尬了?

大意:元素上不冒泡,但是会在 document 和 window 上进行冒泡。
注意这里提到的 default view 其实也就是 document.defaultView ,返回值是 Window 。
也就是说,对于 scroll 事件来说,它的冒泡是从 document 到 window 对象之间发生的。
总结
- 事件产生之后一般会有三个阶段,分别为「捕获阶段」、「目标对象」阶段和「冒泡阶段」。但并不是所有事件都一定会有「冒泡阶段」,比如说
scroll事件或者其他媒体类型的事件 MDN文档并不是十分准确,在文档搜索时最好对比一下不同语言版本的差异(也与翻译文档的人有关,可能夹带私货?)
参考
Bubbling and capturing
scroll
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!