因为js中只用两种作用域,也就对应这两种类型的变量。
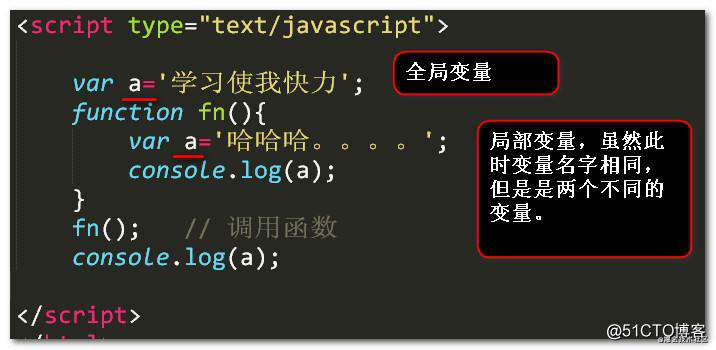
1:全局变量 -> 在全局范围内都是可以访问的。
2:局部变量 -> 只能在当前作用域进行访问。
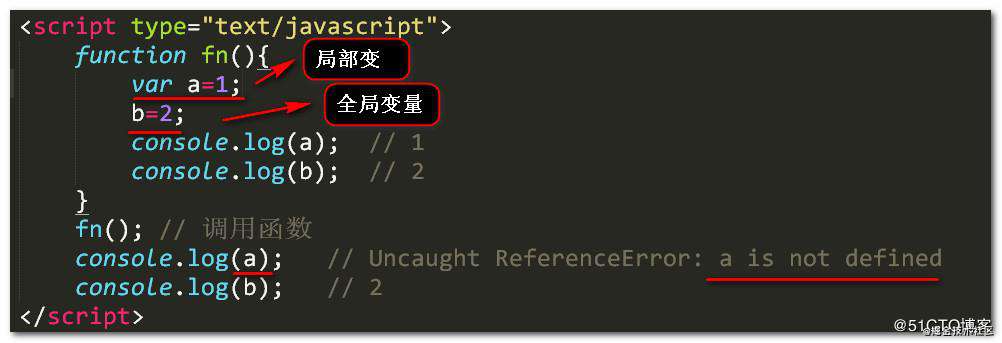
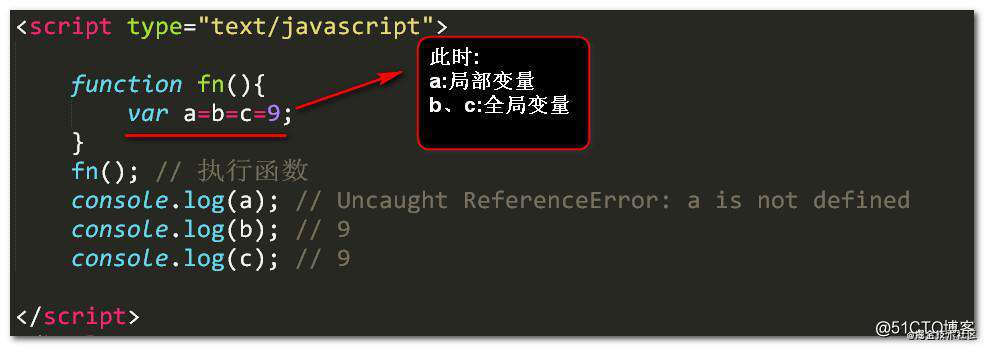
在js中有一种特殊的情况,在函数作用域内声明的变量,没有用var字,那么该变量是一个全局变量。
再看一个例子:
总结:
1:子集作用域内是可以访问父级作用域(或上一级)的变量,但是父级作用域是不能访问到子集作用域内的变量。
2:在访问某一个变量的时候,先在当前作用域查找是否有该变量,就近原则,如果没有,往上一级查找(父级),如果还没有,接着往上查找,直到全局作用域,如果还没有,返回的就是一个undefined。
3:没有使用var声明的变量是全局变量,不推荐使用。
4:变量超出作用域之后就会被销毁,全局变量在关闭页面或关闭浏览器时才会被销毁,所以尽量少使用全局变量,会占内存空间的。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?







发表评论
还没有评论,快来抢沙发吧!