还在为前端不是代码发愁么,还在为前端没有后端发愁么?有了它(Serverless), 我觉得你从此走向人生巅峰。经常有同学问我,自己写了个项目,怎么部署啊,linux不太熟,而且还需要花钱买服务器,这怎么办了。他来了!他来了!他来了! vercel 一个由next.js团队打造的Serverless平台。
Vercel是什么?
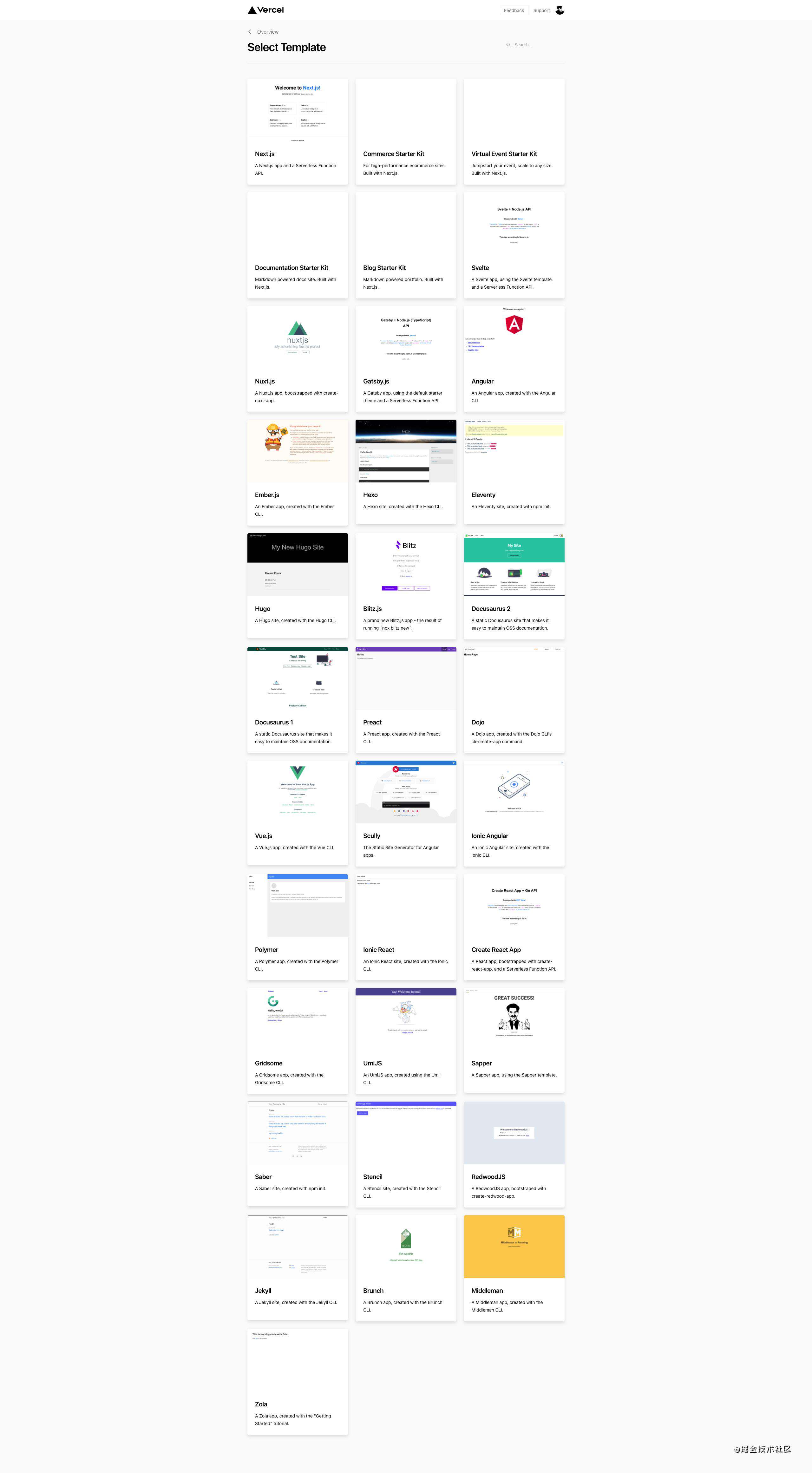
简单来说他和gitpage很像,你可以通过类似hexo这样静态模板技术来部署一套属于自己的个人博客, 这个实际上github已经自带了,可以参考作者的github博客 个人博客 ,但是vercel可没那么简单,他可能是个爸爸。那么vercel到底可以干什么?除了类似于gitpage部署一套静态模板,还支持的可比gitpage多多了,我们瞅瞅:

上面就是vercel所支持的,而gitpage所提供的服务,仅仅是编写静态页面,然后按照一定的规则进行归类,虽然市面上有比较好用的工具可以生成这些静态页面,例如(hexo, gitbook)但是能功能依旧没有没有vercel强大,灵活度也不够。vercel不仅解析hexo,gitbook的功能同时还支持pc端移动端,并且基于前端主流框架作为模板,例如:Vue.js, React.js, Svelte.js, Angular, Nuxt.js, Next.js都支持,也就是说基本包含了所有市面主流的框架技术,尽管我们不依赖Vue,React这样的框架开发,与我无关紧要,你可以自己边写,部署脚本,基于自己的规则,让nodejs帮你处理和打包,而且它还具备与github或者Gitlab实时响应的功能,只要映射过仓库地址,那么仓库的数据发生变化,vercel就会重新更新部署,无需手动部署,这也就是CI部署。那么问题来了,前端页面vercel帮我们处理好了,后端数据怎么办呢。?就?在这里了,vercel是Serverless架构的,可以帮我们完成Fass应用的部署,现已支持Node.js, Go, Python, Ruby语言了,那么对我们前端的小伙伴太友好了,看到Node.js,很多前端同学是不是很激动,反正我是很激动,?,他可以让nodejs服务部署在上面,来为各个服务提供支持,例如:egg.js, express, koa等这些web服务框架,否可以部署在上面。
玩一玩vercel
首先我们进入网站

这里我们先部署express的项目
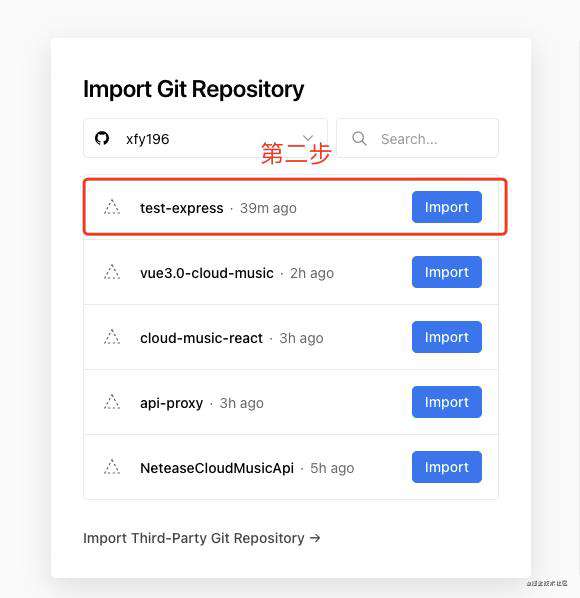
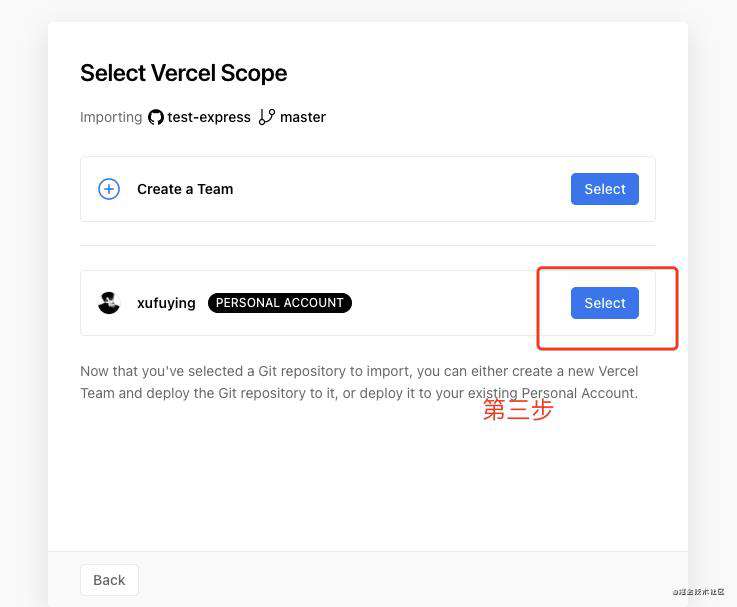
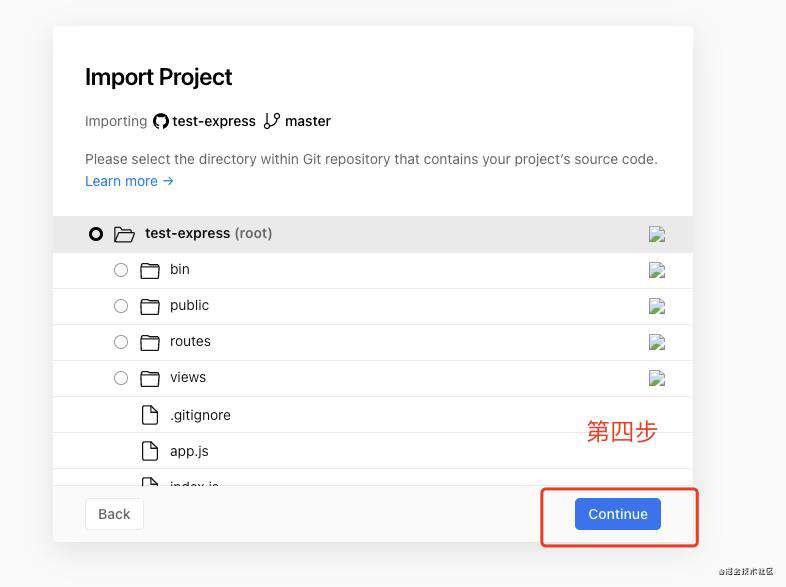
 点击import导入项目
点击import导入项目




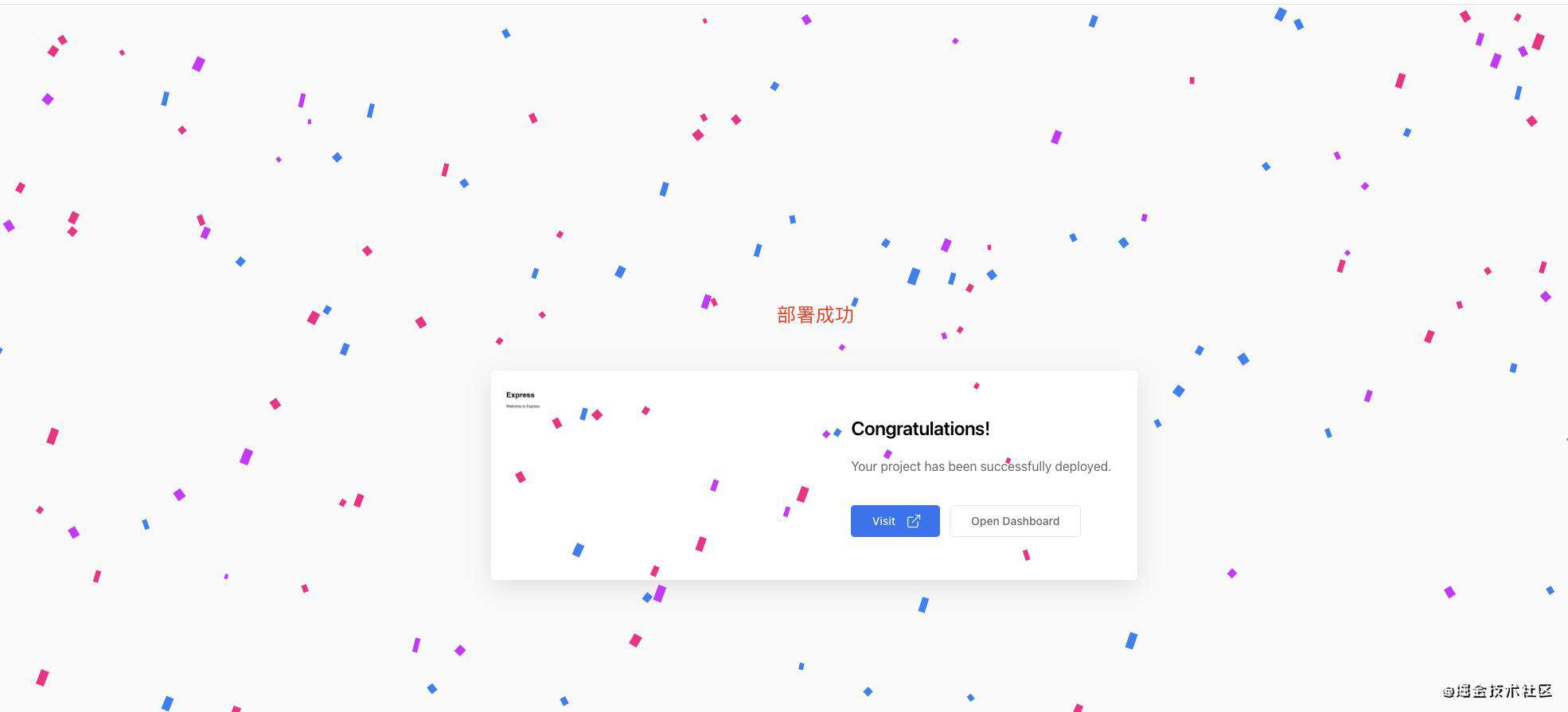
 我们浏览一下,点击visit
我们浏览一下,点击visit
 成功进入express默认的页面
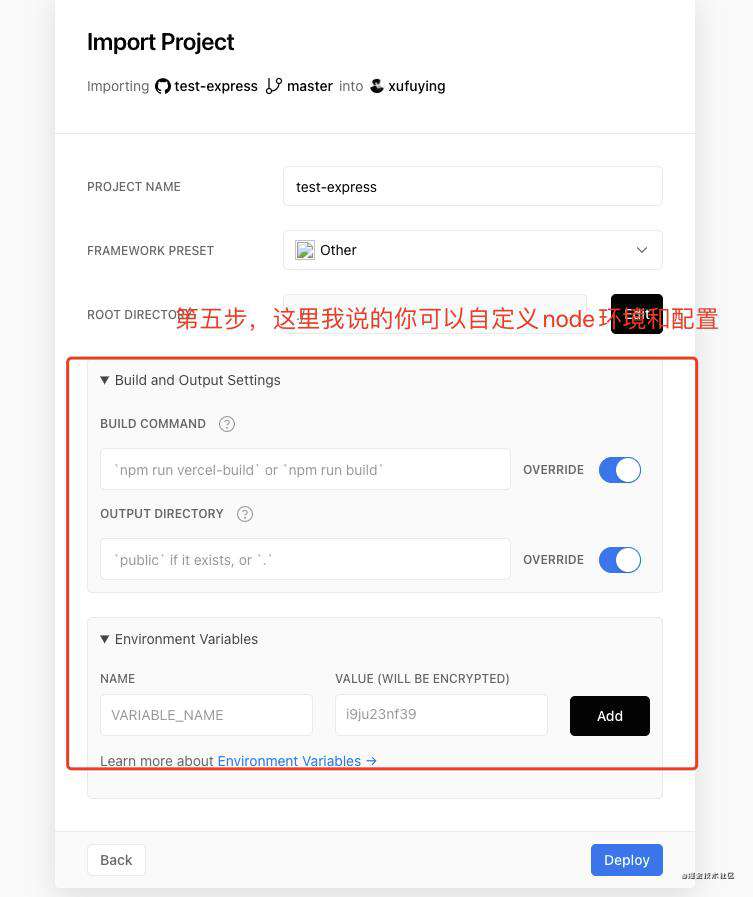
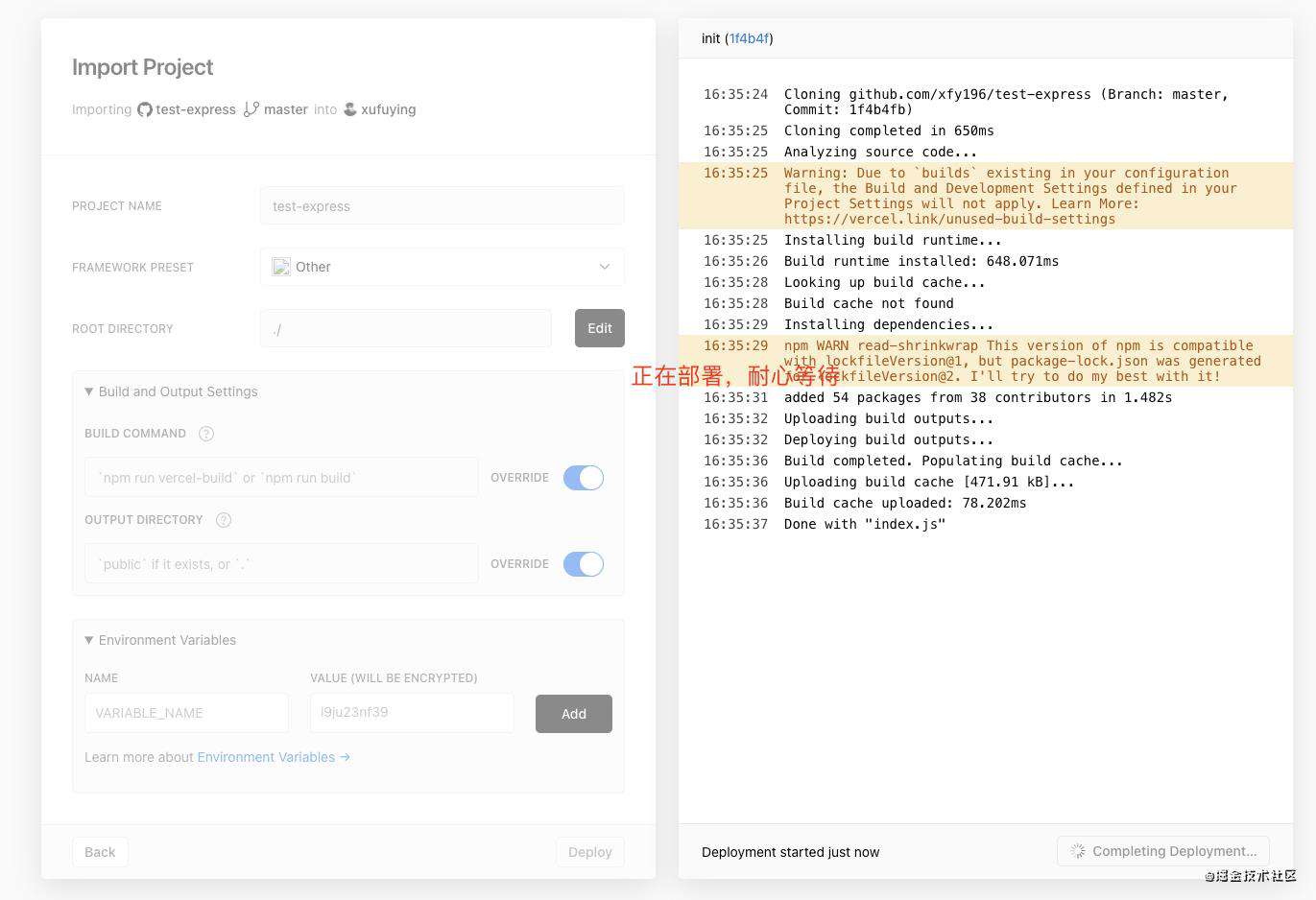
这样一来nodejs的接口服务也部署好了,但是想要成功部署nodejs的项目我们还需要在我们的项目配置一些东西,或者自己重新设置一下启动脚本
成功进入express默认的页面
这样一来nodejs的接口服务也部署好了,但是想要成功部署nodejs的项目我们还需要在我们的项目配置一些东西,或者自己重新设置一下启动脚本
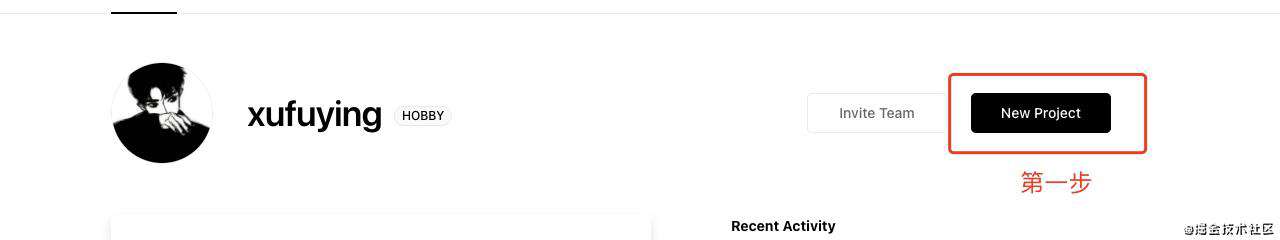
- 第一步
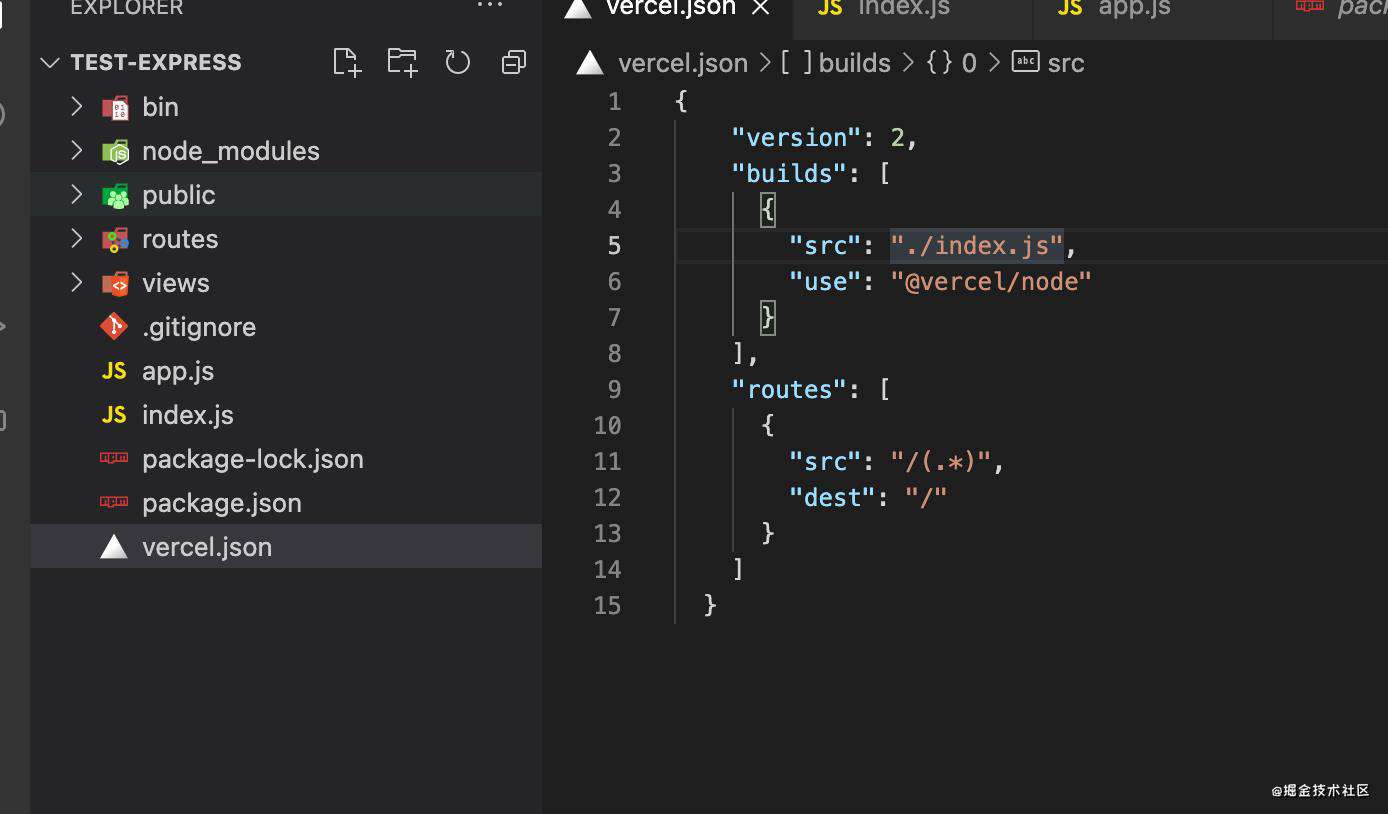
在我们的项目根目录创建vercel.json

{
"version": 2,
"builds": [
{
"src": "./index.js",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "/"
}
]
}
看起来的意思是说 src的根文件是index.js 使用vercel的node运行这个文件,那我们再看看index.js下面有什么吧
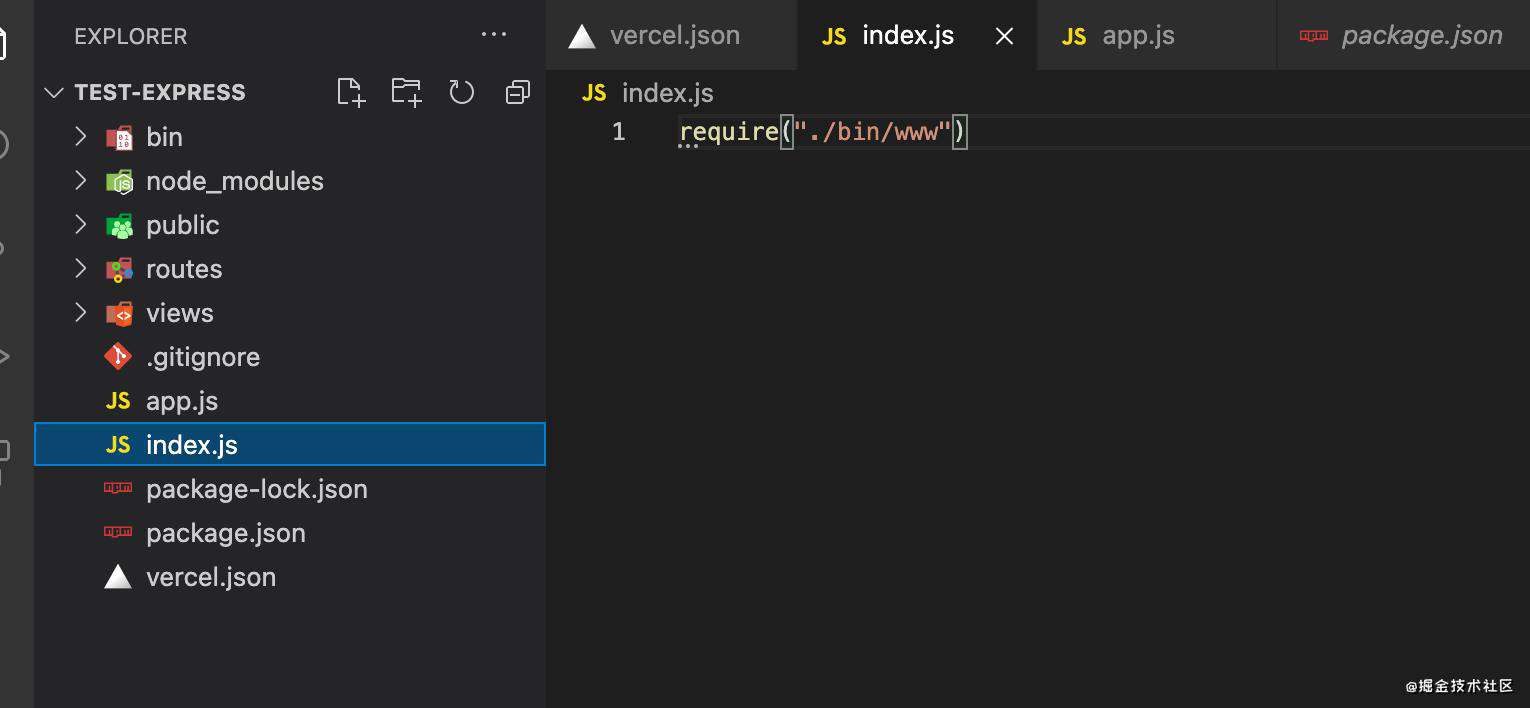
 看起来没啥,直接一行代码?,但是如果你是一个熟悉express开发和common.js规范的人你就明白这句话是什么意思了。意思就是: 调用index.js,就会执行require() ,而require底层实际上是一个自执行函数,那么间接的调用了./bin/www文件,而且express-generator中启动文件就是bin/www文件,这样一来express的服务就启动了,那么vercel那个文件配置的目的,就是告诉默认的vercel不要去build了直接按照我告诉你的执行区执行脚本吧。ok 到此实际上node的服务已经搭建成功了。
看起来没啥,直接一行代码?,但是如果你是一个熟悉express开发和common.js规范的人你就明白这句话是什么意思了。意思就是: 调用index.js,就会执行require() ,而require底层实际上是一个自执行函数,那么间接的调用了./bin/www文件,而且express-generator中启动文件就是bin/www文件,这样一来express的服务就启动了,那么vercel那个文件配置的目的,就是告诉默认的vercel不要去build了直接按照我告诉你的执行区执行脚本吧。ok 到此实际上node的服务已经搭建成功了。
到这来说Serverless并没有完全体现,Fass也没有完全体现,再看接下来的案例,你也许就会明白了 我们按照刚才的部署重新导入一个新的项目,这个新的项目呢我们不使用任何的脚手架或者框架,起名api-proxy 大致的目录是这样的
 就是一个npm init创建的项目,不过有一点不一样的就是我创建了一个api文件夹,这里面要写的js就是一个个的Function,每一个Function就是提供这一类服务,这里我们编写一个比较简单的代理服务的Function,来演示Fass的应用。
就是一个npm init创建的项目,不过有一点不一样的就是我创建了一个api文件夹,这里面要写的js就是一个个的Function,每一个Function就是提供这一类服务,这里我们编写一个比较简单的代理服务的Function,来演示Fass的应用。
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = (req, res) => {
let target = ''
// 代理目标地址
// 这里使用 backend 主要用于区分 vercel serverless 的 api 路径
if (req.url.startsWith('/api')) {
target = 'https://api.music.xxytime.top'
}
// 创建代理对象并转发请求
createProxyMiddleware({
target,
changeOrigin: true,
pathRewrite: {
'^/api/': '/'
}
})(req, res)
}
如果你熟悉nodejs,应该能明白这里借助了http-proxy-middleware完成了一个接口代理服务。
接下来还是老样子,回到vercel官网,把之前项目从git中来去进来部署,部署成功之后呢,你在浏览器中输入当前代理的接口,你会发现接口代理成功了。
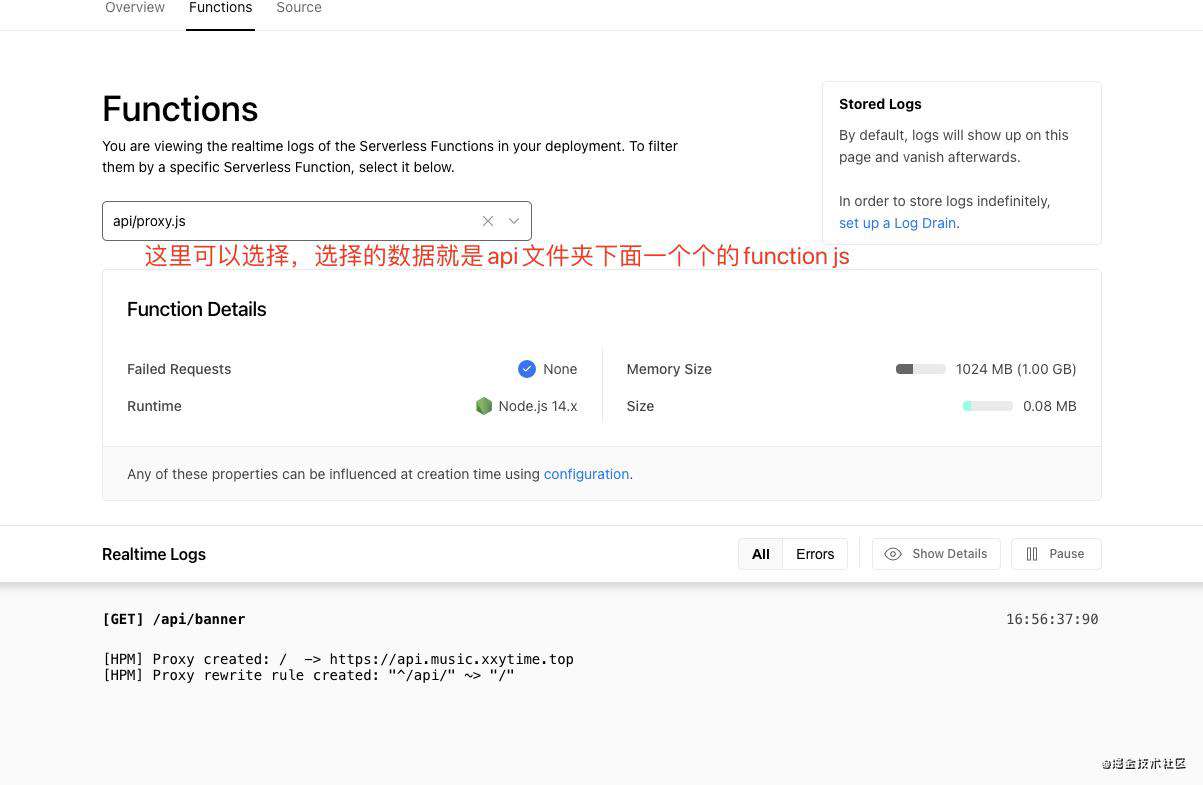
 如果还不相信的话,你可以返回这个项目的dashborad中查看一个叫Functions的面板
如果还不相信的话,你可以返回这个项目的dashborad中查看一个叫Functions的面板
 你所有的请求响应状态都会在里显示。
你所有的请求响应状态都会在里显示。
部署前端的代码那就比较容易了 我们只需要选择好编写前端代码的模板或者自定义脚本,然后执行与上一样的操作即可,最后部署出来的效果就是:拿着作者部署的前后端项目演示
react版本网易云音乐
Vue3.0版本网易云
网易云接口服务
同时欢迎各位同学来我的github中点赞,学习,交流
react版本网易云
Vue3.0版本网易云
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!