PromisA+规范
首先搬来了一些规范,稍微了解一下
术语
- promise ———— 是⼀个有then⽅法的对象或者是函数,⾏为遵循本规范
- thenable ———— 是⼀个有then⽅法的对象或者是函数
- value ———— 是promise状态成功时的值, resolve(value), 包括各种数据类型:string, number, boolean, undefined, thenable, promise...
- reason ———— 是promise状态失败时的值, reject(reason)
- exception ———— 是⼀个使⽤throw抛出的异常值
规范
Promise States
Promise有三种状态。
1. pending
1.1 初始的状态, 可改变
1.2 ⼀个promise在resolve或者reject前都处于这个状态
1.3 通过 resolve ——> fulfilled 状态;
1.4 通过 reject ——> rejected 状态;
2. fulfilled
2.1 最终态, 不可变
2.2 ⼀个promise被resolve后会变成这个状态
2.3 必须拥有⼀个value
3. rejected
3.1 最终态, 不可变.
3.2 ⼀个promise被reject后会变成这个状态
3.3 必须拥有⼀个reason
总结:
pending -> resolve(value) -> fulfilled
pending -> reject(reason) -> rejected
then
Promise应该提供⼀个then⽅法, 用来访问最终结果, 无论是value 还是reason。
promise.then(onFulfilled, onRejected)
1. 参数规范
1.1 onFulfilled 必须是函数类型, 如果传入的不是函数, 应该被忽略(会有默认值)
1.2 onRejected 必须是函数类型, 如果传入的不是函数, 应该被忽略(会有默认值)
2. onFulfilled 特性
2.1 在promise 变成 fulfilled 时,应该调⽤ onFulfilled, 参数是value (提问:onFulfilled 的执行时机?)
2.2 在promise 变成 fulfilled 之前, 不应该被调⽤
2.3 只能被调⽤⼀次 (所以在实现的时候需要⼀个变量来限制执⾏次数)
3. onRejected 特性
3.1 在promise变成 rejected 时,应该调⽤ onRejected, 参数是reason
3.2 在promise变成 rejected 之前, 不应该被调⽤
3.3 只能被调⽤⼀次 (所以在实现的时候需要⼀个变量来限制执⾏次数)、
4. onFulfilled 和 onRejected 应该是微任务阶段执行
实现promise的时候, 如何生成微任务?
5. then⽅法可以被调⽤多次
5.1 promise 状态变成 fulfilled 后,所有的 onFulfilled 回调都需要按照then的顺序执⾏, 也就
是按照注册顺序执⾏(所以在实现的时候需要⼀个数组来存放多个onFulfilled的回调)
5.2 promise 状态变成 rejected 后,所有的 onRejected 回调都需要按照then的顺序执⾏, 也
就是按照注册顺序执⾏(所以在实现的时候需要⼀个数组来存放多个onRejected的回调)
6. 返回值
then 应该返回⼀个promise
promise2 = promise1.then(onFulfilled, onRejected);
6.1 onFulfilled 或 onRejected 执⾏的结果为 x, 调⽤ resolvePromise
6.2 如果 onFulfilled 或者 onRejected 执⾏时抛出异常 e, promise2 也需要被 reject
6.3 如果 onFulfilled 不是⼀个函数, promise2 以 promise1 的 value 触发 fulfilled
6.4 如果 onRejected 不是⼀个函数, promise2 以 promise1 的 reason 触发 rejected
7. resolvePromise
resolvePromise(promise2, x, resolve, reject);
7.1 如果 promise2 和 x 相等,那么 reject 一个 TypeError
7.2 如果 x 是⼀个 promsie:
如果 x 是pending 状态,那么promise 必须要在pending, 直到 x 的状态变更 fulfilled or rejected.
如果 x 被 fulfilled, value ——> fulfilled
如果 x 被 rejected, reason ——> rejected
7.3 如果 x 是⼀个 object 或者 是⼀个 function:
let then = x.then. // 获取x.then
如果 x.then 这步出错, reason ——> rejected
如果 then 是⼀个函数,then.call(x, resolvePromiseFn, rejectPromise)
resolvePromiseFn 的 ⼊参是 y, 执⾏ resolvePromise(promise2, y, resolve, reject);
rejectPromise 的 ⼊参是 r, reject promise with r.
如果 resolvePromise 和 rejectPromise 都调⽤了,那么第⼀个调⽤优先,后⾯的调⽤忽
略。
如果调⽤then抛出异常e
如果 resolvePromise 或 rejectPromise 已经被调⽤,那么忽略
则,reject promise with e as the reason
如果 then 不是⼀个function. fulfill promise with x.
实现一个Promise
接下来根据上面繁杂的规范,来一步步实现一个promise
1. 平常promise 是通过new关键字来new Promise(),这次用构造函数或者class来实现
2. 定义三种状态类型
3. 初始化状态 ——>pending
4. resolve 和 reject 方法
4.1 这两个方法要更改 status, 从 pending 变成 fulfilled / rejected
4.2 入参分别是value / reason
5. 对于实例化promise时的入参处理
5.1 入参是一个函数, 接受 resolve 和 reject 两个参数 5.2 初始化promise的时候, 就要同步执行这个函数, 并且有任何报错都要通过 reject 抛出去
6. then方法
6.1 then 接收两个参数, onFulfilled 和 onRejected
6.2 检查并处理参数, 如果参数不是函数, 就忽略
6.3 根据当前promise的状态, 调用不同的函数
6.4 首先我们要拿到所有的回调, 新建两个数组, 分别存储成功和失败的回调, 调用then的时候, 如果还是pending 就存入数组
6.5 在status 发生变化的时候, 执行回调, 用getter / setter 来监听status 的变化, 做相应的操作
7. then的返回值
7.1 如果onFulfilled 或者 onRejected 抛出异常 e, 那么新的promise 必须reject 这个异常 e
7.2 返回值应该是一个promise
7.3 如果 onFulfilled 不是函数, 且promise1 成功执行, promise2 必须返回同样的状态和value
7.4 如果 onRejected 不是函数, 且 promise1 拒绝执行, promise2 必须拒绝执行并返回相同的据因。
7.5 如果 onFulfilled 或者 onRejected 返回一个值 x, 则运行resolvePromise方法
8. resolvePromise
8.1 如果promise2 和x 相等, reject typeError
8.2 如果x 是一个promise:
<1> 如果x 为pending, promise 必须要在pengding状态, 直到x 的状态变更
<2> 如果x 为fulfilled, value ——> fulfilled
<3> 如果x 为rejected, reason ——> rejected
8.3 如果x 是一个Object / Function
获取const then = x.then, reject reason
then是一个函数, then.call(x, resolvePromisFn, rejrctPromiseFn)
9. onFulfilled 和 onRejected 微任务
// 2.定义三种状态
const PENDING = 'pending';
const FULFILLED = 'fulfilled';
const REJECTED = 'rejected';
// 1. 先声明一个MPromise
class MPromise {
// 新建两个数组,分别存储成功和失败的回调
FULFILLED_CALLBACK_LIST = []
REJECTED_CALLBACK_LIST = []
_status = PENDING // 用一个新的变量来存储状态
constructor(fn) { // 入参 传入的参数立执行
// 3. 初始化状态和一些初始值
this.status = PENDING;
this.value = null;
this.reason = null;
try {
// 5. 初始化的时候执行函数, 传入两个参数
fn(this.resolve.bind(this), this.reject.bind(this));
} catch (e) {
// 报错直接reject
this.reject(e);
}
}
// 6.5 getter / setter 截持 status
get status() {
return this._status; //所有真实的状态都存在这个_status中
}
set status(newStatus) {
this._status = newStatus;
// status 发生变化时, 执行回调
switch (newStatus) {
case FULFILLED: {
// 按照注册的顺序遍历执行
this.FULFILLED_CALLBACK_LIST.forEach(callback => {
callback(this.value);
});
break;
}
case REJECTED: {
this.REJECTED_CALLBACK_LIST.forEach(callback => {
callback(this.reason);
});
break;
}
}
}
// 4.resolve 方法
resolve(value) {
// 更改状态, 赋上value
if (this.status === PENDING) { // 最终状态只能从pending改变而来
this.value = value;
this.status = FULFILLED;
}
}
// reject 方法
reject(reason) {
// 更改状态, 赋上reason
if (this.status === PENDING) {
this.reason = reason;
this.status = REJECTED;
}
}
// 6. then方法, 返回值为promis
then(onFulfilled, onRejected) {
// 6.2检查一下的参数,如果是函数,就用此函数, 如果不是,就声明一个函数,返回value
const fulFilledFn = this.isFunction(onFulfilled) ? onFulfilled : (value) => {
return value;
};
// 同样的处理, 如果不是,就生成一个函数,抛出错误
const rejectedFn = this.isFunction(onRejected) ? onRejected : (reason) => {
throw reason;
};
// 注:在后面的代码会重新判断onFulfilled 和onRejected 是否为函数, 这里的判断在后面的代码中可以有更简洁的写法
// 7.1封装带有try/ catch 的函数, 在onFulfilled 或onRejected 发生异常的时候进行处理
const fulFilledFnWithCatch = (resolve, reject, newPromise) => {
// 9. 在微任务中调用函数
queueMicrotask(()=>{
try {
if (!this.isFunction(onFulfilled)) {
// 7.3 如果 onFulfilled 不是函数, promis1成功,promis2即返回同样的状态和value
resolve(this.value);
} else {
// 7.5 如果onFulfilled是函数,拿到返回的值为 x, 则执行resolvePromise
const x = fulFilledFn(this.value);
//还要传入一个newPromise,由前面传入
this.resolvePromise(newPromise, x, resolve, reject);
}
} catch (e) {
reject(e)
}
})
};
const rejectedFnWithCatch = (resolve, reject,newPromise) => {
queueMicrotask(()=>{
try {
rejectedFn(this.reason);
// 需要注意的是,如果promise1的onRejected执行成功了,promise2应该被resolve
if (!this.isFunction(onRejected)) {
// 如果 onRejected 不是函数, promise2 必须拒绝执行并返回相同的据因。
reject(this.reason);
} else {
// 7.5 如果onRejected 是函数,拿到返回值 x, 并执行resolvePromise
const x = rejectedFn(this.reason);
this.resolvePromise(newPromise, x, resolve, reject);
}
} catch (e) {
reject(e);
}
})
}
// 根据promise状态调用不同的函数
switch(this.status) {
// 如果成功, 就调用fulFilledFn, 传出value,
case FULFILLED: {
//fulFilledFn(this.value); 这里就空可以执行封装了带有异常处理的fulFilledFnWithCatch, then返回的是一个promise, 定义一个newPromise
const newPromise = new MPromise((resolve, reject)=> fulFilledFnWithCatch(resolve, reject, newPromise));
return newPromise;
}
// 如果失败, 就调用rejectedFn, 传出reason
case REJECTED: {
//rejectedFn(this.reason); 这里就空可以执行封装了带有异常处理的rejectedFnWithCatch,then返回的一个promise
const newPromise = new MPromise((resolve, reject)=> rejectedFnWithCatch(resolve, reject,newPromise));
return newPromise;
}
// 如果有异步的操作,status还没变成fulfilled或者rejected, 很有可能还是pending的
case PENDING: {
const newPromise = new MPromise((resolve, reject) => {
this.FULFILLED_CALLBACK_LIST.push(() => fulFilledFnWithCatch(resolve, reject, newPromise));
this.REJECTED_CALLBACK_LIST.push(() => rejectedFnWithCatch(resolve, reject, newPromise));
})
return newPromise;
}
}
}
//实现一个catch方法
catch(onRejected){
return this.then(null, onRejected);
}
//8. 定义一个resolvePromise, 有4个参数
resolvePromise(newPromise, x, resolve, reject) {
// 如果 newPromise 和 x 指向同一对象,会相互调用,导致死循环
if (newPromise === x) {
// 所以TypeError 为据因拒绝执行 newPromise,返回错误
return reject(new TypeError('The promise and the return value are the same'));
}
// 如果 x 为 Promise ,则使 newPromise 接受 x 的状态
if (x instanceof MPromise) {
// 也就是继续执行x,如果执行的时候拿到一个y,还要继续解析y
// 这个if跟下面判断then然后拿到执行其实重复了,可有可无
x.then((y) => {
resolvePromise(newPromise, y, resolve, reject);
}, reject);
// 如果 x 为对象或者函数
} else if (typeof x === 'object' || this.isFunction(x)) {
// 这个坑是跑测试的时候发现的,如果x是null,应该直接resolve
if (x === null) {
return resolve(x);
}
let then = null;
try {
// 把 x.then 赋值给 then
then = x.then;
} catch (error) {
// 如果取 x.then 的值时抛出错误 e ,则以 e 为据因拒绝 promise
return reject(error);
}
// 如果 then 是函数
if (this.isFunction(then)) {
let called = false;
// 将 x 作为函数的作用域 this 调用之
// 传递两个回调函数作为参数,第一个参数叫做 resolvePromise ,第二个参数叫做 rejectPromise
// 名字重名了,我直接用匿名函数了
try {
then.call(
x,
// 如果 resolvePromise 以值 y 为参数被调用,则运行 resolvePromise
(y) => {
// 如果 resolvePromise 和 rejectPromise 均被调用,
// 或者被同一参数调用了多次,则优先采用首次调用并忽略剩下的调用
// 实现这条需要前面加一个变量called
if (called) return;
called = true;
resolvePromise(promise, y, resolve, reject);
},
// 如果 rejectPromise 以据因 r 为参数被调用,则以据因 r 拒绝 promise
(r) => {
if (called) return;
called = true;
reject(r);
});
} catch (error) {
// 如果调用 then 方法抛出了异常 e:
// 如果 resolvePromise 或 rejectPromise 已经被调用,则忽略之
if (called) return;
// 否则以 e 为据因拒绝 promise
reject(error);
}
} else {
// 如果 then 不是函数,以 x 为参数执行 promise
resolve(x);
}
} else {
// 如果 x 不为对象或者函数,以 x 为参数执行 promise
resolve(x);
}
}
//判断是不是函数的方法
isFunction (param) {
return typeof param === 'function';
}
}
//const promise = new MPromise((resolve, reject) => {});
最后运行 测试一下
总结
基本上都是按照promise 规范一步步去执行, 中间还是比较绕的, 需要多看几遍。
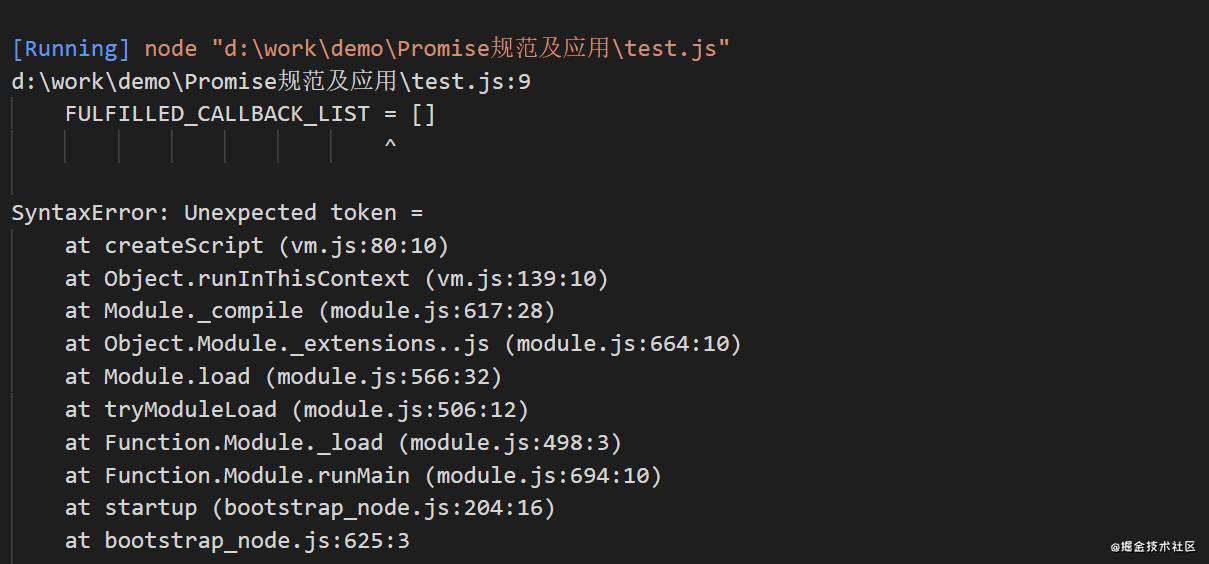
中间还是出了一点小差错

排查一遍代码之后发现应该是node版本太低,导致语法报错, 升级了node之后就运行正常了。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!