相信绝大部分前端开发者最常接触到的就是 npm 和 yarn,并且了解它们的一些基本使用,本文会先复习一下 npm 版本相关约定,然后再讨论一下 npm,yarn,pnpm 之间的差异。
1. 语义化版本
1.1 版本设置
打开 package.json 文件,可以看到各式各样当前项目的依赖包,而引入语义化版本,是 npm 进行依赖管理的重要部分,我们先看一下推荐的版本号管理:
- 首次发布时的版本 1.0.0
- 向后兼容的 bug 修复后的版本 1.0.x
- 向后兼容的新功能发布时版本 1.x.0
- 破坏性改动升级时的版本 2.0.0
我们可以简单的把一个版本 a.b.c 中 a 称为主版本位,b 称为次版本位,c 称为补丁版本位
更多资料
1.2 版本符号
^ 符号 会锁定第一位非零版本位,例如 ^1.0.0 会锁定主版本 1.x 版本,不会匹配到 2.x 版本,而 ^0.1.0 会锁定 0.1.x 版本,不会匹配到 0.2.x 版本,以此类推。
~ 符号 会锁定次版本位,例如 ~1.0.0 匹配的范围为 1.0.x 而不会匹配 1.1.0 及以后。
更多资料
2. npm 自身的迭代以及仍存在的问题
2.1 过深的层级以及大量重复的文件
npm 在 npm3 版本之前执行 npm i 之后的 node_modules 会像下图一样,严格嵌套式的安装每一个层级的依赖:
而可以预见的是,当依赖变得复杂起来时,会出现的问题:
- 过深的文件层级,带来过长的文件路径,a-b-c-d...
- 依赖重复安装,由于嵌套式的安装每一个模块的依赖,倘若一个项目有10个模块依赖了同一个 模块a,则 模块a 会被安装 10次
- 本地缓存的低效使用(资料)
- 低效的文件存储,当电脑上存在10个项目,且每个项目都依赖同一个模块时,电脑上会存储10份相关的文件。
2.2 文件结构扁平化带来的效率提升
npm 从 npm3 版本开始,逐步引入了扁平化的依赖结构以及 package-lock.json (npm5) 来解决上面所提到的部分问题,如下图:
(模块查找依赖的规则为从当前文件夹的 node_modules 开始,依次往上查找父级 node_modules,直到找到依赖)
- 扁平化结构的设计,几乎解决了层级过深以及依赖重复安装的问题
- package-lock.json 的引入也解决了依赖一致性的问题
- 新的缓存设计,也提高了缓存效率
但由此,我们又可以看出且体验到一些新的或者未解决的隐患:
- 非法访问未声明的模块,当 模块a 依赖了 模块b,而 b 依赖 c 时,当前的依赖结构会使 模块a 可以访问到 模块c
- 低效率的文件存储,延续之前的问题,当电脑上存在10个项目,且每个项目都依赖同一个模块时,电脑上会存储10份相关的文件
3. yarn 以及 PnP模式
yarn 从一开始就着手于去解决 npm 所面对的各个问题,引进依赖缓存、扁平化依赖结构以及 yarn.lock 方面的设计,来确保文件的高效复用以及依赖结构的确定性,但也依旧存在 npm 改进之后的依赖非法访问的问题。不过,yarn 提出的 PnP模式,在提高文件存储效率上,有新的突破。
PnP模式 着手于减少依赖安装时过多的 文件IO 开销。node_modules 文件夹内的依赖,从源地址下载到本地缓存后,最重要的部分包括解压,以及拷贝到当前项目 node_modules 目录,而据 yarn 团队分析,拷贝各个依赖的时间消耗,可以占到整个依赖安装时间的 70% 资料 ,所以他们设计了一套不需要拷贝依赖包,而通过 .pnp.js 文件去管理和映射依赖位置的方式,去节省依赖安装的时间(不会在项目文件夹生成 node_modules,依赖文件由 .pnp.js 映射获取)。
4. pnpm 做了什么
pnpm 与 npm/yarn 相似,也是一个包管理器,但与他们不同的是,作者设计了一套理论上更完善的依赖结构以及高效的文件复用,来解决 npm/yarn 未打算解决或还不够完善的问题。
4.1 嵌套 + 扁平 + pnpm-lock.yaml
打开通过 pnpm 安装的项目 node_modules 文件夹,你会发现几乎只会有当前 package.json 中所声明的各个依赖(的软连接),而 "真正" 的模块文件,存在于 node_modules/.pnpm,由 模块名@版本号 形式的文件夹扁平化存储(解决依赖重复安装)。
这样的设计,很好的避免了项目中 跨声明访问 的问题,因为当前项目 node_modules 只有声明的依赖可以访问。
而 pnpm-lock.yaml 文件如同 yarn.lock、package-lock.json 一样,可以为项目提供一份各个依赖稳定的版本信息。
4.2 硬链接与更高效的复用
与 yarn 的 PnP模式 效果类似,为了提升文件存储效率以及降低文件IO开销,node_modules/.pnpm 中存储的文件其实是 pnpm 实际缓存文件的 硬链接,从而避免了多个项目带来多份相同文件引起的空间浪费问题。
pnpm 还额外的使用了 内容寻址的文件系统 来存储依赖文件。当遇到两个版本的 a模块 依赖,但两个版本之前只有一个文件存在差异时,pnpm 只会新增一个差异文件,最大化的提升文件存储效率。 更多资料
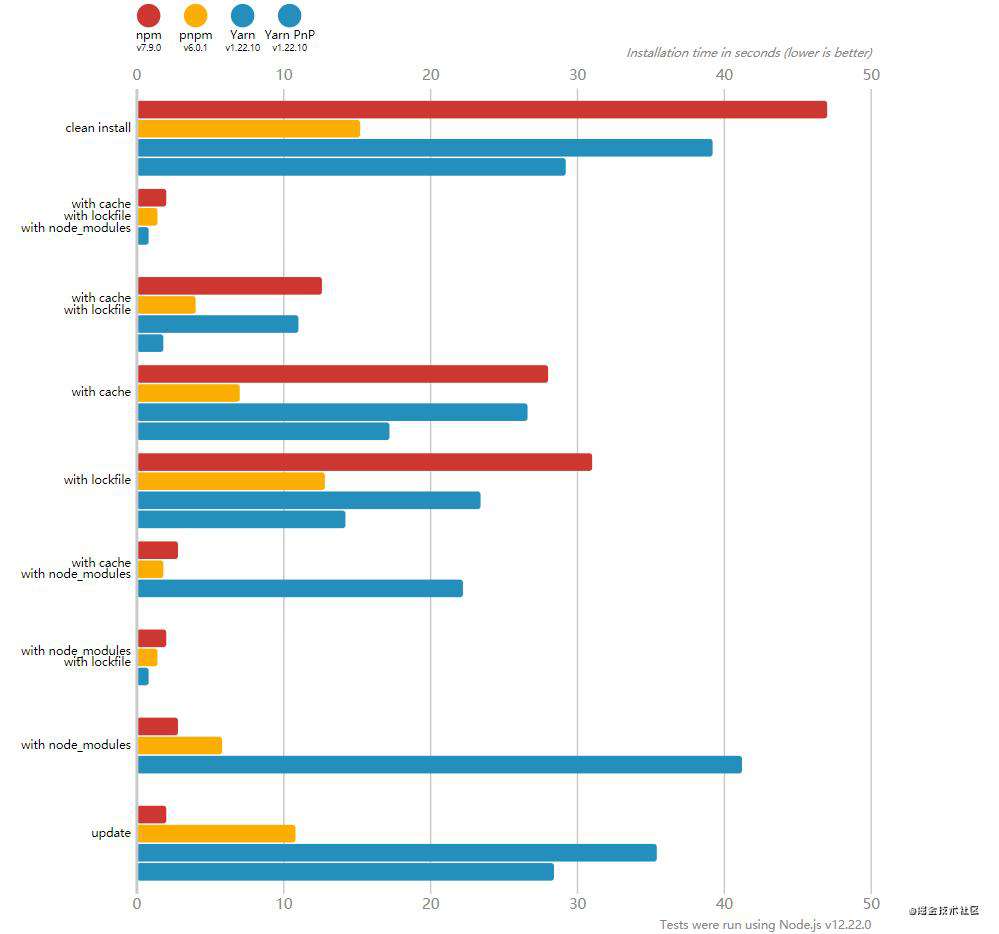
4.3 测试数据
接下来,我们来看一张官方给出的数据对比图。在大多数情况下,pnpm 相较于 npm/yarn 可以有近两倍的速度提升
资料:

5. 谈谈隐式依赖
然后,我们来谈谈隐式依赖。非法访问未声明到当前项目的模块即隐式依赖。首先我们要明确的是,要尽量避免引入隐式依赖,我们来看看具体原因:
在项目依赖被扁平化设计后,当 项目a 依赖了 模块b,且 模块b 依赖 模块c 的情况下,我们可以直接在 项目a 里访问到 模块c,但可预见的是,假设 模块b 在版本迭代的过程中更新了 模块c 的版本(带来了 模块c 的破坏性改动),或者直接移除了 模块c 时,项目a 将陷入困境。
6. 总结
pnpm 相较于 npm/yarn,带来了更安全的依赖结构,以及更高的文件存储,在体验上,就是更快的安装速度。在实际开发中,对于新项目,我觉得你可以考虑引入体验一下;对于老项目,如果之前的依赖引入严格的话,也可以尝试迁移到 pnpm。
最后,贴一下官方 入门文档
以及更多阅读资料:
关于现代包管理器的深度思考——为什么现在我更推荐 pnpm 而不是 npm/yarn?
node_modules 困境
前端工程师应该知道的yarn知识
npm 和 yarn 你选哪个?
以上。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!