
ECMA/T39 是什么?
ECMA 是一个负责信息技术和通信系统的国际标准组织,全称欧洲标准化信息和通信系统协会。其中 ECMA/TC39 是技术委员会第 39 号技术委员会,主要负责 JavaScript 相关标准的制定,包括:
ECMA-262,即 JavaScript 的标准 ECMAScript 定义; ECMA-402,即 ECMAScript 的国际化标准 API(ECMAScript Intl API)定义; ECMA-404,即 JSON 定义; T39 的成员主要包括:谷歌、微软、苹果、阿里巴巴、360、华为、腾讯等;
Error Cause 提案简介
提案链接:github.com/tc39/propos…

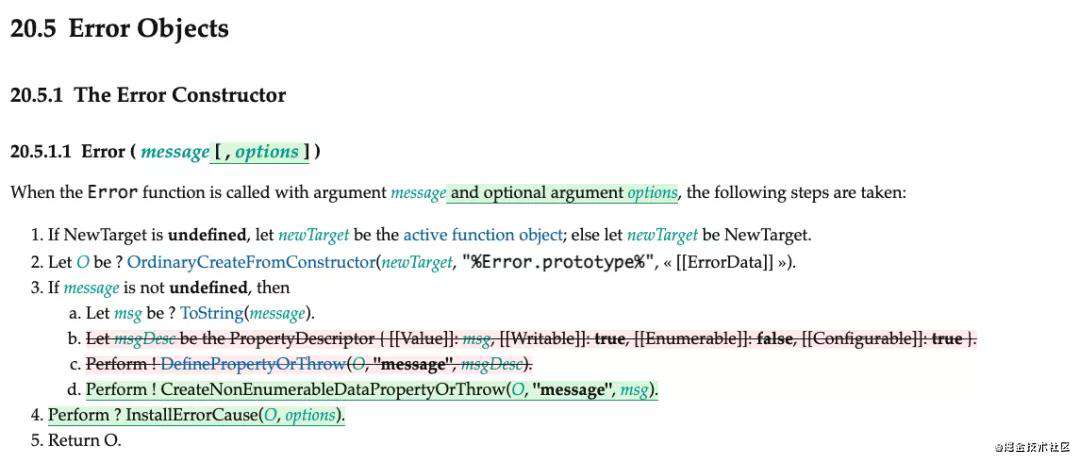
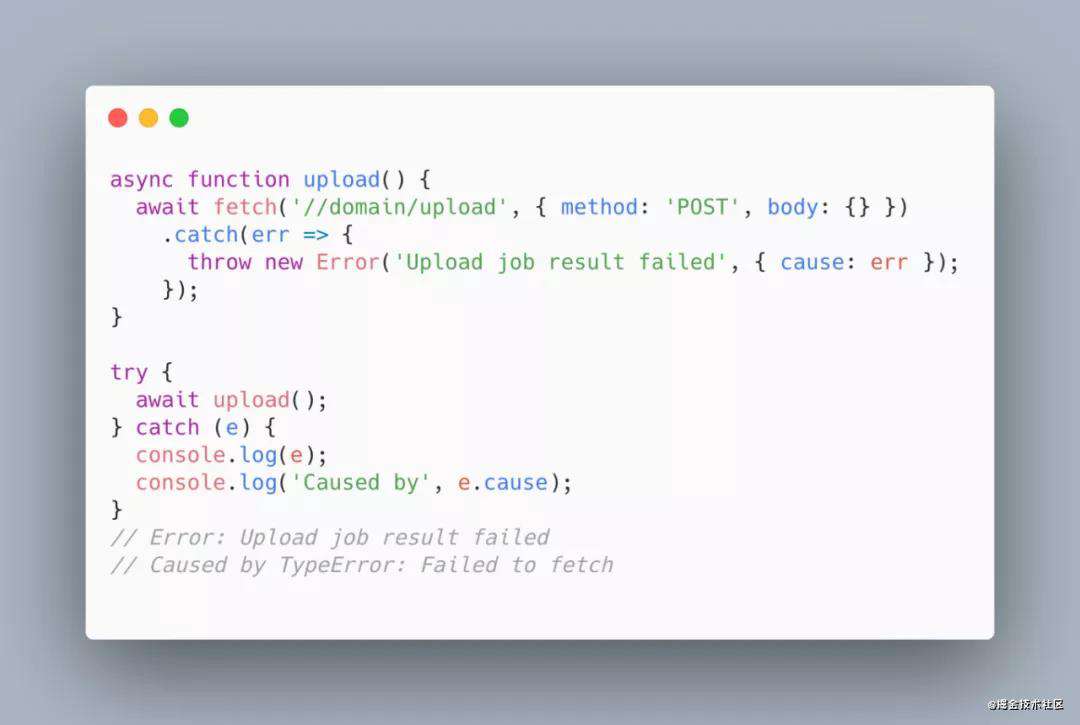
这个提案为 Error Constructor 新增了一个可选的参数 options,其中可以设置 cause 并且接受任意 JavaScript 值(JavaScript 可以 throw 任意值,如 undefined 或者字符串),将这个值赋值到新创建的 error.cause 上。
 错误原因的特性在许多其他语言中都有类似的设计,如 C# Exception Cause,Java Exception Cause,Python raise exception from cause。同样的,在庞大的 JavaScript 生态中也已经有非常广泛的使用,如 verror 每周有上千万的下载量,@netflix/nerror 每周有数十万的下载量。
错误原因的特性在许多其他语言中都有类似的设计,如 C# Exception Cause,Java Exception Cause,Python raise exception from cause。同样的,在庞大的 JavaScript 生态中也已经有非常广泛的使用,如 verror 每周有上千万的下载量,@netflix/nerror 每周有数十万的下载量。
因为 Error Cause 以前没有标准化的参数定义及官方实现,所以容易丢失 error 的属性或需要写比较多的代码自定义等,并且开发者工具也难以依赖于非语言特性的自定义方案。本提案将 cause 写入了语言定义,能有效记录错误原因的值,可让开发者工具、应用监控如 Alinode 都能基于 cause 属性值获取错误逻辑链条,从而提升前端开发效率,降低重复开发成本。
作为阿里巴巴在加入 Ecma 标准化组织 TC39 技术委员会后的第一个落地的提案,这只是淘系技术在技术标准化上非常小的一步。
未来
我们之所以进行这些提案,也是因为随着云原生技术在前端工程方面的大规模应用,语言的观测性能力格外重要。语言的观测能力直接影响到语言运行时的性能与成本。我们维护的 Node.js 发行版 Alinode 会在云原生时代的继续追求成本和性能的平衡。未来,我们也会结合阿里巴巴在步向云原生的技术业务场景,继续增加投入诸如异步上下文等关于观测性的核心语言特性提案,寻找 JavaScript 中长期以来困扰开发者的异步编程上下文追踪难题的解决方案,帮助基于云原生的业务建设更加精准、高机器效率、高工程效率的观测能力。
 众所周知,Serverless 能够有效的优化成本,而“弹性”则是这一过程必不可少的手段。为了更好的实现弹性,启动速度是很关键的一环。Alinode Cloud Serverless Worker 按照 Web API 标准提供 JavaScript 运行环境,具有亚毫米级启动,业务应用 100ms 内启动并响应的特点,未来还将可以通过 Snapshot 快速水平(甚至跨服务器)扩展。
众所周知,Serverless 能够有效的优化成本,而“弹性”则是这一过程必不可少的手段。为了更好的实现弹性,启动速度是很关键的一环。Alinode Cloud Serverless Worker 按照 Web API 标准提供 JavaScript 运行环境,具有亚毫米级启动,业务应用 100ms 内启动并响应的特点,未来还将可以通过 Snapshot 快速水平(甚至跨服务器)扩展。

淘系技术非常注重标准化的参与和建设,我们也会继续从内部的技术场景中挖掘编程语言的拓展场景,探索商业技术、开发者与编程语言之间的深层次编程模型。同时,我们在前端其它核心领域的标准化也有所布局,比如 W3C 相关提案也在逐步推进中:
- 滚动回收容器 Sliver:github.com/w3c/chinese…
解决 Web 标准下滚动视图的复用回收问题,客户端开发中有 RecyclerView/UITableView 来实现滚动回收的布局容器,提案的 Display Sliver 定义了容器的布局方式以及当子元素滚动出 viewport 后的回收特性。
- 常用手势事件:github.com/w3c/chinese…
解决 Web 标准下集成常用的手势能力,客户端开发中有各种原生自带的如 Pan、Long Press 、Drag 等在 touch 之上封装的常用的基础手势能力,这使开发者可以更方便地直接使用这些手势能力,去快速开发一些交互更复杂的页面。提案期望在事件层做进一步的扩展,开发者可以直接在节点上绑定监听相关的手势事件,并在行为触发时派发相关事件。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!