
前言
单元测试(unit testing),是指对软件中的最小可测试单元进行检查和验证。对于单元测试中单元的含义,一般来说,要根据实际情况去判定其具体含义,如C语言中单元指一个函数,Java里单元指一个类,图形化的软件中可以指一个窗口或一个菜单,在vue、react、angular等前端框架中,最重要的是针对组件的单元测试
为什么要引进单元测试?
现今时代,各种编程语言,开发框架,集成工具蓬勃发展,然而软件工程师们却仍然挣扎在第一线,被bug、遗留代码、技术债务、重构搞得焦头烂额,当你的项目足够大的时候,在叠加模块和组件的过程中,是很有可能影响之前的模块。但是被影响的模块已经通过了测试,我们在迭代的时候,很少有测试人员会去重新测试这个系统。所以, 被影响的模块很可能就有了一个隐形的bug被部署到线上。因此我们采用自动化测试。最主要的作用是对于大型项目,在每次迭代的时候, 可以保证整个系统的正确运行, 确保系统的健壮,总结以下几点:
- 自动化的测试,节省时间
- 减少低级的bug
- 提供了对组件行为描述的文档
- 能在编写单测中改进代码
- 利于阅读组件,促进重构
- 证明你的工作已完成
- 利于代码评审
- 代码性能
- 提供一些度量指标
单元测试概述
单元测试通常是针对应用程序中最小的部分,在vue中组件是要测试的单元(后面介绍)
首先,我们来开始一个简单的单元测试,在代码中,使用sum函数计算两数之和。
单元测试是在源代码中单独调用函数并断言其行为正确的函数,看看如下的例子,这是一个比较简单的程序,导出一个sum函数,然后运行该函数,断言其如果不返回则抛出错误。
// sum.js
export default function sum(a,b){
return a + b
}
// sum.spec.js
import sum from './sum.js'
function testSum(){
if(sum(1,2)!==3){
throw new Error('sum(1,2) not return 3')
}
}
testSum()
因为单元测试是针对隔离的单元进行测试的,所以当编写出良好的单元测试,能准确的将代码问题暴露出来。
另外在测试中,我们可能会关注快照测试,快照测试类似于差异发现,快照测试将运行的程序进行截图比较,如果存在差异,则会显示错误,在vue测试中,vueTestUtil提供了类似的能力,可以比较js中可序列化的值,在组件中就是比较dom输出
测试开发的模式
如果你关注测试开发方面的知识,你应该听说过测试驱动开发(TDD - Test Driven Development)以及行为驱动开发(BDD - Behavior Driven Development)
1. 测试驱动开发(TDD - Test Driven Development)
测试驱动开发,英文全称Test-Driven Development,简称TDD,是一种不同于传统软件开发流程的新型的开发方法。它要求在编写某个功能的代码之前先编写测试代码,然后只编写使测试通过的功能代码,通过测试来推动整个开发的进行。这有助于编写简洁可用和高质量的代码,并加速开发过程
首先,开发人员在编写业务逻辑之前,先编写一些测试用例 如果运行这些测试用例,会得到失败的结果,因为我们根本没有实现要测试的业务逻辑 实现这些业务逻辑 运行测试用例,查看通过率,如果你是一个优秀的开发者,可能这些用例都可以通过 修复测试用例,或者重构
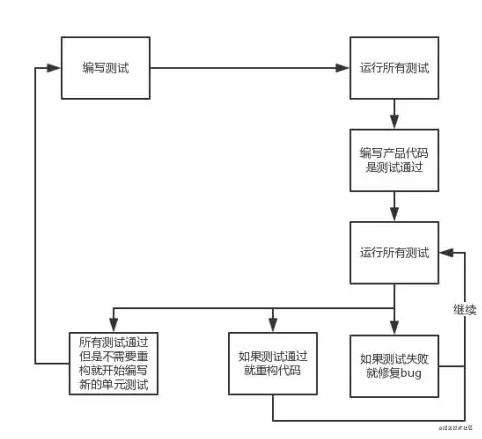
当我们开发新功能时,依然是重复上述步骤,核心就是测试用例前置,流程图如下:

举个栗子: 我们通过具体的实例来描述一下TDD,假设我们现在的需求是实现一个阶乘函数,我们使用jest来实现这个测试用例
var fac = require("../src/index.js");
test("输入负数,应该返回NaN ", () => {
expect(fac(-1)).toBe(NaN);
});
test("输入0,应该返回1 ", () => {
expect(fac(0)).toBe(1);
});
test("输入1,应该返回1 ", () => {
expect(fac(1)).toBe(1);
});
test("输入2,应该返回2", () => {
expect(fac(2)).toBe(2);
});
test("输入3,应该返回6", () => {
expect(fac(3)).toBe(6);
});
运行这个测试用例,肯定会失败,因为我们还没有实现这个fac函数,接下来我们来实现这个阶乘函数
module.exports = function fac(n) {
if (n < 0) return NaN;
if (n === 0) return 1;
return n * fac(n - 1);
};
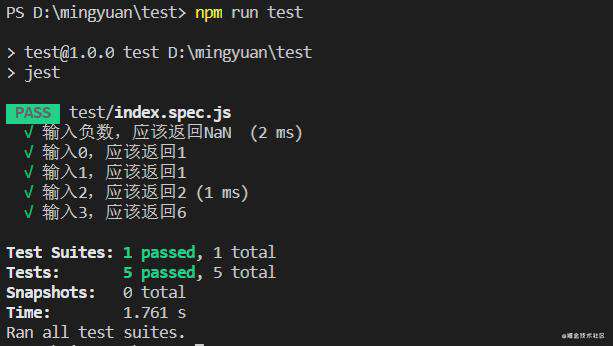
现在我们再次运行这个测试用例,得到如下结果:

可以看到,所有的case都通过了,这个就是TDD的开发模式
2. 行为驱动开发(BDD - Behavior Driven Development)
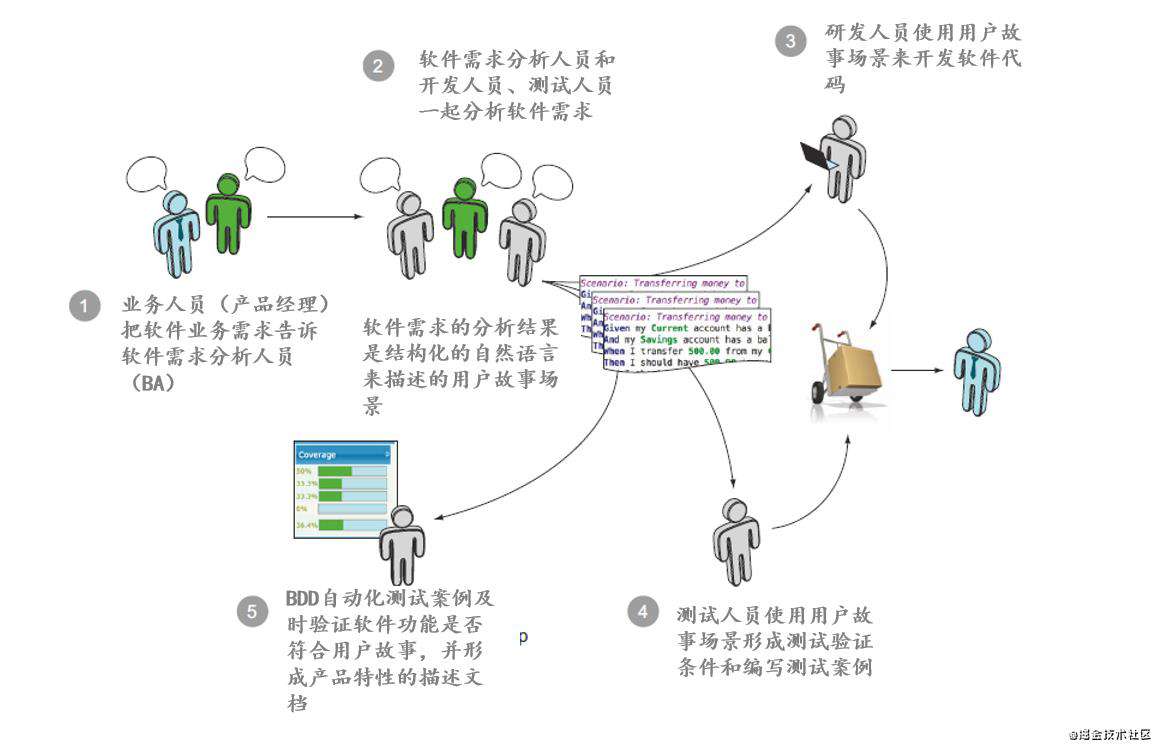
在传统软件开发中,业务人员拿到需求,将需求交给需求分析人员,需求分析人员编写需求说明书或者设计,然后软件开发人员根据需求说明进行架构设计和代码开发,接着测试人员根据需求说明编写测试用例进行测试,从需求产生到测试交付,有多个不同角色的参与,期间很容易产生信息丢失与理解偏差,其中只要出现一个环节错误,研发团队就很难交付合格的产品。
BDD是一种敏捷软件开发的技术,它鼓励软件中的开发者、QA和非技术人员或商业参与者之间的协作,特别适用于敏捷项目

举个栗子描述一下:
var fac = require("../src/index.js");
describe("验证阶乘函数 fac:", function () {
it("输入负数,应该返回NaN ", () => {
expect(fac(-1)).toBe(NaN);
});
it("输入0,应该返回1 ", () => {
expect(fac(0)).toBe(1);
});
it("输入1,应该返回1 ", () => {
expect(fac(1)).toBe(1);
});
it("输入2,应该返回2", () => {
expect(fac(2)).toBe(2);
});
it("输入3,应该返回6", () => {
expect(fac(3)).toBe(6);
});
});
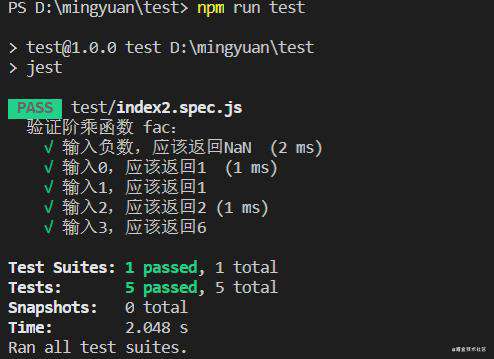
运行测试用例,得到结果:

对比代码内容与测试结果,发现差别并不大,最主要的区别就是措辞的区别,BDD的测试用例看起来就像是在看一篇文档一样,结构十分清晰,对于团队配合,代码阅读,促进重构有着不可小觑的作用,当你可以流畅的阅读测试用例的时候,自然也能编写出更好的代码。
这里的例子只是描述与测试驱动开发的差别,并不能代表真正的行为驱动开发,行为驱动开发更像是一种概念理论
总结:BDD更加注重功能的而不只是关注结果,另外借用一句业内名言:BDD帮助开发人员设计(design)软件,TDD帮助开发人员测试(test)软件。
Vue中的单元测试
单元测试允许你将独立单元的代码进行隔离测试,其目的是为开发者提供对代码的信 心。通过编写细致且有意义的测试,你能够有信心在构建新特性或重构已有代码的同时,保持应用的功能和稳定。 为一个 Vue 应用做单元测试并没有和为其它类型的应用做测试有什么明显的区别。
框架选择
如果你是Vue的开发者,你应该十分了解vue的组件中template的写法,template、style、script模板式的语法,相对于React中Jsx语法更加直接和自然,Vue中将组件作为最小测试单元十分合适。
虽说单元测试通常与框架并没有直接关系,但是对于功能集合、性能和对单文件组件预编译的支持、单测产生价值以及开发过程的便捷性你需要对其进行评估。
一流的错误报告
当测试失败时,提供有用的错误信息对于单元测试框架来说至关重要。这是断言库应尽的职责。一个具有高质量错误信息的断言能够最小化调试问题所需的时间。除了简单地告诉你什么测试失败了,断言库还应额外提供上下文以及测试失败的原因,例如预期结果 vs. 实际得到的结果。 一些诸如 Jest 这样的单元测试框架会包含断言库。另一些诸如 Mocha 需要你单独安装断言库 (通常会用 Chai)。
活跃的社区和团队
因为主流的单元测试框架都是开源的,所以对于一些旨在长期维护其测试且确保项目本身保持活跃的团队来说,拥有一个活跃的社区是至关重要的。额外的好处是,在任何时候遇到问题时,一个活跃的社区会为你提供更多的支持。
这里我们综合考虑使用Jest框架,Jest 是一个专注于简易性的 JavaScript 测试框架。一个其独特的功能是可以为测试生成快照 (snapshot),以提供另一种验证应用单元的方法。
Jest 是功能最全的测试运行器。它所需的配置是最少的,默认安装了 JSDOM,内置断言且命令行的用户体验非常好。
Jest资料
Jest 官网
Vue CLI 官方插件 - Jest
Vue官方提供了十分便捷的测试工具库:Vue Test Utils,接下来会讲解如何使用 Vue Test Utils 对vue的组件进行单元测试。
Vue Test Utils
它提供了丰富的API,拥有渲染组件实例,选择器、模拟插入全局组件、模拟状态、数据流、生命周期、事件等强大的功能,甚至可以模拟路由等,接下来我们来尝试一下。
安装:
安装Vue Test Utils的方式并不难,我们先选择一个测试运行器,可以选择 Jest或者Mocha,这里我们选择Jest。
如果您还没有使用Vue-cli创建项目,可以在vue-cli创建项目时选择Jest,框架会自动安装Vue Test Utils,运行:
vue create vue-test
如果您已经有通过Vue-cli创建的项目,则可以运行:
vue add @vue/unit-jest
配置Jest: jest的配置可以放到根目录的jest.config.js 或者 jest.config.json里面
module.exports = {
preset: "@vue/cli-plugin-unit-jest", // 单测插件
moduleFileExtensions: ["js", "json", "vue", "less", "css"], // 后缀
transform: { // 模块解析
"^.+\\.js$": "<rootDir>/node_modules/babel-jest",
".*\\.(vue)$": "<rootDir>/node_modules/vue-jest",
},
moduleNameMapper: { // 别名识别
"^@/(.*)$": "<rootDir>/src/$1",
"\\.(css|less)$": "<rootDir>/tests/mocks/styleMock.js",
},
// 快照解析 需要安装 jest-serializer-vue
snapshotSerializers: ["<rootDir>/node_modules/jest-serializer-vue"],
collectCoverage: true,
// 覆盖率目录
coverageDirectory: "report/coverage",
// 单测报告配置,需要安装jest-html-reporter
reporters: [
"default",
[
"./node_modules/jest-html-reporter",
{
logo: "https://rdc-test.mingyuanyun.com/static/img/rdc.png",
pageTitle: "单测报告(工作台)",
outputPath: "report/unit-test/index.html",
includeFailureMsg: true,
},
],
],
};
需要安装的模块:
- jest-serializer-vue(序列化工具)
- jest-html-reporter(单测报告工具,也可以选择其他工具)
配置完成后,我们就可以愉快地运行单测啦
如下所示,这是一个十分简单的点击数字自增的组件:
// Increment.js
<template>
<div>
<p>number is {{ count }}</p>
<button @click="increment">increment</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0,
};
},
methods: {
increment() {
this.count++;
},
},
};
</script>
<style scoped lang="less">
p {
font-size: 2em;
text-align: center;
}
</style>
Vue Test Utils提供了实现包裹器的方法,mount,shallowMount,获取包裹器后,我们可以开始使用其实例上封装的众多接口
// increment.spec.js
// 导入测试工具集
import { mount } from "@vue/test-utils";
import Increment from "@/views/Increment";
describe("Increment", () => {
// 挂载组件,获取包裹器
const wrapper = mount(Increment);
const vm = wrapper.vm;
it("render markup", () => {
expect(wrapper.html()).toContain("<p>number is 0</p>");
});
// 模拟用户点击
it("button click should increment the count", () => {
expect(vm.count).toBe(0);
const button = wrapper.find("button");
button.trigger("click");
expect(vm.count).toBe(1);
});
// 点击后查看dom
it("button click should increment the count and update the dom", async () => {
expect(wrapper.text()).toContain("1");
const button = wrapper.find("button");
await button.trigger("click");
expect(wrapper.text()).toContain("2");
});
});
写好单元测试后,我们来执行一下:
npm run test:unit
运行完成后,在我们项目根目录,可以查看到单测报告 report/unit-test/index.html ,在浏览器打开,就可以查看

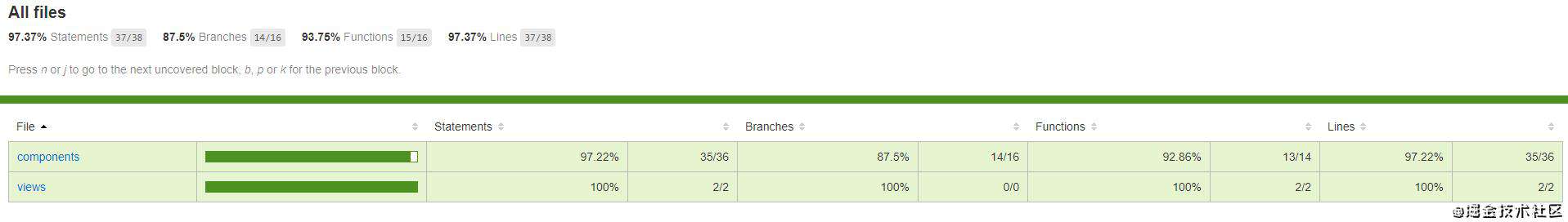
打开coverage/lcov-report/index.html可以查看覆盖率

好了,我们现在已经完成一个简单的单元测试用例了,我们使用了挂载、包裹器、选择器,事件触发器等,具体还有很多的API可以查看官方文档
文档
Vue Test Utils官方文档:vue-test-utils.vuejs.org/zh/api/#mou…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!