直接上手操作搞一波
一、开始搭建基础的模板
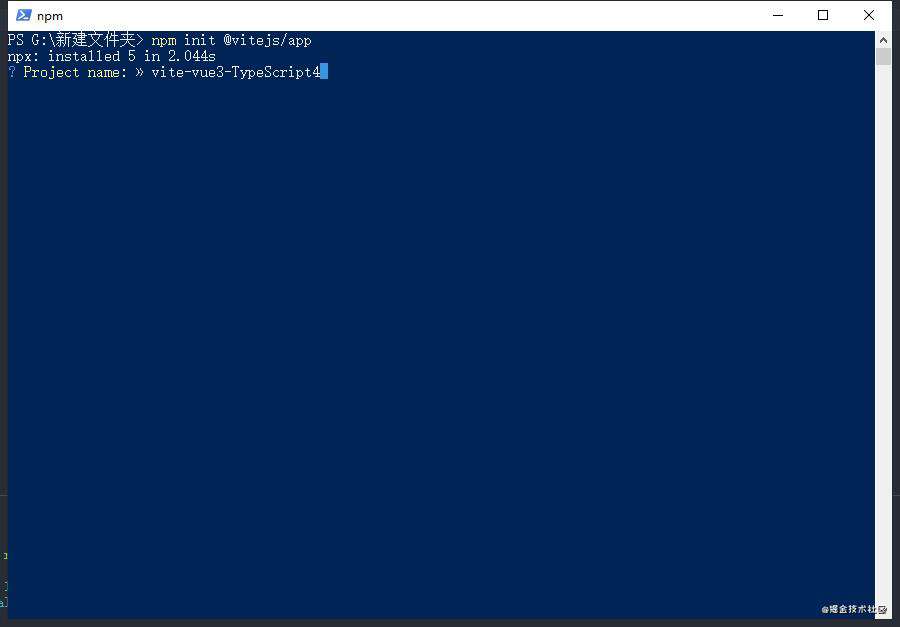
使用npm命令:npm init @vitejs/app
输入项目名称

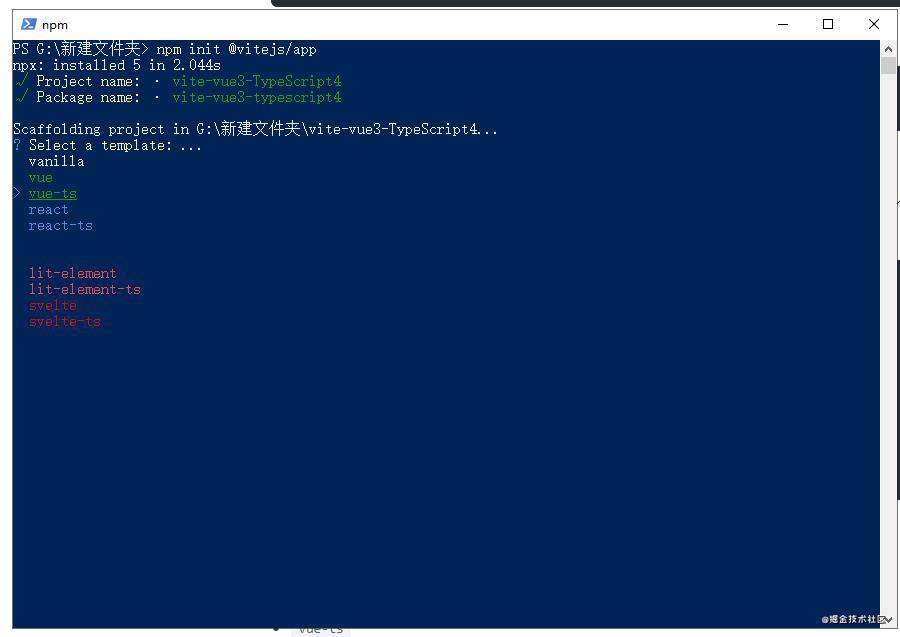
选择vue-ts模板

二、跳转到package.json目录下安装相关的包
输入命令: yarn 或者 cnpm i 或者 npm i
三、项目文件夹一览
src文件夹一览
四、为vite创建别名
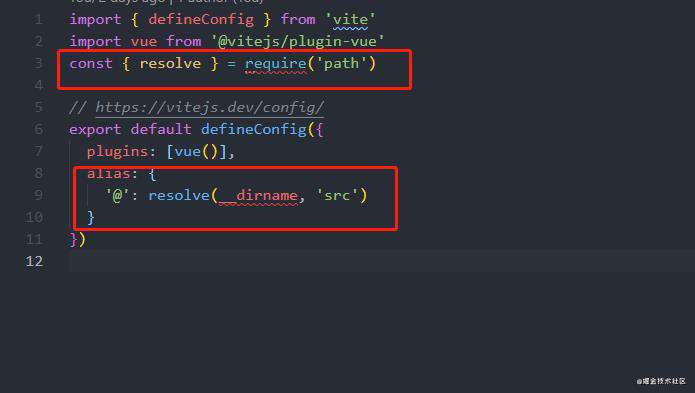
打开vite.config.ts文件,加入下面代码:
const { resolve } = require('path')
alias: {'@': resolve(__dirname, 'src')}

五、配置tsconfig.json
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"strict": true,
"jsx": "preserve",
"importHelpers": true,
"moduleResolution": "node",
"experimentalDecorators": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"sourceMap": true,
"baseUrl": ".",
"types": ["vite/client"],
"paths": {
"@/*": [
"src/*"
]
},
"lib": [
"esnext",
"dom",
"dom.iterable",
"scripthost"
]
},
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
],
"exclude": [
"node_modules"
]
}
五、改造App.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script lang="ts">
import { onMounted } from 'vue'
export default {
setup() { }
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>
六、安装vue-router4
输入命令:npm install vue-router@4 --save
在src下创建router文件夹,在里面创建index.ts文件。
import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router";
const container = () => import('@/pages/container/container.vue');
const login = () => import('@/pages/login/login.vue');
const routes: Array<RouteRecordRaw> = [
{ path: '', redirect: '/login' },
{
path: '/',
component: container,
children: []
},
{
path: '/login',
name: '登录',
component: login
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
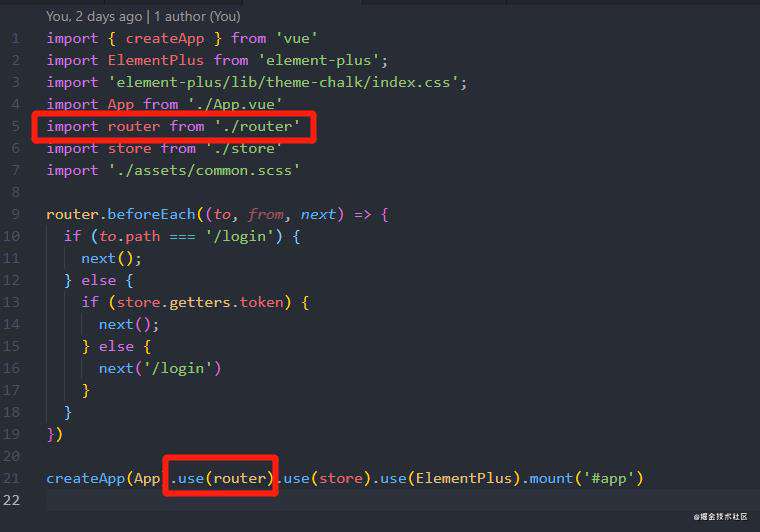
在main.ts中引入

七、安装vuex
输入命令:npm install vuex@next --save
在src下创建store文件夹,在里面创建index.ts、getters.ts、mutations.ts、actions.ts文件。
index.ts
import { createStore } from "vuex";
import getters from "./getters";
import mutations from "./mutations";
import actions from "./actions";
export default createStore({
state: {
userInfo: JSON.parse(localStorage.getItem("userInfo") as string) || {}
},
getters,
mutations,
actions,
})
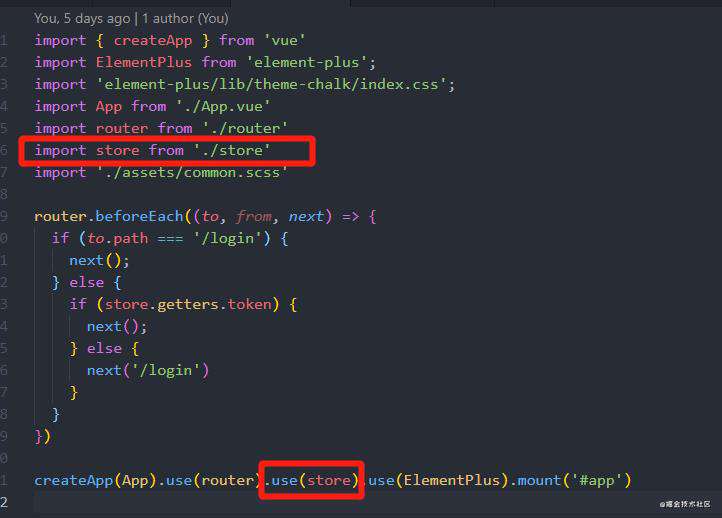
在main.ts中引入

八、安装element-plus
输入命令:npm install element-plus --save
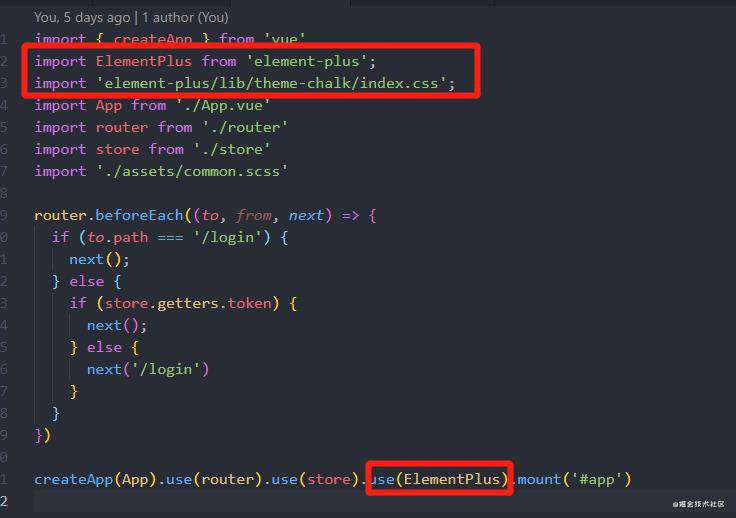
我这里采用完全引入的方式:

也可以根据项目需要按需引入:
首先输入命令:npm install vite-plugin-style-import -D
然后,将 vite.config.js 修改为:
结论
前期的准备工作就到这里结束了,后续就是搭建侧边栏和登录界面了。后台管理系统的基础架构我已初步搭建完毕,已放置我的GitHub仓库,欢迎兄弟们给个start。后续的功能还在开发中,敬请期待。
附上仓库地址:github.com/wuguanfei/v…

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!