1. 注册npm账号
1.1 npm官网注册账号
注册地址:www.npmjs.com/signup 填写Username、Email address、Password,提交表单完成官网注册
1.2 Email验证
官网注册提交后,会有一封邮件发到注册邮箱,登录邮箱完成验证即可,如下图

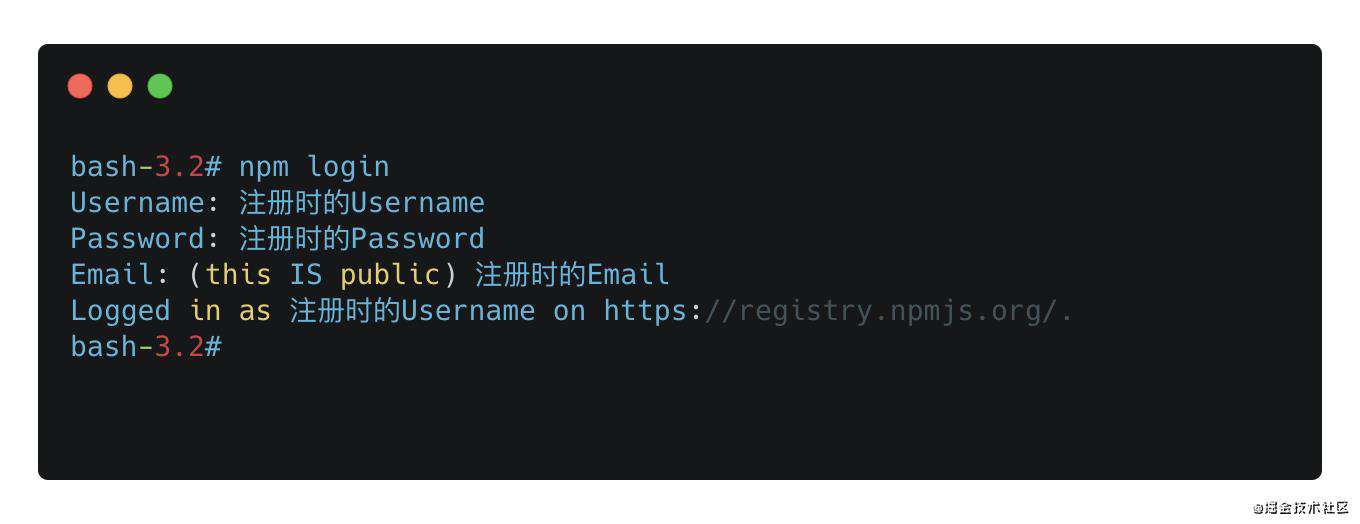
2. 登录npm账号
npm login
输入注册时的Username、Email address、Password完成登录

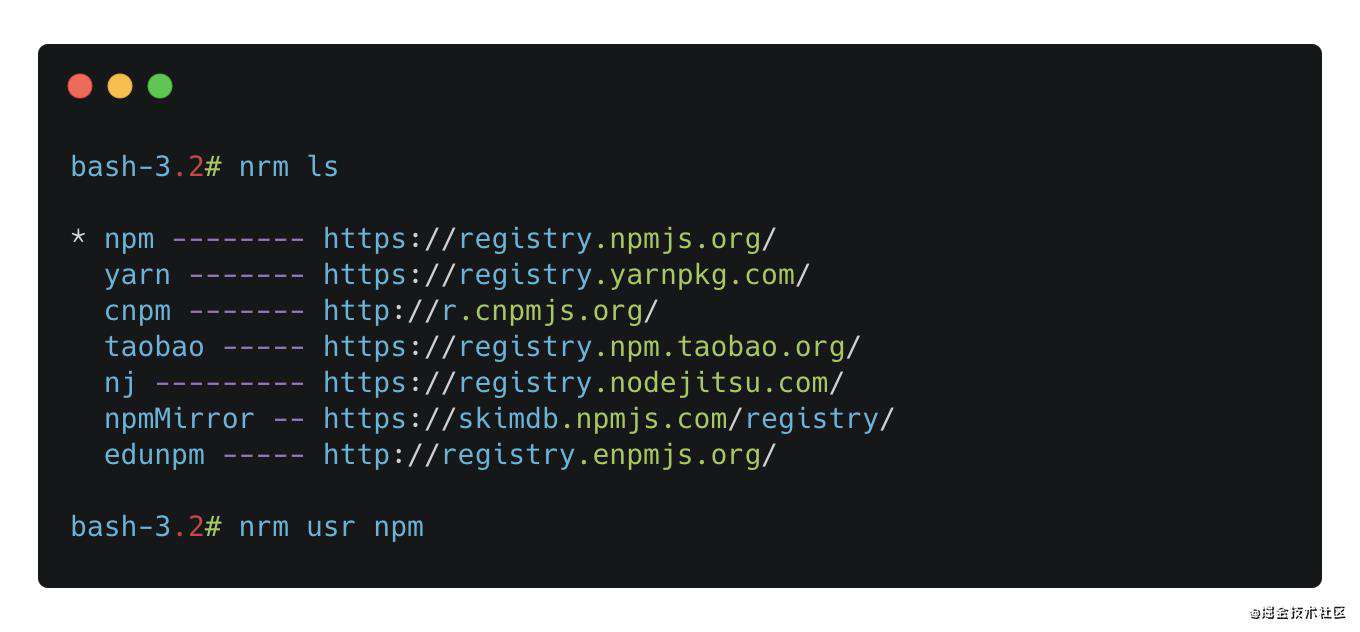
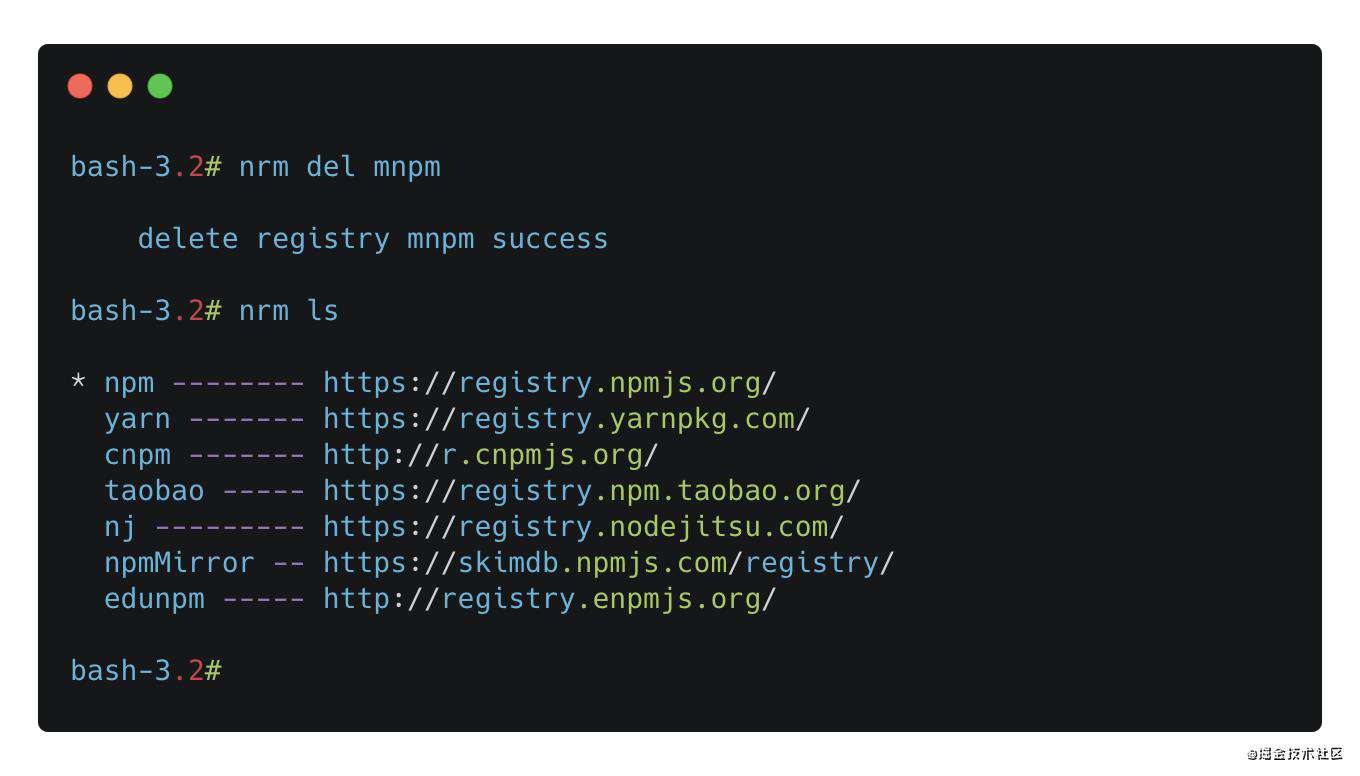
3. 切换npm源
使用nrm切换到npm官方源,因为我们是想把包上传到npm,而不是淘宝源或其他

4. 初始化npm包
4.1 npm包项目初始化
如果已有npm项目,通过终端或者在cmd切到该项目根目录即可。
如果还未存在npm项目,创建项目文件夹,npm init初始化package.json包

4.1 npm包 README.md
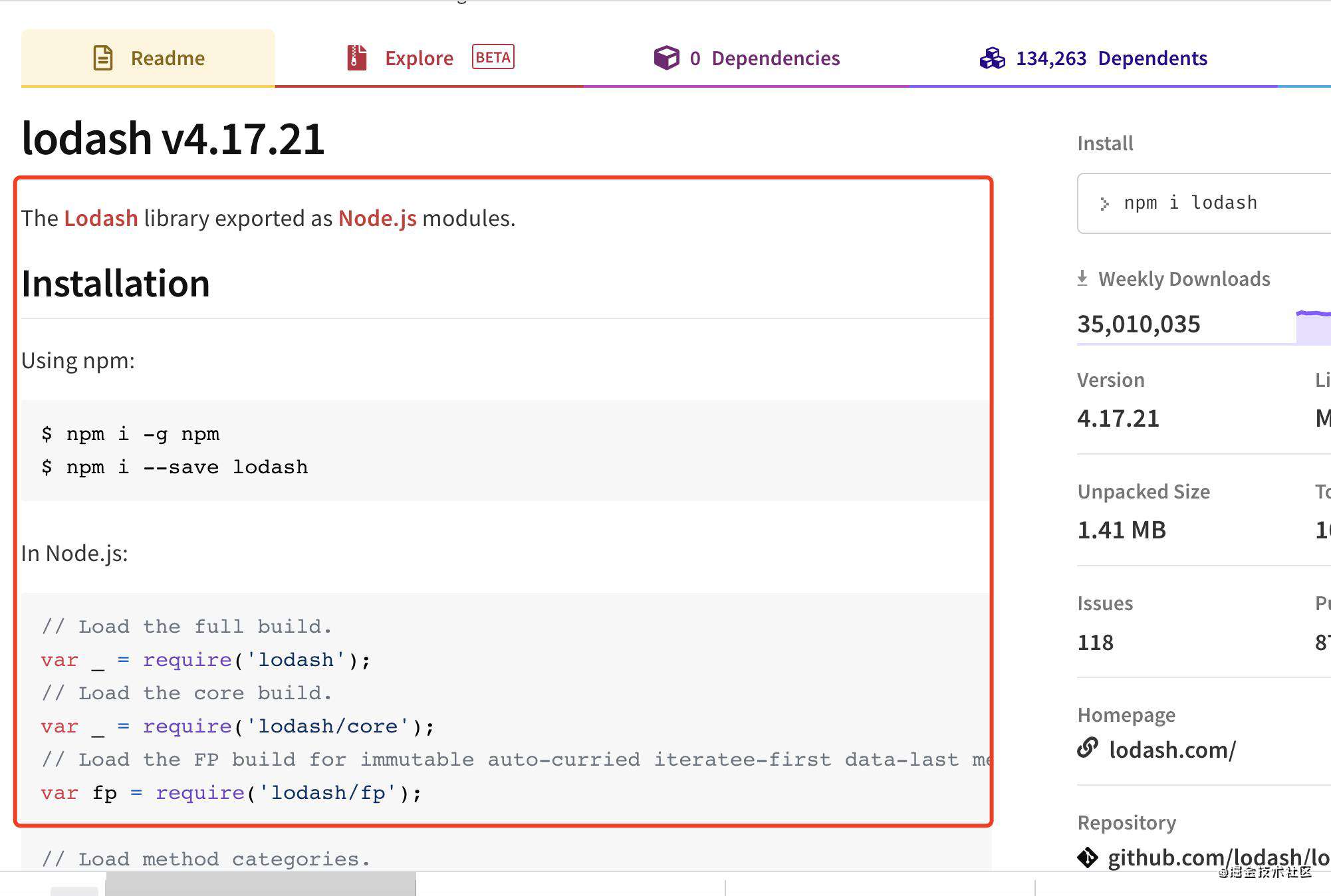
在项目根目录创建README.md文件并编写相关说明指引,后期npm包上传到npm官方源,该npm包首页展示的内容就是README.md内容,类似下面的lodash说明

5. 发布npm包
npm publish
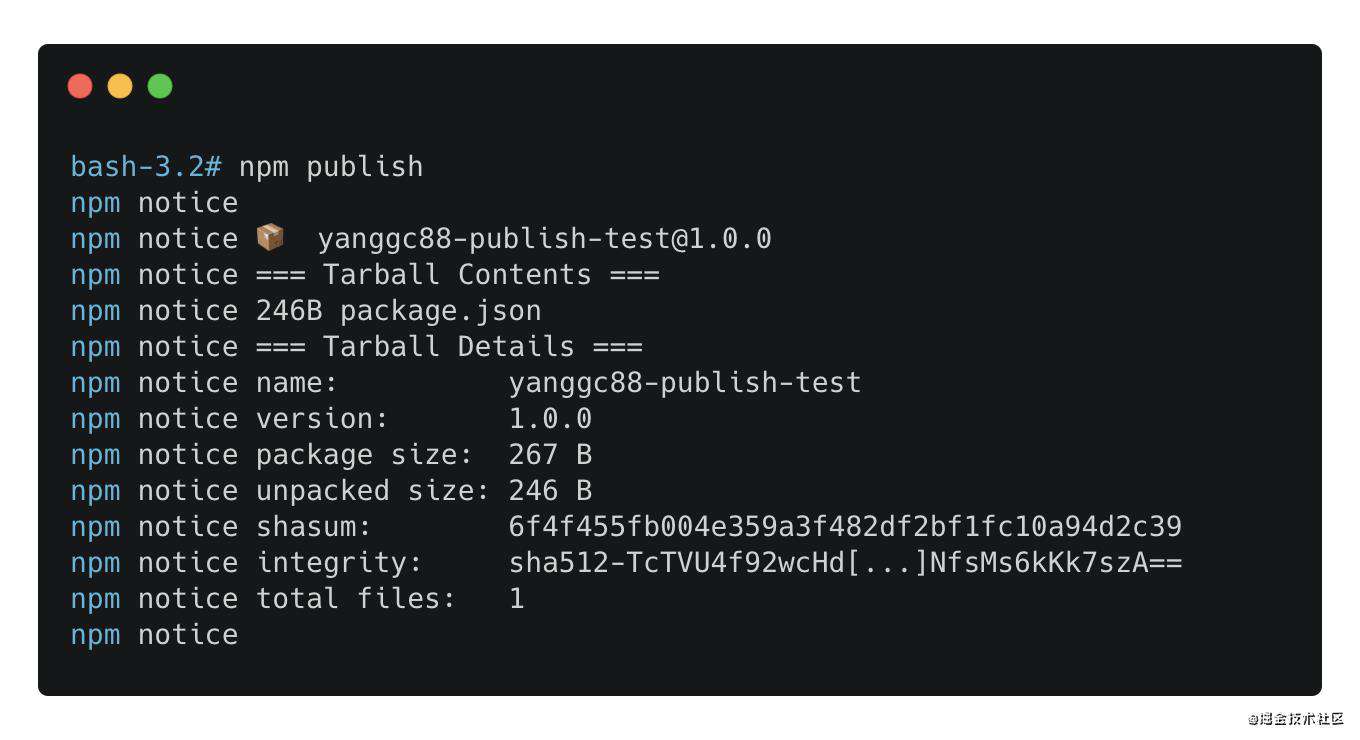
如果发布成功,交互信息大概如下所示,登录npm官网,就能看到刚才发布的包

6. 更新npm包
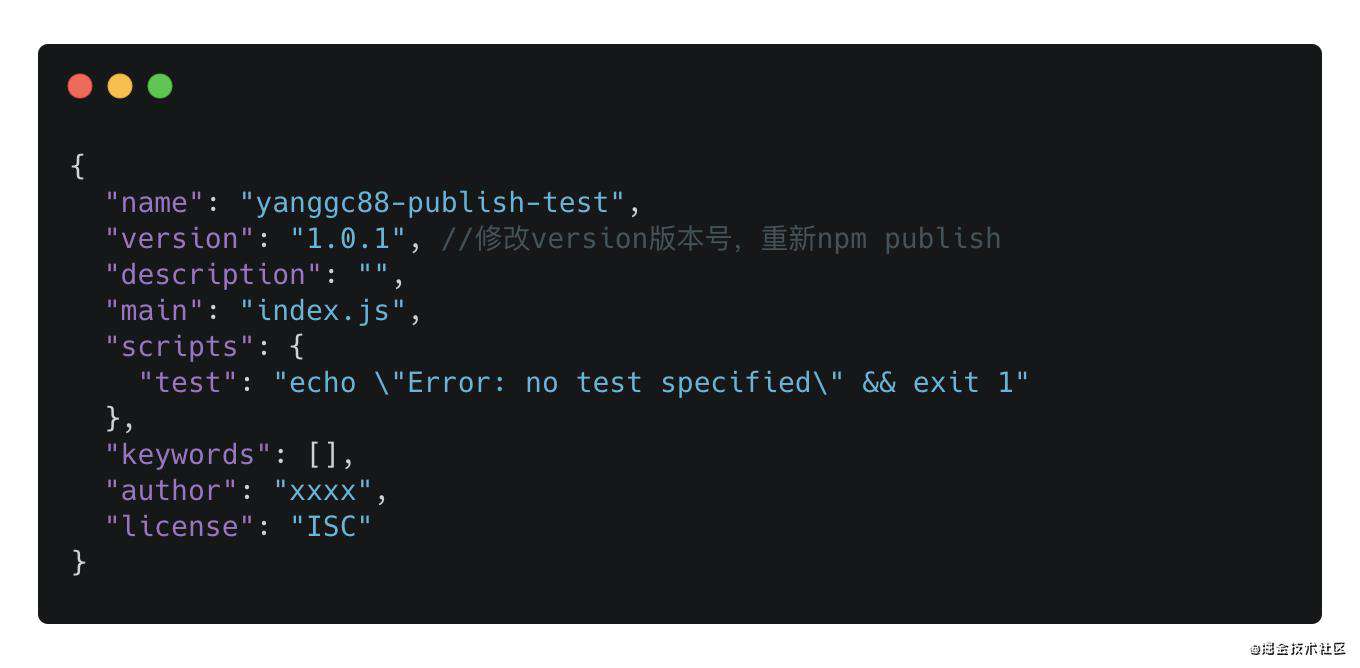
修改package.json的version版本号,重新npm publish即可

npm publish
7. 取消发布npm包
7.1 取消发布npm某次版本
npm unpublish packageName@version
如 npm unpublish yanggc88-publish-test@1.0.2
7.2 取消发布整个npm包
npm unpublish packageName --force
如 npm unpublish yanggc88-publish-test --force
8. npm其他常用命令
npm whoami //查看npm当前登录用户
npm logout //退出当前npm用户登录
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!