作者:闲鱼技术——丽熙
业务背景
目前团队内的开发模式多是面向组件的,UI层和逻辑层均强耦合在一起,由于业务的差异性,往往很难完全复用。
•
闲鱼前端业务处在高速发展不断尝试的阶段,如何能更快更稳定地完成需求,更好的支撑业务发展绝对是一个值得探索的问题。
•
在接手一个复杂的老业务代码时,经过较多人的修改,往往可维护性较差,有时只想修改某个小地方却需要较大的理解成本,所以用一套统一的组件开发规范在长期维护中显得格外重要。
•
闲鱼技术体系经历了从weex、rax0.x到现在rax1.x的变更,中间有过一些前端资产的积累,但是由于迁移的成本后期都不再维护,如何用更小的成本让业务层平稳过渡到新的技术体系?
对于以上的问题我们希望能用框架一并解决,对于该框架的目标主要包括:
•提高代码可复用性•规范代码,降低长期维护成本•降低业务层与技术体系的关联
思路
关于提效,其中比较重要的是相同的代码不要重复写,做更细的区分和提取,提高可复用的颗粒度。另一方面是解决现有开发下比较影响开发效率的问题。
组件的分层
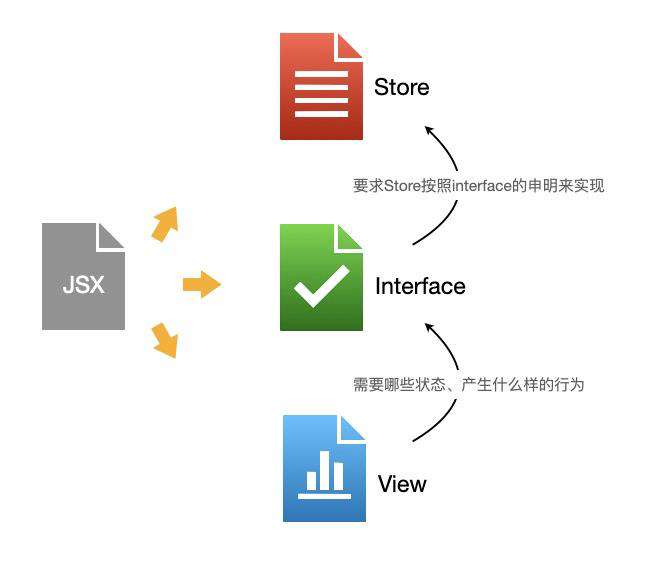
所以我们将面向组件的开发模式分为UI层View和逻辑层Store,以Interface进行隔离和耦合。
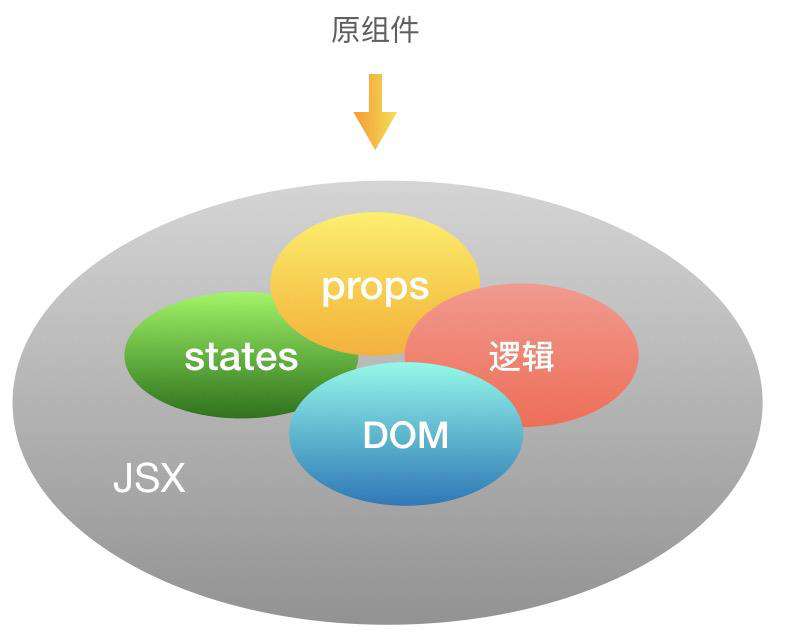
图一:组件构成 在UI层无需关心状态的流转,只负责展示和交互方法的调用,DOM相关的动画交互等行为逻辑也会放到该层中。  图二:组件分工
图二:组件分工
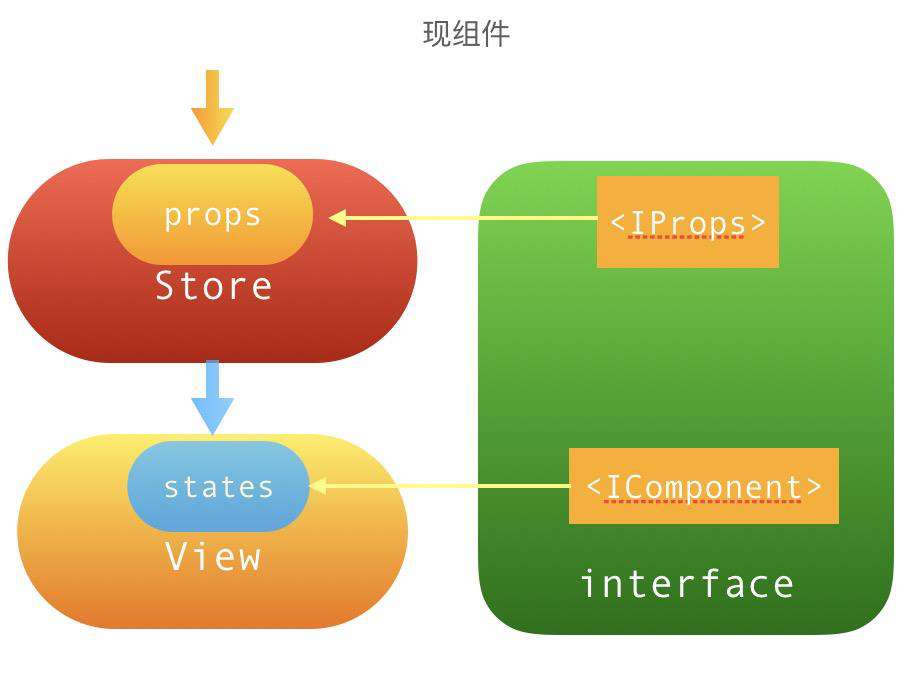
在确认了分层的逻辑后自然就引入了Interface,主要分为两部分:一部分是IProps,申明该组件所需的Props,在使用者调用该组件时进行对应的提示和约束;另一部分则负责连接Store和View,其中包括状态state和交互方法;见下面的Interface示例:
export interface IMultiScrollerProps {
tabs: string[];
onTabChange?(i: number): void;
}
export interface IMultiScroller extends IBase {
readonly tabIndex: number;
readonly tabSource: ITabItem[];
readonly children: any[];
onSwiperChange(i: number): void;
}
总结一下:所有的state和交互方法都在store中管理,供View消费;View中只负责和dom相关的逻辑操作,View和store的职责分界线就是View和store分别单独使用时其交互和效果都能保持不变;以此实现View和store分别能有更多的复用。
状态管理
现有的业务开发中基本所有的需求都是基于hooks的状态管理,主要存在以下问题:
•对于较复杂的组件hooks在多次迭代后的维护成本会非常高;
•有时候,你的useEffect依赖某个函数的不可变性,这个函数的不可变性又依赖于另一个函数的不可变性,这样便形成了一条依赖链。一旦这条依赖链的某个节点意外地被改变了,那么useEffect就被意外地触发了后面的情况就会变得不可控。
•异步陷阱
•状态的修改是异步的 useState返回的修改函数是异步的,并不会直接生效,所以此时读取该值获取到的是旧值。要在下次重绘才能获取新值。不要试图在更改状态之后立马获取状态。
const [value, setValue] = useState(0);
setValue(100);
console.log(value); // <- 0
•timeout指向的是旧值 timeout指向的是旧值,即使在外部已经重新设置,由于闭包所有在setTimeout中获取到的都是之前的值。
const [value, setValue] = useState(0);
window.setTimeout(() => {
console.log('setAnotherValue', value) // <- 0
}, 1000);
setValue(100);
•何时使用useCallback/useMemo等对于新手来说存在一定的门槛。
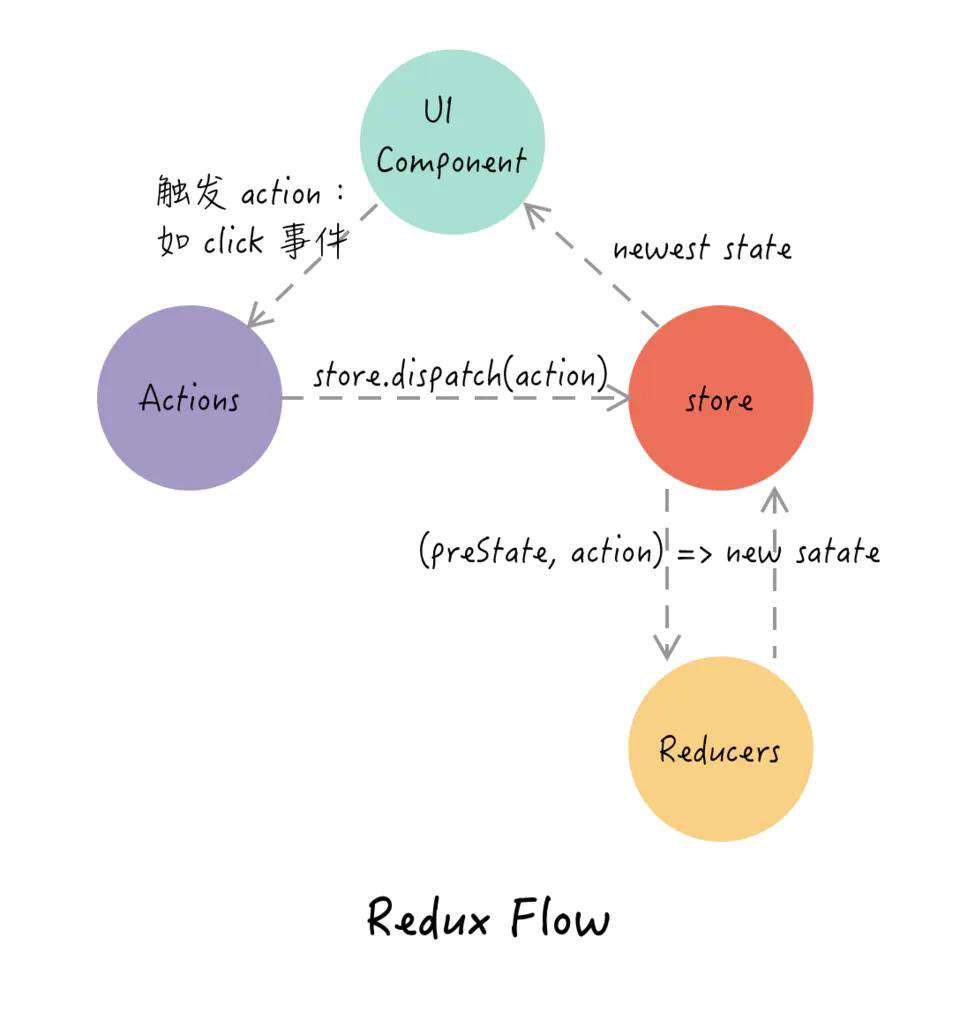
对于状态管理react体系中最受欢迎的应是redux与mobx  图三:Redux Flow
图三:Redux Flow
redux的特点从上图可以总结得到下面的三大原则:
•单一数据源•state 是只读的•使用纯函数来执行修改
但是redux的问题也是十分明显的:开发者需要写更多附加的样板代码,并且留下更多需要我们维护的代码。
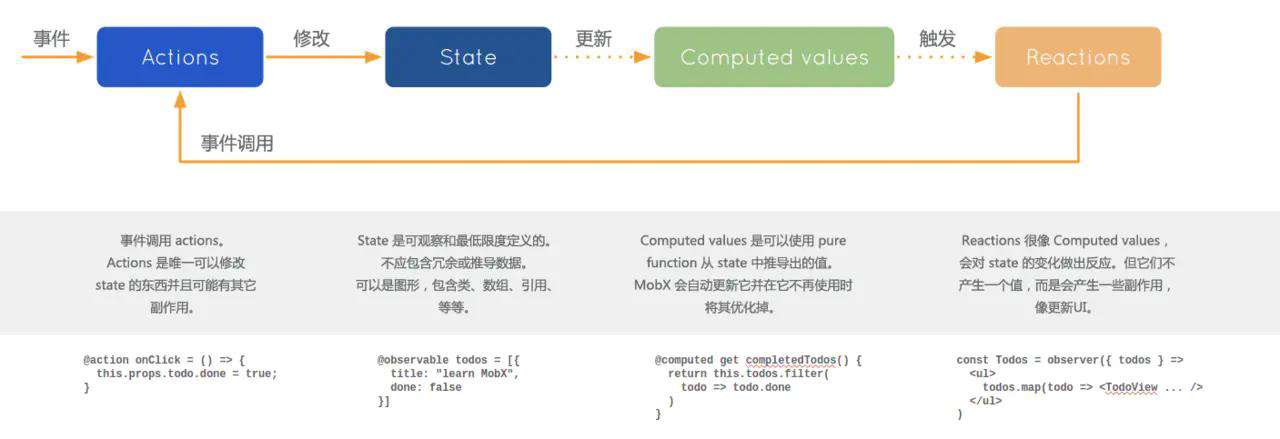
与 Redux 相似的,另一个状态管理方案是 MobX:  图四:Mobx Flow
图四:Mobx Flow
相比 Redux 的强规则约定,MobX 更简单灵活,核心原理是通过 action 触发 state 的变化,进而触发 state 的衍生对象(Computed value & Reactions)。开发者只需要定义需要 Observe 的数据和由此衍生的数据(Computed value)或者操作 (Reactions),剩下的更新就交给 MobX 去做就可以了。一句话总结就是:
分析闲鱼的业务特色并不存在5个以上同学同时维护一个项目的超大型需求,强约定的redux对我们来说收益有限,而MobX 确实比 Redux 上手更容易些,并且不需要写很多样板代码,可以提供更高效的选择。
实现
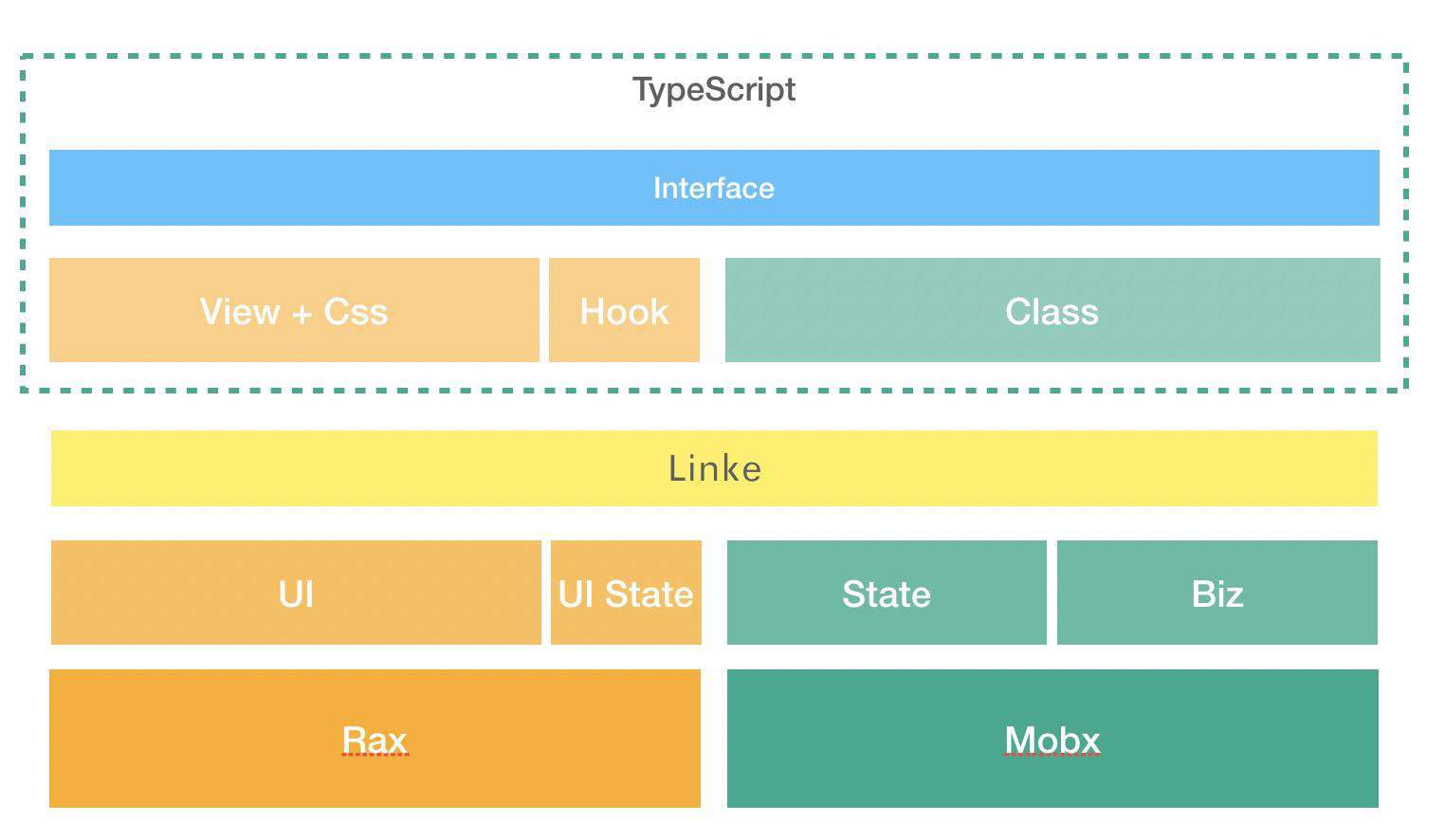
我们给框架取名:Linke,来自switch的游戏塞尔达,希望它能像林克一样点亮一个个神庙。 基于上面的分析思路结合实际业务中的技术体系(Rax)最后我们设计了下面的研发体系: UI部分也就是View还是沿用原有的Rax,UI用到的状态也直接在View中管理。 业务逻辑部分也就是Store用Mobx的能力解决上面提到的现有hooks开发遇到的问题,两者没有强关联。 Linke做为中间耦合层对他们进行约束和桥接。  图五:基于Linke的研发体系
图五:基于Linke的研发体系
API
为保证开发者最低的学习成本,Linke在设计时尽可能地减少API,最终只有一个方法和4个Store内置方法,详见:
observer(baseComponent, Store)
保证组件能响应store中的可观察对象(observable)变更,即store更新,组件视图响应式更新
Store内置方法
•成员方法 - set:所有状态变化必须通过set来完成,与微信的setData()类似•成员方法 - setProps:处理外部传入的组件props,View初始化或者props发生变化时调用•成员方法−didMount:提供View的生命周期,View被插入DOM时调用•成员方法 - unMount:提供View的生命周期,View被移除DOM时调用可以看出Store内置方法中除了set其他三个都是生命周期方法,其调用顺序为:setProps−>didMount -> $$unMount
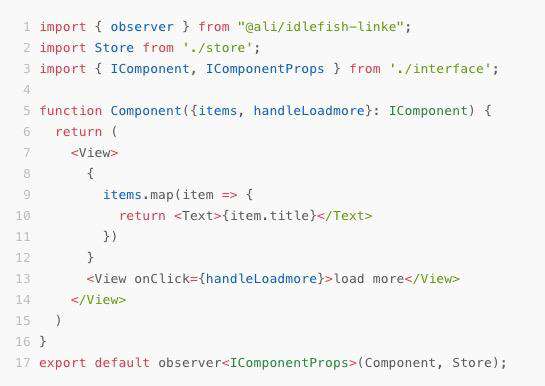
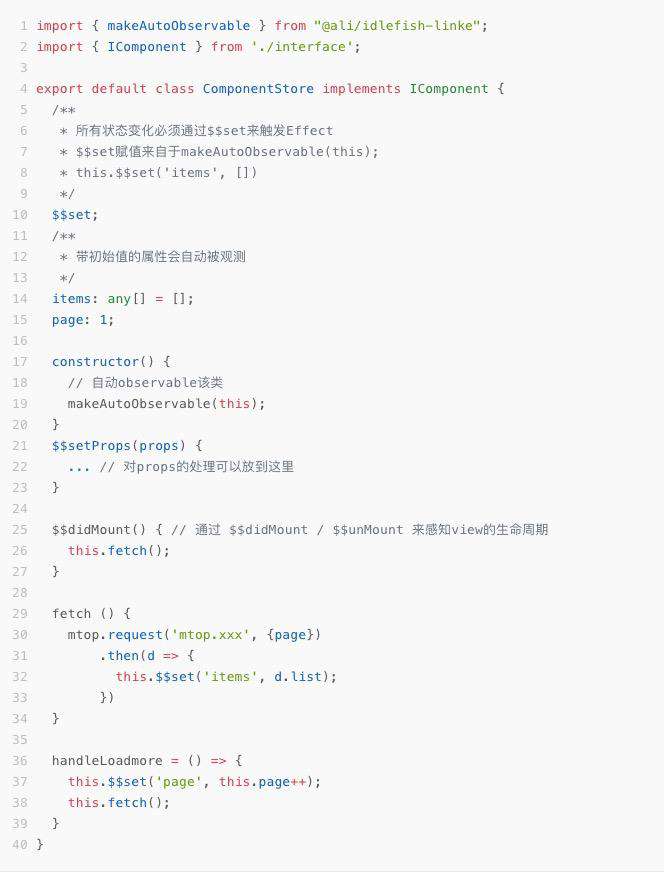
demo
Interface.ts

index.tsx

store.ts 
上面就是一个完整的组件demo。
对比
现在的组件开发模块模式如下图六所示,以组件为单位所有的逻辑是耦合在一起的,相互之间没有分界,即便是相同的样式也很难实现复用。 无论是在代码理解还是二次开发上都存在较大的成本和不稳定性风险。  图六:原组件的开发模式
图六:原组件的开发模式
基于Linke的组件开发模式如下图所示:  图七:基于Linke的组件开发模式
图七:基于Linke的组件开发模式
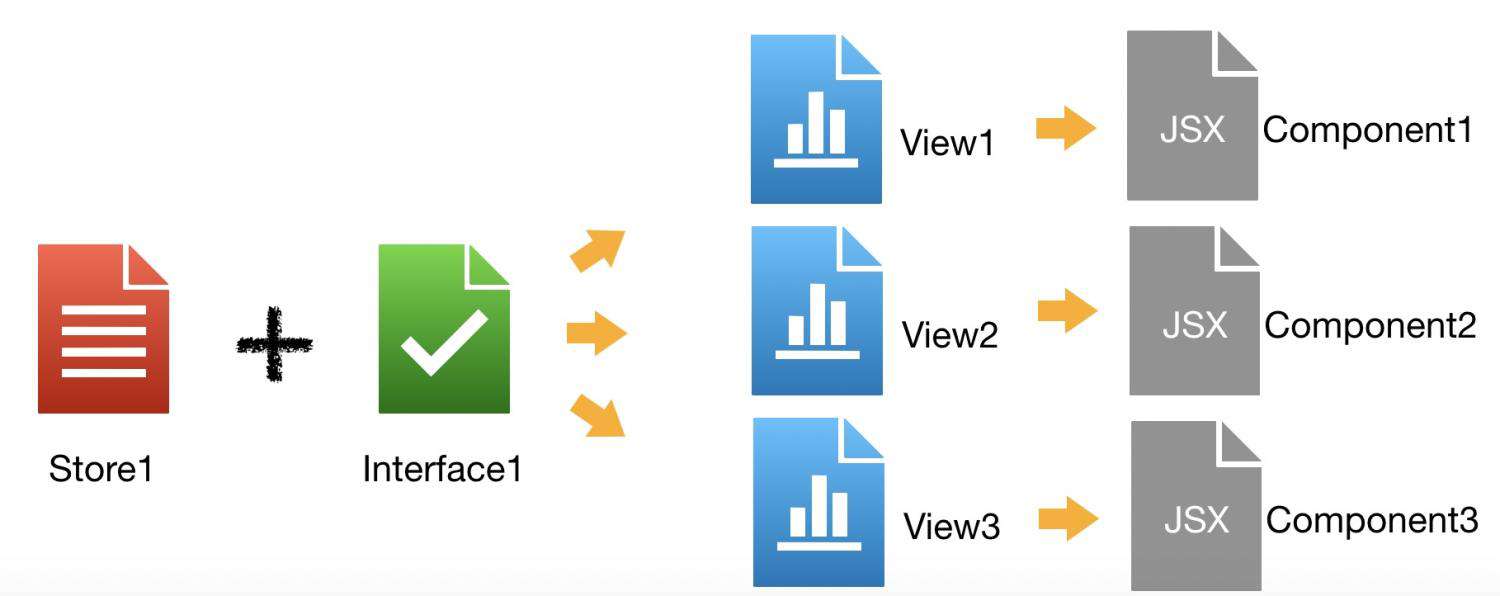
View和Store相对独立没有强耦合性,这样的好处显而易见: • 通过阅读Interface就能知道Store/View的基本逻辑,减少理解成本 • 数据逻辑和View逻辑分别在Store和View中管理,真正实现各司其职,减少维护成本。 • 最重要的一点是通过分离让Store和View分别实现了复用,组合不同的Store/View生成不同的组件  图八:Store分别和不同的View组合
图八:Store分别和不同的View组合
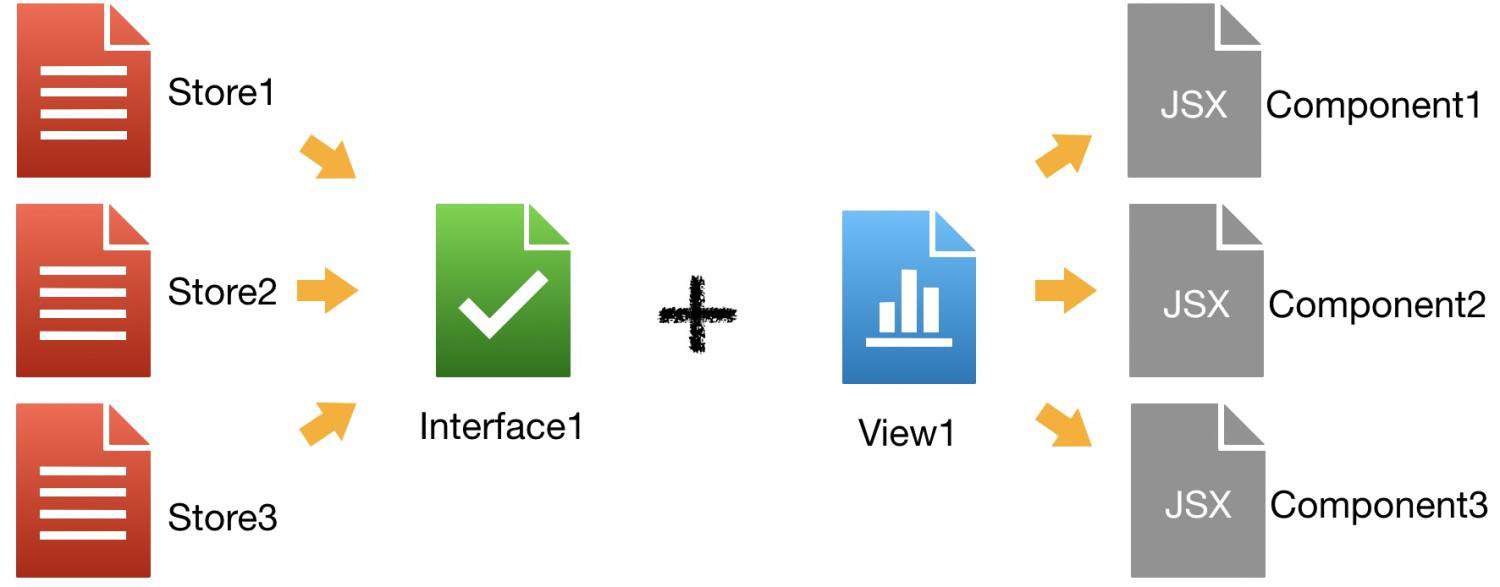
 图九:不同的Store和同一个View组合
图九:不同的Store和同一个View组合
应用
目前Linke已经应用在了闲鱼前端各个新项目中,包括2个线上项目和3个正在开发的项目收益明显,什么功能的代码在什么位置一目了然配合Interface中的注释大大减少了接手项目的理解成本。 通用基础组件和业务组件都在有序的抽离中,同时随着View/Store库的不断丰富,可以复用的物料资源增加,不同业务和同一业务不同场景中可以复用的View/Store越来越多,在一定程度上大大减少开发成本提高效率。
下一步
目前新财年除了现有的H5业务外,最大的特点是会对各个小程序做一些流量探索,比如淘系轻应用、微信小程序、支付宝轻应用等,这些应用的特点是与端内的H5业务及其相似,但是会有各自的细微差异。所以我们也在探索基于Linke对此类业务场景的提效。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!