在上一篇文章中,我们通过 Webpack 为 React/TypeScript 项目添加了 CSS 模块,在这篇文章中,我们继续在上一篇文章的基础上为前端项目配置图片模块
在代码中引入图片
我们在任意组件中通过 img 标签引入一张图片
import React from "react";
const Index: React.FC = () => {
return (
<div>
<img src="../../assets/flower.jpeg" />
</div>
);
};
export default Index;
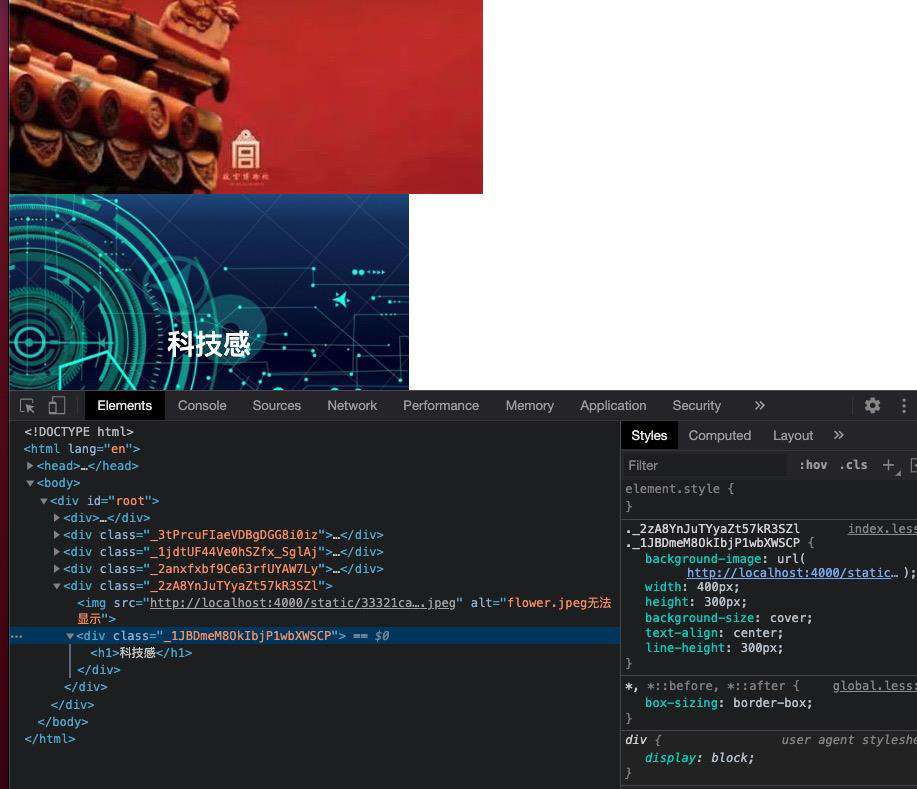
通过yarn start启动应用并查看界面效果,我们发现图片无法识别出来

此时,Webpack 没有做任何与图片模块相关的事情
?!我们通过 ES6 的方式导入图片 ,也许 Webpack 就可以识别此模块并构建它
import React from "react";
import flower from "../../assets/flower.jpeg";
const Index: React.FC = () => {
return (
<div>
<img src={flower} />
</div>
);
};
export default Index;
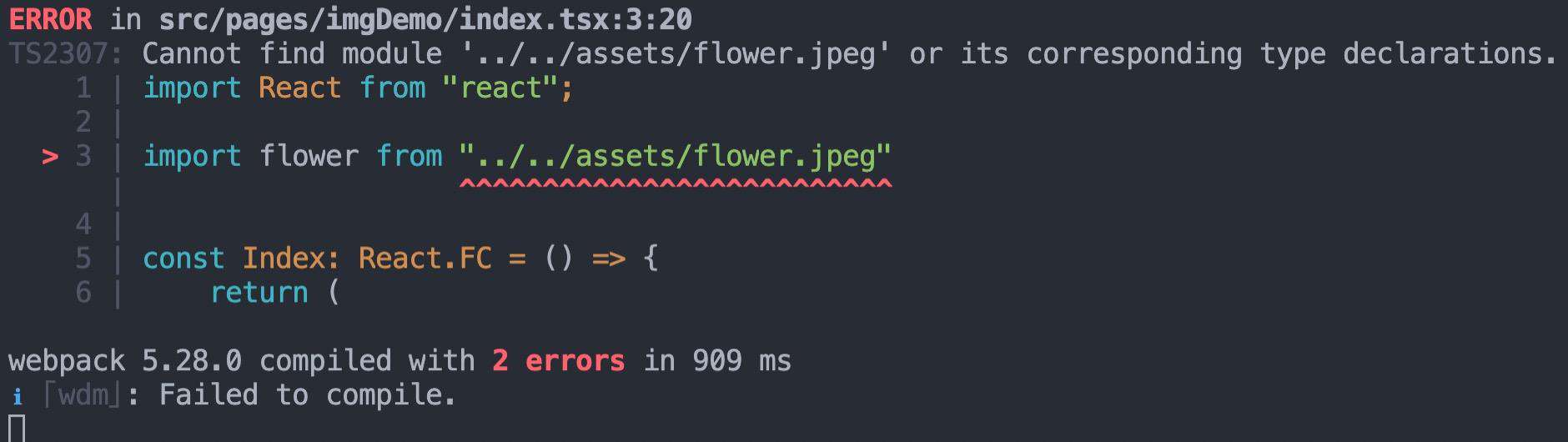
但是我们得到一个 TypeScript 报错

这个错误与上一篇文章的 CSS 报错很类似啊。为了解决这个错误,我们在src/typings.d.ts中加入以下内容
declare module "*.svg";
declare module "*.png";
declare module "*.jpg";
declare module "*.jpeg";
declare module "*.gif";
declare module "*.bmp";
declare module "*.tiff";
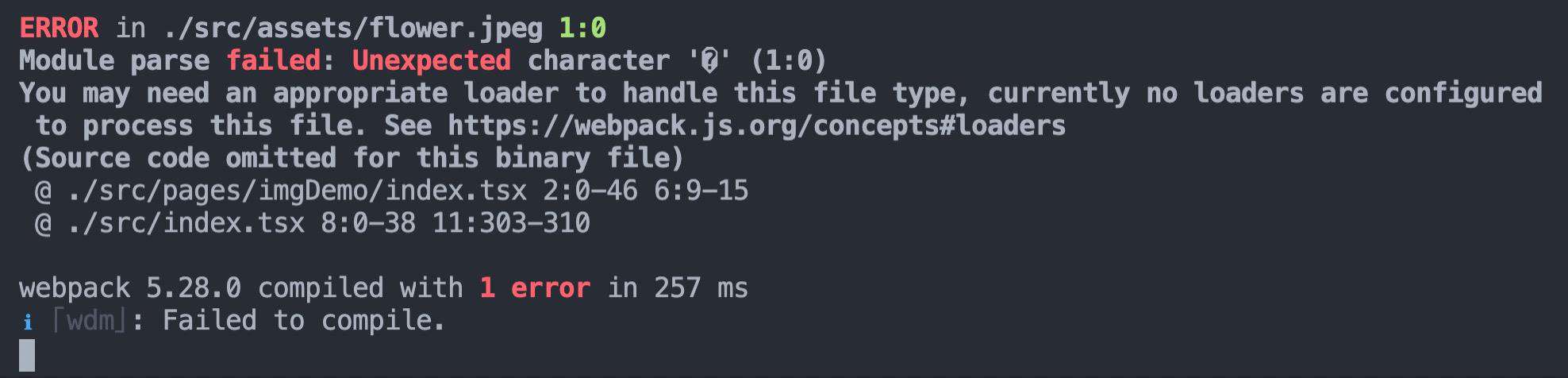
现在 TypeScript 可以识别图片模块了,但是 Webpack 还是无法解析图片模块

配置 Webpack 以解析图片
Webpack-V5 使用了最新的方式解析静态资源模块,asset module 官方文档
const config= {
...
module: {
rules: [
...,
// 解析图片 ,字体
{
test: /\.(png|jpg|jpeg|gif|woff|woff2|eot|ttf|otf)$/i,
type: "asset/resource",
generator: {
filename: 'static/[hash][ext][query]'
},
// 只解析src目录
include: path.resolve(__dirname, "../src"),
},
],
},
...
};
在生产环境和开发环境的配置文件中都加入上面的代码
重新启动应用并查看界面效果,我们可以发现界面正产显示了

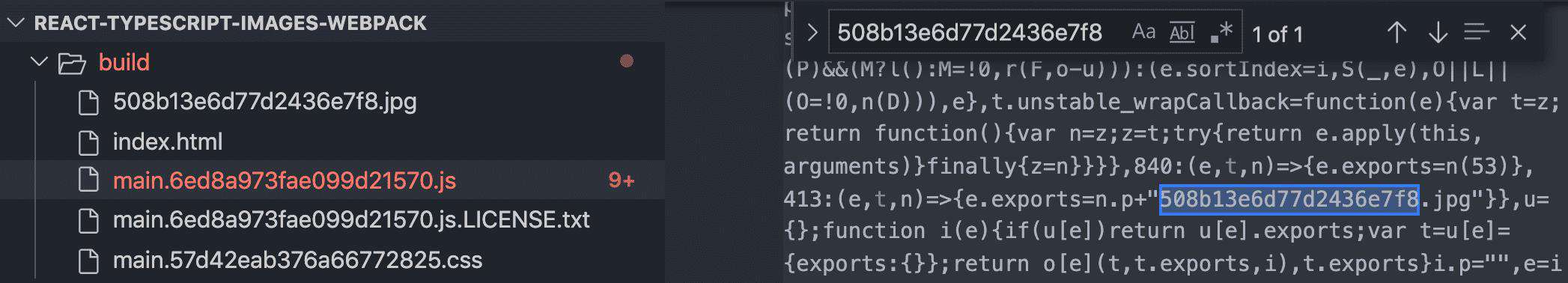
注意,在打包过程中,Webpack 会为每一张图片赋予一个全局唯一的随机名称。 这也就意味着文件名不会与其他组件中的其他图片文件冲突。
在生产环境npm run build中,我们看到build文件夹下的图片的确拥有全局唯一的随机名称 ,并在 JavaScript 中进行了相应的引用:

在 CSS 文件中应用图片
有时候,我们也想在 CSS 代码中引用图片,那如何做呢?
我们给src/pages/imgDemo/index.tsx组件添加一个 bgStyle 样式类名
import React from "react";
import style from "./index.less";
// 这里的 @ 是因为在webpack中设置了路径别名
import flower from "@/assets/flower.jpeg";
const Index: React.FC = () => {
return (
<div className={style.container}>
<img src={flower} />
<div className={style.bgStyle}>
<h1>科技感</h1>
</div>
</div>
);
};
export default Index;
在 CSS 文件中加上背景图片
@color: purple;
.container {
.bgStyle {
background-image: url("@/assets/bg.png");
width: 400px;
height: 300px;
background-size: cover;
text-align: center;
line-height: 300px;
h1 {
color: white;
}
}
}
最后,在开发环境中可以发现背景图片设置生效了

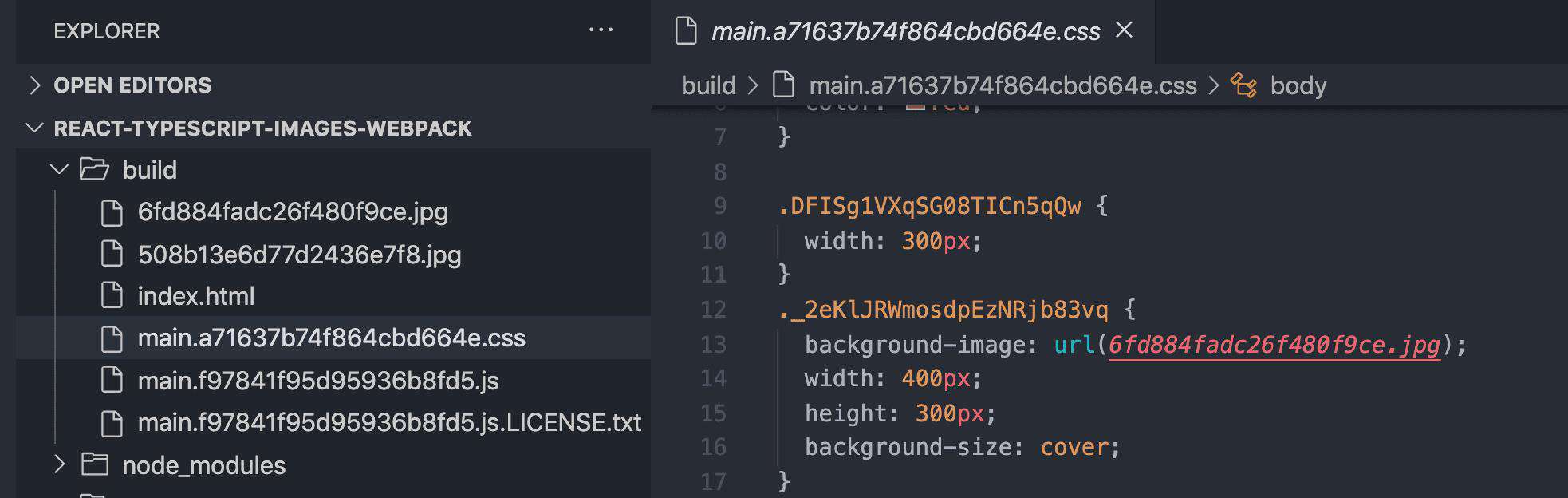
在生产环境中可以发现背景图片也设置生效了

重新启动项目并观察界面,可以发现。代码路径更简洁了,也方便之后修改文件路径。 并且界面效果效果跟原来的一致 ?
注:生产构建出来的包可能提示体积过大,类似的问题我们到后面性能优化的章节再来解决
难道这就结束了吗??♂️ 不,离搭建一个完整的 React 应用有些距离。那么在下一篇文章中,我会告诉你如何在项目中集成 React-router
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!