风骚的 Canvas
5.1 canvas中的图片绘制
API:
- drawImage(image,x,y):参数分别表示图片对象,图像绘制点左上角对象
- drawImage(image,x,y,w,h):参数分别表示 图片对象,图像绘制点左上角对象,绘制图片的宽高
- drawImage(image , sx , sy , sw , sh, dx , dy , dw , dh) :参数sx、sy、sw、sh,表示源图像需要截取的范围。参数sx,表示源图片被截取部分的横坐标。参数sy,表示源图片被截取部分的纵坐标。参数sw,表示源图片被截取部分的宽度。参数sh,表示源图片被截取部分的高度。。
5.1.1 drawImage(image,x,y)方法绘制
<body>
<canvas id="canvas" width="500" height="500" style="border: 1px solid red;"></canvas>
<script>
window.onload = function () {
/** @type {HTMLCanvasElement} */
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
var image = new Image()
image.src = './images/header.jpg'
ctx.drawImage(image,0,0)
}
}
</script>
</body>
浏览器中的预览效果

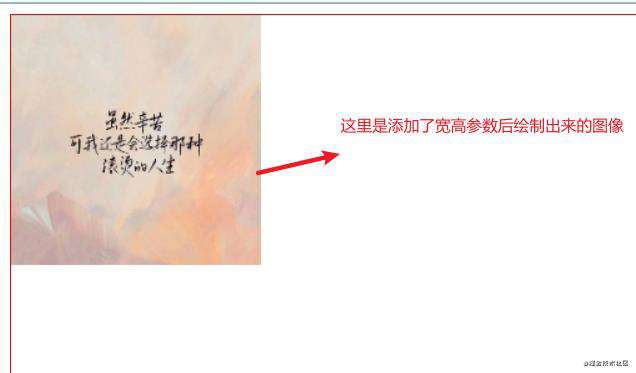
5.1.2 drawImage(image,x,y,w,h)方法绘制
<body>
<canvas id="canvas" width="500" height="500" style="border: 1px solid red;"></canvas>
<script>
window.onload = function () {
/** @type {HTMLCanvasElement} */
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
var image = new Image()
image.src = './images/header.jpg'
ctx.drawImage(image,0,0,200,200)
}
}
</script>
</body>
浏览器中的预览效果

下面我们使用第三种方式,从源图像中去一部分下来绘制到画板中
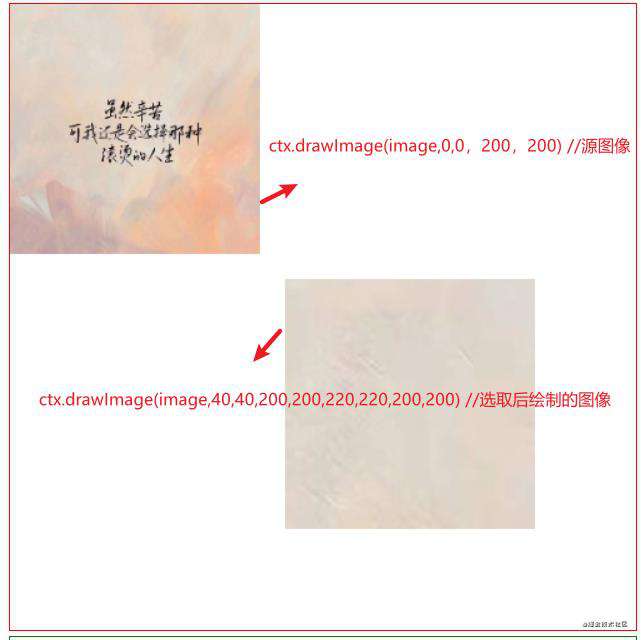
5.1.3 drawImage(image , sx , sy , sw , sh, dx , dy , dw , dh) 绘制
<body>
<canvas id="canvas" width="500" height="500" style="border: 1px solid red;"></canvas>
<script>
window.onload = function () {
/** @type {HTMLCanvasElement} */
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
var image = new Image()
image.src = './images/header.jpg'
ctx.drawImage(image,0,0,200,200) //源图像
ctx.drawImage(image,40,40,200,200,220,220,200,200) //从源图像中选取出来的部分
}
}
</script>
</body>
浏览器中预览效果

5.2 canvas 平铺属性
API: -createPattern(image,type)参数image表示被平铺的对象可以是image或者canvas,参数type表示图像平铺的方式。参数type有四种取值,即no-repeat、repeat-x、repeat-y、repeat,
5.2.1 平铺图片
<body>
<canvas id="canvas" width="500" height="500" style="border: 1px solid red;"></canvas>
<script>
window.onload = function () {
/** @type {HTMLCanvasElement} */
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
var image2 = new Image()
image2.src = './images/fu.jpg'
//对于图片的操作要在图片加载完闭在进行操作,否则没有效果
image2.onload = function () {
var pattern1 = ctx2.createPattern(image2, 'repeat-x')
ctx2.fillStyle = pattern1
ctx2.fillRect(0, 220,200,200)
}
}
</script>
</body>
浏览器中预览效果

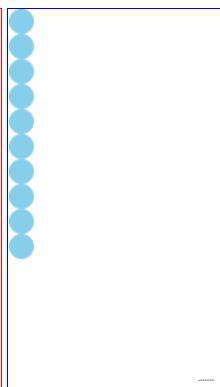
5.2.2 平铺canvas
<body>
<canvas id="canvas" width="500" height="500" style="border: 1px solid red;"></canvas>
<script>
window.onload = function () {
/** @type {HTMLCanvasElement} */
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
//创建一个canvas对象
var myCanvas = document.createElement('canvas')
myCanvas.width = 20,
myCanvas.height = 20
var myctx = myCanvas.getContext('2d')
myctx.beginPath()
myctx.arc(10, 10, 10, 0, 360 * Math.PI / 180, true)
myctx.closePath()
myctx.fillStyle = "skyblue"
myctx.fill()
var pattern = ctx2.createPattern(myCanvas, 'repeat-x')
ctx2.fillStyle = pattern
ctx2.fillRect(0, 0, 200, 200)
}
</script>
</body>
浏览器中预览

浏览器中的预览效果

浏览器中预览效果

5.3 图片切割 clip方法
API:
- clip() 创建切割区域
浏览器中预览效果
<body>
<canvas id="canvas" width="500" height="500" style="border: 1px solid red;"></canvas>
<script>
window.onload = function () {
/** @type {HTMLCanvasElement} */
var canvas = document.getElementById('canvas')
var ctx3 = canvas.getContext('2d')
//创建一个canvas对象
var image2 = new Image()
image2.src = './images/header.jpg'
ctx3.beginPath()
ctx3.arc(70,70,50,0,360*Math.PI,true)
ctx3.closePath()
ctx3.clip()
image2.onload = function () {
ctx3.drawImage(image,0,0)
}
}
</script>
</body>

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!