亮点
- ? 完美接入 antd
- ⚡️ 封装路由渲染
- ✨ 基于路由的代码分割
- ? 导出为纯静态应用
- ? 使用 @ant-design/pro-layout 布局
缘起
偶然看到尤雨溪大佬发了微博说到 Vite 2.0 发布了,而且官方提供了 React 的项目模板,这让向来喜欢搞事儿的我欣喜若狂,当即上车体验了一下,效果拔群,不愧是"下一代前端开发与构建工具" ? 下面聊聊我是如何在一个月内从 Hello World 到 React 应用框架开发的过程。
如果你也想尝试 Vite,或者刚接触 Vite,我想这篇文章你一定不要错过,有很多经验教训值得参考。
Hello World
参考官方文档创建第一个 Vite 项目
yarn create @vitejs/app my-app --template react-ts
安装依赖之后的秒启动让人印象深刻,碰巧当时决定做个打字练习的项目 theprimone/pinyin,当即打算基于 Vite 开发,在此过程中逐渐摸清了如何完美接入 antd。
? 接入 antd
查过相关资料,都说是通过 vite-plugin-imp 插件的如下配置实现样式的按需引入:
vitePluginImp({
libList: [
{
libName: 'antd',
style: (name) => `antd/lib/${name}/style/index.less`,
// style: (name) => [`antd/lib/style/index.less`, `antd/lib/${name}/style/index.less`],
},
],
});
该配置在使用组件时可能需要单独引入 antd/lib/style/index.less,且组件的样式依赖未引入,比如在 List 组件不能正常使用 loading 属性,因为没有引入 Spin 组件的样式。且已知在使用 Col, Row 组件时,不存在 antd/lib/col/style/index.less 和 antd/lib/row/style/index.less,故此法可用性太低。因此需要引入组件 styles 下的样式脚本才能保证正常的按需引入。
反复研究之后突然灵光乍现,antd 一直有打包出 ES modules,遂通过以下配置完美解决样式依赖的问题:
vitePluginImp({
libList: [
{
libName: 'antd',
style: (name) => `antd/es/${name}/style`,
},
],
});
当然还要记得开启 less 的 javascriptEnabled:
css: {
preprocessorOptions: {
less: {
// modifyVars: { 'primary-color': '#13c2c2' },
javascriptEnabled: true,
},
},
},
⚡️ 封装路由渲染
通过另一个项目的实操成功解决了 UI 组件的问题,突然有了一个大胆的想法,实现一个类 Ant Design Pro 的脚手架,正好也有很长一段时间没有从零搭建一个 React 项目了。参考 @umijs/render-react 快速实现了路由渲染。参考 Umi 的实现,这也随之而来了三个问题:
- 实现基于路由的代码分割
- 扩展路由配置,如 icon 配置
- 导出为纯静态应用
基于上述的后两个的问题,必然意味着需要通过 Node.js 脚本实现。
✨ 基于路由的代码分割
尝试通过 @loadable/component 和 react-loadable 参考官方 Demo 实现未果,报错说是 Object 不能作为 Children 渲染,几经折腾实在没有办法,甚至使用了 Vite 的官方文档 Glob 导入 提及的方式引入,试了还是同样的报错,都快放弃代码分割时候突然发现了为什么是 Object 的原因,返回的结果是把默认导出的组件放到 default 作为 key 的 Object 下 _(:3J∠)_ 真是让人哭笑不得,随即代码分割的问题也就迎刃而解了。
? 扩展路由配置
到这一步,也就意味着需要写 Node.js 脚本来转换了。此前的操作都是简单的前端实现。既然要开始写 Node.js 脚本了,那就需要把相关逻辑分离,避免项目过于复杂臃肿,这就是 @vitjs/vit 诞生的初衷了。
剥离的同时也需要屏蔽应用入口和路由渲染的细节,使得应用脚手架更加简洁。这就需要通过 Node.js 脚本生成应用入口和路由渲染的临时文件,并在 index.html 中指向临时的应用入口。还好 Umi 作为一个较为成熟的应用框架,有很多设计值得参考,也让我少走很多弯路。但是一开始的方向错误还是值得分享的。
一开始是想当然的像 Umi 一样封装 Webpack,那我也需要封装 Vite。尝试了很久,未果,感觉 Vite 对于 index.html 和 vite.config.ts 是强关联的,如果这两个不在一个目录下,会有一些奇怪的 bug,遂转换思路,通过 Vite 插件的方式实现,同时也能避免很多问题。
? 导出为纯静态应用
底层实现确定之后,那么导出为纯静态应用的思路就很简单了,在 Vite 编译完成之后,读取插件中的路由配置,复制 index.html 到相关路由对应的文件夹中即可。如此,即使使用 history 路由也能轻松部署到 Github Pages 了。
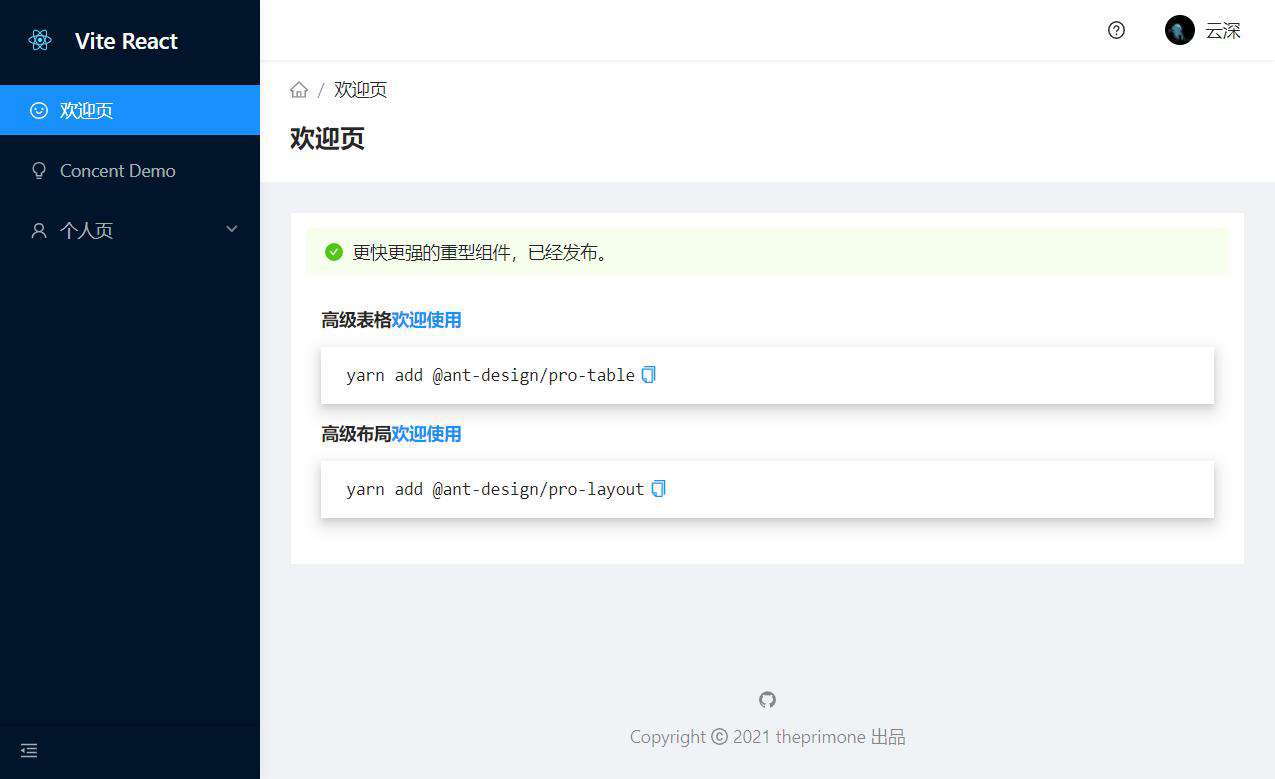
? 使用 @ant-design/pro-layout 布局
以上只是完成了基础 UI 组件的引入和路由渲染的封装,得益于 ant-design 官方封装了 @ant-design/pro-layout,使得现在需要实现 Ant Design Pro 的布局就很轻松了。antd 的按需引入都解决了,这个问题也就不大了,值得注意的是由于该组件内部通过 @import '~antd/...' 的方式引入样式,故需要通过以下配置临时解决这个问题(说是有空会去 PR 解决的,但是最近一直在忙现在的框架封装):
resolve: {
alias: [
// fix less import by: @import ~
// https://github.com/vitejs/vite/issues/2185#issuecomment-784637827
{ find: /^~/, replacement: '' },
],
},
如此,大功告成,可到 vite-react 中预览最终效果。

总结
当前只是将应用入口和路由渲染封装到了 @vitjs/vit 应用框架中,还有很长的路要走,下一步是打算基于 concent 封装全局状态管理。当前的实现也算是初具规模了,基于此能快速简单地实现 Vite + React + Ant Design 的应用开发。本文主要讲了过程中的大体思路和经验教训,@vitjs/vit 应用框架的细节实现有待下次解析。如果感兴趣的话,欢迎试用或者加入进来一起搞事 ?
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论