风骚的 Canvas
3.1 canvas中的曲线图形
3.1.1 圆形的绘制
API:
- beginPath(): 开始路径
- arc(x,y,r,beginAngle,endAngle,anticlockwise): 参数分别表示 圆心坐标,起始角度,结束角度,是否逆时针绘制,默认为false,也就是默认按顺时针绘制。
- closePath(): 闭合路径,这样会形成一个封闭的图形,如果不适用closePath方法闭合路径的话那么绘制出来的就是一段弧线。
关于角度
绘制圆与圆弧的步骤
描边圆
<body>
<canvas id="circle1" width="500" height="700" style="border: 1px solid red;"></canvas>
window.onload = function() {
var circle1 = document.getElementById('circle1')
var ctx1 = circle1.getContext('2d')
ctx1.beginPath()
ctx1.arc(100,100,50,0,90* Math.PI / 180)
ctx1.closePath()
//描边圆
ctx1.strokeStyle = "red"
ctx1.stroke()
</body>
浏览器中显示的效果

填充圆
<body>
<canvas id="circle1" width="500" height="700" style="border: 1px solid red;"></canvas>
window.onload = function() {
var circle1 = document.getElementById('circle1')
var ctx1 = circle1.getContext('2d')
ctx1.beginPath()
ctx1.arc(100,100,50,0,90* Math.PI / 180)
ctx1.closePath()
//填充圆
ctx1.fillStyle = "red"
ctx1.fill()
</body>
浏览器中的预览效果

注意事项:
绘制一个完整的圆
<body>
<canvas id="circle1" width="500" height="700" style="border: 1px solid red;"></canvas>
window.onload = function() {
var circle1 = document.getElementById('circle1')
var ctx1 = circle1.getContext('2d')
ctx1.beginPath()
ctx1.arc(100,100,50,0,360 * Math.PI / 180)
ctx1.closePath()
//填充圆
ctx1.fillStyle = "red"
ctx1.fill()
</body>
浏览器中预览效果

3.1.2 弧线的绘制
API:
- arc(x,y,r,beginAngle,endAngle,anticlockwise): 分别表示 圆心坐标,起始角度,结束角度,是否逆时针绘制,默认为false,也就是默认按顺时针绘制
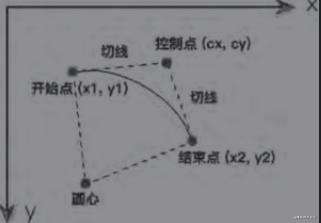
- arcTo(cx,cy,x2,y2,r): 参数分别表示 控制点坐标,结束点坐标,半径,使用方法是 通过moveTo等方法定义一个起点,然后起点,结束点分别与控制点相连成边形成夹角,这条圆弧就是一条与两边相切且半径为r的弧线,arcTo()方法绘制的弧线是两个切点之间长度最短的圆弧。如果开始点不是弧线起点,arcTo()方法还将添加一条当前端点到弧线起点的直线线段。也就是说,开始点坐标并不一定是弧线起点坐标,如图:。

使用arc方法绘制圆弧
<body>
<canvas id="circle1" width="500" height="700" style="border: 1px solid red;"></canvas>
window.onload = function() {
var circle1 = document.getElementById('circle1')
var ctx1 = circle1.getContext('2d')
ctx1.beginPath()
ctx1.arc(100,100,50,0,90 * Math.PI / 180)
//填充圆
ctx1.strokeStyle = "blue"
ctx1.stroke()
</body>
浏览器中的预览效果

使用 arcTo 方法绘制圆形
<body>
<canvas id="circle1" width="500" height="700" style="border: 1px solid red;"></canvas>
window.onload = function() {
var circle1 = document.getElementById('circle1')
var ctx1 = circle1.getContext('2d')
ctx1.moveTo(100,160)
ctx1.lineTo(140,160)
ctx1.stroke()
ctx1.arcTo(160,160,160,190,20)
ctx1.lineTo(160,210)
ctx1.stroke()
</body>
浏览器中的预览效果

圆角矩形的绘制
<body>
<canvas id="canvas" width="500" height="700" style="border: 1px solid red;"></canvas>
window.onload = function () {
/** @type {HTMLCanvasElement} */
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
ctx.moveTo(50,50)
ctx.lineTo(160,50)
ctx.arcTo(190,50,190,80,30)
ctx.moveTo(190,80)
ctx.lineTo(190,120)
ctx.arcTo(190,150,160,150,30)
ctx.moveTo(160,150)
ctx.lineTo(50,150)
ctx.arcTo(20,150,20,120,30)
ctx.moveTo(20,120)
ctx.lineTo(20,80)
ctx.arcTo(20,50,50,50,30)
ctx.stroke()
</body>
浏览器中预览效果

看到这是不是瞬间感觉border-radius格外的香.........
这些是绘制圆形或者圆弧的方法,那么怎么绘制如何绘制一条曲线呢?如说着这种:

这种曲线我们可以采用贝塞尔曲线的方式进行绘制。
3.1.3 曲线的绘制
二次贝塞尔曲线
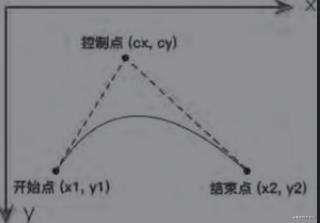
API: -quadraticCurveTo(cx,cy,endx,endy): 二次贝塞尔曲线的参数类似与arcTO,但是它不需要半径,如图:。

<body>
<canvas id="canvas" width="500" height="700" style="border: 1px solid red;"></canvas>
window.onload = function () {
/** @type {HTMLCanvasElement} */
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
ctx.moveTo(100, 100)
ctx.quadraticCurveTo(200, 100, 50, 150)
ctx.stroke()
</body>
浏览器中的预览效果

注意:二次贝塞尔曲线只提供了控制点和结束点,起始点还是需要我们自己通过moveTo或者lineTo进行提供
三次贝塞尔曲线
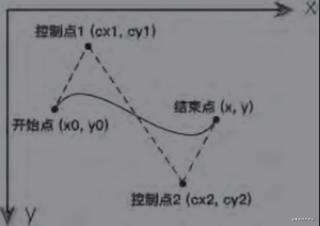
在canvas中我们还可以通过三次贝塞尔曲线进行曲线的绘制,三次贝塞尔的基础上多加了一个控制点,如下图:

三次贝塞尔曲线是通过四个点来调节曲线弯曲程度,它的起点同样事通过moveTo或者lineTo提供。
API:
- bezierCurveTo(cx1,cy1,cx2,cy2,ex,ey):分别对应控制点1,控制点2,结束点。
<body>
<canvas id="canvas" width="500" height="700" style="border: 1px solid red;"></canvas>
window.onload = function () {
/** @type {HTMLCanvasElement} */
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
//三次贝塞尔曲线
ctx.moveTo(20,80)
ctx.bezierCurveTo(20,20,120,120,120,60)
ctx.stroke()
</body>
浏览器中的预览效果

关于曲线图形的相关绘制可参考HTML 5 Canvas查看相应的API,线条与文本正在更新中......
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!