目录
伪类
伪元素
子元素和后代元素选择器
盒子模型
边距
边框
边框样式
内联元素盒子模型
伪类
伪类:专门用来表示元素的一种特殊状态
* 比如:访问过的超链接,普通的超链接。获取焦点的文本框
* 当我们需要为这些需要处在这些特殊状态的元素设置样式时,就可以使用伪类
* 给链接设置:
* 正常链接:a:link
* 访问过的链接:a:visited(只能定义字体颜色)
* 鼠标滑过的链接:a:hover
* 正在点击的链接:a:active
* 浏览器通过浏览记录判断链接是否访问过,由于涉及到用户隐私,所以visited只能定义颜色
* hover和active也可以为其他元素设置
例子:
<style type="text/css">
/*
* 为没访问过的链接设置一个颜色
*/
a:link{
color: purple;
}
a:hover{
color: gold;
}
/*
* :foucs:获取焦点 :before:获取焦点前
* :after:获取焦点后 ::selection:选中的元素
* 文本框获取焦点以后,修改背景颜色
*/
input:focus{
background-color: yellowgreen;
}
</style>
</head>
<body>
<a href="块和内联.html">访问块和内联的链接</a>
<br />
<input type="text" />
</body>
鼠标未移动到链接上

鼠标移动到超链接上

鼠标点击输入框之后

伪元素
CSS 伪元素用于向某些选择器设置特殊效果。
伪元素选择器:使用伪元素来表示元素中的一些特殊位置
比如:首字母::first-letter
首行::first-line
:brfore :表示元素最前面的部分,一般before都需要和content一起使用
:after :表示元素最后面的部分,一般after都需要和content一起使用
通过content可以向before和after添加一些内容,不能被选中
伪元素的语法:
selector:pseudo-element {property:value;}
CSS类也可以使用伪元素:
selector.class:pseudo-element {property:value;}
伪元素基本应用例子:
<style type="text/css">
/*
* 为p中的第一个字符来设置一个特殊的样式
*/
p:first-letter{
color: blue;
}
</style>
</head>
<body>
<p>伪元素选择器</p>
</body>

子元素和后代元素选择器
子元素选择器;选中指定父元素的指定子元素
* 语法:父元素>子元素{}
例子:
<head>
<meta charset="utf-8">
<title>子元素和后代元素选择器</title>
<style type="text/css">
/*
* 子元素选择器;选中指定父元素的指定子元素
* 语法:父元素>子元素
*/
div>p>span{
color: red;
}
</style>
</head>
<body>
<div >
<p>这是一个div元素中的p元素<br />
<span>这是一个div元素中的p元素中的span元素</span>
</p>
</div>
</body>

后代元素选择器:选中指定元素的指定后代元素
* 语法:祖先元素 后代元素{}
例子:
<head>
<meta charset="utf-8">
<title>子元素和后代元素选择器</title>
<style type="text/css">
/**
* 为div元素中的span元素设置一个颜色为红色
* 后代元素选择器:选中指定元素的指定后代元素
* 语法:祖先元素 后代元素{}
*
*/
div .o span{
color: blue;
}
</style>
</head>
<body>
<div >
<p class="o">这是一个div元素中的p元素<br />
<span>这是一个div元素中的p元素中的span元素</span>
</p>
</div>
</body>

盒子模型
CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
一个盒子会分成几个部分:
1.内容区 2.内边距 3.边框 4.外边距
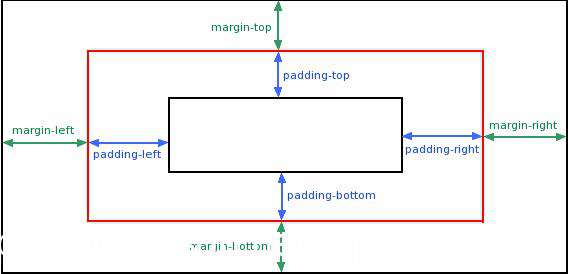
下面的图片说明了盒子模型(Box Model):

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
边距
盒子可见框的宽度=border-left-width + padding-left + width +padding-right + border-right-width

**内边距(padding): 盒子里内容区与边框之间的距离
一共有四个方向的内边距,可以通过四个属性设置
内边距会影响盒子的可见框大小,元素的背景会延伸到内边距
**
padding属性定义及使用说明
padding 简写属性在一个声明中设置所有填充属性。该属性可以有1到4个值。
实例:
-
padding:10px 5px 15px 20px;
- 上填充是 10px
- 右填充是 5px
- 下填充是 15px
- 左填充是 20px
-
padding:10px 5px 15px;
- 上填充是 10px
- 右填充和左填充是 5px
- 下填充是 15px
-
padding:10px 5px;
- 上填充和下填充是 10px
- 右填充和左填充是 5px
-
padding:10px;
- 所有四个填充都是 10px
例子:
<head>
<meta charset="utf-8">
<title>边距</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: greenyellow;
border: double;
padding-left:100px ;
padding-right:100px ;
padding-top:100px ;
padding-bottom:100px ;
}
#box2{
/*创建一个子元素box2来覆盖父元素*/
width: 200px;
height: 200px;
background-color: royalblue;
}
</style>
</head>
<body>
<div class="box1">
<div id="box2">
</div>
</div>
</body>

外边距:
可能的值
| 值 | 说明 | auto | 设置浏览器边距。 这样做的结果会依赖于浏览器 | length | 定义一个固定的margin(使用像素,pt,em等) | % | 定义一个使用百分比的边距 |
|---|
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
外边距指的是盒子与其他盒子之间的距离,不会影响盒子可见框的大小
有四个方向的外边距:
- margin-top
- margin-left
- margin-right
- margin-bottom
例子:
<head>
<meta charset="utf-8">
<title>边距</title>
<style type="text/css">
.box3{
width: 100px;
height: 100px;
background-color: red;
margin-top: 50px;
margin-left: 100px;
}
</style>
</head>
<body>
<div class="box3"></div>
</body>

边框
CSS边框属性允许你指定一个元素边框的样式和颜色。
为元素设置一个边框必须指定三个样式:
- border-width边框宽度
- border-color边框颜色
- border-style边框样式:solid实线,dashed虚线,dotted点状边框,double双线
边框宽度可以不一致border-width:10px 20px 30px 40px;
边框样式
边框样式属性指定要显示什么样的边界。
border-style属性用来定义边框的样式
border-style 值:
| none | 默认无边框 | dotted | 定义一个点线边框 | dashed | 定义一个虚线边框 | solid | 定义实线边框 | double | 定义两个边框。 两个边框的宽度和 border-width 的值相同 | groove | 定义3D沟槽边框。效果取决于边框的颜色值 | ridge | 定义3D脊边框。效果取决于边框的颜色值 | inset | 定义一个3D的嵌入边框。效果取决于边框的颜色值 | outset | 定义一个3D突出边框。 效果取决于边框的颜色值 |
|---|
例子:
<head>
<meta charset="utf-8">
<title>盒子模型(框模型)</title>
<style type="text/css">
.box1{
/*
*使用width,height来显示内容区的宽度和高度
* */
width: 100px;
height: 100px;
background-color:yellow ;
border-width:5px ;
border-color: green orange blueviolet red;
border-style:dotted ;
}
</style>
</head>
<body>
<div class="box1">
</div>
</body>

内联元素盒子模型
内联元素不能设置width和height
内联元素可以设置水平方向内边距和垂直方向内边距padding-left\right\top\bottom
将一个内联元素变成块元素,通过display样式可以修改元素的类型
- inline:将一个元素变成内联元素显示
- block:将一个元素变成块元素显示
- inline-block:将一个元素设置为行内块元素,既可以设置宽高,又不独占一行
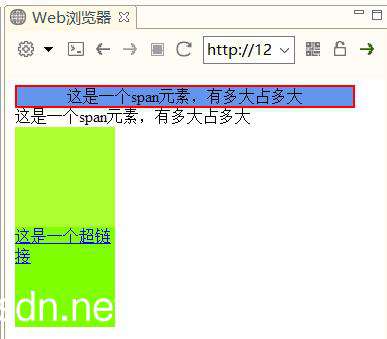
例子:
<head>
<meta charset="utf-8">
<title>内联元素的盒子模型</title>
<style type="text/css">
#a{
background-color: cornflowerblue;
padding-left: 50px;
padding-right: 50px;
/**内联元素支持边框,可以设置边框**/
border: 2px red solid;
/**内联元素可以设置外边距,水平方向外边距不会重叠*/
margin-right: 30px;
}
a{
background-color: chartreuse;
display: block;
width: 100px;
height: 100px;
/**visibility可以用来设置元素的隐藏和显示状态
* visible:默认值,元素显示
* hidden:元素隐藏*/
visibility: visible;
}
#box1{
background-color: greenyellow;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<span id="a">
这是一个span元素,有多大占多大
</span>
<span id="b">
这是一个span元素,有多大占多大
</span>
<div id="box1">
</div>
<a href="#">这是一个超链接</a>
</body>

一起学习,一起进步 -.- ,如有错误,可以发评论
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!