前言
每一个开发人员或软件工程师在开始他们的职业生涯时,都必须面对一个问题:首先要学习哪种语言、框架或工具?
要回答这个问题有点困难,在软件开发行业中有大量可用的语言和框架。JavaScript已经成为大多数开发流程的支柱,所以我想对三种基于JavaScript的框架进行比较,我选择的是Angular、React和Vue三种框架。
背景知识
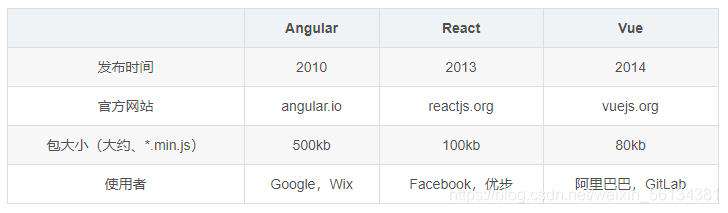
Angular Google 的一名员工 Misko Hevery 当时正在做一个副业项目,旨在简化构建 Web 应用程序的过程。他在 2010 年将解决方案作为开源项目发布,名为 AngularJS,并被一些 知名企业 积极使用。 几年后,由于 JavaScript 有了新的进展,团队被迫将 AngularJS 基于 TypeScript 重写 ,为了避免混淆,新框架名称去掉了“JS”。Angular 每年更新两次,上一次更新是 2020 年 2 月 6 日发布的 Angular 9。
React 在 JavaScript 框架中,React 一直处于领先地位,它最初是 Facebook 为满足其产品需求而开发的,并于 2013 年成功地向技术受众展示并开源。React 的精髓源于 Jordan Walke 创建的早期原型——Fax.js,该原型于 2011 年首次部署在 Facebook 的新闻源中。React 最新版本为 16.13.0,于 2020 年 2 月 26 日发布。
Vue.js Google 前雇员 Evan You 在与 Angular 合作多年后,决定 自己 创建一个轻量级框架,其中将包含上述框架的最佳特性。新框架 Vue.js 于 2014 年 2 月开源 ,从那时起,Vue.js 就获得了极高的人气。最新版本为 2.6 Macross ,于 2019 年 2 月 4 日发布。

框架流行度
Angular 和 React 是一对由来已久的对手。它们都是功能强大、最新、使用广泛的 JavaScript 框架,并且都面临着一个重大的变化:它们之间的竞争变成了 一场 流行度的较量。我们将通过四个主要指标来找出最流行的框架:NPM 趋势、Stack Overflow Survey、GitHub stars 和公开的职位招聘。
-
在Node Package Manager报告中,React 仍然是最流行的 JavaScript 框架。从 2018 年 12 月到 2020 年 7 月这段时间,它的年下载量大约是 Vue.js 的 5 倍,是 Angular 的 13 倍。
-
根据2019 年 Stack Overflow 开发人员调查结果,React 最受开发人员喜爱(74.5%)、其次是 Vue.js(73.6%),最后是 Angular.js(57.6%)。
-
第四次JavaScript Risiing Stars 统计 了 GitHub 每年新增的星数,显示了惊人的统计数据:Vue.js 以 31.4k 星排名第一,React 以 22.4k 星排名第二,Angular.js 以 12k 星排名第四。
-
2020 年 7 月 8 日在Indeed 招聘网站搜索的结果显示:在美国,React 有 43678 个招聘职位,Angular 有 10458 个招聘职位,而 Vue.js 仅有 1391 个招聘职位。
因此,我们可以认为 ,React 在工作岗位方面是个赢家,在开发人员中的受欢迎程度经久不衰。尽管如此,我们也可以看到,由于 Vue.js 社区坚定的支持,Vue.js 与 React 的对立情绪越来越激烈。Angular 保持着稳定的中间地位,得到了来自开发商和雇主双方的积极反馈。
框架组件
框架的性能是由最有价值的部分——它的组件决定的。它们的工作流与接收输入数据的方式以及对数据的响应方式有关。
-
Angular 的组件命名为 directive(指令) , 它们是由 Angular 跟踪的 DOM 元素上的标记。A ngular 将组件的 UI 部分作为 HTML 标签的属性 ,并将 UI 和 组件的 行为以 JavaScript 代码的形式分离开来。
-
与 Angular 相反,React 结合了 UI 和组件的行为。简单地说,同一部分 代码 负责 UI 元素的创建并控制其行为。
-
在 Vue.js 中,UI 和行为是组件的一部分。该框架也是高度可定制的,允许在脚本中结合 UI 和组件行为。
性能和框架大小
-
Angular 使用真实 DOM,因此它最适合用于内容不时更新的单页应用程序。这会使更新过程变得非常缓慢,并且在丢失流的情况下,将需要花费很长时间才能找出问题所在。值得庆幸的是,双向数据绑定过程将模型中所做的所有更改都以一种安全高效的方式复制到视图中。由于可用的特性范围很广,与 Vue 和 React 相比,应用程序要“重”得多(约 500KB),这会稍微降低性能。
-
与 Angular 相反,React 使用了虚拟 DOM,增强了需要定期 更新 内容的所有应用程序 (不论大小) 的性能。单向数据可以更好地控制项目。缺点可能是开发人员需要不断升级他们的技能,以适应 React 不断发展的特性。由于 React 没有提供大量的库,所以,它的大小比 Angular 要小得多( 只有 约 100KB)。
-
Vue 也使用虚拟 DOM,因此在项目中的更改不会正式对 DOM 产生影响。Vue 在这三者中,大小最小(大约 80KB),这大大提高了它的性能。
Vue 也使用虚拟 DOM,因此在项目中的更改不会正式对 DOM 产生影响。Vue 在这三者中,大小最小(大约 80KB),这大大提高了它的性能。
总之,考虑到性能,Vue 和 React 在开发易于维护和无 Bug 的 Web 应用程序更加方便。
对于正在考虑学习 新框架 的人来说,掌握一个新框架的过程 是否足够简单 非常重要。那么,在它们三个中,哪一个最适合学习呢?
学习曲线
Vue.js 可能是最容易学的 , 这主要有两个原因:
- 它不需要特殊的设置。首先,你只需将 Vue 库导入到 HTML 文件中,并添加一些 JS(对于较大的 Vue 项目)即可。
- 无需学习大型特殊语法。Vue 的用法基于 JavaScript 和 HTML,通过 v-for 之类的指令进行了增强,这些指令都很容易解释。
Angular 和 React 都需要更为复杂的项目设置。不过,安装设置的可用性简化了这项任务:create-react-app、 Angular CLI 和Vue CLI(用于更复杂的项目)。
要掌握 Angular 和 React,还需要学习相应的 TypeScript 或 JSX 语法。
其中 ,Angular 的学习曲线被认为比 React 要陡峭得多。Angular 是一个不断发展的复杂框架,为解决单个问题提供了多种选择。
React 也需要开发者持续学习 ,因为它经常更新,但若有初学者教程和基本的 JavaScript 知识,学习起来就会容易 得多 。主要困难在于 Redux 库。
应用案列
-
Angular 由 Google 开发,并在其 AdWords 应用程序中 大量 使用,以最大限度地提高性能。其他使用 Angular 的著名网站,我们可以列举如下:Guardian、Lego、Nike、PayPal 和 Weather.com。
-
React 最初是为 Facebook 设计的,现在仍被该公司积极用于创建各种产品 ,包括 Twitter、Instagram、Whatapp 和 WordPress 都 采用了这个框架。
-
与 Angular 和 React 不同,Vue 并没有强大的客户在其每个产品中实现它。不过,值得庆幸的是它的灵活性。它已经在这些流行品牌中得到了普及:9Gag、Nintendo、GitLab 和 Grammarly 等。
发展速度
-
尽管使用React和Angular都可以轻松进行修改,但是你的应用程序的速度取决于具有开发人员可用功能的库的数量。
-
React的体系结构比Angular易于扩展,但是在Angular中开发Web应用程序比React更快。
-
为了通过用户交互呈现相对复杂的UI,这三个框架都是不错的选择。但是,如果你正在寻找可以立即添加到应用程序中的内容,那么Vue是一个绝佳的选择。Vue使从原型到产品的转换变得容易。
结论
显然,这三个框架都非常强大,但同时又很不一样。它们有自己的优势和劣势,没有一个通用的公式可以用来决出一个绝对的赢家。选哪个框架好,要看你正在创建的应用程序和你的特定需求。在做决定之前有必要进行全面的研究。对于那些从事商业投资而不是单个项目的公司来说,这一点尤其重要。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!