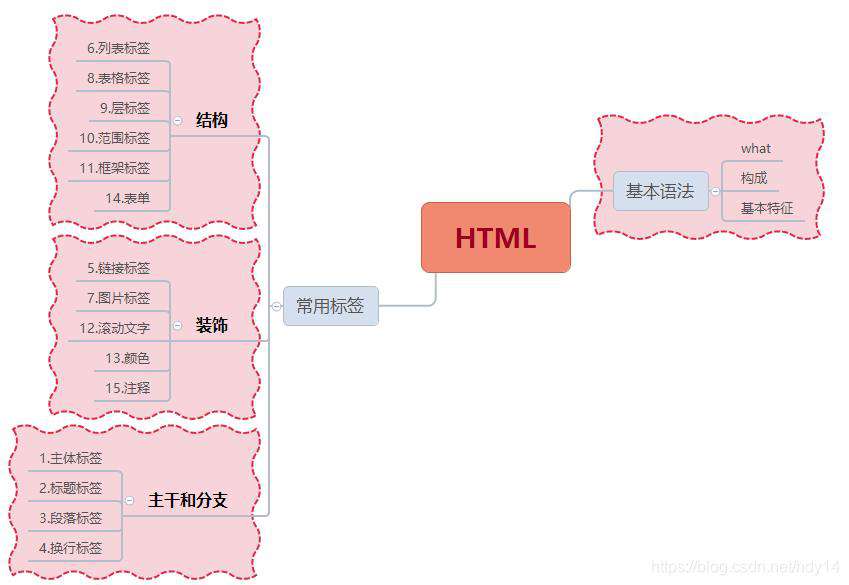
HTML - 是什么?
HTML(HyperText Markup Language)超文本标记语言,是WWW的描述语言。所谓超文本是因为它可以加入,图片,声音,动画,影视等内容。
HTML的结构包括两部分:头部(head)和身体(body)。
HTML的基本特征如下:
(1)标签由引文尖括号框起来。<>
(2) 大部分标签都是成对出现,如<div></div> <th></th>
(3)标签可以嵌套,但是先后顺序需要保持一致。
(4)两个标签中的文本内容就是元素内容,标签就是告诉浏览器这个内容是什么元素。
(5)HTML里的标签字母不区分大小写<P><p>是一样的。
(6)<head></head>是不显示在正文中的。
(7)<title>这是标题<title>是写在头部里的。显示在浏览器窗口的标题栏。

HTML常用标签
- body标签
body标签是我们每一个html必须用的标签。里边是我们的正文部分。
(body标签的属性)
| 属性 | 描述 | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| link | 设定页面默认的颜色 | alink | 设定鼠标正在单击时的颜色 | vlink | 访问后的链接颜色 | background | 背景图像 | bgcolor | 背景颜色 | leftmargin | 左外边距 | topmargin | 右外边距 | text | 文字颜色 |
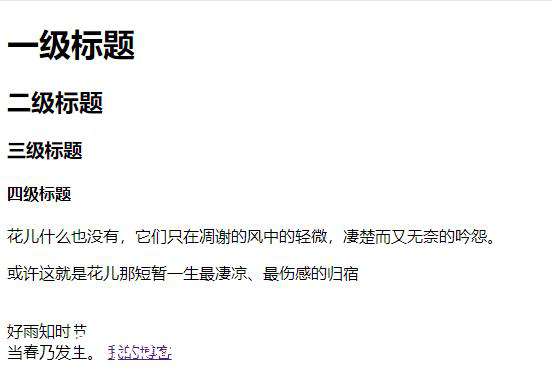
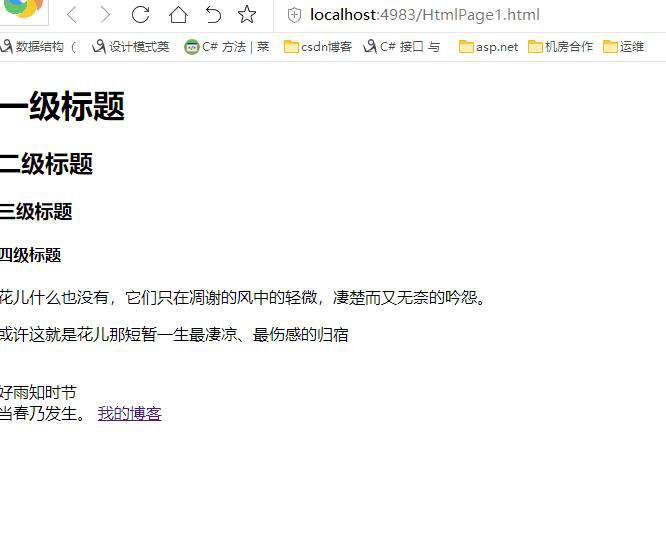
2.标题标签
标题标签有六个级别,从<h1></h1>到<h6></h6>.<h1>为最大的标题,<h6>为最小的标题。
3.段落标签
<p></p>一对标签代表一个段落。
3.换行标签
<br>放在句子开头,可以强性换行,而不用另起一段。
示例:<br>好雨知时节<br>当春乃发生。

4.链接标签
<a></a>表示链接标签的开始和结束。
添加链接的格式为:<a href = "某链接" target="窗口名称" tilte = “指向链接显示的文字”>超链接名称</a>
示例:
运行结果:

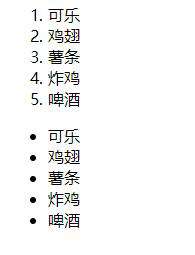
5.列表标签
有序列表
无序列表
运行结果

6.图片标签
<img>
基本语法为:<img src ="路径">
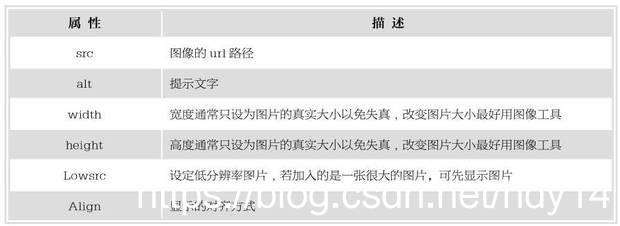
关于此标签的属性:

7.表格标签

表格属性

其他对于表格的设置可以添加css样式来设置。
7.滚动文字
<Marquee>


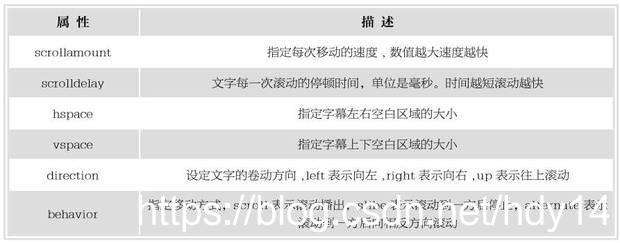
示例代码:
运行效果:

8.注释
<!--注释内容-->
后记
关于html的知识分享就是这些了,下一篇【ASP.NET】(三)ASP.NET的内置对象
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!