CSS简介
css指层叠样式表(Cascading Style Sheets)
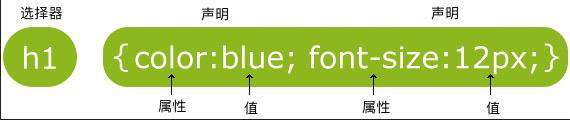
CSS语法
css规则主要由两个主要部分构成,选择器以及一条或者多条的声明构成。
选择器通常是你需要增加样式的名字,而声明则是具体的样式。
每条声明由两部分构成:属性和值。

有两种方式可以添加css样式:
1.在html页添加(始用于只在当前页所添加的样式)
<style>
body
{
background-color:#d0e4fe;
}
h1
{
color:orange;
text-align:center;
}
p
{
font-family:"Times New Roman";
font-size:20px;
}
</style>
2.外部样式表,在样式表中添加(适用于此样式应用于很多界面)
在html页中添加样式表链接,来关联样式表和html页。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
在样式表中添加样式。
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("/images/back40.gif");}
CSS Id和Class
如果要在html中添加css样式,需要用到“id”和“css”选择器。
id选择器
Id选择器的样式用“#”来定义。
id选择器的名字不能重名。
假如定义a样式,在样式表中可以添加如下样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Winni</title>
<style>
#a
{
text-align:center;
color:red;
}
</style>
</head>
<body>
<p id="a">Hello World!</p>
<p>这个段落不受该样式的影响。</p>
</body>
</html>
运行结果

Class选择器
类选择器的样式以一个点“.”表示。
类选择器可以在多个元素中使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Winni</title>
<style>
.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">标题居中</h1>
<p class="center">段落居中。</p>
</body>
</html>
运行结果

CSS Background
背景属性用于定义html元素的背景。
背景效果:
- background-color
- background-image
- background-repeat (水平或者垂直平铺)
- background-attachment(图像固定或者随着页面的其余部分滚动)
- background-position(图像在背景中的位置)
<style>
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;
margin-right:200px;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>背景图片不重复,设置 position 实例。</p>
<p>背景图片只显示一次,并与文本分开。</p>
<p>实例中还添加了 margin-right 属性用于让文本与图片间隔开。</p>
</body>
运行结果

CSS text
- color
- direction(文本方向)
- letter-spacing (字符间距)
- line-height(行高)
- text-align(对齐元素中的文本)
- text-decoration(向文本添加装饰)
- text-indent(缩进元素中的文本的首行)
- text-shadow(设置文本阴影)
- text-transform(控制元素中的字符大小写)
- vertical-align(元素的垂直对齐方式)
- white-space(元素中空白的处理方式)
- word-spacing(设置字间距)
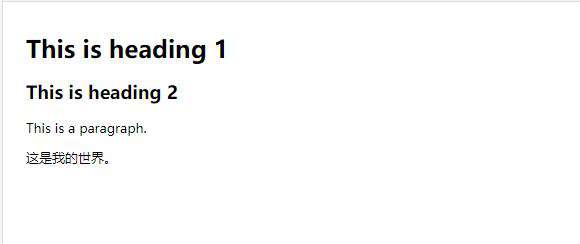
例子:文本添加装饰
<style>
h1 {text-decoration:overline;}//上边线
h2 {text-decoration:line-through;}//删除线
h3 {text-decoration:underline;}//下划线
</style>
运行结果

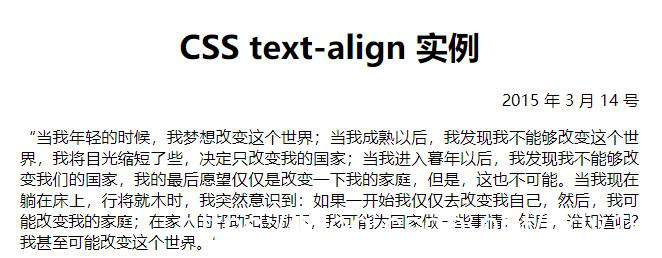
例子:文本对齐方式
<style>
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}
</style>
运行结果

CSS font(字体)
- font(所有字体属性)
- font-family (字体)
- font-size (字体大小)
- font-style(字体的样式)
- font-variant(大写字母或者正常字体)
- font-weight(字体的粗细)
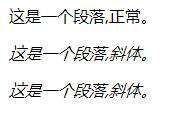
例子:字体样式
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
运行结果

例子:字体大小(三中设置方式:em,百分比,像素)
<style>
body {font-size:60%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:13px;}
</style>
运行结果

CSS 链接
1.未访问链接样式
2.已访问链接样式
3.鼠标移动到链接上
4.鼠标点击时
例子
<style>
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
</style>
</head>
<body>
<p><b><a href="https://blog.csdn.net/hdy14" target="_blank">这是一个链接</a></b></p>
<p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p>
<p><b>注意:</b> a:active 必须在 a:hover 之后。</p>
</body>
运行结果

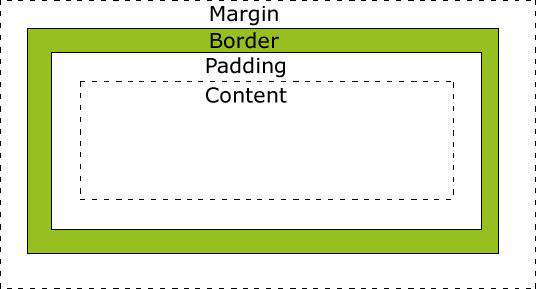
CSS盒子模型(box model)
css盒子模型本质上是一个盒子,里边包含:边距,边框,填充,实际内容

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
例子:设置文字的边框(ps:外边框是0,即默认元素在左上角贴边)
<style>
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
<body>
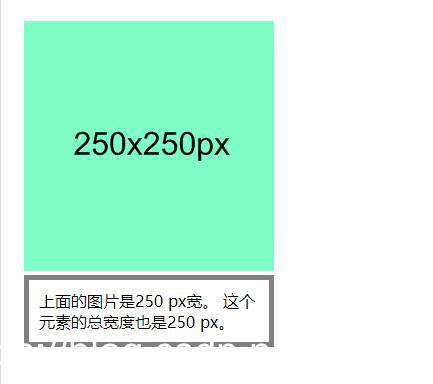
<img src="250x250px.gif" width="250" height="250" />
<div class="ex">上面的图片是250 px宽。
这个元素的总宽度也是250 px。</div>
</body>
运行结果

CSS 表格
- table (表格样式)
- th(第一行的列)
- td(其他行的列)
- tr(行)
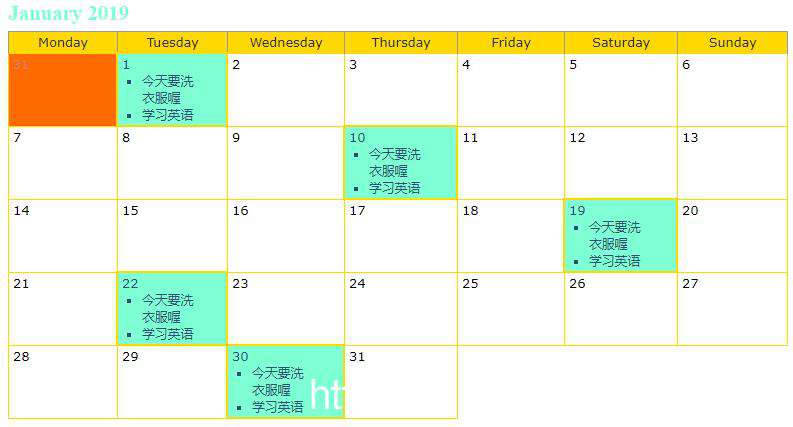
例子:日历(采用外置样式表)
html页
<body>
<link href="StyleSheet1.css" rel="stylesheet" />
<table class="clmonth" summary="Calendar for January 2019">
<caption><!--标题-->
January 2019
</caption>
<tr><!--第一行-->
<th scope="col">Monday</th>
<th scope="col">Tuesday</th>
<th scope="col">Wednesday</th>
<th scope="col">Thursday</th>
<th scope="col">Friday</th>
<th scope="col">Saturday</th>
<th scope="col">Sunday</th>
</tr>
<tr><!--第二行-->
<td class="previous">31</td>
<td class="active">
1
<ul>
<li>今天要洗衣服喔</li>
<li>学习英语</li>
</ul>
</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
<td class="active">
10
<ul>
<li>今天要洗衣服喔</li>
<li>学习英语</li>
</ul>
</td>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td class="active">
19
<ul>
<li>今天要洗衣服喔</li>
<li>学习英语</li>
</ul>
</td>
<td>20</td>
</tr>
<tr>
<td>21</td>
<td class="active">
22
<ul>
<li>今天要洗衣服喔</li>
<li>学习英语</li>
</ul>
</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
</tr>
<tr>
<td>28</td><!--某一列-->
<td>29</td>
<td class="active">
30
<ul>
<li>今天要洗衣服喔</li>
<li>学习英语</li>
</ul>
</td>
<td>31</td>
</tr>
</table>
</body>
样式表(stylesheet)
.clmonth {
border-collapse: collapse; /* 属性设置是否将表格边框折叠为单一边框:*/
width: 780px; /*日历的整个宽度*/
}
.clmonth caption {
text-align:left;/*表格中文字的对齐方式:左对齐*/
font:bold 130% Georgin, "Times New Roman";
padding-bottom:6px;/*距离下边框的距离*/
color:aquamarine;
}
.clmonth th {
border:1px solid #999999;/*大小 实线还是虚线 颜色*/
border-bottom:none;/*没有下边框*/
padding:2px 8px 2px 8px; /*距离上、右、下、左边框的距离*/
background-color:#ffd800;
color:#2f2f2f;
font:80% Verdana,Geneva,Aria,Helvetica,sans-serif;/*大小和字体*/
width:110px;
}
.clmonth td {
border: 1px solid #ffd800;
font: 80% Verdana,Geneva,Aria,Helvetica,sans-serif;
padding:2px 4px 2px 4px;
vertical-align:top;/*垂直对齐方式*/
}
.clmonth ul {
list-style-type:square; /*无序列表中的列表项标志设置为方块。*/
margin: 0;/*外边距*/
padding-left: 20px;/*内边距*/
padding-right: 26px;
}
.clmonth {
margin-bottom:15px;
}
.clmonth td.previous,climont td.text{
background-color:#ff6a00;
color:#d97f7f;
}
.clmonth td.active {
background-color:aquamarine;
color:#2B5070;
border:2px solid #ffd800;
}
运行结果

CSS总结
以上都是本人认为最常使用和实用的css样式和实践。
想看更多css可以参考一个不错的网站:菜鸟教程
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!