目录
微信小程序简介
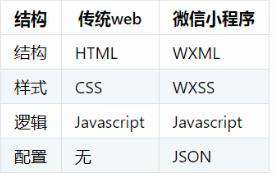
小程序与普通网页开发的区别
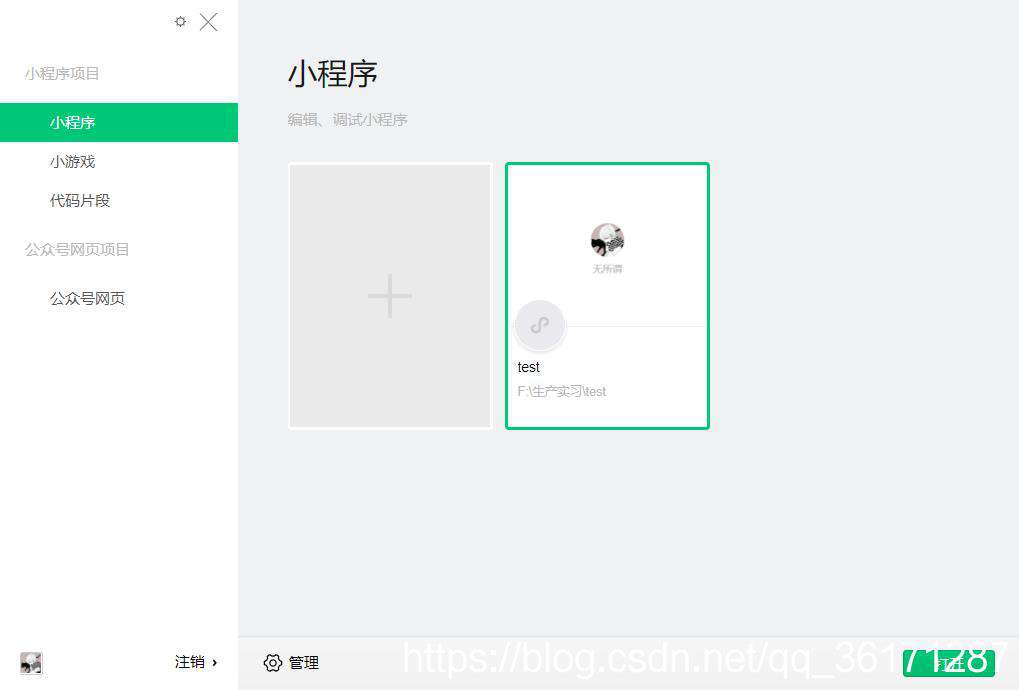
1、可以使用微信web开发者工具去创建一个项目,需要输入AppID
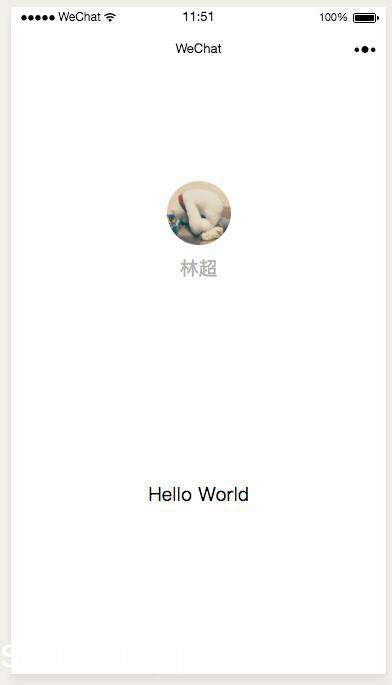
2、点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现,也可以点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小程序。
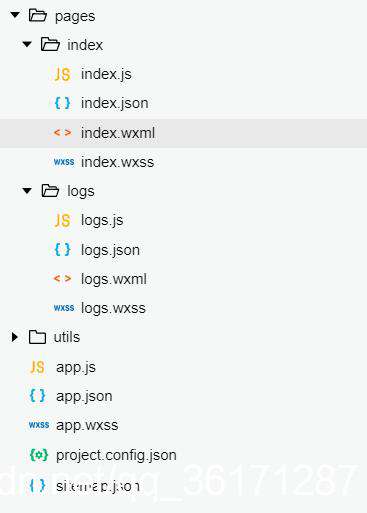
3、在右边的文件目录栏中生成了不同类型的文件
JSON 配置
微信小程序简介
微信小程序官方文档
小程序与普通网页开发的区别
微信小程序和微信本质上是一样的,都是web app。

小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的。
网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具。

小程序的 AppID 相当于小程序平台的一个身份证
1、可以使用微信web开发者工具去创建一个项目,需要输入AppID

2、点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现,也可以点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小程序。

3、在右边的文件目录栏中生成了不同类型的文件
.json后缀的JSON配置文件.wxml后缀的WXML模板文件.wxss后缀的WXSS样式文件.js后缀的JS脚本逻辑文件

pages文件:存放页面,其中index是首页,logs是日志文件
首页 日志文件


utils文件:存放公共的代码段,写一些公共的方法
app.js:整个小程序的入口文件,小程序只有一个入口文件
app.json:控制整个小程序大体结构的配置,提供公共设置的地方
app.wxss:提供程序的大体样式,是全局范围内的
project.config.json:对应到详情里面的内容,修改某些配置时,可以通过视图的方式操作,也可以手动修project.config.json
JSON 配置
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
app.json

app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json"
}
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
| 属性 | 类型 | 必填 | 描述 | pages | String Array | 是 | 设置页面路径 | window | Object | 否 | 设置默认页面的窗口表现 | tabBar | Object | 否 | 设置底部 tab 的表现 | networkTimeout | Object | 否 | 设置网络超时时间 | debug | Boolean | 否 | 设置是否开启 debug 模式 |
|---|
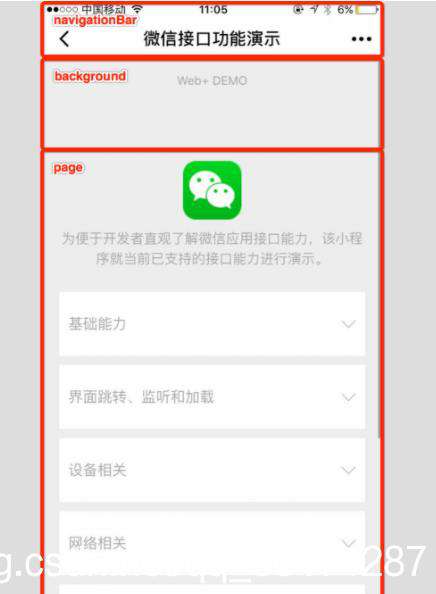
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
| 属性 | 类型 | 默认值 | 描述 | navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如"#000000" | navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white | navigationBarTitleText | String | 导航栏标题文字内容 | backgroundColor | HexColor | #ffffff | 窗口的背景色 | backgroundTextStyle | String | dark | 下拉背景字体、loading 图的样式,仅支持 dark/light | enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面相关事件处理函数。 | onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
|---|

project.config.json

通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
logs.json

页面配置 page.json:这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
JSON语法
JSON的值只能是以下几种数据格式,其他任何格式都会触发报错,例如 JavaScript 中的 undefined。
- 数字,包含浮点数和整数
- 字符串,需要包裹在双引号中
- Bool值,true 或者 false
- 数组,需要包裹在方括号中 []
- 对象,需要包裹在大括号中 {}
- Null
还需要注意的是 JSON 文件中无法使用注释,试图添加注释将会引发报错。
一起学习,一起进步 -.- ,如有错误,可以发评论
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!