译者:玄魂
原文链接:devikakhowala.com/data-humani…
注:部分内容未完全遵照原文进行翻译
为什么要翻译此文?
这篇文章为可视化设计提供了很好的入门范例,让我们清晰的了解到一件可视化作品的诞生流程,以及这中间要做的事情。
本文作者最终实现了一个基于网络的数据可视化平台,将公园和娱乐设施的定量数据转化为信息丰富、引人入胜的视觉效果,以帮助市民和城市官员做出更明智的选择。
— Giorgia Lupi
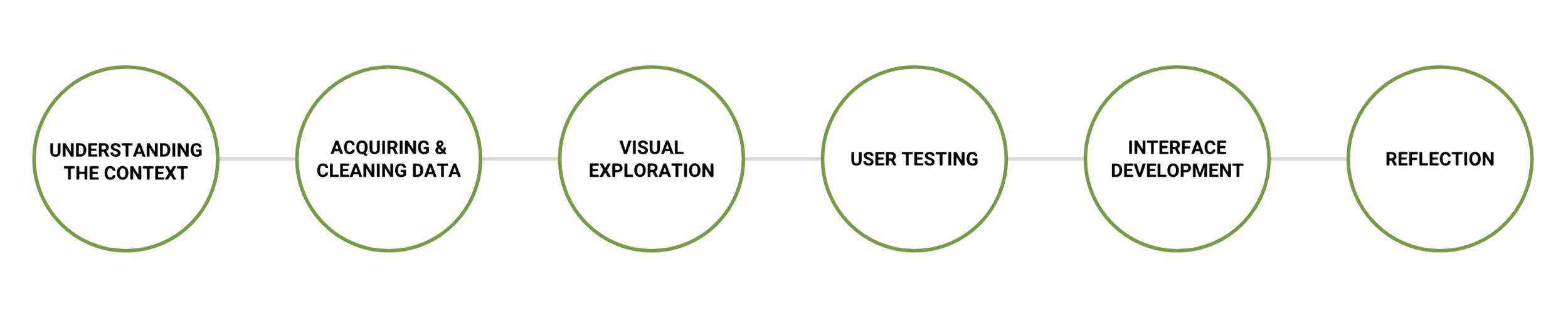
DESIGN PROCESS(设计流程)

1.1 UNDERSTANDING THE CONTEXT(上下文)
Why do it?(起因)
在我们生活的数字世界里有大量的数据,但同样丰富的数据也使得我们很难将其处理成一种相关的、可用的形式。
为了建立有意义的连接,讲一个可以激发好奇心和让人产生兴趣的故事很重要,这是人们想看到和了解的东西。通过这样的故事,人们可以了解它的你的目的,并感觉到这些内容和生活的联系。

1.2 DATA ANALYSIS(数据分析)
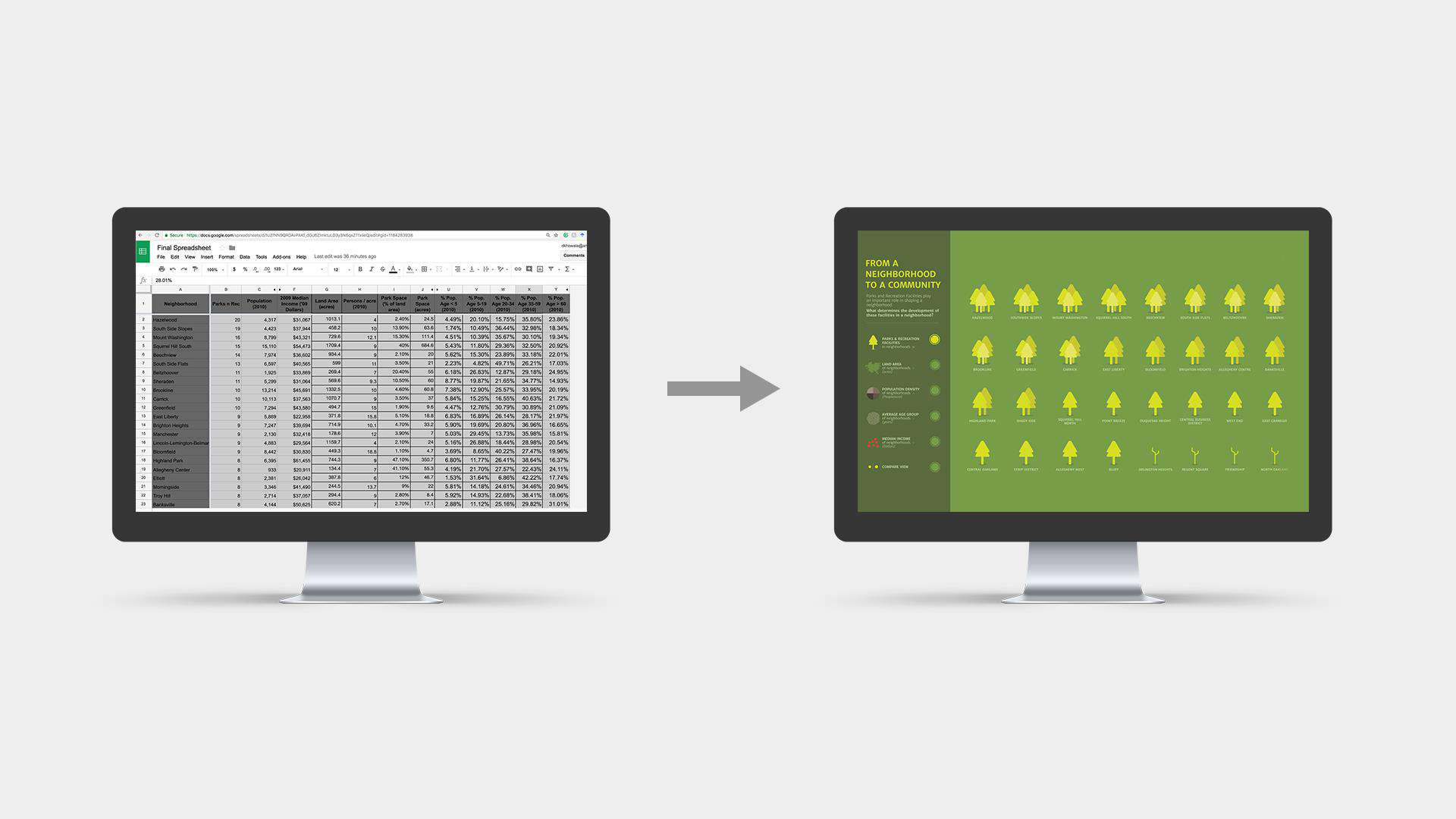
1.2.1 Collecting & Cleaning the Data (整理和清洗数据)
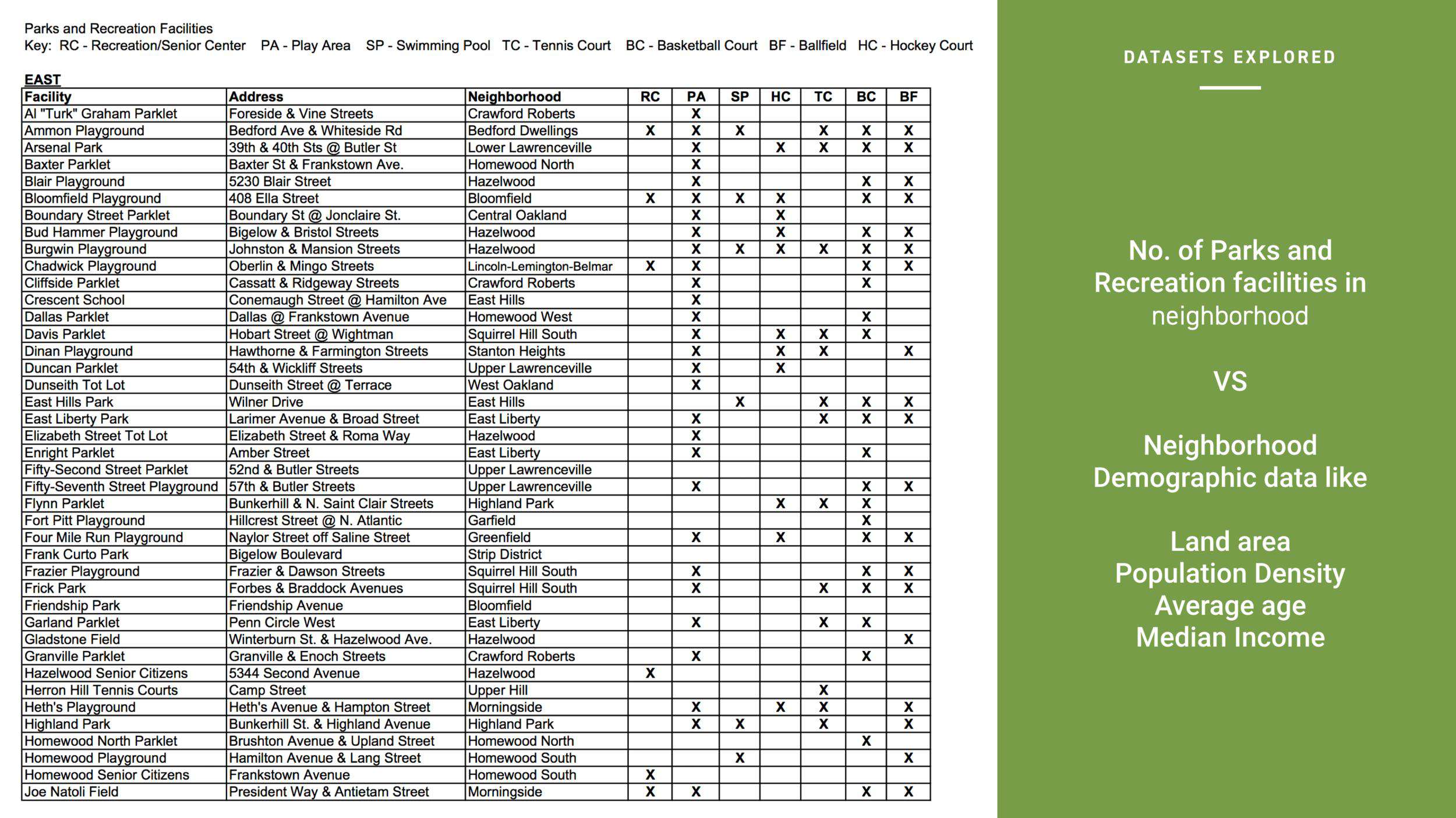
通过查阅可用的数据,我决定将人口统计数据与阿勒格尼县(Allegheny county)公园和娱乐设施的数据一起绘制地图,以探索两者之间的模式和关系。
为了理解我收集的数据,我使用数据组织工具(Coordinate systems and LATCH principles,参考: www.informit.com/articles/ar… ) 如坐标系和 LATCH , 对其进行了清理和分类。这些数据排序方法可以方便地分析、比较和对比数据包中的信息。
可视化的目的是调查城市基础设施和社区人口构成之间的关系,如果有的话,并以人们可以参与的方式呈现。

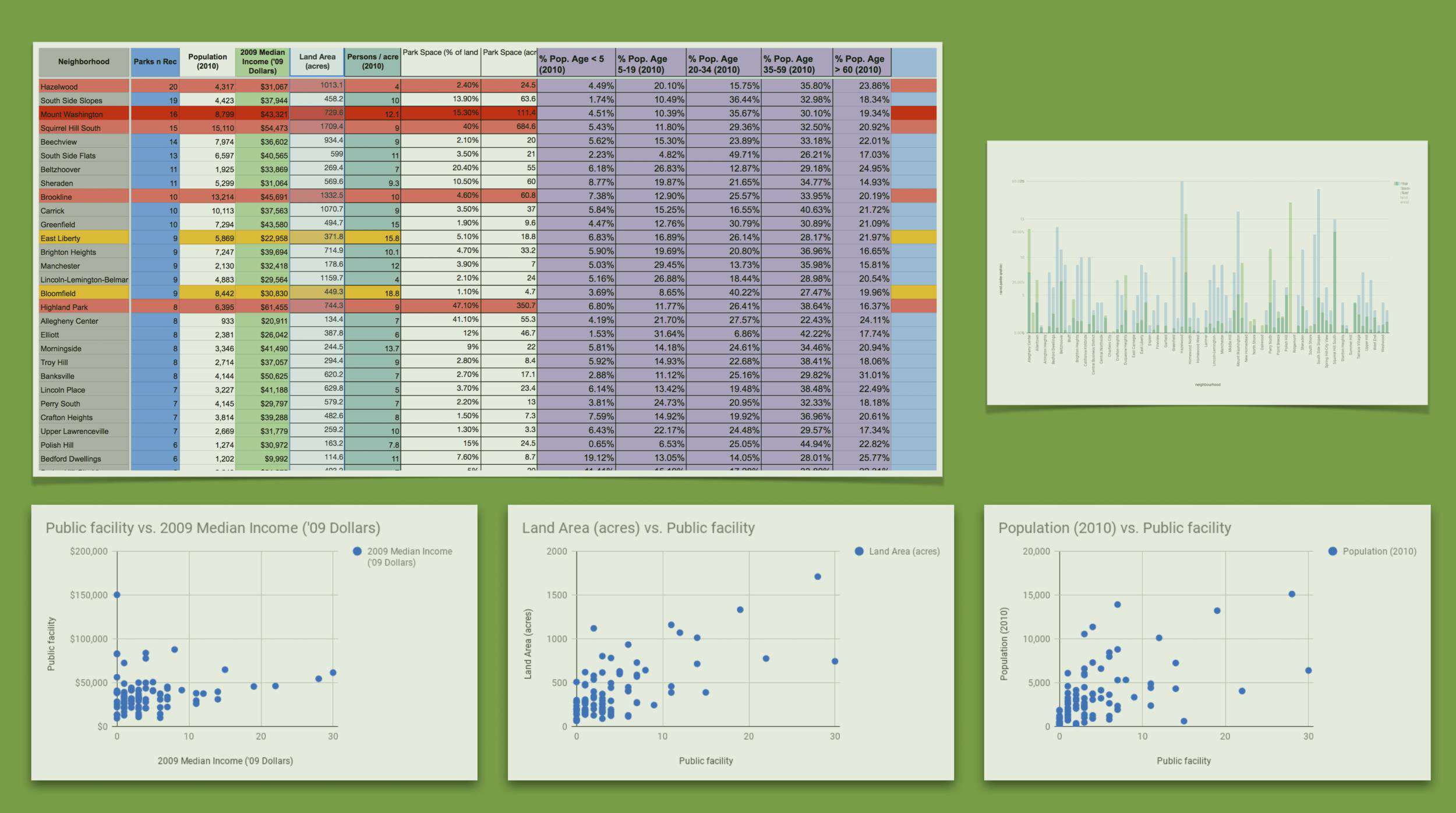
1.2.2 Exploring the datasets(探索数据)
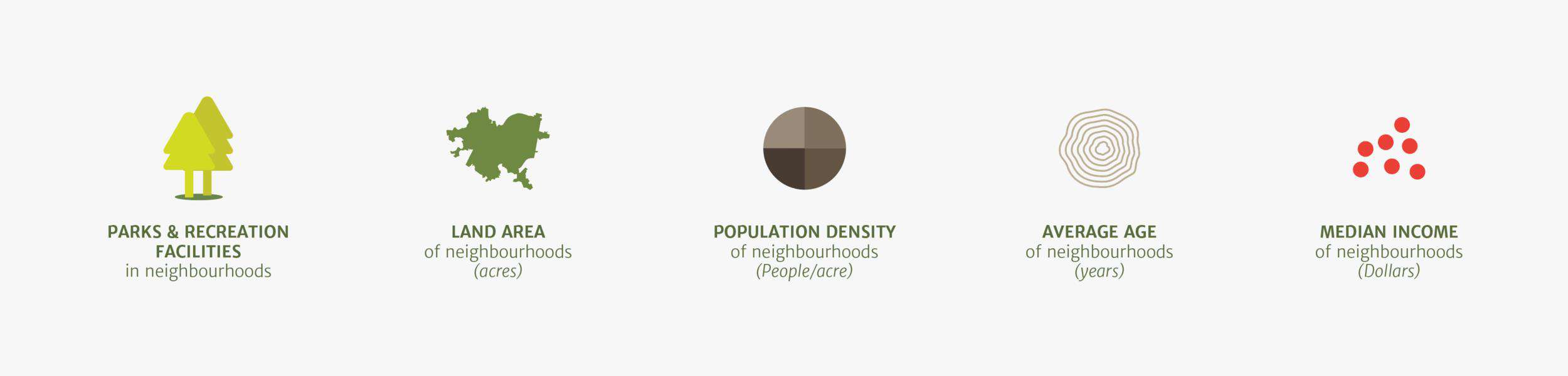
我将每个街区的人口密度、土地面积、平均年龄、收入中位数等数据与该街区的公园和娱乐设施数量进行映射。
在研究数据时,我发现不同的数据集之间没有明确的模式或关系。如果有的话,我那未经训练的眼睛肯定错过了。虽然我没有得到直接的结果,但我继续将要探索的数据集进行可视化,希望在这个过程中学到一些新的东西,并希望找到一种方法,使这些数据集对人们有用。
由于项目时间限制,我只研究了匹兹堡91个社区的一半数据。

1.3 VISUAL DESIGN(可视化设计)
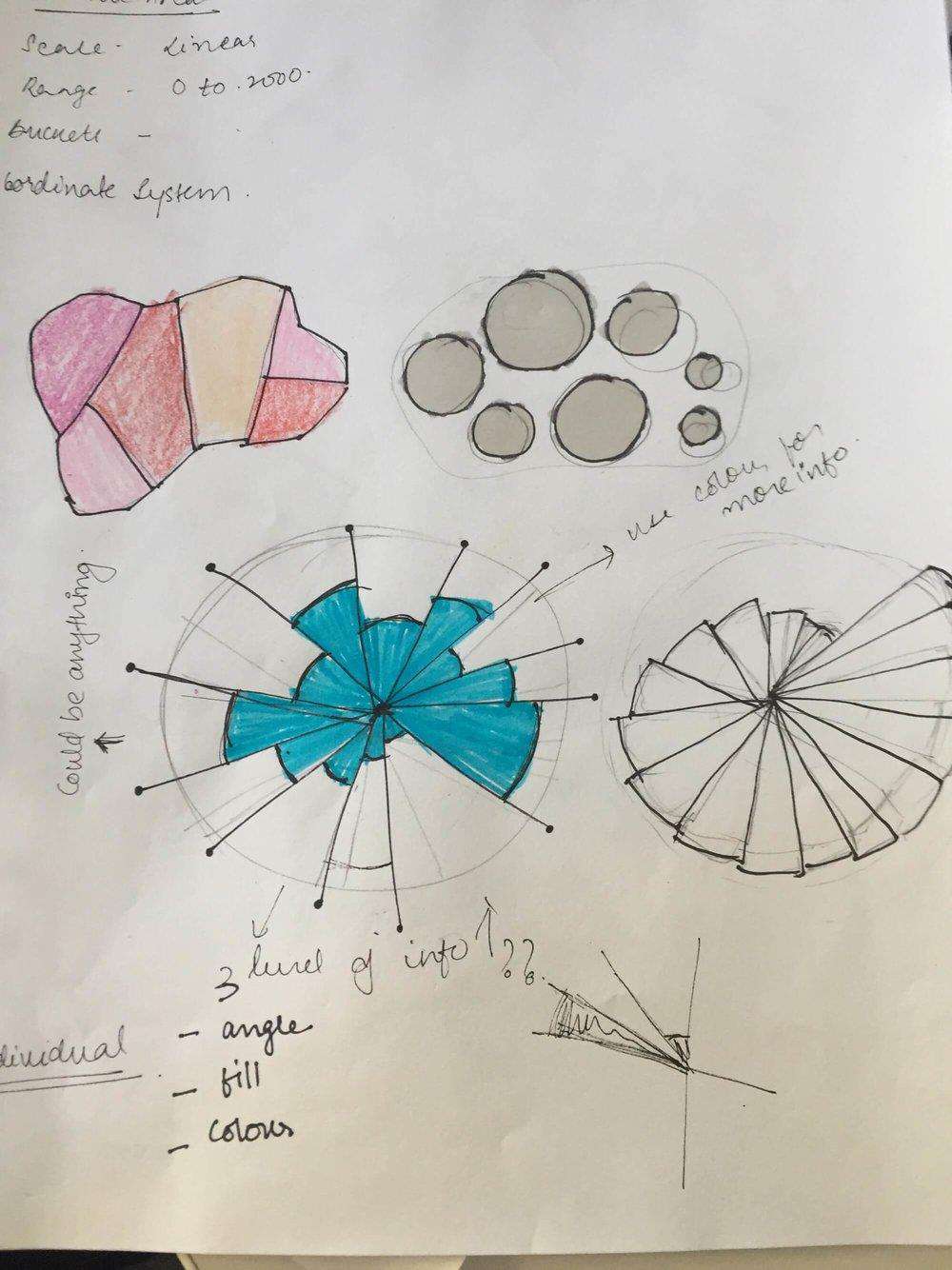
1.3.1 Exploring the form(探索形式)
Nathan Yau,‘Visualize This’ 和 ‘Data points’的作者,他说“可视化对针对非数据专家展现数据价值方面十分有用”。
为了构建更具凝聚力的视觉设计语言,我使用了利用视觉变量来开发连接形式和功能的方法;基于语义来表示数据。


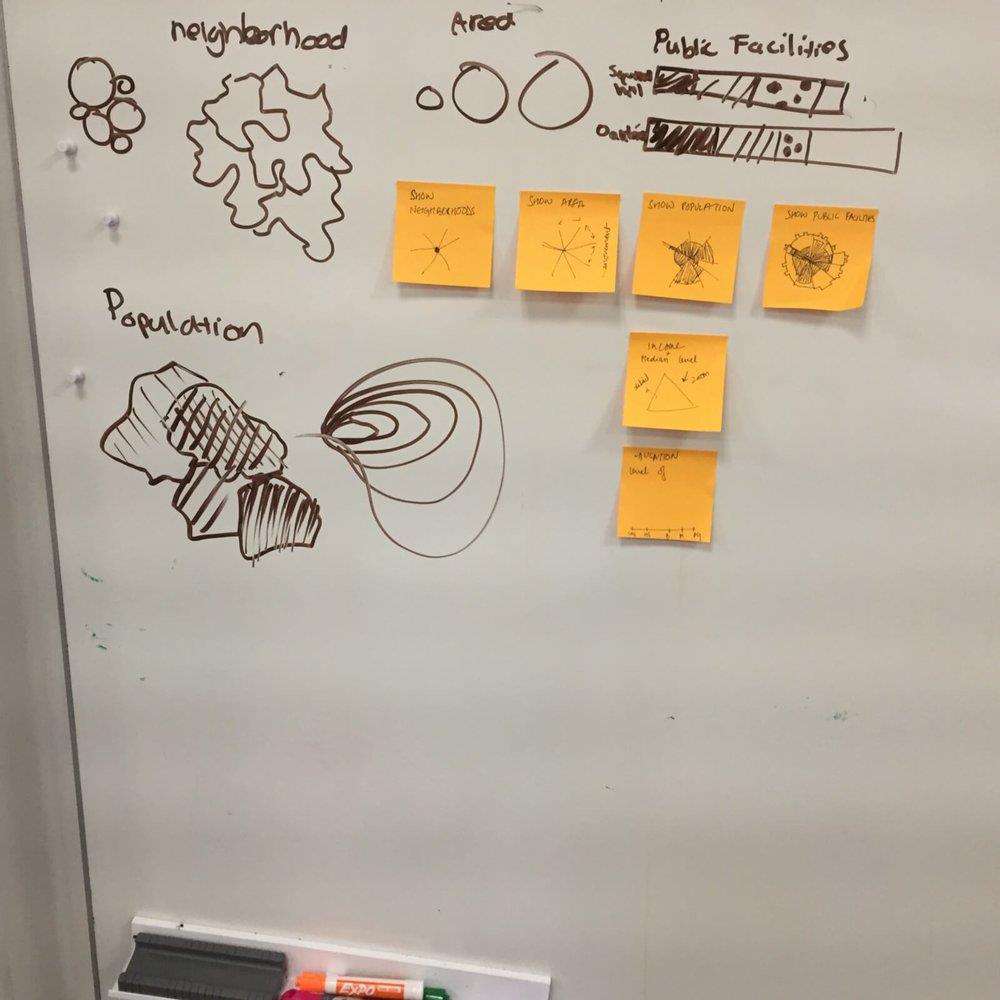
1.3.2 Initial concept : User testing, Feedback & Redesign(初始概念:用户测试、反馈和重新设计)
使用“快速约会(speed dating)” 作为调研方法,我采访了10个同学,要求对我最初的想法给出反馈。来自用户测试的反馈:
- 叙事效果很好,激发用户参与的好奇心
- 形式大于内容
- 更有效地使用可视变量来匹配内容
- 网格和地图系统都有价值,应该考虑两者都保留



1.3.3 Form Exploration & Refining(形式探索与提炼)
基于反馈,我重新审视了视觉形式,明确了在形式和内容之间建立强有力的联系的目标。
我专注于研究更多文字形式的使用,这些形式可以让观众轻松获得清晰的含义。这个想法是建立一个整体的形式,这样如果有人从远处看这件作品,他们也可以抓住这件作品的重点。





1.3.4 Visual Design System (视觉设计系统)
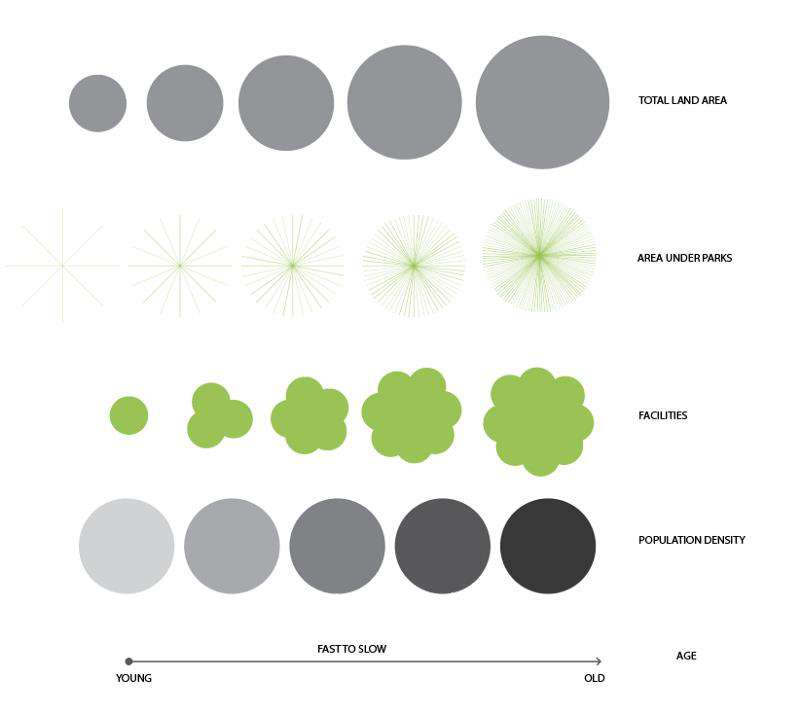
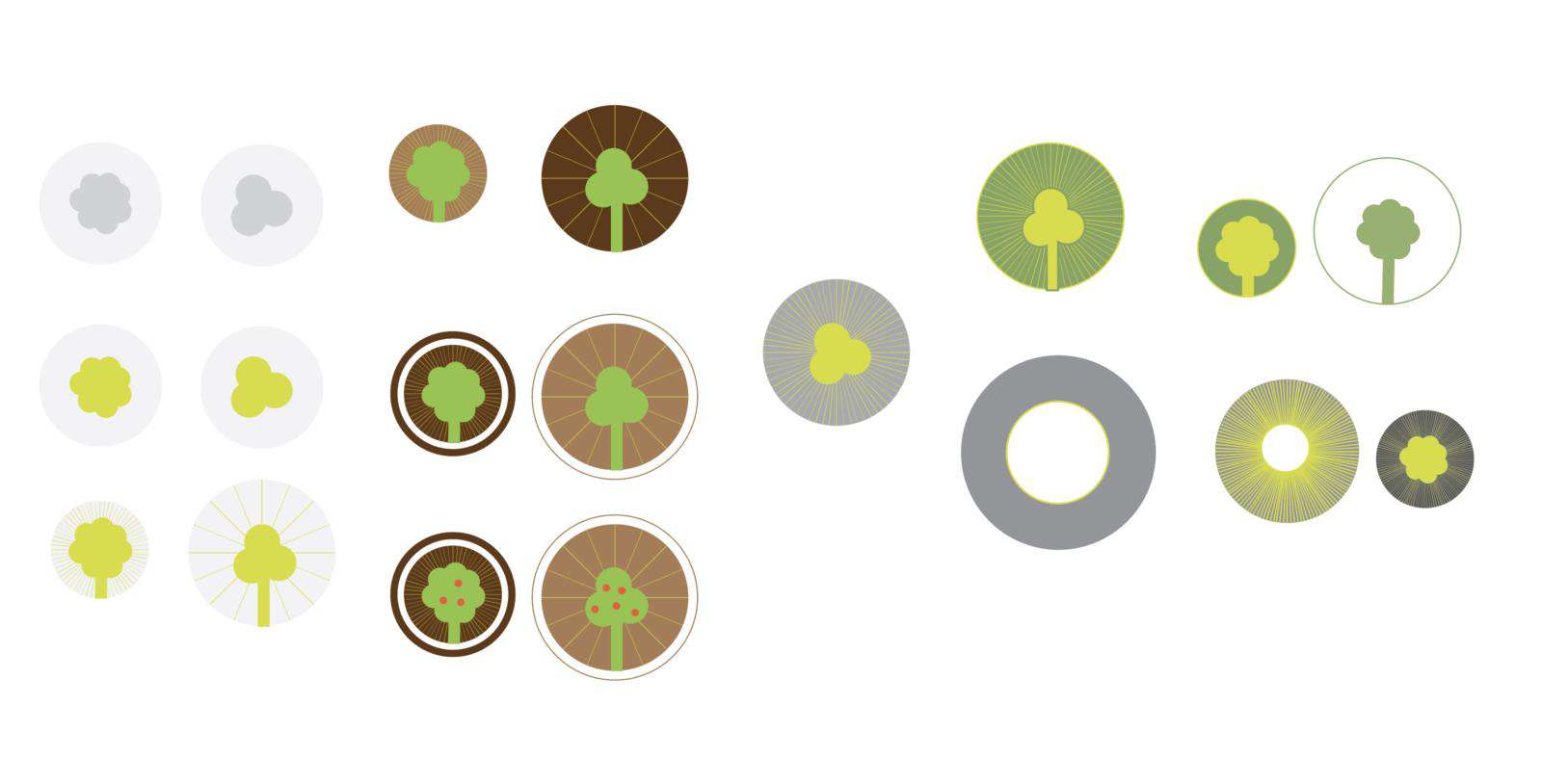
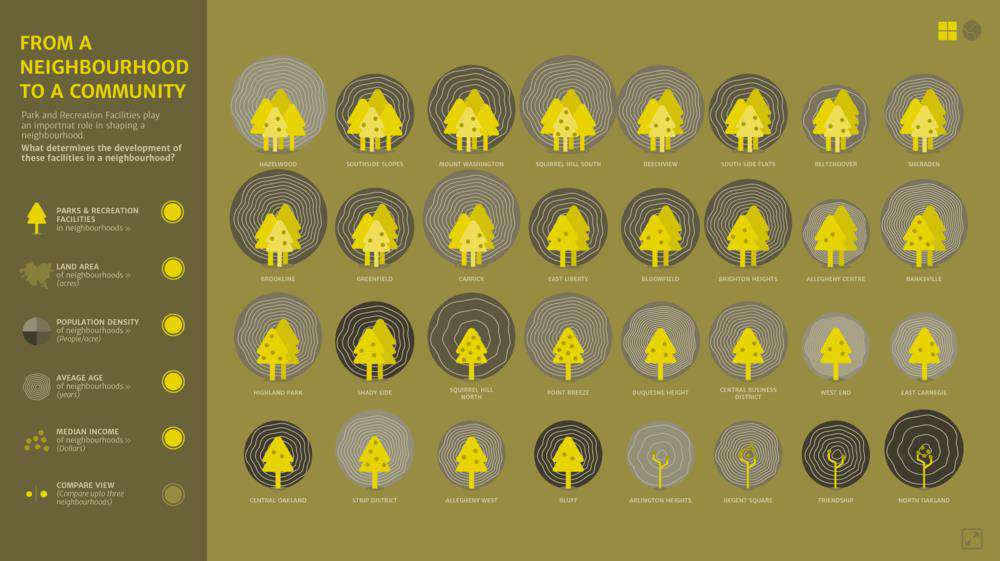
我以树木为中心人物,围绕着它展开叙事。这使我能够成功地连接那些似乎与自然无关的元素。将这些元素编织在一起,用户很容易将视觉呈现和大脑中的记忆关联在一起。最终要呈现的数据如下图所示。
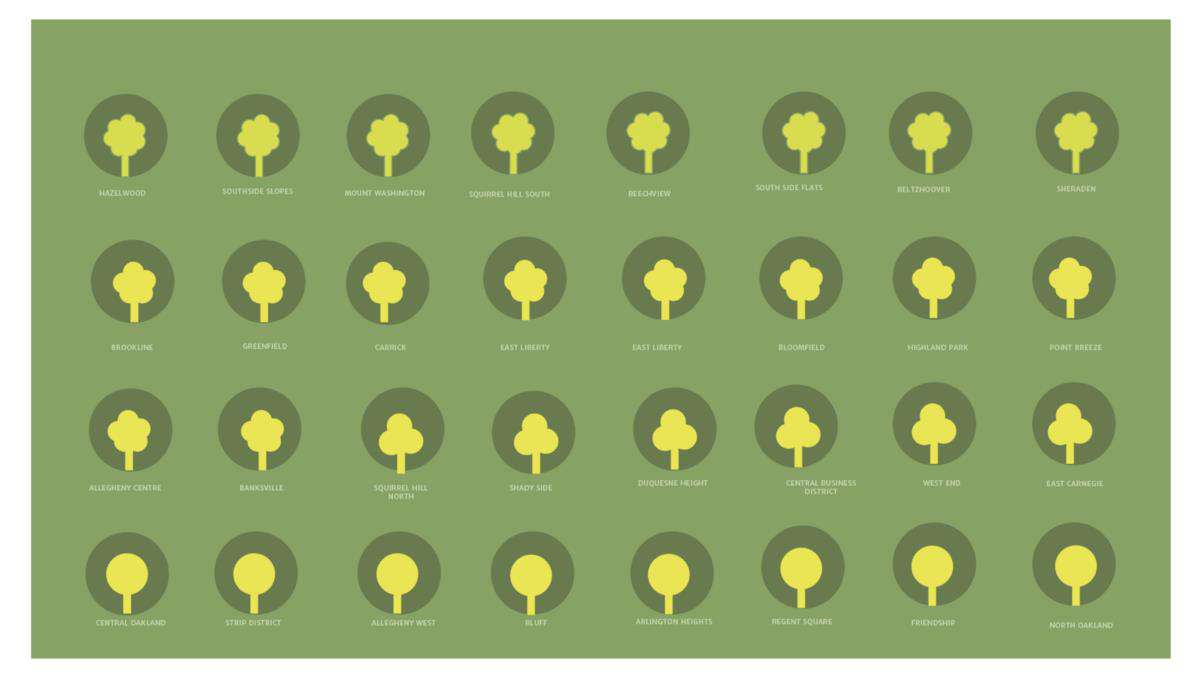
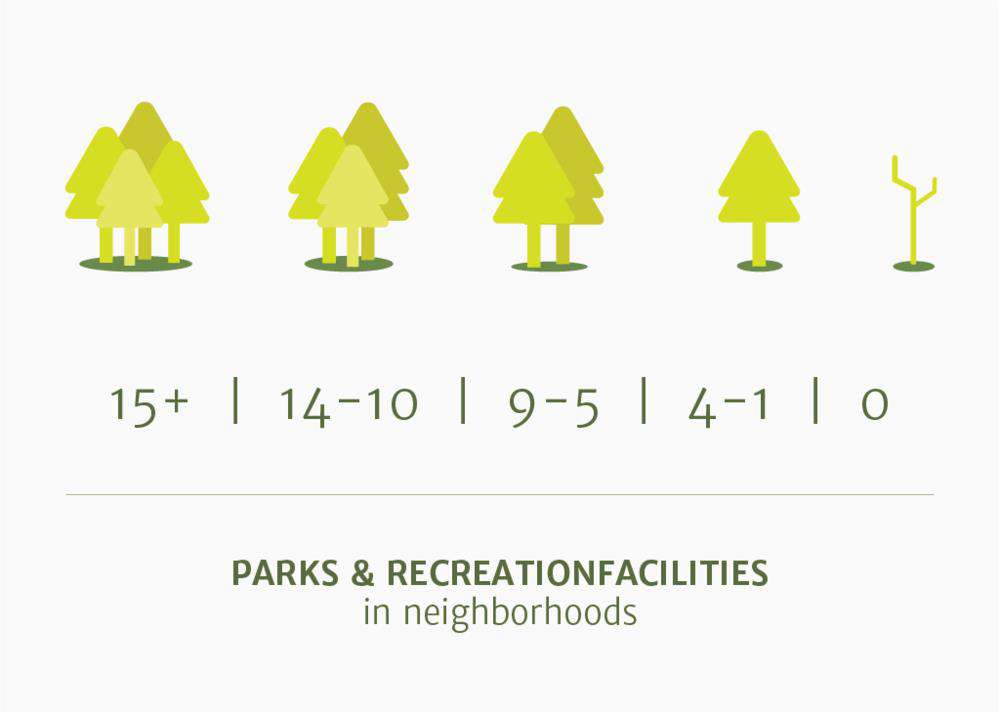
 使用树木作为公园和娱乐设施的代表立即为观众提供上下文信息。
使用树木作为公园和娱乐设施的代表立即为观众提供上下文信息。
 线条+动作代表年龄组。
灵感来自树木年轮,它将树木年龄和社区的年龄建立了很好的连接。
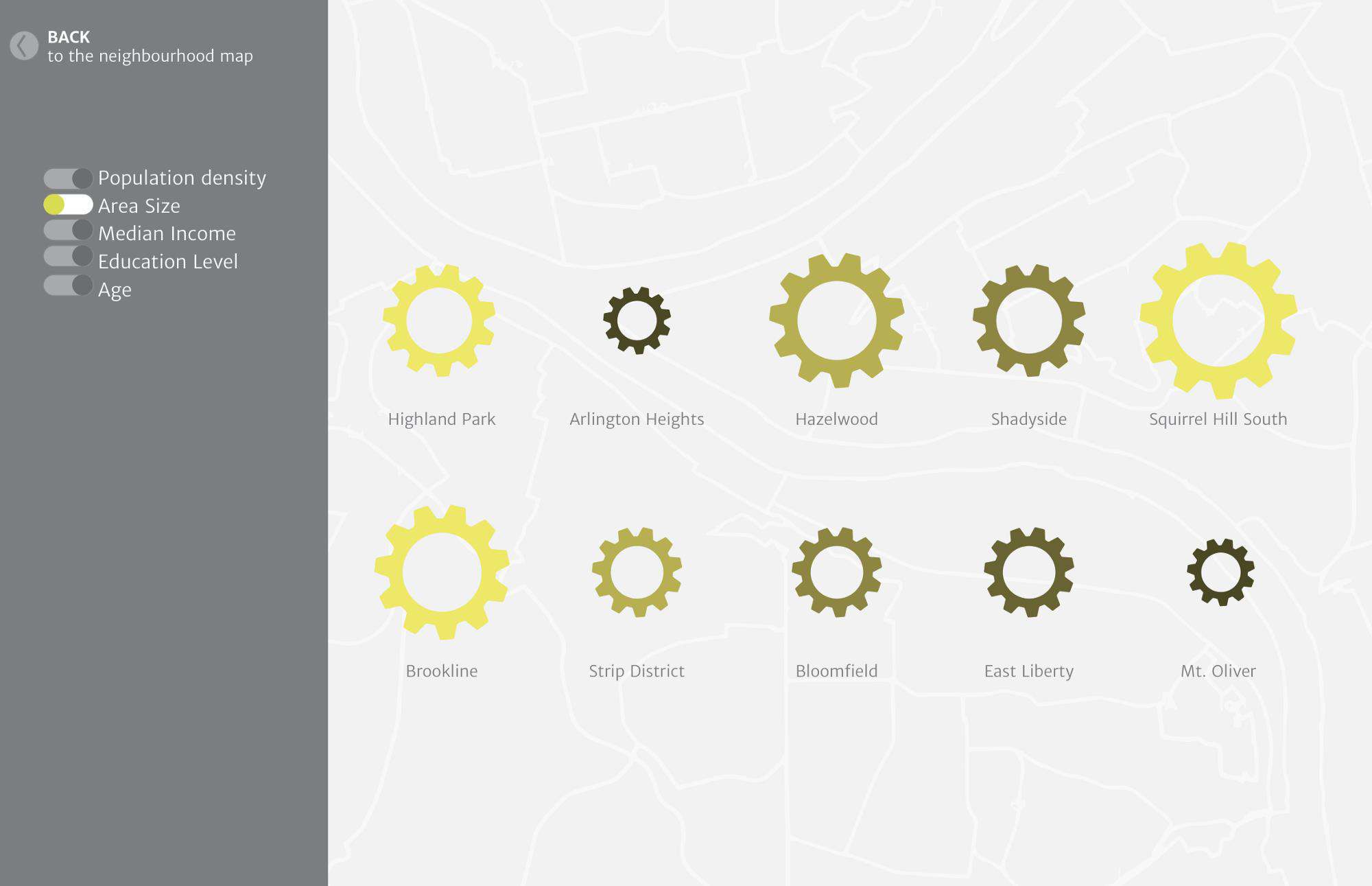
用比例尺表示面积。简单的视觉关系减少了观众的认知负荷。
线条+动作代表年龄组。
灵感来自树木年轮,它将树木年龄和社区的年龄建立了很好的连接。
用比例尺表示面积。简单的视觉关系减少了观众的认知负荷。
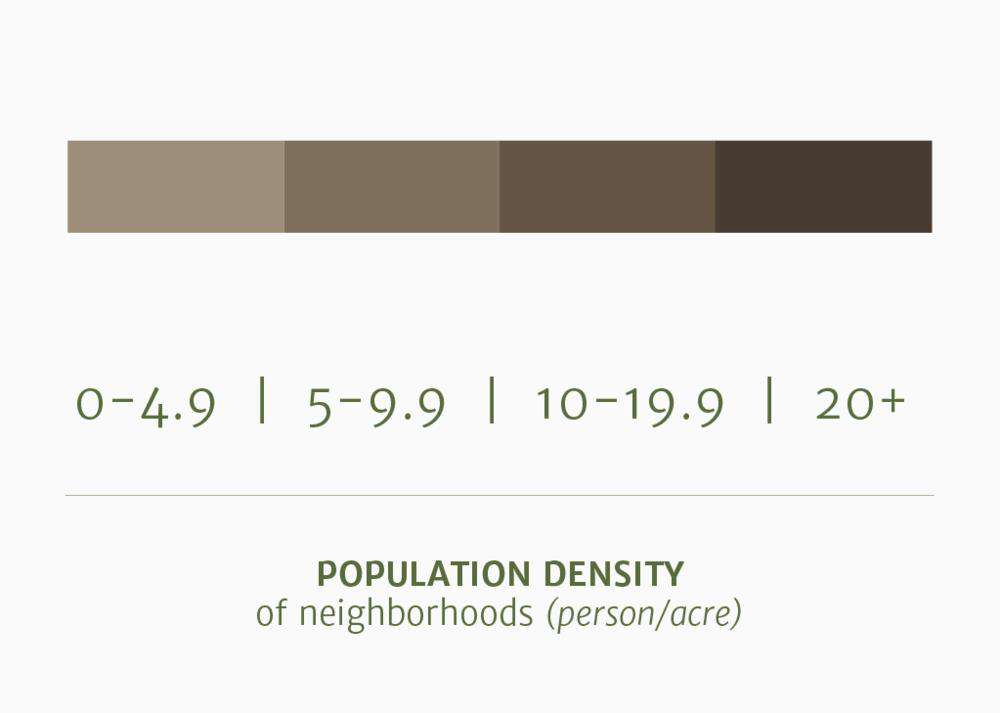
 用颜色表示人口密度。
用颜色表示人口密度。
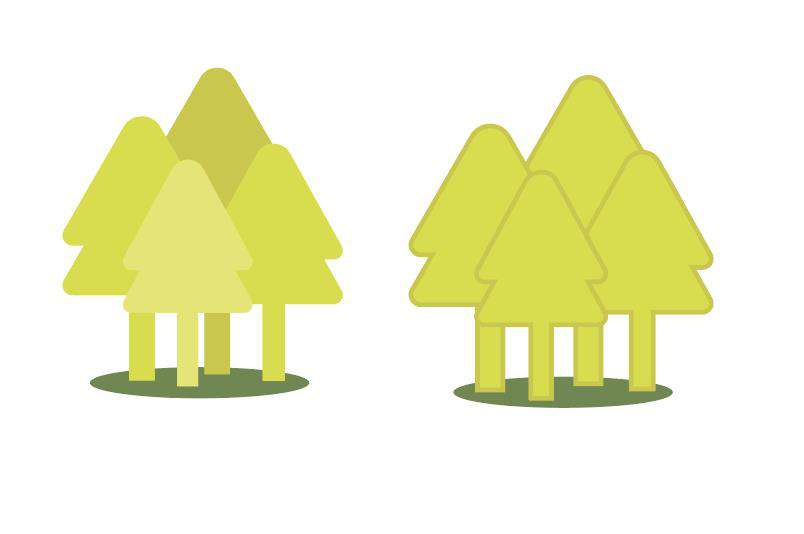
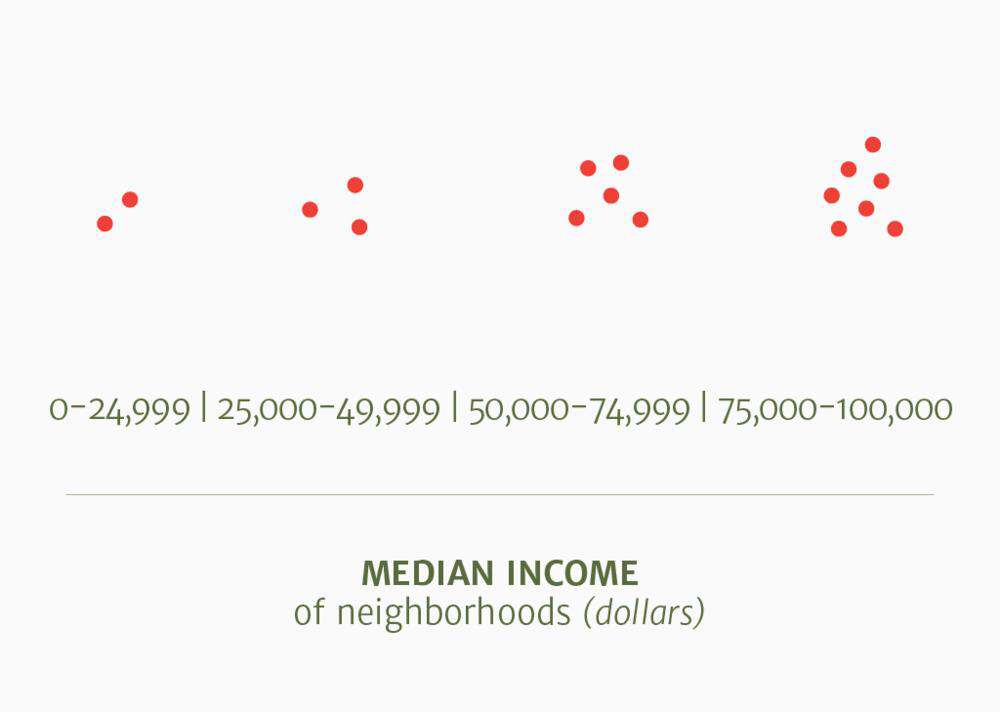
 颜色+数量表示收入中位数。虽然没有直接的联系,水果般的图形很容易记住在整个叙事内容。
颜色+数量表示收入中位数。虽然没有直接的联系,水果般的图形很容易记住在整个叙事内容。
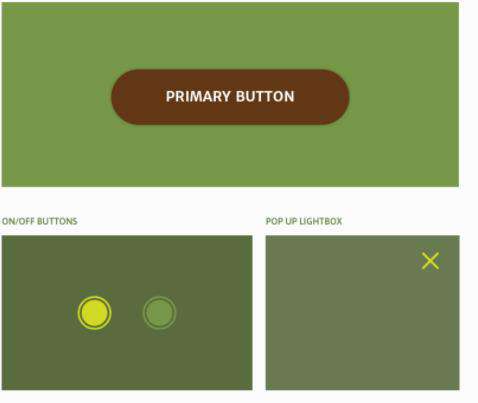
 类型系统。
类型系统。
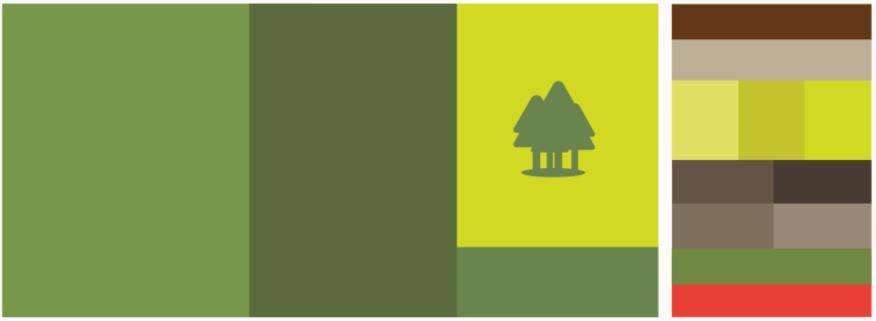
 颜色系统。
颜色系统。
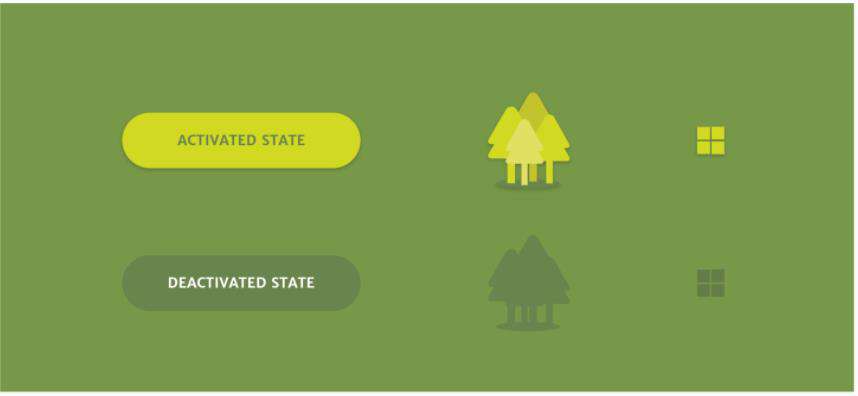
 按钮状态。
按钮状态。


1.3.5 Color Accessibility Check(颜色可访问性检查)
由于设计中使用了很多绿色色调,我绝对针对绿色色弱人群进行测试和设计。
普通人视图:
 绿色色盲(色弱)视图:
绿色色盲(色弱)视图:

1.4 THE INTERACTIONS(交互)
How will the story unfold? What will be the key Interactions?(故事将如何展开呢?核心交互是什么呢?) 用户可以自定义他与这件作品的交互方式是他从中获取价值的关键。拿什么来吸引用户呢?这些数字如何和用户的日常生活产生关联呢?这些数据对他们意味着什么呢?他们想知道什么呢? 理解用户的期望和动机是设计一个可视化平台的关键。 利益相关的群体:
- 政府官员
- 社区居民
- 新移民
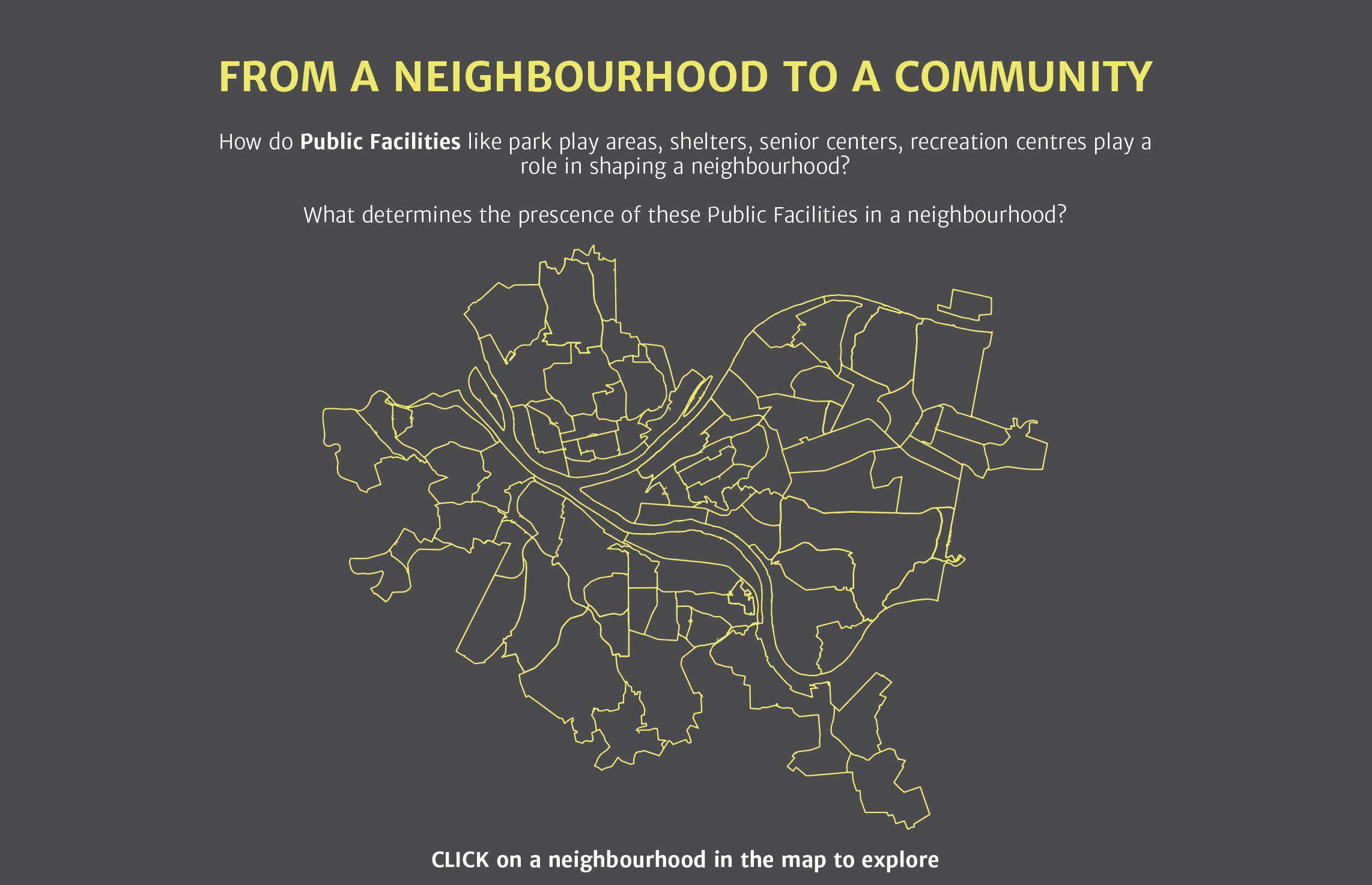
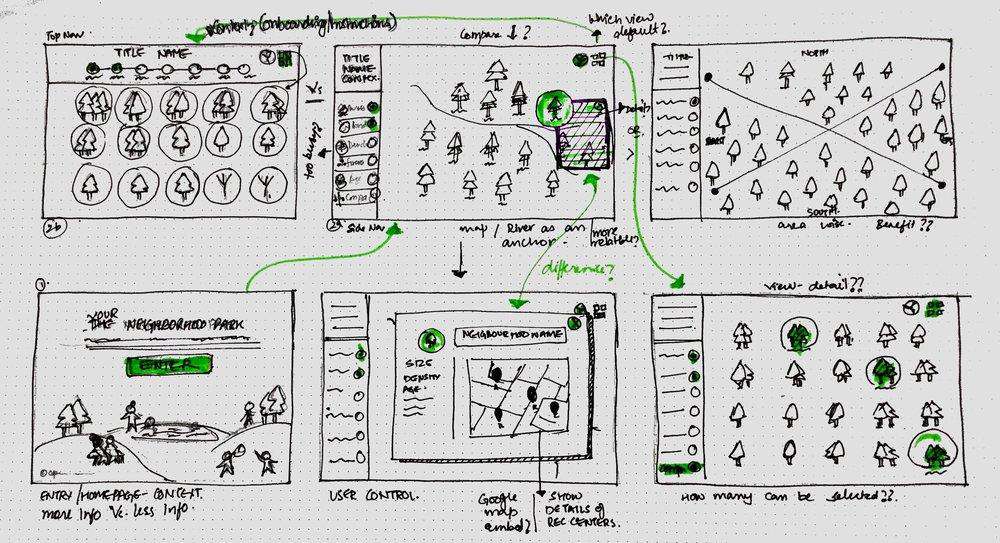
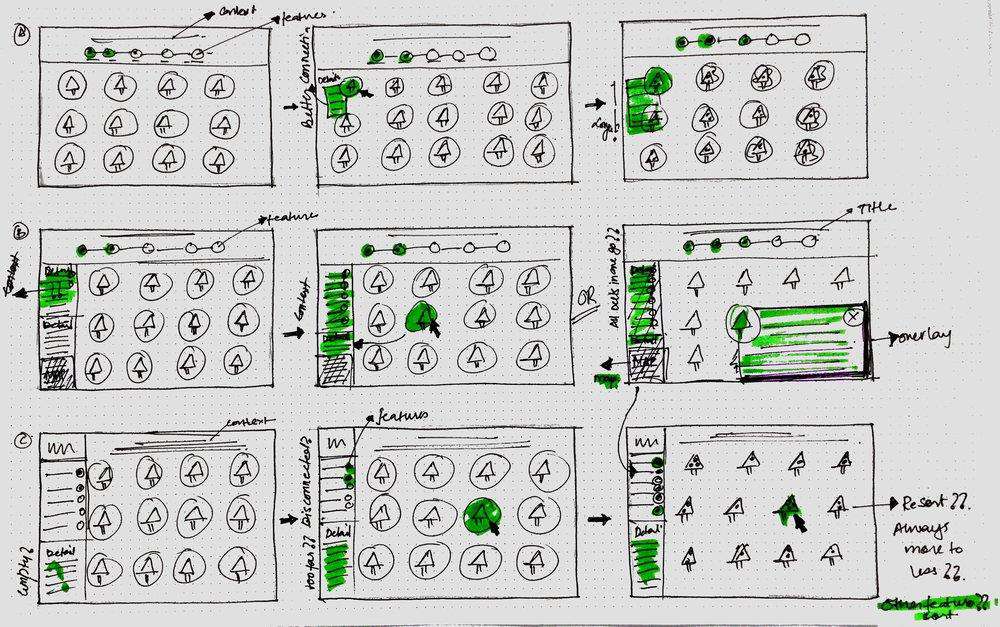
下面是最初的草稿:


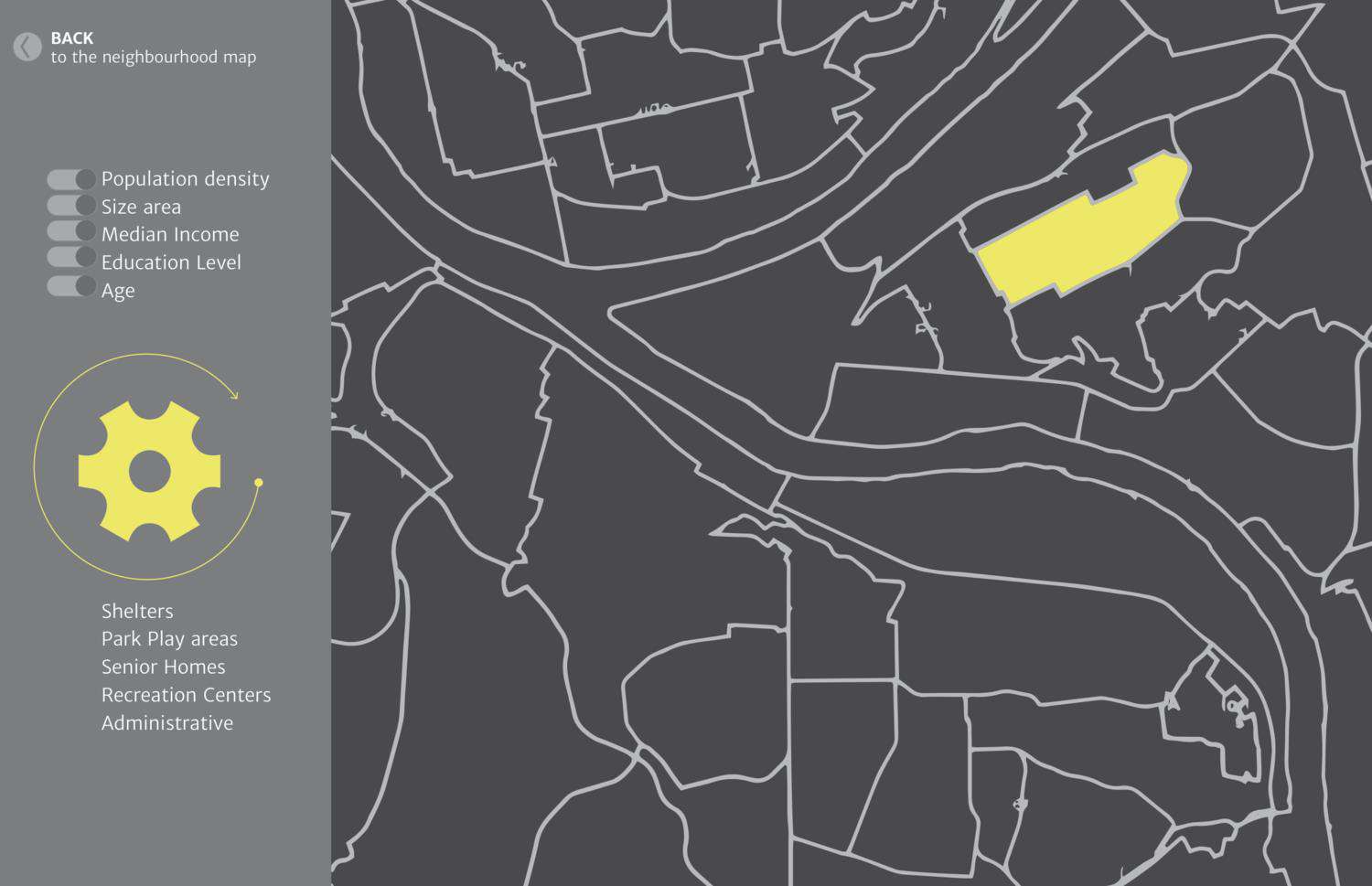
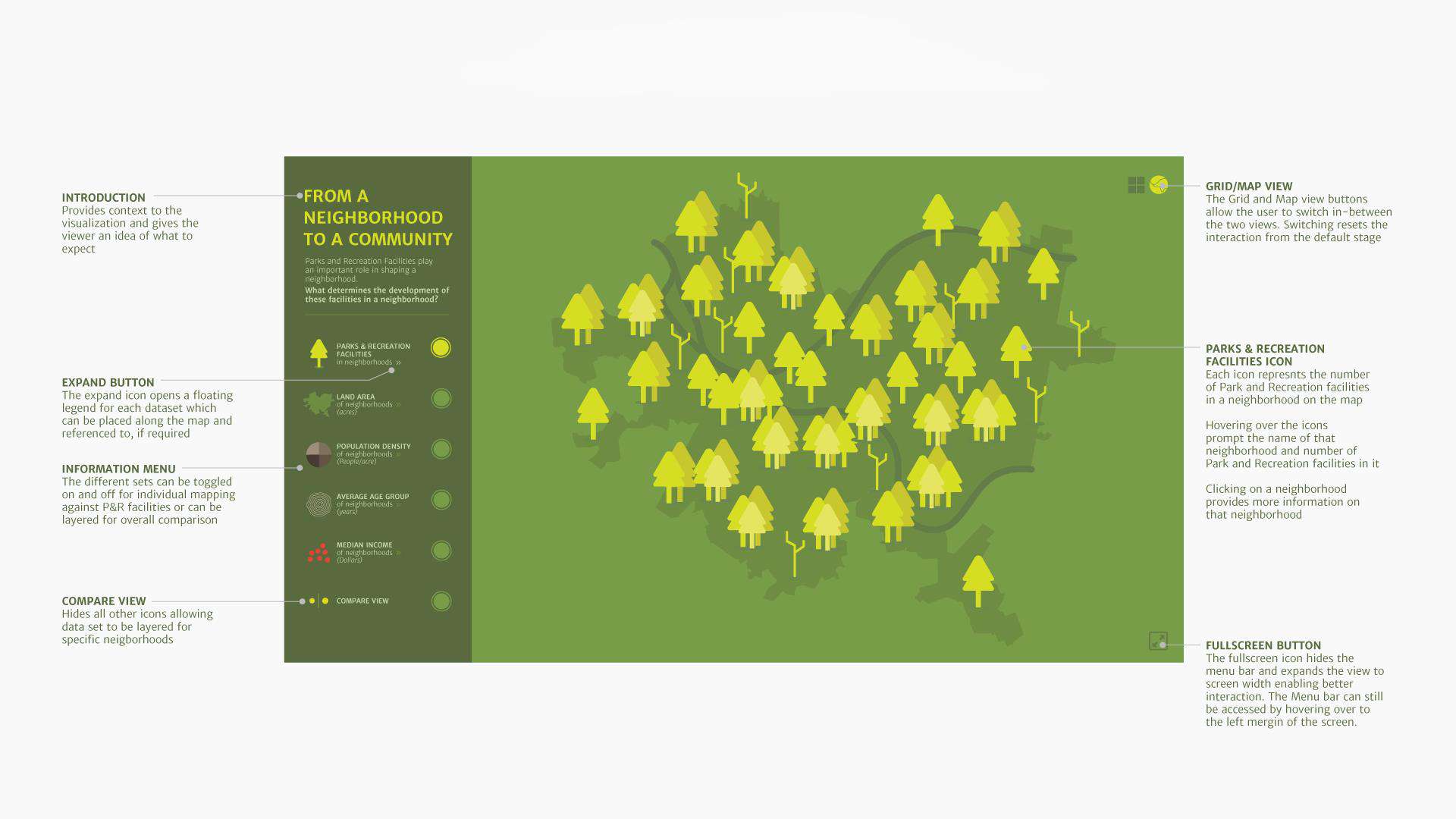
1.4.1 主界面元素
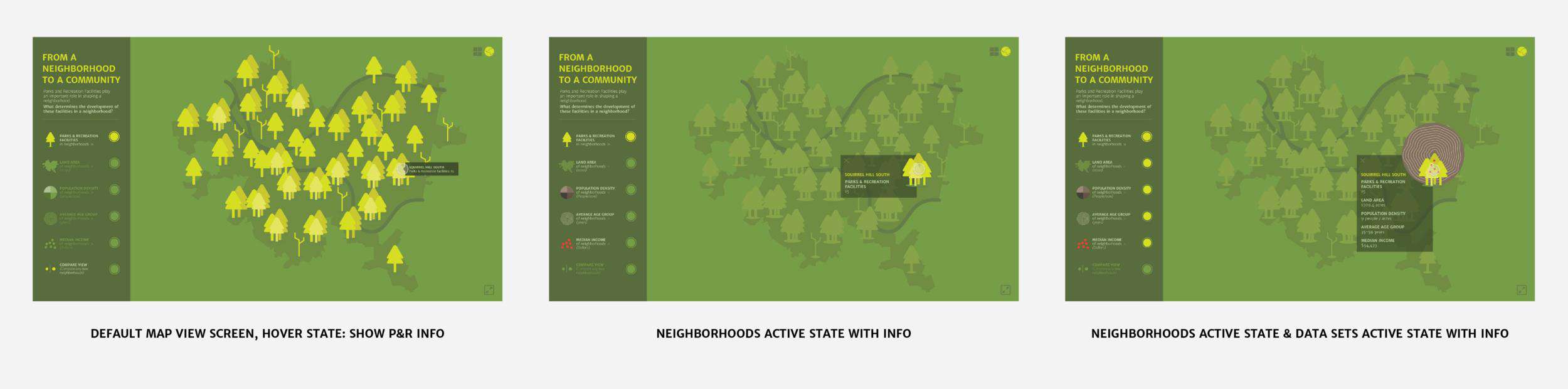
 Hover(悬浮)
Hover(悬浮)
 每个小区都用一个符号来表示,这个符号表示该小区的公园和设施的数量。鼠标悬浮的时候通过ToolTip显示相关数量数据。
Floating Key Panels (浮动面板)
每个小区都用一个符号来表示,这个符号表示该小区的公园和设施的数量。鼠标悬浮的时候通过ToolTip显示相关数量数据。
Floating Key Panels (浮动面板)
每个数据集的浮动面板在侧导航栏中折叠隐藏。
 Collapsible Side Nav in Fullscreen Mode(全屏模式可收起侧导航)
Collapsible Side Nav in Fullscreen Mode(全屏模式可收起侧导航)
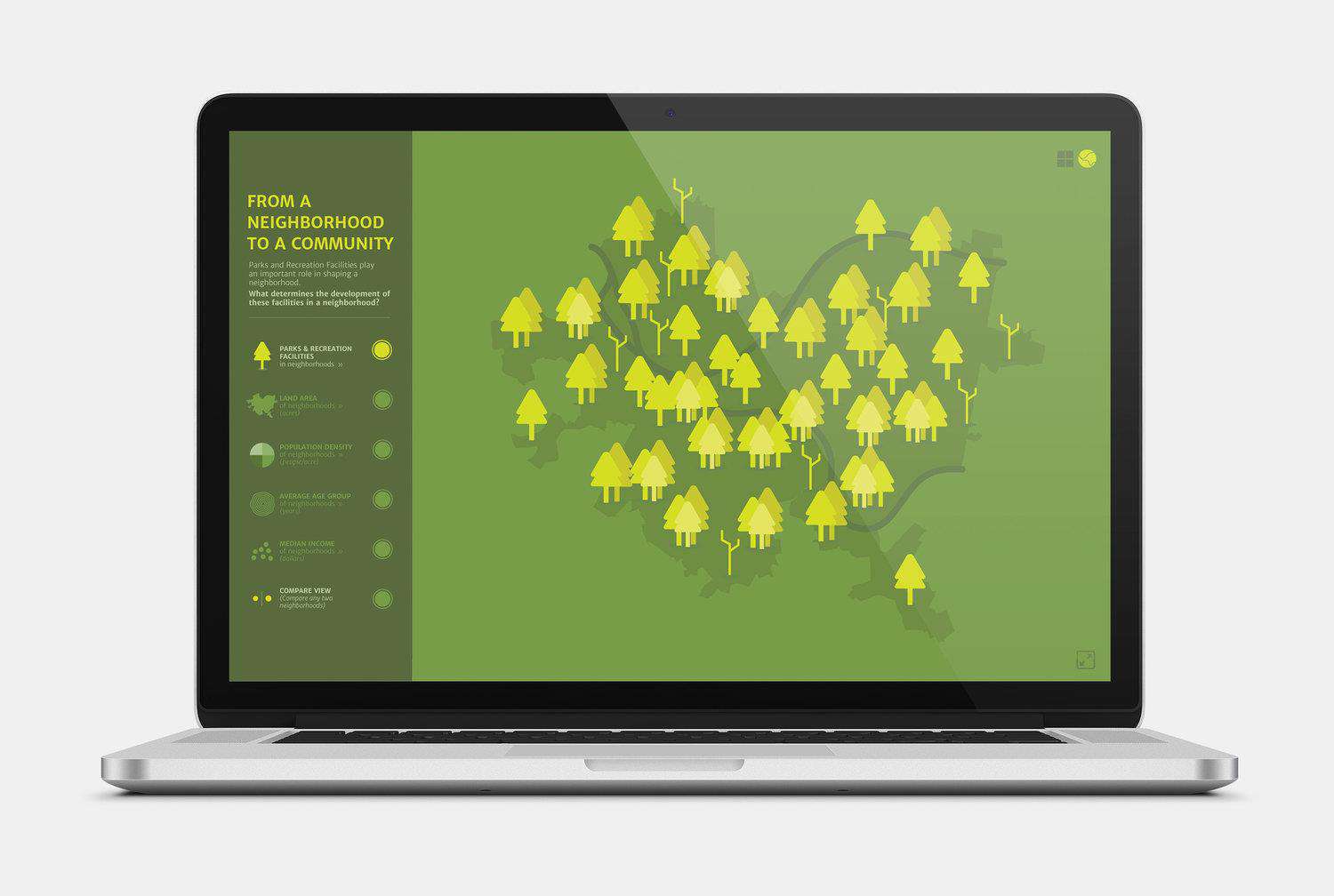
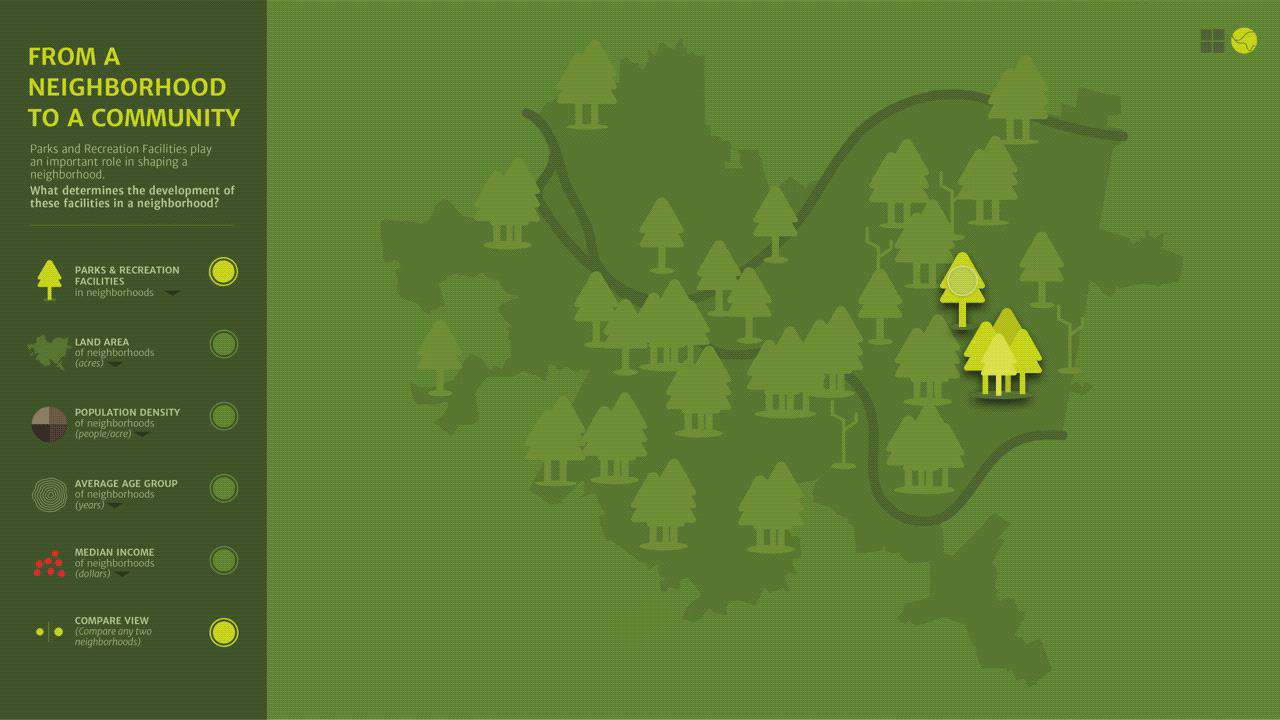
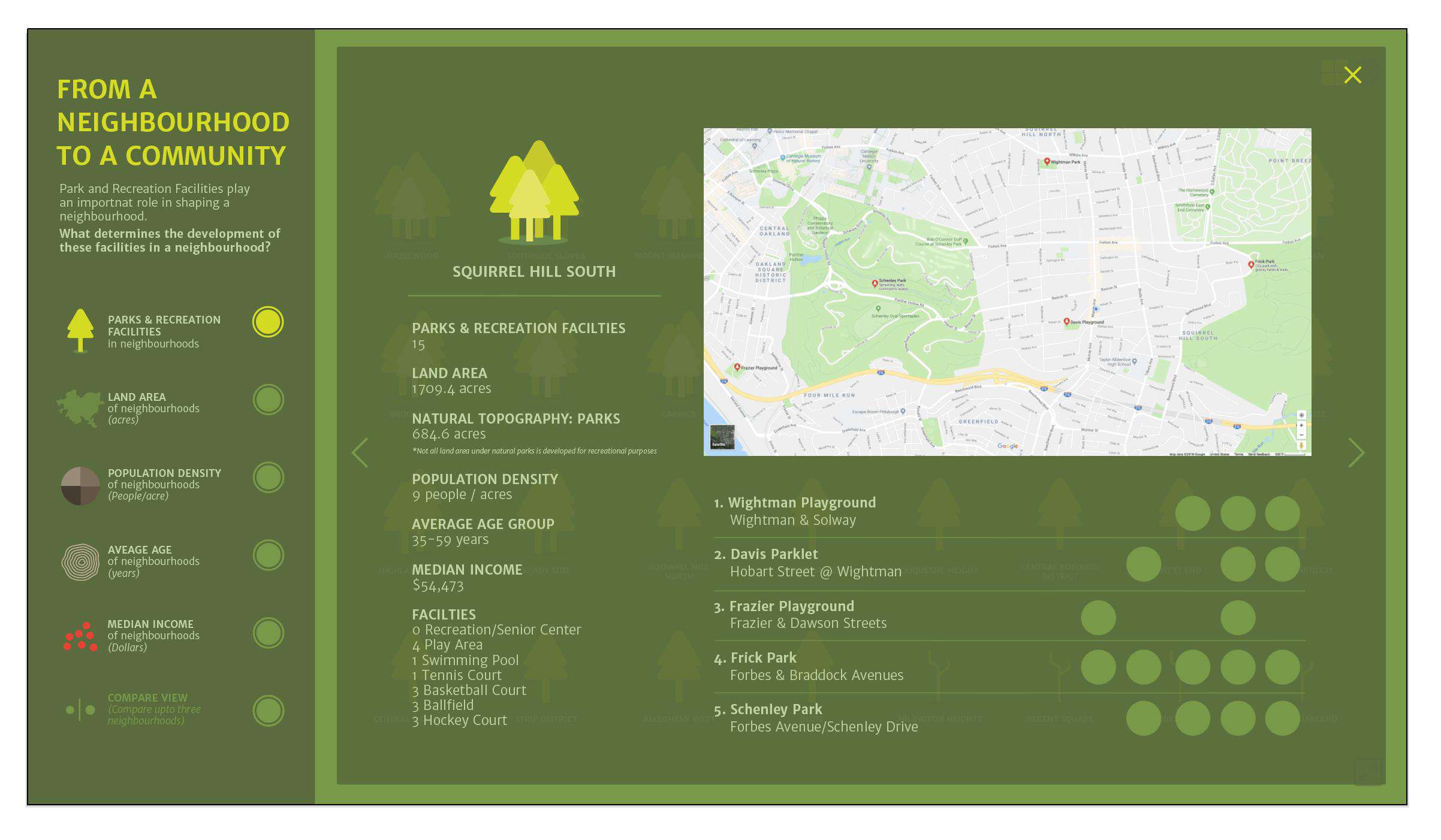
 Map View(地图视图)
Map View(地图视图)
有助于探索社区之间的关系
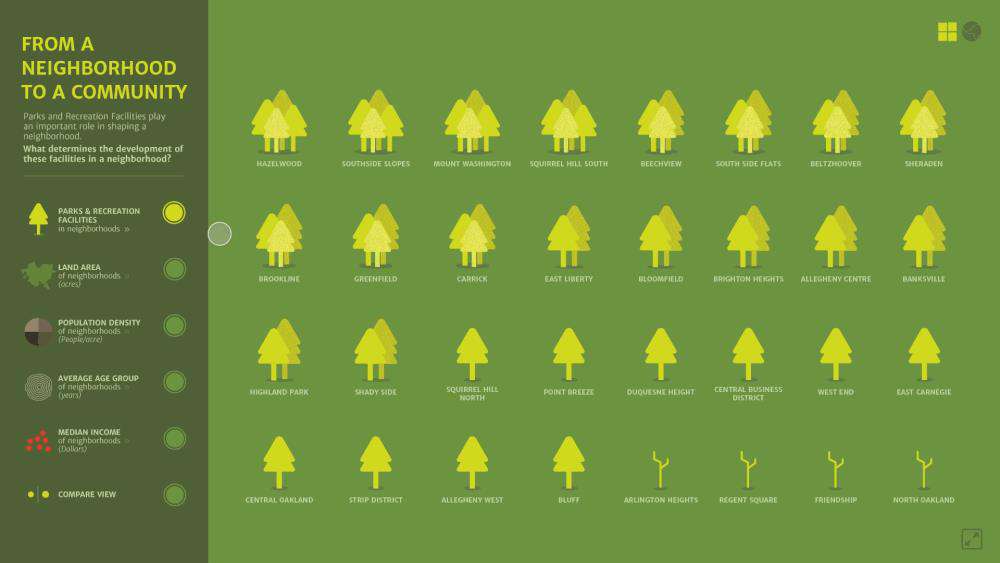
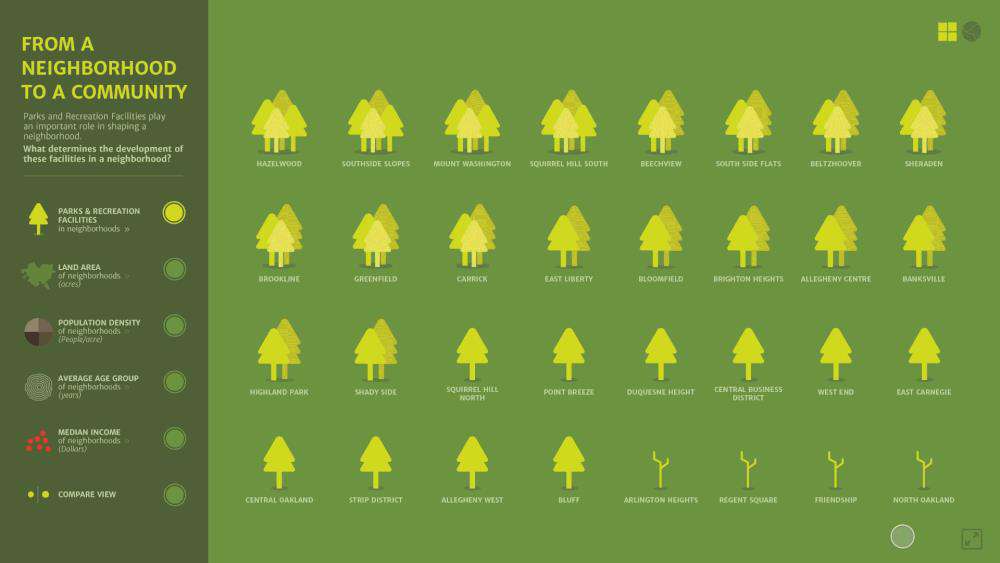
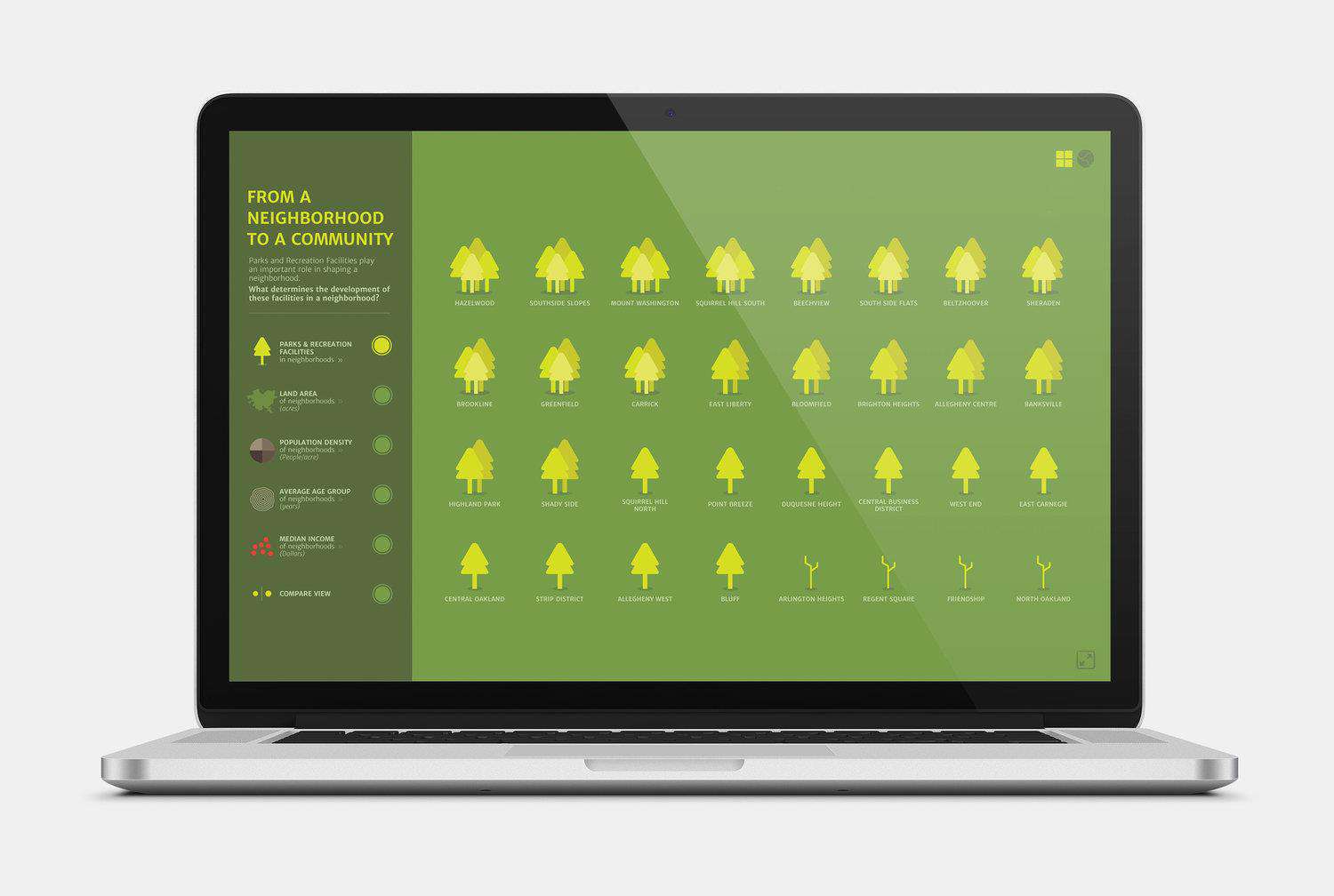
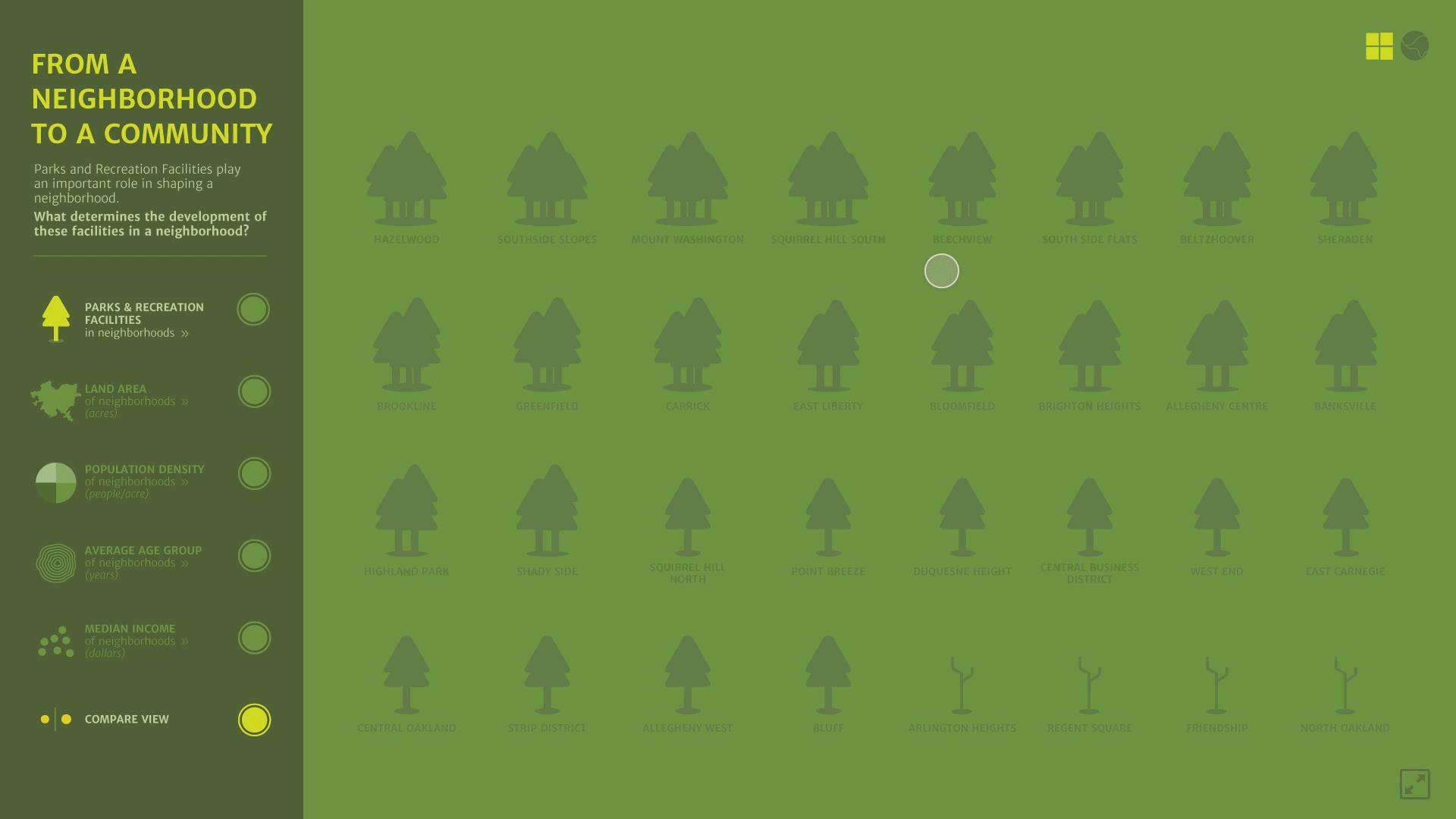
 Grid View(表格视图)
Grid View(表格视图)
适用于整体查看,比较数据,分析关系

1.4.2 Key Interactions(核心交互)
Map view
地图视图是默认视图。人们往往先从熟悉的东西开始。选择社区后,用户可以在其他数据集之间切换以进行分析和探索。

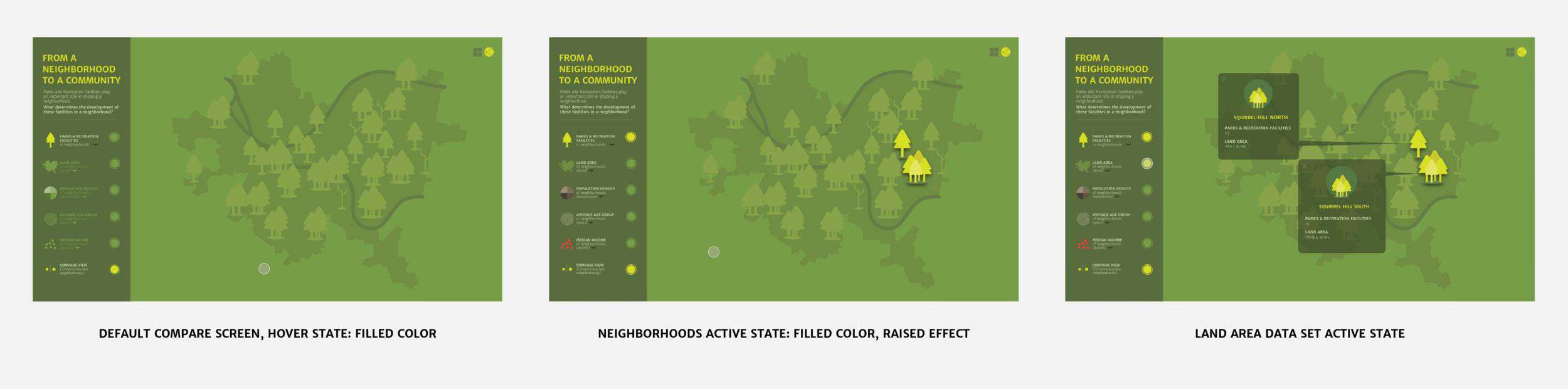
 Map View Compare(地图视图的对比功能)
Map View Compare(地图视图的对比功能)
比较功能有助于比较两个或三个社区之间的数据。在一个单一的社区范围内,它还提供了一个更好的视角。空间比较也可以为新移民提供参考信息。

 List View(列表视图)
列表视图允许获得完整的各种数据集之间的关系。单击单个社区可以打开该社区的详细信息页面。
List View(列表视图)
列表视图允许获得完整的各种数据集之间的关系。单击单个社区可以打开该社区的详细信息页面。


 List View Compare(列表视图对比功能)
List View Compare(列表视图对比功能)
列表视图允许在给定时间范围内比较多个社区。如果有人想把某一类型的社区放在一起比较,这会很有用。

 1.4.3 How can I take this further?( 还可以做得更好)
1.4.3 How can I take this further?( 还可以做得更好)
(略)
小结
— Red Burns 数据可视化可以做的不仅仅是基于模式和关系提供答案。当事情不符合我们的预期时,人们可以利用数据来发现问题,评估和寻找机会。这个可视化作品也有了更大的价值:
- 以帮助市政当局发现模式,并为未来规划提供信息。
- 它也可以作为当地市民的一种资源,倡导在他们的社区发展公园和娱乐设施
- 该市可以在低收入社区计划季节性避难所
- 建设60岁以上人群的娱乐中心
- 规划在低收入社区建设健康营
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!