
随着前端开发越来越规范,代码规范已经成为一个标准前端开发的基本技能,并且很多的大厂对代码规范有严格要求。
很长一段时间,我们都没有太注意代码规范,至少我一直都是懵逼状态哈哈哈,今天就eslint+prettier+vscode做一次实战记录。话不多说,上干货!!!
简介
一般情况下,eslint配合prettier使用足矣
安装插件
首先,我们需要在vscode中安装eslint和prettier插件


安装依赖和配置
这里我曾经疑惑,既然vscode已经安装eslint插件,为啥还需要在项目中安装eslint?vscode的eslint不能直接检测代码规范吗?后来我想明白了,所谓vscode的eslint插件只是一个工具,只能辅助vscode自动检测代码规范,项目(或者全局)下载的eslint才是检测代码规范的实体。换句话说,我们可以不需要在vscode中安装eslint插件,手动 eslint **.js 也行,但如果想要在项目中使用eslint代码检测,就必须安装依赖。vscode的eslint插件只是起到了帮我们自动检测代码规范的作用,不需要我们在使用命令行手动检测
好吧,那我们就老老实实安装依赖吧
$ yarn add eslint -D
然后我们添加eslint配置文件.eslintrc(.js/.json/.yaml)
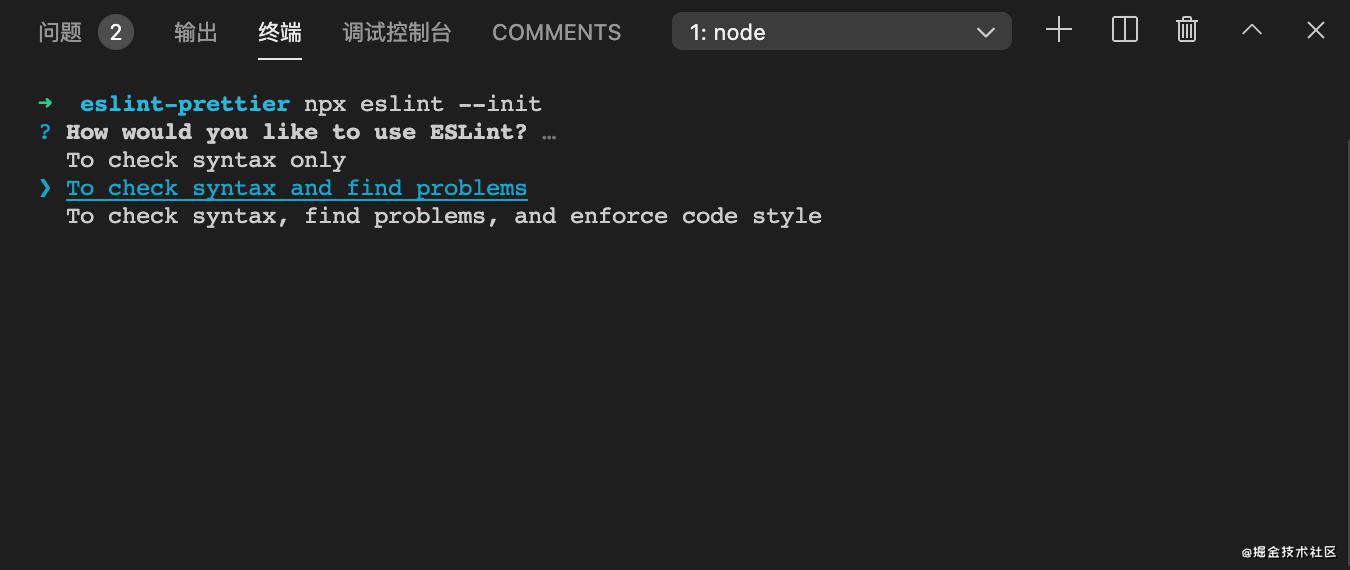
$ npx eslint --init

一般情况下,我们选择中间的标准模式即可
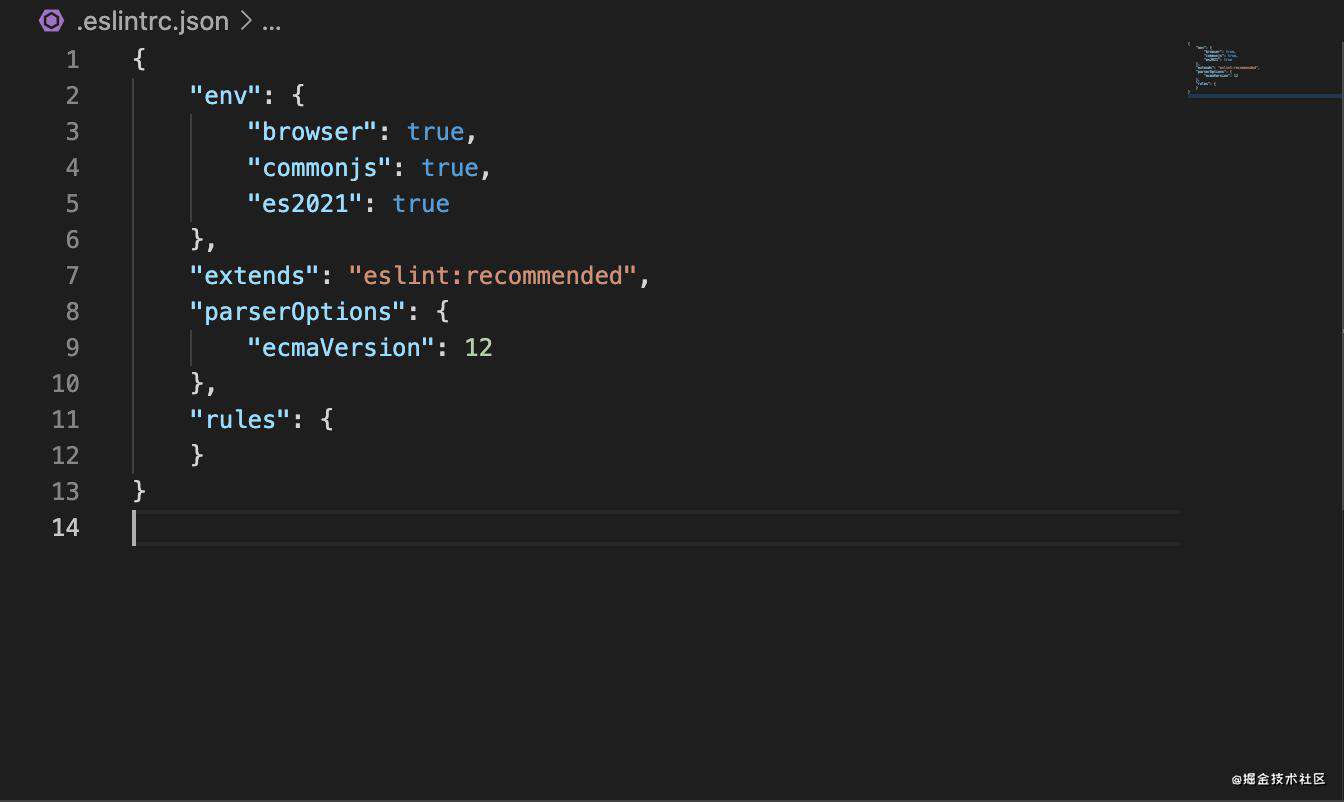
然后依次选择CommonJS,React/Vue/none(根据项目类型),是否支持TypeScript,运行环境等,最后生成的配置文件如下

敲黑板划重点:在我们使用vscode开发时,项目不需要安装prettier依赖,vscode的prettier插件已经集成了prettier的功能集,我们只需要在配置文件中告诉插件如何修复代码即可(修复规则)
所以我们只需要在 Code > Preferences > settings 打开setting.json 中添加prettier规则配置,如:
//规定字符使用单引号
"prettier.singleQuote": true,
//规定表达式后不需要跟分号
"prettier.semi": false
当然,我们如果想要自定义prettier规则覆盖vscode的IDE规则,也可以在项目根目录创建 .prettierrc.json 文件
自此,我们已经可以对项目代码进行规范化检测,shift+option+f也可以自动修复代码
如果每次都要手动修复代码,那可能会觉得很烦,哎,我们是不是可以在保存的时候自动修复呢?回答是肯定的,我们只需要对vscode进行设置即可。
还是setting.json文件,添加如下配置:
"[javascript]": {
// 关闭编辑器对 js 文件的格式化,交给 ESLint 来做格式化,否则会格式化两次
"editor.formatOnSave": false
},
//对各文件类型进行检查
"eslint.validate": [
{
"language": "html",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
//保存时自动修复代码
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.eslint": true
}
重启vscode,你会发现代码保存的时候自动格式化了
好了,有eslint代码检测可以规范我们的开发,固然是好事,但是有时候又会觉得这个代码检测是个累赘,特别是多人协作开发时,如果每个人采用的eslint规则都不一样,合并代码时产生的冲突足以让你怀疑人生。最后我们就介绍一下如果关闭eslint代码检测。
在vscode中,我们可以这样关闭。Code > Preferences > settings 打开setting.json,设置
"eslint.enable": false
如果想要关闭项目中的eslint,我们拿react项目举例
第一步,弹出CRA内置的项目配置
yarn eject
第二步,修改package.json的eslintConfig
"eslintConfig": {
"extends": "react-app",
"rules": {
"no-undef": "off",
"no-restricted-globals": "off",
"no-unused-vars": "off"
}
}
关掉所有rules,然后重启项目,将不会再有eslint检测
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!