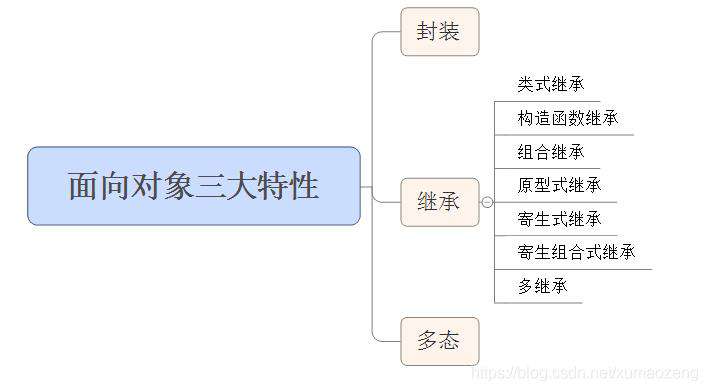
面向对象三大特性:封装、继承和多态

面向对象与面向过程的区别:
- 面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候一个一个依次调用就可以了(以动词为主)
- 面向对象是把构成问题事务分解成各个对象,建立对象的目的不是为了完成一个步骤,而是为了描叙某个事物在整个解决问题的步骤中的行为(以名词为主)
一、封装
定义:将属性和方法组成一个类的过程就是封装,其实就是把客观事物封装成抽象的类,隐藏属性和方法的实现细节,仅对外公开接口
通过构造函数添加
javascript提供了一个构造函数(Constructor)模式,用来在创建对象时初始化对象。
构造函数其实就是普通的函数,只不过有以下的特点:
- 首字母大写(建议构造函数首字母大写,即使用大驼峰命名,非构造函数首字母小写)
- 内部使用
this( 通过this定义的属性和方法,我们实例化对象的时候都会重新复制一份) - 使用
new生成实例
通过原型prototype
Javascript规定,每一个构造函数都有一个prototype属性,指向另一个对象。这个对象的所有属性和方法,都会被构造函数的实例继承。也就是说,对于那些不变的属性和方法,我们可以直接将其添加在类的prototype 对象上,这样就提高了运行效率
在类的外部通过.语法添加 我们还可以在类的外部通过. 语法进行添加,因为在实例化对象的时候,并不会执行到在类外部通过. 语法添加的属性,所以实例化之后的对象是不能访问到. 语法所添加的对象和属性的,只能通过该类访问
三者的区别: 通过构造函数、原型和. 语法三者都可以在类上添加属性和方法。但是三者是有一定的区别的。- - 构造函数:通过this添加的属性和方法总是指向当前对象的,所以在实例化的时候,通过this添加的属性和方法都会在内存中复制一份,这样就会造成内存的浪费。但是这样创建的好处是即使改变了某一个对象的属性或方法,不会影响其他的对象(因为每一个对象都是复制的一份)
- 原型:通过原型继承的方法并不是自身的,我们要在原型链上一层一层的查找,这样创建的好处是只在内存中创建一次,实例化的对象都会指向这个prototype 对象,但是这样做也有弊端,因为实例化的对象的原型都是指向同一内存地址,改动其中的一个对象的属性可能会影响到其他的对象
- . 语法:在类的外部通过. 语法创建的属性和方法只会创建一次,但是这样创建的实例化的对象是访问不到的,只能通过类的自身访问
javascript也有private public protected:
public:public表明该数据成员、成员函数是对所有用户开放的,所有用户都可以直接进行调用private:private表示私有,私有的意思就是除了class自己之外,任何人都不可以直接使用,私有财产神圣不可侵犯嘛,即便是子女,朋友,都不可以使用protected:protected对于子女、朋友来说,就是public的,可以自由使用,没有任何限制,而对于其他的外部class,protected就变成private
js中的private:因为javascript函数级作用域的特性(在函数中定义的属性和方法外界访问不到),所以我们在函数内部直接定义的属性和方法都是私有的
js中的public:通过new关键词实例化时,this定义的属性和变量都会被复制一遍,所以通过this定义的属性和方法就是公有的。通过prototype创建的属性在类的实例化之后类的实例化对象也是可以访问到的,所以也是公有的
js中的protected:在函数的内部,我们可以通过this定义的方法访问到一些类的私有属性和方法,在实例化的时候就可以初始化对象的一些属性了
二、继承
定义:子类可以使用父类的所有功能,并且对这些功能进行扩展。继承的过程,就是从一般到特殊的过程。其实继承都是基于以上封装方法的三个特性来实现的
类式继承:所谓的类式继承就是使用的原型的方式,将方法添加在父类的原型上,然后子类的原型是父类的一个实例化对象
构造函数继承: 构造函数继承的核心思想就是SuperClass.call(this,id),直接改变this的指向,使通过this创建的属性和方法在子类中复制一份,因为是单独复制的,所以各个实例化的子类互不影响
组合式继承: 先看下类继承和构造函数继承的优缺点:
| 类继承 | 构造函数继承 | 核心思想 | 子类的原型是父类实例化的对象 | SuperClass.call(this,id) | 优点 | 子类实例化对象的属性和方法都指向父类的原型 | 每个实例化的子类互不影响 | 缺点 | 子类之间可能会互相影响 | 内存浪费 |
|---|
所以组合式继承就是汲取两者的优点,即避免了内存浪费,又使得每个实例化的子类互不影响
寄生组合继承:组合式继承的方法固然好,但是会导致一个问题,父类的构造函数会被创建两次(call()的时候一遍,new的时候又一遍),所以为了解决这个问题,又出现了寄生组合继承。刚刚问题的关键是父类的构造函数在类继承和构造函数继承的组合形式中被创建了两遍,但是在类继承中我们并不需要创建父类的构造函数,我们只是要子类继承父类的原型即可。所以说我们先给父类的原型创建一个副本,然后修改子类constructor属性,最后在设置子类的原型就可以了
三、多态
多态指的是同一个行为具有多个不同表现形式或形态的能力。
是指一个类实例的相同方法在不同情形下有不同的表现形式。
多态机制使具有不同内部结构的对象可以共享相同的外部接口,这意味着,虽然针对不同对象的具体操作不同,但通过一个公共的类,它们(那些操作)可以通过相同的方式予以调用
多态的优点:
- 消除类型之间的耦合关系
- 可替换性
- 可扩充性
- 接口性
- 灵活性
- 简化性
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!