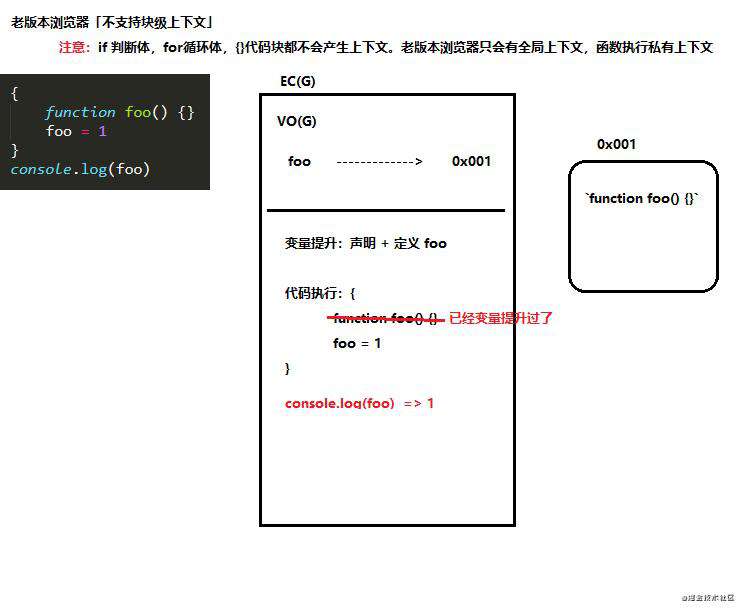
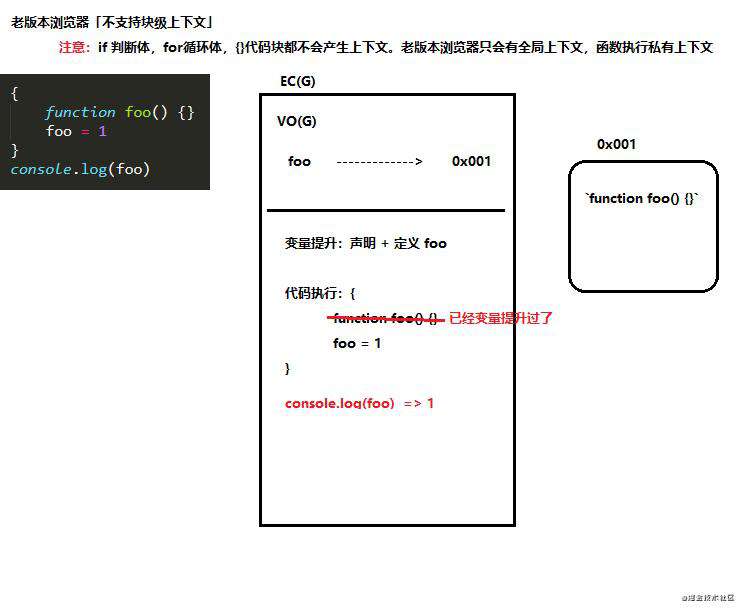
1. 闭包作用域练习题(1)
{
function foo() {}
foo = 1
}
console.log(foo) // 老版本输出1,新版本输出function foo() {}
- 老版本浏览器「不支持块级上下文」
if判断体 for循环体 {}代码块 都不会产生上下文。老版本浏览器只会有全局上下文,和函数执行私有上下文

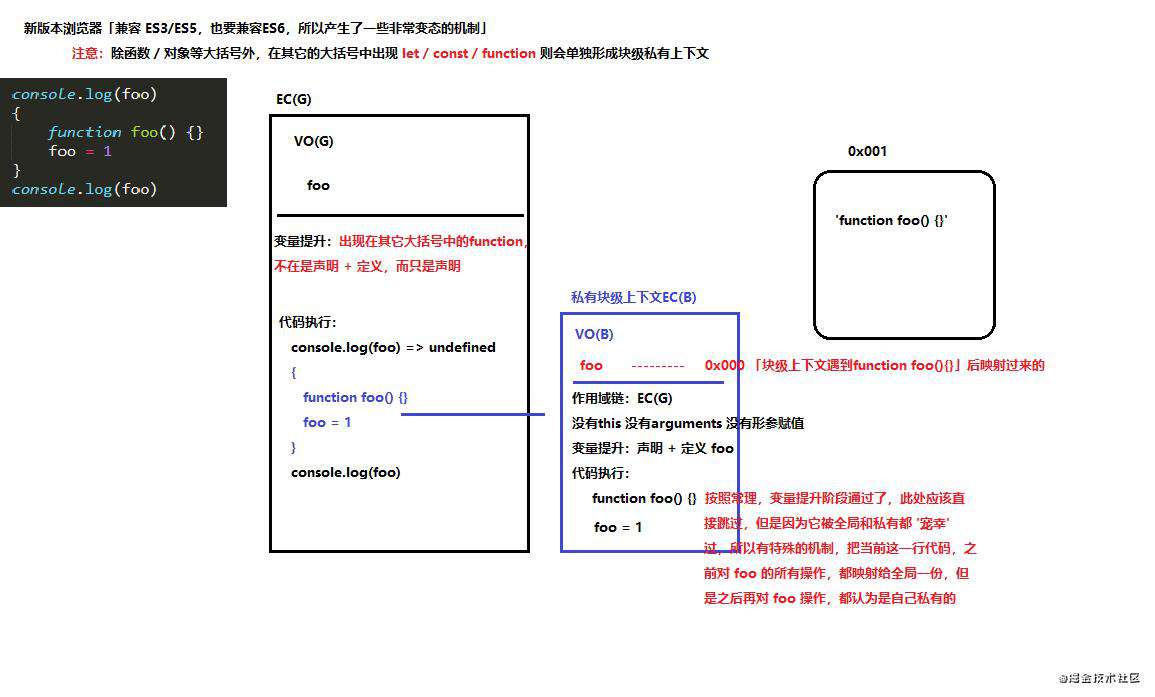
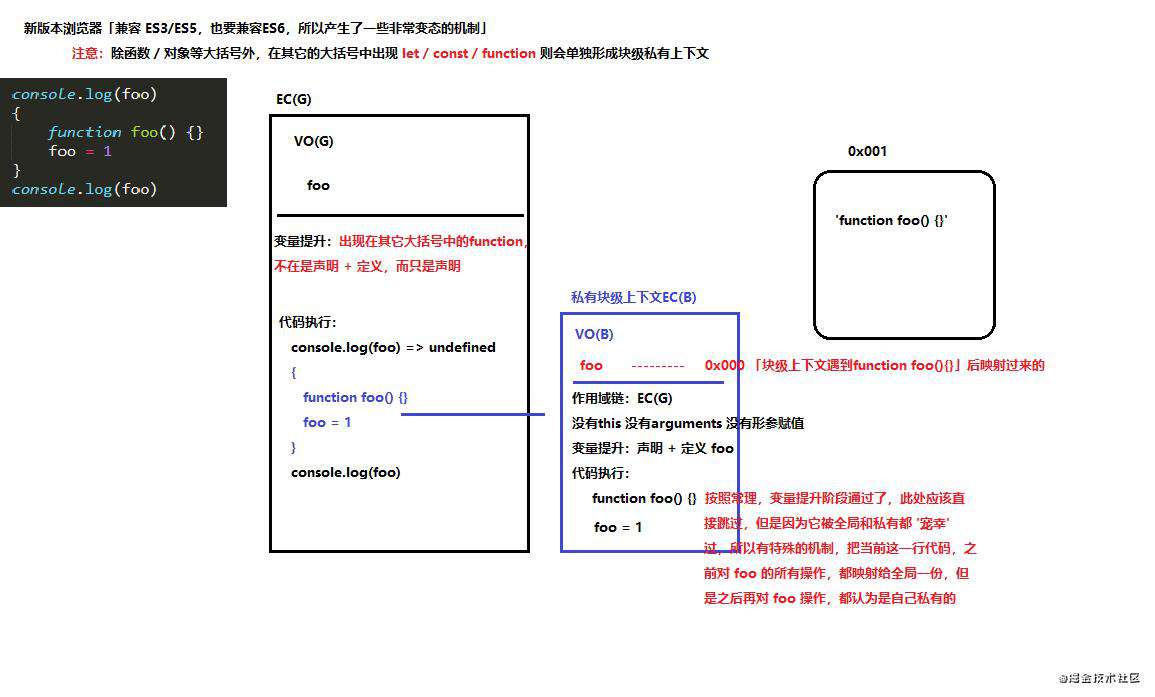
- 新版本浏览器「兼容 ES3/ES5,也要兼容ES6,所以产生了一些非常变态的机制」,
除函数/对象等大括号外,在其它的大括号中出现 let / const / function 则会单独形成块级私有上下文。变量提升出现在其它大括号中的function不再是声明+定义,而是只是声明

2.闭包作用域练习题(2)
console.log(foo) // undefined
{
console.log(foo) // function foo() {}
function foo() {}
console.log(window.foo) // function foo() {}
foo = 1
function foo() {} // 函数特殊:之前对 foo 的操作都给全局一份 全局 foo = 1
}
console.log(foo) // 1
3.闭包作用域练习题(3)
{
function foo() {}
foo = 1
function foo() {}
foo = 2
}
console.log(foo) // 2
4.闭包作用域练习题(4)
var x = 1
function func(x, y = function anonymous1() { x = 2 }) {
x = 3
y()
console.log(x) // 2
}
func(5)
console.log(x) // 1
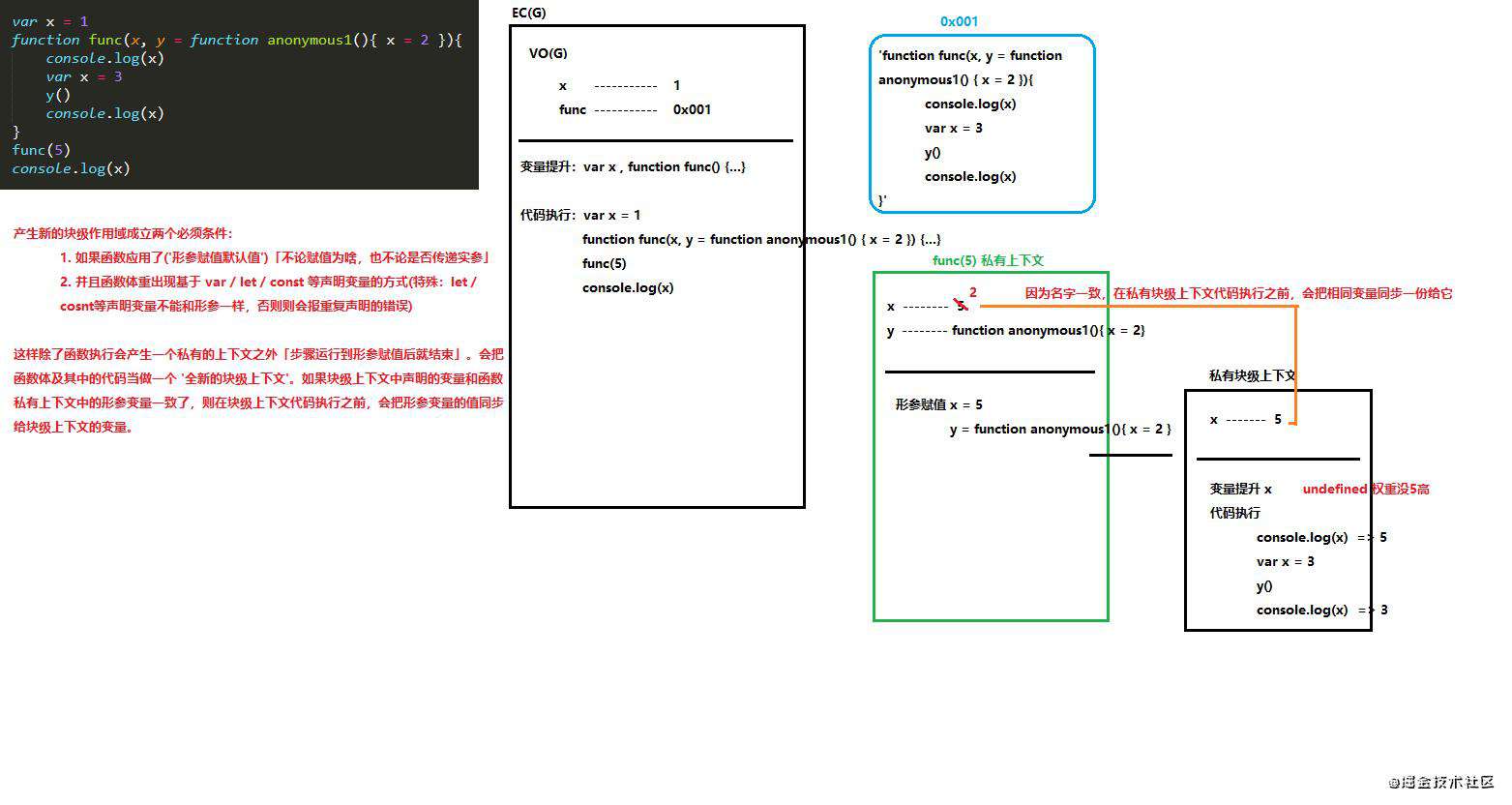
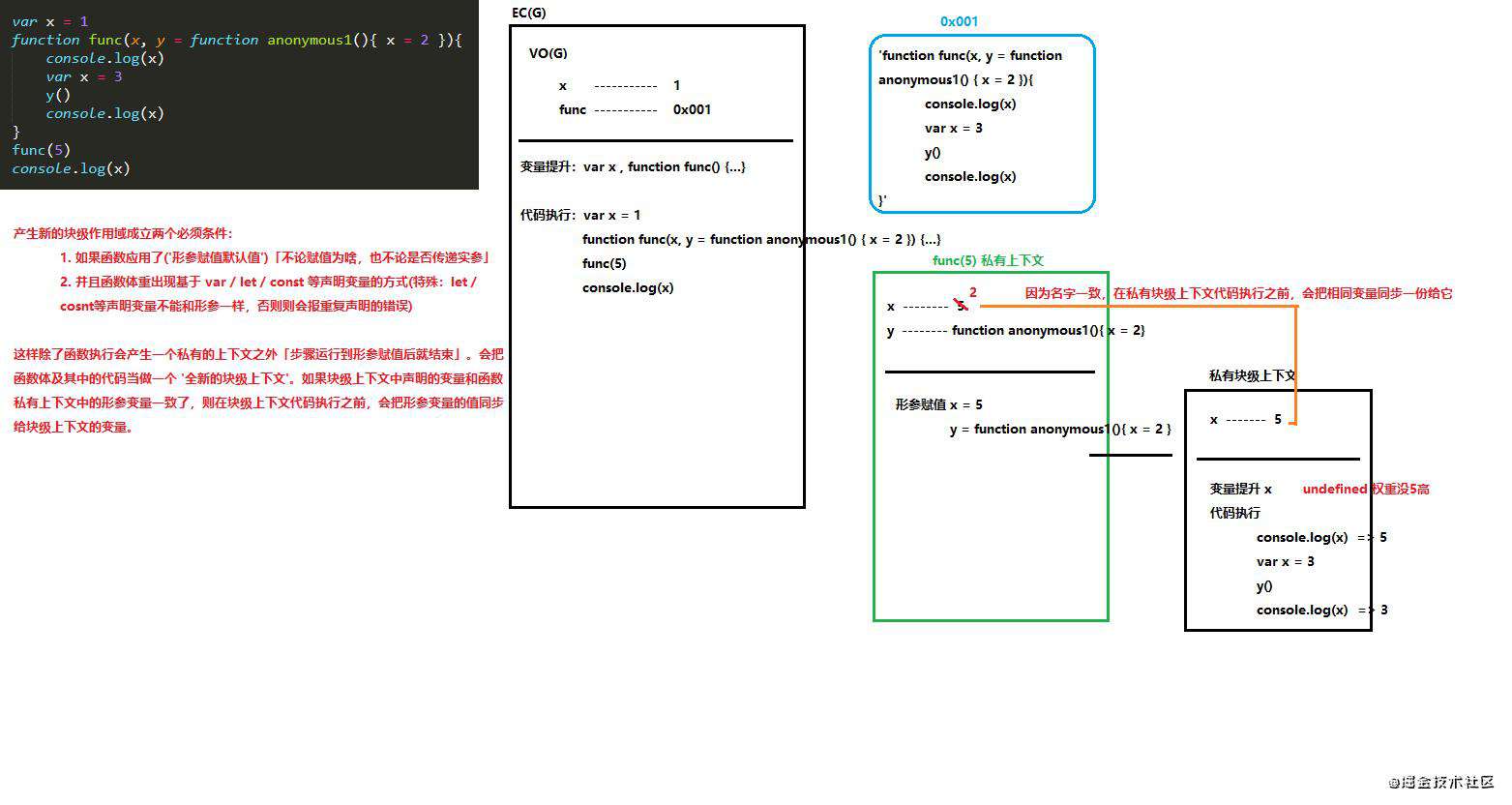
5.闭包作用域练习题(5)
var x = 1
function func(x, y = function anonymous1(){ x = 2 }){
console.log(x) // 5
var x = 3
y()
console.log(x) // 3
}
func(5)
console.log(x) // 1
-
如果函数应用了('形参赋值默认值')「不论赋值为啥,也不论是否传递实参」
-
并且函数体中出现基于 var / let / const 等声明变量(必须要有值)的方式(特殊:let / const 声明的变量不能和形参一样,否则报重复声明的错误)
-
这样除了函数执行会产生一个私有的上下文之外「步骤运行到形参赋值后就结束」。会把函数体及其中的代码当做一个'全新的块级上下文'。如果块级上下文中声明的变量和函数私有上下文中的形参变量一致了,则在块级上下文代码执行之前,会把形参变量的值同步给块级上下文中的变量。

6.闭包作用域练习题(6)
var x = 1
function func(x, y = function anonymous1() { x = 2} ){
var x = 3
var y = function anonymous2() { x = 4 }
y()
console.log(x) // 4
}
func(5)
console.log(x) // 1
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们







发表评论
还没有评论,快来抢沙发吧!