图片转音频
- 图片转文字 Tesseract.js
-
- ```Tesseract.js```地址
- 使用方法
-
- 先安装好tesseract
- 使用script标签导入js
- 提取图片文字
- 更改语言包
- 文字转语音 SpeechSynthesis
- 组合练习:图片转语音
图片转文字 Tesseract.js
Tesseract.js是流行的Tesseract OCR引擎的纯Javascript端口。

这个库支持100多种语言,自动文本定位和脚本检测,一个简单的界面,用于阅读段落、单词和字符边界框。Tesseract.js既可以在浏览器中运行,也可以在带有NodeJS的服务器上运行。

\
Tesseract.js地址
Tesseract.js官网
Tesseract.js Github地址
使用方法
先安装好tesseract
npm安装命令:npm install tesseract.js
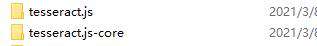
安装好tesseract后,在node_modules中会出现两个文件夹

使用script标签导入js
从tesseract.js文件夹中获取tesseract.min.js和work.min.js两个文件


从tesseract.js-core文件夹中获取tesseract-core.wasm.js文件

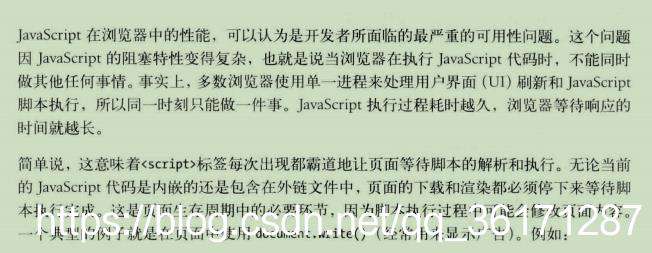
准备一张带有文字的图片

提取图片文字
在不设置语言的情况下,默认为英文语言包
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片转文字</title>
<script src="./js/tesseract.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="text">
</div>
<script type="text/javascript">
const {
createWorker
} = Tesseract;
const worker = createWorker({
workerPath: './js/worker.min.js', // 从上面获取到的文件
langPath: './lang-data', // 语言包相对位置, 如果没有默认为英文
corePath: './js/tesseract-core.wasm.js', // 从上面获取到的文件
});
(async () => {
await worker.load(); // 加载
await worker.loadLanguage('eng'); // 加载英文的语言包
await worker.initialize('eng'); // 加载英文的语言包
const {
data: {
text
}
} = await worker.recognize('./img/4.png'); //需要解析的图片
console.log(text);
document.getElementById('text').innerText = text;
await worker.terminate();
})();
</script>
</body>
</html>
提取到的图片文字:

更改语言包
关于语言包的下载,可以从码云上查找tessdata进行下载。
可提供参考地址:
- tesseract-ocr.github.io/tessdoc/Dat…
- gitee.com/zealzheng/t…
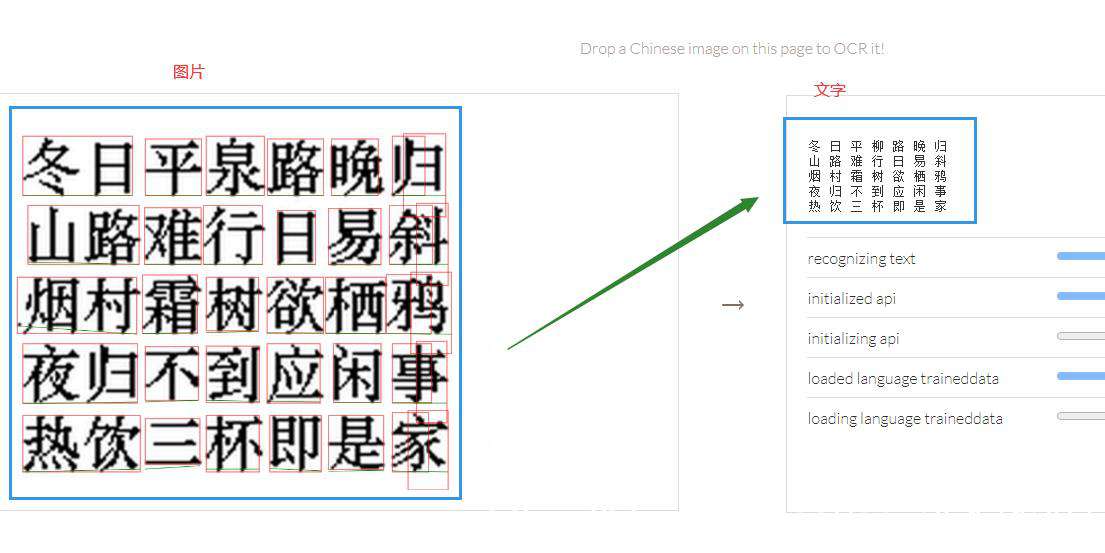
在tesseract解析图片中的文字时,遇到不同国家的文字就可能解析出错,比如下面的中文

按照英文语言包进行解析,就会解析出错,结果如下

此时就需要使用中文语言包chi_sim.traineddata,下载下来的语言包的格式需要修改为.gz格式的压缩包
注意:
- 我在使用中文简体语言包时,遇到了错误。关于中文简体包
chi_sim.traineddata.gz的名称会出现错误,修改chi_sim.traineddata.gz名称为chisim.traineddata.gz即可 - 网上下载的一些中文简体语言包的识别效果可能较差,识别精度较低。经过测试后反而是中文繁体语言包的识别精度更高。所以下面代码中使用了中文繁体包
chi_tra.traineddata.gz。并且中文繁体包不存在命名问题
代码:
<body>
<script src="./js/tesseract.min.js" type="text/javascript" charset="utf-8"></script>
<div id="text"></div>
<script type="text/javascript">
const { createWorker } = Tesseract;
const worker = createWorker({
workerPath: './js/worker.min.js',
langPath: './lang-data',
corePath: './js/tesseract-core.wasm.js',
logger: m => console.log(m),
});
(async () => {
await worker.load();
await worker.loadLanguage('chi_tra');
await worker.initialize('chi_tra');
const { data: { text } } = await worker.recognize('./img/3.png');
console.log(text);
document.getElementById('text').innerText = text;
await worker.terminate();
})();
</script>
</body>
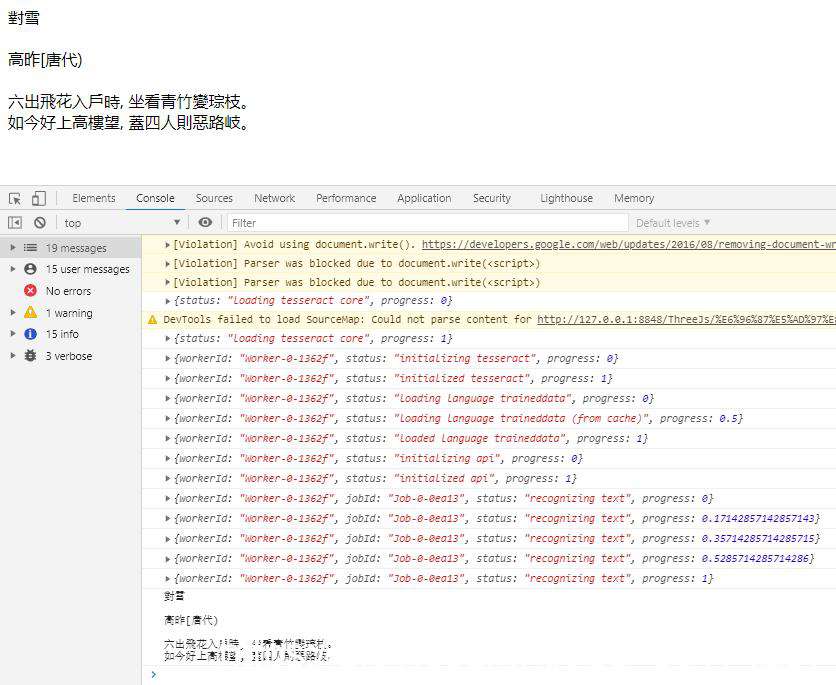
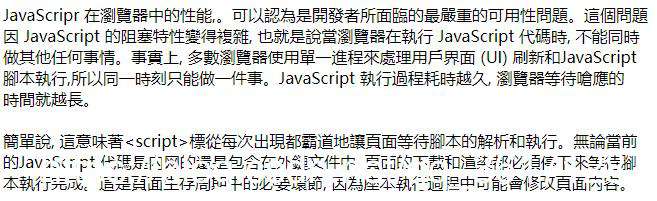
识别效果:

测试图片1

效果:

\
文字转语音 SpeechSynthesis
网页语音 Web Speech API 的SpeechSynthesis 接口是语音服务的控制接口;它可以用于获取设备上关于可用的合成声音的信息,开始、暂停语音,或除此之外的其他命令
网页语音 Web Speech API 的SpeechSynthesisUtterance接口表示一个语音请求。它包含语音服务应该阅读的内容以及有关如何阅读的信息(例如语言、音调和音量)
关于SpeechSynthesis的MDN介绍:developer.mozilla.org/zh-CN/docs/…
关于SpeechSynthesisUtterance的MDN介绍:developer.mozilla.org/zh-CN/docs/…
由于SpeechSynthesis是HTML5中新增的,所以不需要额外导入其他文件即可使用
测试代码: 点击播放之后即可听到写入的msg转化为语言
<body>
<div id="app"></div>
<button class="btn" type="button" onclick="startAudio()">开始</button>
<script type="text/javascript">
var msg = new SpeechSynthesisUtterance(`开始播放 JavaScript
当我们用普通阅读器查看 PDF 文档时,一个不太方便的地方就是这些阅读器的背景色通常都是白色的。如果我们阅读的时间不长,这还没什么影响,
但如果时间长的话则很容易导致眼睛疲劳。
不过,在最新发布的 WPS 2019 中,这一困扰我们多年的问题已经得到了完美解决。现在,当我们使用 WPS 2019 查看 PDF 文档时,
不仅可以很方便地在文档中查找、滚动,而且还可以很轻松地将 PDF 文档的背景换成护眼色或是羊皮纸。`);
function startAudio() {
console.log('开始播放')
msg.volume = 2 //音量
msg.rate = 0.8 //语速
window.speechSynthesis.speak(msg);
}
</script>
</body>
组合练习:图片转语音
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 图片转语言 </title>
<script src="./js/tesseract.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
#btn {
margin: 30px 260px;
border: #000000 1px solid;
width: 130px;
height: 30px;
line-height: 30px;
text-align: center;
cursor: not-allowed;
background-color: azure;
border-radius: 5px;
}
.bg {
display: flex;
}
#text {
margin-left: 100px;
width: 400px;
border: #F3E9B4 1px solid;
}
</style>
</head>
<body>
<div id="btn" onclick="startAudio()"> 识别中... </div>
<div class="bg">
<div id="img">
<img src="./img/4.png" >
</div>
<div id='text'></div>
</div>
<script type="text/javascript">
const { createWorker } = Tesseract;
const worker = createWorker({
workerPath: './js/worker.min.js',
langPath: './lang-data',
corePath: './js/tesseract-core.wasm.js',
logger: m => console.log(m),
});
var str = '';
(async () => {
await worker.load();
await worker.loadLanguage('eng');
await worker.initialize('eng');
const { data: { text } } = await worker.recognize('./img/4.png');
init(text);
await worker.terminate();
})();
function init(text) {
var textArray = text.split(/[,,\s\n]/), sArray = '';
textArray = textArray.filter((s)=>{
if (s) {
s = '<div class="poem">' + s + '</div>';
sArray += s;
return s;
}
})
str = textArray.join('\n\n');
document.getElementById('text').innerHTML = sArray;
document.getElementById('btn').style.cursor = 'pointer';
document.getElementById('btn').innerText = '开始播放';
}
function startAudio() {
document.getElementsByClassName('poem')[document.getElementsByClassName('poem').length - 1].style.color = '#000000';
let lines = 0;
if(str) {
var msg = new SpeechSynthesisUtterance(str);
msg.volume = 2; //音量
msg.rate = 1; //语速
window.speechSynthesis.speak(msg);
msg.onboundary = function(event) { //播放监听
if(event.name == 'sentence') {
document.getElementsByClassName('poem')[lines].style.color = '#FF0000';
if(lines > 0)
document.getElementsByClassName('poem')[lines - 1].style.color = '#000000'
lines ++;
}
}
}
}
</script>
</body>
</html>
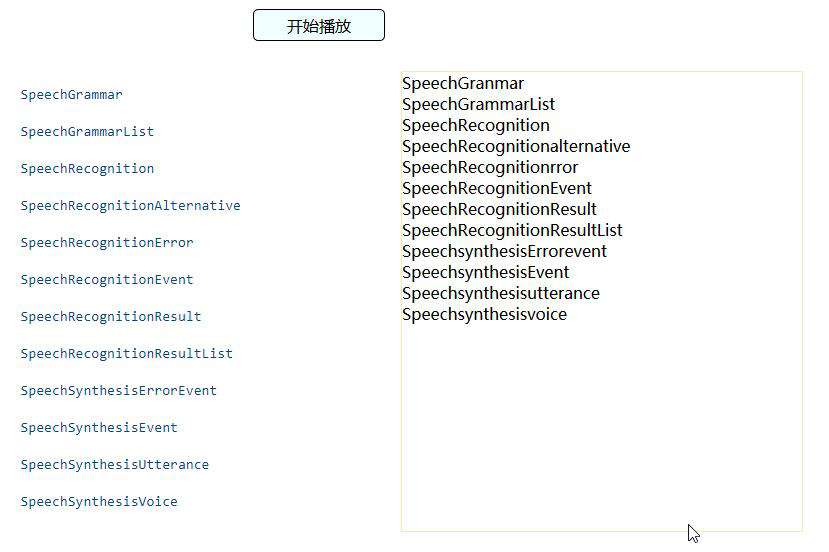
实现效果:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!