搜索框功能
能够输入国家名称全部或部分,出现搜索框的提示下拉框。
具体的数据没有放在数据库中,用JavaScript写了一个数组,从这个数组中的国家名称中找就可以了
实现过程
首先先编写一个HTML页面,在页面中将input的搜索框编写好,先不用css进行修饰

然后使用css进行修饰

在编写JavaScript时,我使用原生的JavaScript
先给定所有的国家数据
var arr = ["中国","日本","美国","俄罗斯","加拿大","英国","澳大利亚","西班牙","德国","孟买加","阿拉伯","印度","印度尼西亚"];
然后在获取input输入框的输入内容
var search = document.getElementsByClassName("blue-input")[0];
text内容 = search.value
我需要实时对输入框中内容进行查询,一旦我输入内容不同,提示框中的内容也立刻改变
所以我使用DOM中的oninput事件
- oninput 事件在用户输入时触发。
该事件在 <input> 或 <textarea> 元素的值发生改变时触发。
提示: 该事件类似于onchange事件。不同之处在于 oninput 事件在元素值发生变化是立即触发, onchange 在元素失去焦点时触发。另外一点不同是 onchange 事件也可以作用于 <keygen> 和 <select> 元素。
然后再焦点在input搜索框中时有下拉列表ul,否则没有,所以我使用onfocus和onblur
- onblur 事件会在对象失去焦点时发生。
Onblur 经常用于Javascript验证代码,一般用于表单输入框。
- onfocus 事件在对象获得焦点时发生。
Onfocus 通常用于 <input>, <select>, 和<a>.
对数据进行匹配时使用模糊查询
function searchByIndexOf(keyWord, list){
if(!(list instanceof Array)){
return ;
}
if(keyWord == ""){
return [];
}else{
var len = list.length;
var arr = [];
for(var i=0;i<len;i++){
//如果字符串中不包含目标字符会返回-1
if(list[i].indexOf(keyWord)>=0){
arr.push(list[i]);
}
}
return arr;
}
}
具体代码
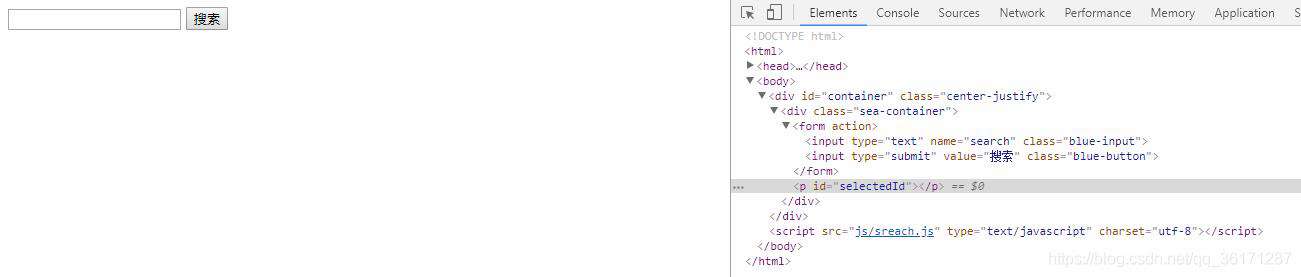
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/common.css" />
</head>
<body>
<div id="container" class="center-justify">
<div class="sea-container">
<form action="">
<input type="text" name="search" class="blue-input" >
<input type="submit" value="搜索" class="blue-button">
</form>
<p id="selectedId"></p>
</div>
</div>
<script src="js/sreach.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
CSS代码
/*------------------------公共样式表----------------------------*/
* {
margin: 0px;
padding: 0px;
border: 0px;
}
a {
text-decoration: none;
}
.center-all {
display: flex;
justify-content: center;
align-items: center;
}
.center-align {
display: flex;
align-items: center;
}
.center-justify {
display: flex;
justify-content: center;
}
.center-spacearound {
display: flex;
align-items: center;
justify-content: space-around;
}
/*------------------------本项目公共样式----------------------------*/
#container {
width: 800px;
height: 400px;
margin: 0 auto;
padding-top: 30px;
box-sizing: border-box;
/*background-color: yellow;*/
}
/*搜索栏*/
.sea-container {
width: 450px;
height: 30px;
background-color: green;
margin: 100px auto;
border: 1px solid #317EF3;
}
.blue-input {
float: left;
width: 350px;
height: 30px;
padding: 0 10px;
box-sizing: border-box;
}
.blue-button {
width: 100px;
height: 30px;
background-color: #317EF3;
color: white;
font-size: 15px;
}
/* 搜索下拉框*/
ul#drop {
list-style: none;
margin: 0;
padding: 0;
}
ul#drop li {
margin: 0;
padding: 10px;
}
ul#drop li:hover {
background-color: darkgrey;
width:200px;
}
p#selectedId {
display: inline-block;
}
JavaScript代码
var arr = ["中国","日本","美国","俄罗斯","加拿大","英国","澳大利亚","西班牙","德国","孟买加","阿拉伯","印度","印度尼西亚"];
var search = document.getElementsByClassName("blue-input")[0];
var selectedId = document.getElementById("selectedId")
function showList(){
var res = searchByIndexOf(search.value,arr);
for(var i=0;i<res.length;i++){
var li = document.createElement("li");
li.innerHTML = res[i];
document.getElementById("drop").appendChild(li);
}
}
search.oninput = function getMoreContents() {
//删除ul
var drop = document.getElementById("drop");
selectedId.removeChild(drop);
//把ul添加回来
var originalUl = document.createElement("ul");
originalUl.id = "drop";
selectedId.appendChild(originalUl);
showList();
}
// 添加获取焦点事件
search.onfocus = function(){
// 初始下拉列表
var originalUl = document.createElement("ul");
originalUl.id = "drop";
selectedId.appendChild(originalUl);
showList();
}
//添加失去焦点事件
search.onblur = function(){
// console.log("soutsout")
var drop = document.getElementById("drop");
selectedId.removeChild(drop);
}
//模糊查询:利用字符串的indexOf方法
function searchByIndexOf(keyWord, list){
if(!(list instanceof Array)){
return ;
}
if(keyWord == ""){
return [];
}else{
var len = list.length;
var arr = [];
for(var i=0;i<len;i++){
//如果字符串中不包含目标字符会返回-1
if(list[i].indexOf(keyWord)>=0){
arr.push(list[i]);
}
}
return arr;
}
}
//正则匹配
/*function searchByRegExp(keyWord, list){
if(!(list instanceof Array)){
return ;
}
var len = list.length;
var arr = [];
var reg = new RegExp(keyWord);
for(var i=0;i<len;i++){
//如果字符串中不包含目标字符会返回-1
if(list[i].match(reg)){
arr.push(list[i]);
}
}
return arr;
}*/
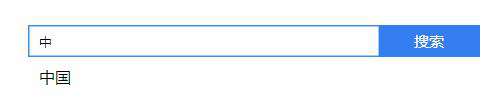
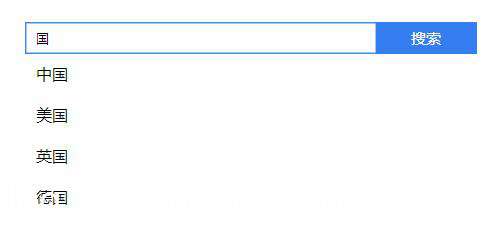
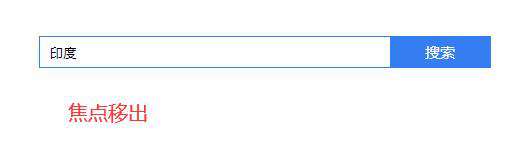
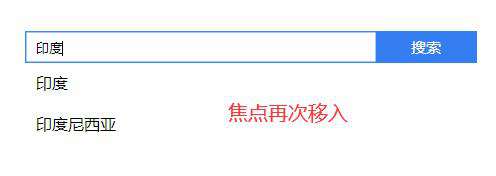
实现效果
1

2

3

4

5

6

参考文章
blog.csdn.net/qq_39974331…
blog.csdn.net/jlnu_wangle…
一起学习,一起进步 -.- ,如有错误,可以发评论
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!