目录
jQuery选择器内容过滤器
可见性过滤器
选择器中含有空格的注意事项
元素内容
对文本内容操作
对HTML内容操作
插入节点
删除节点
对节点进行包裹
jQuery选择器内容过滤器
内容过滤器就是通过DOM元素包含的文本内容以及是否含有匹配的元素进行筛选。
| :contains(text) | 说明: | 匹配包含给定文本的元素 | 示例: | $("li:contains(word) //匹配含有 "word"文本内容的li元素 | :empty | 说明: | 匹配所有不包含子元素或者文本的空元素 | 示例: | $("td:empty") //匹配不包含子元素或者文本的单元格 | :has(selector) | 说明: | 匹配含有选择器所匹配元素的元素 | 示例: | $("td:has(p)") //匹配表 格的单元格中含有 标记的单元格 | :parent | 说明: | 匹配含有子元素或者文本的元素 | 示例: | $("td:parent") //匹配不为空的单元格, 即在该单元格中还包括子元素或者文本 |
|---|
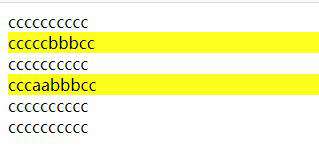
例子:寻找class为 b的,切内容中存在bbb的元素,然后设置背景颜色为黄色
<style type="text/css">
.background{
background-color: yellow;
}
</style>
<body>
<div class="a">
cccccccccc
</div>
<div class="b">
cccccbbbcc
</div>
<div class="a">
cccccccccc
</div>
<div class="b">
cccaabbbcc
</div>
<div class="a">
cccccccccc
</div>
<div class="b">
cccccccccc
</div>
<script type="text/javascript">
$(document).ready(function(){
//寻找class为 b的,切内容中存在bbb的元素,添加类background
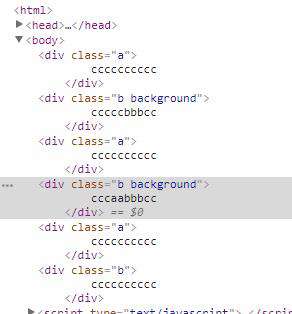
var $jqdiv1 = $(".b:contains('bbb')").addClass('background')
})
</script>
</body>
运行结果:


可见性过滤器
元素的可见状态有两种,一种是可见状态,另一种是隐藏状态。可见性过滤器就是运用元素的可见状态去匹配的
| :visible | 说明:匹配所有可见元素 | :hidden | 说明:匹配所有不可见元素 | 注意:在应用:hidden过滤器时,display属性是none以及input元素的type属性为hidden的元素都会匹配到 |
|---|
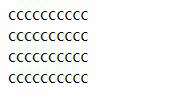
例子:
<body>
<div class="a">
cccccccccc
</div>
<div class="b" style="display: none;">
cccccbbbcc
</div>
<div class="a">
cccccccccc
</div>
<div class="b" style="display: none;">
cccaabbbcc
</div>
<div class="a">
cccccccccc
</div>
<div class="b">
cccccccccc
</div>
<script type="text/javascript">
$(document).ready(function(){
//寻找class为 b的,切内容中存在bbb的元素,添加类background
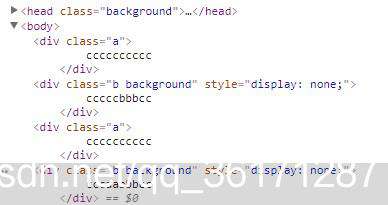
var $jqdiv1 = $(":hidden").addClass('background')
})
</script>
</body>
运行结果:


选择器中含有空格的注意事项
在实际应用当中,选择器中含有空格也是不容忽视的,多一个空格和少一个空格也会得到截然不同的结果
例子:
<body>
<div class="name">
<div class="name" style="display: none;">1</div>
<div class="name" style="display: none;">2</div>
<div class="name" style="display: none;">3</div>
<div class="name" style="display: none;">4</div>
<div class="name" style="display: none;">5</div>
</div>
<div class="name" style="display: none;"></div>
<div class="name" style="display: none;"></div>
<script type="text/javascript">
$(document).ready(function(){
var $jqdiv1 = $(".name :hidden")
var $jqdiv2 = $(".name:hidden")
var len1 = $jqdiv1.length
var len2 = $jqdiv2.length
console.log("len1(.name ):"+len1)
console.log("len2(.name):"+len2)
})
</script>
</body>
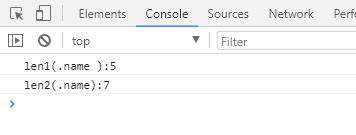
运行结果:

多了一个空格之后,只选择了后代选择器
元素内容
元素的内容是指定义元索的起始标记和结束标记之间的内容,可以分为文本内容和HTML内容
文本内容: div元素的文本内容为"sfafaafj!",文本内容不也含元素的子元素,只包含元素的文本内容
HTML内容:div元素的HTML内容为"<p>ahfiafi!</p>", HTML内容不仅包含元素的文本内容,而且还包含元素的子元素
对文本内容操作
text(): 用于获取全部匹配元素的文本的内容
注意:也可以解析XML 文档元素的文本内容
text(val):用于设置全部比配元素的文本内容
注意:元索原来的内容将被新设置的内容替换掉,包括HTML内容
注意:设置文本内容时,即使内容包含HTML代码,也将被认为是普通文本,并不能作为HTML代码被浏览器解析
例子:
<body>
<div class="name">
<p>发生了什么事情</p>
</div>
<script type="text/javascript">
$(document).ready(function(){
//操作元素的文本内容
//text() text(val)
var $div = $('.name')
console.log($div.text())
//设置div中文本内容
$div.text("什么都没有发生")
console.log($div.text())
})
</script>
</body>
运行结果:
替换前:


替换后:


对HTML内容操作
html():用于获取第一个匹配元素的HTML内容
html(val):用于设置全部匹配元素的HTML内容
注意:内容中包含HTML代码可以被浏览器解析
注意:html()和html(val)不能用于xml文档,但是可以用于xhtml文档
例子:
<body>
<div class="name">
<p>发生了什么事情</p>
</div>
<script type="text/javascript">
$(document).ready(function(){
//操作元素的文本内容
//text() text(val)
var $div = $('.name')
console.log($div.html())
//设置div中文本内容
$div.text("什么都没有发生")
console.log($div.text())
})
</script>
</body>
运行结果:


例子:
<body>
a<input type="radio" value="1" name="a"/>
b<input type="radio" value="2" name="a"/>
c<input type="radio" value="3" name="a"/>
<select name="" multiple="multiple">
<option value="列表1" selected="selected">列表1</option>
<option value="列表2" selected="selected">列表2</option>
<option value="列表3" selected="selected">列表3</option>
</select>
<script type="text/javascript">
$(document).ready(function(){
$('input').val([2])
$('select').val(['列表1','列表3'])
})
</script>
</body>
运行结果:

插入节点
append (content)为所有匹配的元素的内部追加内容
appendTo (content )将所有匹配的元素添加到另个元素集合中
prepend (content )
prependTo (content )
例子:添加节点
<body>
<div class="div1">
</div>
<div class="div2">
</div>
<script type="text/javascript">
$(document).ready(function(){
//元素节点
var $jsp = $("<h1>asfaf</h1>")
console.log($jsp)
$(".div1").append($jsp)
var $jsp2 = $("<p title='aaa'>没啊话说覅哈</p>")
$(".div2").append($jsp2)
})
</script>
</body>
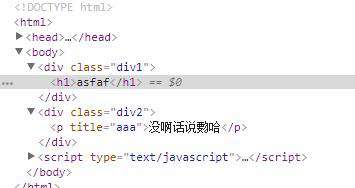
运行结果:


向元素的前面和后面添加内容的方法
- after(content):在每个匹配的元素之后插入
- insertafter(content)
- before(content):在每个匹配的元素之前插入
- insertbefore(content)
删除节点
remove():用于从DOM中删除匹配的元素
detach()
empty()
例子:使用remove去删除节点
<body>
<div class="div1">
1111
</div>
<div class="div2">
aaaa
</div>
<script type="text/javascript">
$(document).ready(function(){
$(".div1").remove()
})
</script>
</body>
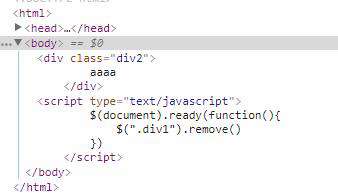
运行结果:


对节点进行包裹
<body>
<span>11111</span>
<span>22222</span>
<span>33333</span>
<button>包裹节点</button>
<button>去除节点</button>
<button>整体包裹</button>
<button>包裹内部</button>
<script type="text/javascript">
$(document).ready(function(){
//wrap
$("button:eq(0)").click(function(){
//把匹配到每一个span标签用p标签包裹起来
$("span").wrap("<p></p>");
});
//unwarp
$("button:eq(1)").click(function(){
//把匹配到每一个span标签的父节点去除掉
$("span").unwrap();
});
//wrapAll
$("button:eq(2)").click(function(){
$("span").wrapAll("<p></p>");
});
//wrapInner
$("button:eq(3)").click(function(){
//
$("span").wrapInner("<p></p>");
});
})
</script>
</body>
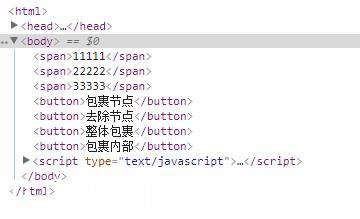
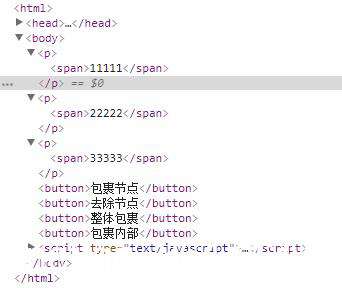
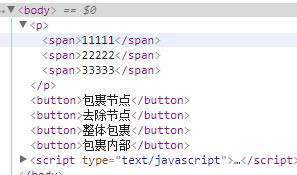
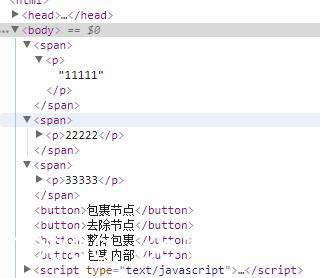
运行结果:
最开始:


包裹节点:


整体包裹:


包裹内部:


一起学习,一起进步 -.- ,如有错误,可以发评论
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!