前言
在最近的滴滴面试中都被问到 Event Loop相关问题,觉得应该输出一下,从而更好整理自己思路,废话不多说,先上一道面试题:
console.log('1');
setTimeout(function() {
console.log('2');
new Promise(function(resolve) {
console.log('3');
resolve();
}).then(function() {
console.log('4')
})
})
new Promise(function(resolve) {
console.log('5');
resolve();
}).then(function() {
console.log('6')
})
console.log('7')
如果不会的小伙伴可以先往下看,了解js执行机制之后再回来看这道题。
Event Loop是什么
event loop是一个执行模型,在不同的地方有不同的实现。浏览器和NodeJS基于不同的技术实现了各自的Event Loop。
- 浏览器的
Event Loop是在 html5 的规范中明确定义 - NodeJS的
Event Loop是基于libuv实现的。
MacroTask(宏任务)和 MicroTask(微任务)
| 宏任务 | 微任务 | 具体事件 | 1. script 代码 2. setTimeout/setInterval3. setImmediate (Node独有) 4. requestAnimationFrame (浏览器独有) 5. UI rendering (浏览器独有) | 1.process.nextTick (Node独有) 2. Promise3. Object.observe 4. Object.observe(已废弃;Proxy 对象替代) | 执行顺序 | 后执行 | 先执行 |
|---|
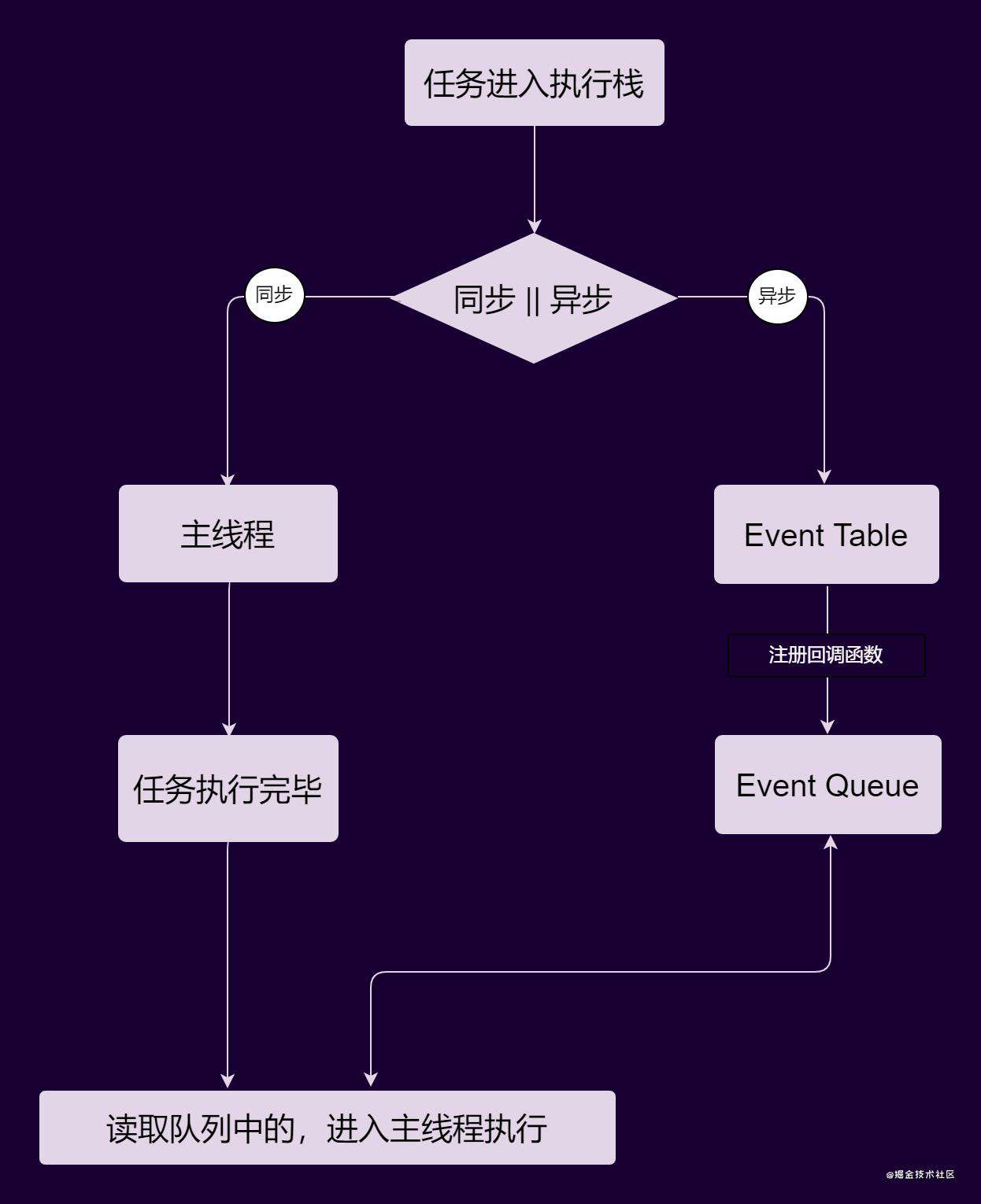
浏览器的 Event Loop
Event Loop流程图

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!