前后端分离讲解
1.从MVC到前后端分离
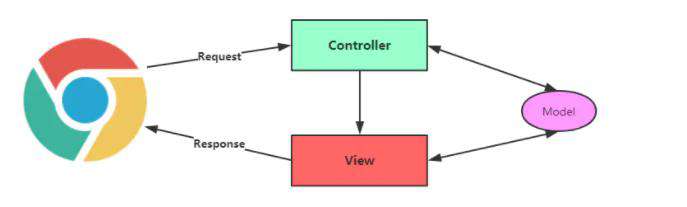
MVC:Model + View + Controller,即模型+视图+控制器,项目开发时分层会分为三层:控制层,业务层,持久层。

前后端分离:目前比较常用的就是前端人员自行实现跳转逻辑和页面交互,后端只负责提供接口数据,二者之间通过调用 RESTful api 的方式来进行数据交互

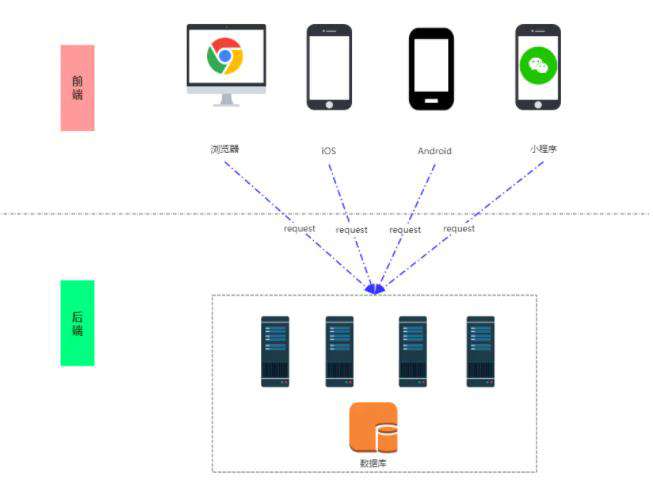
2.前后端分离是一种项目部署模式(架构模式) 前后端分离后,各端应用可以独立打包部署,并针对性的对部署方式进行优化,不再是前后端一个统一的工程最终打成一个部署包进行部署。以 web 应用为例,前端项目部署后,不再依赖于 Servlet 容器,可以使用吞吐量更大的 Nginx 服务器,采用动静分离的部署方式,既提升了前端的访问体验,也减轻了后端服务器的压力,再进一步优化的话,可以使用页面缓存、浏览器缓存等设置,也可以使用 CDN 等产品提升静态资源的访问效率。
3.优点
- 可以真正实现前后端的解耦,不仅仅是开发方式的改进,前后端开发人员的职责也更加清晰,对于整个技术团队有很大的益处。
- 并行开发可以有效的提升开发效率,因为可以前后端并行开发,而不再是前后端代码强依赖。
- 职责分明意味着出现问题可以快速找到负责人,不会出现互相推诿的现象。
- 前后端开发的解耦也会增加各端代码的维护性和易读性。
- 尽早的使用前后端分离的开发模式,一旦业务扩张需要进行多产品开发,如 App 、微信小程序等,后端接口只需要些许的增改即可,因为有大量的复用接口,大大提升效率。
- 前端项目部署时不需要重启服务器,无缝升级。
- 分开部署也会进一步减轻后端服务器的压力。
前端模块化
为什么需要模块化,举一个简单的?:
浏览器厂商更新是比较保守的,因此很多ES6语法是不能直接在浏览器上运行的,这时候我们总不能把写好的ES6代码改成ES5代码,于是就有了下面的转换
编译前:
[1,2,3].map(item => console.log(item))
编译后:
[1, 2, 3].map(function (item) {
return console.log(item);
});
压缩后:
[1,2,3].map(function(a){return console.log(a)});
就是做了这样的操作,才能使得我们在写前端代码的时候,使用最新的 ECMAScript 语法,并且尽可能的压缩代码的体积,使得浏览器加载静态脚本时能更加快速。
传统的模块化
就是引入写好工具函数的js文件,然后引入代码,但是多人协作的时候很有可能出现全局变量的污染(比如重名问题),如果每个人都命名空间规范的话,如果模块多了的话变量名会很累赘,一写就是一长串,治标不治本。
现代模块化
- CommonJS规范
- AMD(异步模块定义) 通过 AMD 规范的 require.js
- CMD(通过模块定义)引入 sea.js 库
现在ES6提出了最新的模块化方案
// utils.js
const show = () => {
document.getElementById(id).setAttribute('style', 'display: block');
}
const hide = () => {
document.getElementById(id).setAttribute('style', 'display: none');
}
export {
show,
hide
}
// 或者直接抛出方法
export const show = (id) => {
document.getElementById(id).setAttribute('style', 'display: block');
}
export const hide = (id) => {
document.getElementById(id).setAttribute('style', 'display: none');
}
// 外部引入模块
import { show, hide } from './utils'
浏览器支持问题:
现在的 React、Vue 大行其道,它们都采用 ES6 的模块化方式编写代码,用组件拼接的方式完成业务,也都是通过 Webpack 完成构建打包自动化。但是在使用 ES6 的时候,还是需要用 babel 去把 ES6 代码编译成 ES5,因为浏览器的迭代更新速度是比不上 ECMA 标准的更新速度的,为了让从事前端的同学们能马上用上最新鲜的语法糖,必须用 babel 进行编译,编译完之后的代码,浏览器才能正常运行。
传统页面和单页面的权衡
传统页面

优点:
- 首屏加载速度快 第一次浏览的网页:可能是首页,可能是商品页等等。当访问页面的时候,服务器返回一个HTML文件,浏览器解析HTML文件,将DOM节点绘制到浏览器上,在上述过程中,只经历了一次HTTP请求,所以页面展示的速度相对快些。
- SEO(搜索引擎优化)效果好 很多门户网站,58同城等网站需要做大量的搜索殷勤优化工作,在百度,谷歌等搜索引擎上搜索我们想要的内容时,搜索引擎会有匹配更符合你的搜索内容的网页,如何让你搜到他们的网页呢,原理就是搜索引擎识别HTML内容,传统页面的开发形式是将展示内容放在HTML中,就被搜索引擎的爬虫抓取并分析。
- 页面切换 有得必有失,**每次跳转页面,浏览器都会重新加载一个新的 HTML 文件,也就是说浏览器又要重新发起一次 HTTP 请求。**当然,这和网速也有一定的关系。网速慢的话,请求响应就会相应的变慢,但是终归是多了一次 HTTP 请求,再加上多页面多是服务端渲染,每次在服务端内对数据进行请求和渲染,其实也是对服务器的一种压力,页面间来回切换的话,在体验上你就会有明显的卡顿感。
单页面

单页面是近年来兴起的 Vue、React、Angular等前端框架的一种开发模式。**Webpack 会帮我们打包好要执行的脚本文件,通常就是一个 app.js 文件,这个脚本文件需要挂在到一个 DOM 节点上进行渲染 HTML,也就是通过 JS 去渲染 HTML。**那么我们把整个过程理一遍,首先第一次进入页面的时候会去请求一个 HTML 文件,然后浏览器渲染 HTML 文件,并执行内部 script 标签引入的 app.js 脚本文件,脚本内的代码通过挂载的 DOM 节点进行视图渲染。
-
切换流畅
上文也提到了单页面的页面是通过 JS 去构造的,所以一旦加载完 app.js 之后,加上 Vue-Router 路由控制插件,Vue 就可以通过监听浏览器地址栏的变化去渲染与地址栏地址相对应的页面。如 newbee.lt/home 当浏览器切到这个地址的时候,代码会监听到 home 路径,然后就会去匹配与 home 相对应的页面组件,并进行渲染,整个过程不涉及到页面的重刷新,所以丝般柔滑就是这样而来的。
-
能实现类原生 App 的流转动画
在这里提前透露一下后面实战项目中,会通过路由实现类原生 App 的流转动画。比如从首页到商品列表页面,会有一个首页往后撤出的动画效果。但如果是传统多页面开发的话,流转动画就不好实现了。因为它是刷新整个页面来进行跳页,一旦页面刷新,动画效果就没了。
-
公共资源只需要加载一次
**一些工具函数,只需要在入口页加载一次,全局就能使用。**而传统多页面在没有实现模块化的情况下,每个页面都是需要加载公共资源。在某种程度上减小了服务器的压力,消耗更少的带宽,能够与面向服务的架构更好地结合。
-
开发体验
不得不说,单页面开发极大的增加了前端工作人员的开发体验。工程化、模块化开发已经成了现代前端开发的标配。比起早年牵一发动全身的开发模式,现代的单页面框架已经极大的提升了敲代码的效率,包括这些开源框架周边的工具和样式库等,让开发项目的时候效率提升数倍。
-
首屏加载时间慢
当项目的需求越来越多,代码越来越庞大的时候,最终项目打出的静态资源脚本 app.js 会非常大,有可能会达到几兆甚至十几兆的程度。所以很多时候首次加载一个几兆的文件,可能就会需要耗费几秒钟,甚至网速差的话会耗费十几秒的时间。这不是危言耸听,确实早些时候我们在项目中没有对 app.js 进行处理的时候,它能大到十几兆,PC 端可能还没有太大的感受,但是移动端还是能很明显的感受到**页面加载的缓慢。当然也是有解决办法的,组件异步加载,分割公用静态资源等等**。
-
不利于 SEO
单页面的渲染就是通过运行 JS 脚本去渲染页面,浏览器加载到 app.js 之后,将执行它并将 DOM 节点加载到入口 HTML 的根结点,随后进行页面渲染等一些列后续操作。但是浏览器搜索引擎爬虫只会去爬取你的入口 HTML 页面,并不会帮你执行 app.js 等内部脚本文件。所以导致浏览器爬虫不知道你的首页渲染了什么内容,从而你的搜索排名一落千丈。当然,目前有一些 SSR、Prerender等技术去解决这个问题,甚至谷歌浏览器在未来的版本会支持 SEO 执行页面内的脚本文件,所以单页面的这个缺点其实很好被解决和优化。就我个人而言,多数网站是不需要 SEO 的,只要涉及到用户登录鉴权,基本上也就是首页、宣传页会被 SEO 爬虫抓取,其他页面都需要登录权限,自然就会被 SEO 爬虫忽略。
-
兼容性问题
通过脚本去渲染 HTML 页面,其实对 JS 的语法要求还是比较高的。这导致很多浏览器对 JS 较新的语法,在支持上不是特别友好。本课程用到的 Vue 不支持 IE8 及以下的版本,因为 Vue 使用了 IE8 无法模拟 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!