目录
IE浏览器内键的错误报告
处理异常
异常类型
语法异常:
运行时异常:
逻辑异常:
触发onerror事件处理异常
例子:使用onerror事件处理异常。
使用try...catch...finally语句处理异常
例子:使用try...catch...finally语句处理异常
1.嵌套try...catch语句
例子:使用嵌套try...catch语句处理异常
2.Error对象
例子:
3.使用throw语句抛出异常
例子:使用throw语句抛出异常。
JavaScript 语言调试技巧
使用alert()语句进行调试
使用write()语句进行调试
使用抛出自定义异常消息进行调试
例子:使用自定义异常消息进行调试
小结
IE浏览器内键的错误报告
每种浏览器都有自己的JavaScript错误报告机制,只是报告的方式不同而已。
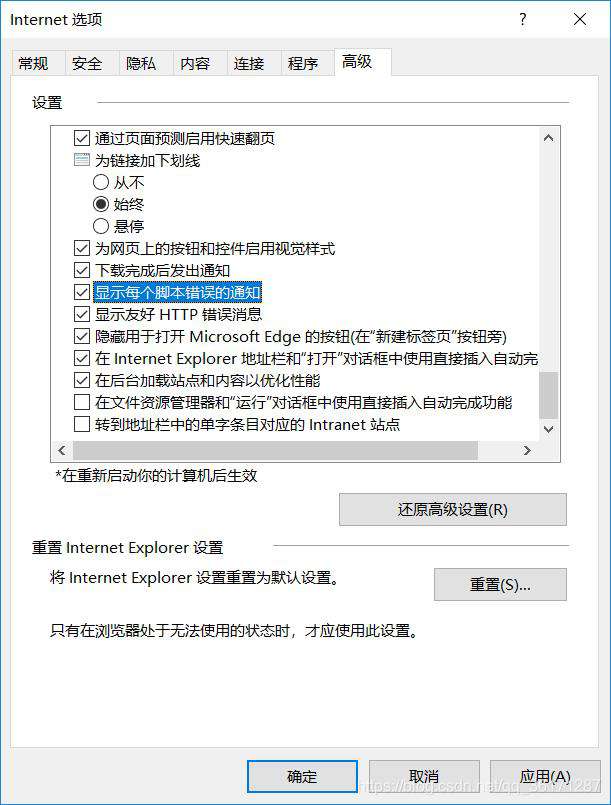
如果需要IE浏览器弹出错误报告对话框,需要设置IE浏览器,选择设置---Internet选项---高级---显示每个脚本错误通知

处理异常
JavaScript语言处理异常通常有两种方式。一种方式是使用onerror事件,该事件可以在window对象或图像对象上触发,而另一种方式是使用try...catch...finally模型。
异常类型
语法异常:
通常在程序员输入一些编译器无法识别的代码后发生的。
运行时异常:
通常在运行时碰到一个错误时发生的,与“语法异常”的区别在于它不一定是JavaScript语言的错误引发的异常。
逻辑异常:
通常发生在程序设计时,程序没有按照预先设计的方式运行。
触发onerror事件处理异常
触发onerror事件是最早用于JavaScript异常的机制,页面出现异常时,将触发onerror事件,该事件在window对象上触发。
语法:
<script language="JavaScript">
window.onerror=function(){
alert("您调用的函数不存在");
return true;
}
</script>
参数说明:window.onerror:触发onerror事件。
说明:如果在onerror事件处理函数中没有使用“return true;”语句,在弹出错误提示对话框后,浏览器的错误报告也会显示出来。为了隐藏此错误报告,函数需要返回true。
除了window对象可以触发onerror事件之外,图像对象也可以触发onerror事件。
语法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>对象</title>
</head>
<body>
<img src="img/banner01.png">
<p>loading...</p>
<script type="text/javascript">
document.getElementsByTagName("img")[0].onload =function() {
document.getElementsByTagName("p")[0].innerHTML ='加载完成!';
}
document.getElementsByTagName("img")[0].onerror =function() {
document.getElementsByTagName("img")[0].src = "images/backgeound.png";
document.getElementsByTagName("img")[0].onerror = null;
document.getElementsByTagName("p")[0].innerHTML ='加载失败!';
}
</script>
</body>
</html>

使用onerror事件处理异常除了可以捕捉异常之外,还可以提供如下3种信息来确定发生异常的详细信息。
- 异常信息:获取异常信息。
- URL:获取发生异常的文件的绝对路径。
- 行号:给定发生异常文件的行号。
<script type="text/javascript">
window.onerror=function(ms,Url,Line){
alert("您调用的函数不存在\n"+ms+"\n"+Url+"\n"+Line+"\n");
return true;
}
</script>
例子:使用onerror事件处理异常。
本实例使用onerror事件处理在window对象和图像对象中的异常情况,并以提示框的形式显示异常信息。
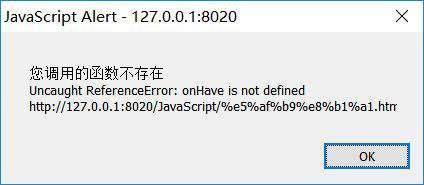
由于在HTML文件中<body>区域调用页面中没有定义函数onHave(,所以执行此页面将会发出异常,这时,会弹出显示“您调用的函数不存在”的错误提示对话框,同时在此对话框中显示此异常的相关详细信息,包括错误信息、发生异常文件的绝对路径以及在程序中发生异常的行号。
在页面中定义了一个图像,由于此时没有赋给此图像sre属性,所以在onerror事件处理函数中赋给第一个图像sre值将会出现异常,程序将弹出错误提示对话框。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Onerror 事件</title>
<script type="text/javascript" language="JavaScript">
window.onerror=function(ms,Url,Line){
alert("您调用的函数不存在\n"+ms+"\n"+Url+"\n"+Line+"\n"); //弹出错误提示对话框
return true;
}
function ImgLoad(){
document.images[0].onerror=function(){
alert("您调用的图像并不存在\n");
};
document.images[0].src="img/banner01.png";
}
</script>
</head>
<body onload="ImgLoad()">
<script language="JavaScript">
onHave(); /*调用不存在的onHave()函数*/
</script>
<img />
</body>
</html>


使用try...catch...finally语句处理异常
JavaScript中从Java语言中引入了try...catch...finally功能
语法:
<script type="text/javascript" language="JavaScript">
try{
somestatements;
}
catch(exceptions e){
somestatements;
}finally{
somestatement;
}
</script>
参数说明:
- try:检测异常关键字
- catch:捕捉异常关键字
- finally:最终一定会被处理的区块的关键字
例子:使用try...catch...finally语句处理异常
本实例使用try...catch...finally语言处理异常,当在程序中调用不存在的对象时,将弹出在catch区域中设置的异常提示信息,并且最终弹出finally区域中的信息提示。运行结果如图8.5和图8.68.6所示。
由于在页面中并没有定义表单以及文本框,所以在try区域中,调用表单中的文本框的长度,将发生异常,这时将执行catch区域中的语句,弹出相应异常提示信息的对话框。
<script type="text/javascript" language="JavaScript">
try{
document.forms.input.length;
}
catch(exception){
alert("运行时有异常发生");
}finally{
alert("结束try...catch...finally语句");
}
</script>


1.嵌套try...catch语句
如果在catch区域中也发生了异常,可以在catch区域中再使用一组try...catch语句,即嵌套使用try...catch语句。
语法:
<script type="text/javascript" language="JavaScript">
try{
somestatements;
}
catch(exception){
try{
somestatements;
}
catch(exception){
somestatements;
}
}finally{
somestatements;
}
</script>
例子:使用嵌套try...catch语句处理异常
本实例主要实现嵌套try...catch语句处理异常,在外部try区域中调用了不存在的对象,这时将弹出外部catch区域内设置的异常提示信息的对话框,当在catch区域中调用不存在的对象时,将产生异常,这时将弹出嵌套catch区域内设置的异常提示信息的对话框及finally区域设置的异常提示信息对话框。
在该实例中,抛出第一个异常后,将弹出"try区域运行时有异常发生"提示信息对话框,继续执行外部catch区域的语句,程序尝试调用页面中并不存在的对象,将发生异常,此时弹出“catch区域运行时有异常发生”提示信息对话框,最后执行finally区域语句,弹出相应对话框。
<script type="text/javascript" language="JavaScript">
try{
alert("try区域运行时有异常发生");
}
catch(exception){
try{
document.forms.input.length;
}
catch(exception){
alert("catch区域运行时有异常发生");
}
}finally{
alert("结束try...catch...finally语句");
}
</script>


2.Error对象
try...catch...finally语句中catch通常捕捉到的对象为Error对象,Error类是所有用于抛出异常的类的基类,类似于Java语言中的用于抛出异常的基类exception,JavaScript中用于抛出异常的类如下表:
JavaScript中用于抛出异常的类
| 类 | 发生异常的原因 | EvalError | 错误发生在eval()函数中 | RangeError | 数字的值超过JavaScript可表示的范围 | ReferenceError | 使用了非法的引用 | TypeError | 变量的类型错误 | URIError | 在encodeURI()函数或者decodeURI()函数中发生了错误 |
|---|
Error对象有以下两个属性:
name:表示异常类型的字符串
message:实际的异常信息
例子:
本实例将异常提示信息放置在弹出的提示对话框中,其中包括异常的具体信息以及异常类型的字符串。
<script type="text/javascript" language="JavaScript">
try{
document.forms.input.length;
}
catch(exception){
alert("实际的错误消息为:"+exception.message+"\n错误类型字符串为:"+exception.name);
}finally{
alert("结束try...catch...finally语句");
}
</script>


3.使用throw语句抛出异常
在程序使用中使用throw语句可以有目的地抛出异常。
语法:
<script type="text/javascript" language="JavaScript">
throw new Error("somestatements");
</script>
参数说明:
throw:抛出异常关键字。
例子:使用throw语句抛出异常。
本实例使用throw语句抛出程序中的异常。在代码中首先定义一个变量赋给的值为1和0的商,此变量的结果为无穷大,即Infinity,如果希望自行检验除零的异常,可以使用throw语句抛出异常。
<script type="text/javascript" language="JavaScript">
try{
var num=1/0;
if(num=="Infinity"){
throw new Error("被除数不可以为0");
}
}catch(exception){
alert(exception.message);
}
</script>

JavaScript 语言调试技巧
异常是每个程序员在开发过程中无法避免的,调试对任何程序设计者来说都是一个关键性技能。
使用alert()语句进行调试
当程序开发者不能定位程序发生错误引发的异常时,可以采用代码跟踪等方式查找错误,这时可以将alert语句放在程序的不同位置,用它来显示程序中的变量、函数返回值等。
语法:
<script type="text/javascript" language="JavaScript">
alert();
</script>
缺陷:这种方法的缺点在于在代码中嵌入太多alert()语句,当调试结束时,删除这些alert语句将是一个庞大的工程。
使用write()语句进行调试
有时程序员希望将所有的调试信息以列表的方式放置在页面中,这时可以使用write()方法进行调试。
语法:
<script type="text/javascript" language="JavaScript">
document.write();
</script>
使用抛出自定义异常消息进行调试
抛出自定义异常是调试JavaScript代码的最佳途径,其使用了try...catch语句以及throw机制
语法:
<script type="text/javascript" language="JavaScript">
try{
throw(somestatements);
}catch(exception){
alert(exception.message);
}
</script>
例子:使用自定义异常消息进行调试
本实例主要使用自定义异常消息进行调试。在代码中定义了一个函数,首先判断函数参数的个数,如果小于2,将抛出自定义异常,然后判断函数第二个参数是否为0,如果为0,将弹出异常提示信息对话框。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>try 事件</title>
<script type="text/javascript" language="JavaScript">
function test(num1,num2){
try{
if(arguments.length<2){ //如果参数的个数小于2
throw new Error("参数个数不够"); //抛出异常
}
if(num1/num2=="Infinity"){ //第二个参数为0
throw new Error("被除数不可以为0"); //抛出异常
}
}catch(exception){ /*在catch区域弹出异常提示信息*/
alert(exception.message);
}
}
</script>
</head>
<body >
<script language="JavaScript">
test(1);
test(1,0);
</script>
</body>
</html>


小结
本次主要学习了JavaScript中几种异常处理机制。只有正确并快速的找出程序的错误原因,才可以提高程序开发和维护的效率。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!