故事发生在几天前,主管在群里分配给我一个调研任务:
表面淡定回复了一句好,实则心里已经开始思考,这是个啥玩意?四个字母我都认识合起来我咋就不知道这是个啥了呢?前端领域整活这么快稍不注意我就又out了呗?
于是我一边满脑子问号一边去百度去谷歌了半个小时,再然后——就有了这篇文。
如果你也刚好和我一样没跟上前端领域的潮流那么就往下读下去吧。
AVIF是什么
AVIF,全称AV1 Image File Format (AVIF),是Netflix于2020年2月14日推出的图像格式。Netflix我们都知道,网飞嘛,很有名的流媒体平台,那么网站必然会使用很多的图片,尤其是电影海报这种,因此他们一直希望能有一种更高质量但体积更小的图像格式来替代JPG,于是AVIF应运而生。
AVIF是基于开源AV1视频编解码器的新型开放图像格式(关于AVIF视频编解码器)。 它有如下的优点:
- 支持HDR, 透明度(即支持alpha通道)和宽色域。
- 它提供了最高的无损和有损压缩的可能.
- 它是以免版税的格式创建的,因此开发者不必面对法律或财务问题,能够加快推进使用的速度。
- 背靠诸如Amazon, Google, Apple, Intel, Samsung等大公司,因此不存在缺少资源的问题。
对比JPG
虽然上面说了那么多AVIF的优点,听起来好像很牛X很厉害的样子,但是不对比一下怎么知道你到底有多厉害呢?
所以在官网中,官方给我们展示了几个例子用来说明AVIF对比JPG有多厉害:
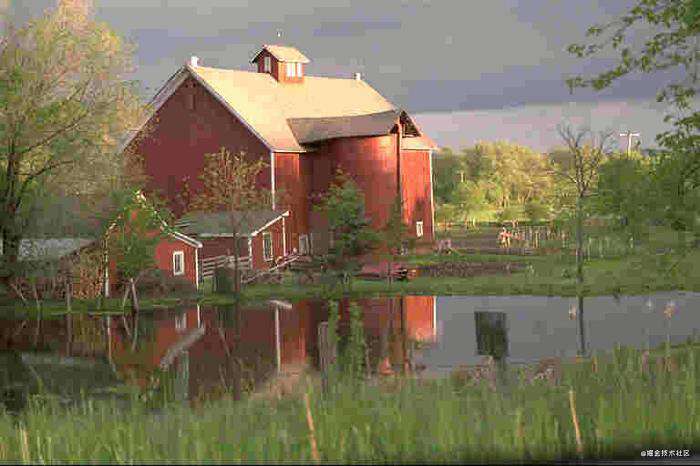
这是一张原始图片(图像尺寸768×512):

JPEG 444的效果图,大小为20,429字节:

AVIF 444的效果图,大小为19,788字节:

我们能看到,将原图压缩到同样尺寸大小范围内,AVIF格式要比JPG格式的表现好很多,JPG图片中的房屋天空已经出现了严重的色块锯齿和模糊,而AVIF依旧原图基本没有差别。原始图片尺寸为768×512,因此文件大小为768×512×3 Bytes,而压缩后的图片约20kb,图片压缩倍率大约为59倍。
如果我们提高压缩质量,再看AVIF和JPG的表现:
JPEG 444的效果图,大小为40,276字节:

这是AVIF 444的效果图,大小为39,819字节:
 可以看到JPEG图片的天空和水面颜色都是不平滑的,而AVIF和原始图像质量相差无几。
可以看到JPEG图片的天空和水面颜色都是不平滑的,而AVIF和原始图像质量相差无几。
其他的对比案例可以参见官网:AVIF for next generation image
总的来说,AVIF图片格式很不错,图片文件大小相同的情况下能保留更高的图片质量,质量相同的情况下又能将图片文件压缩到很小。
实践
由上文的对比我们知道AVIF确实很厉害,既然这么厉害我们能不能马上拿来用呢?
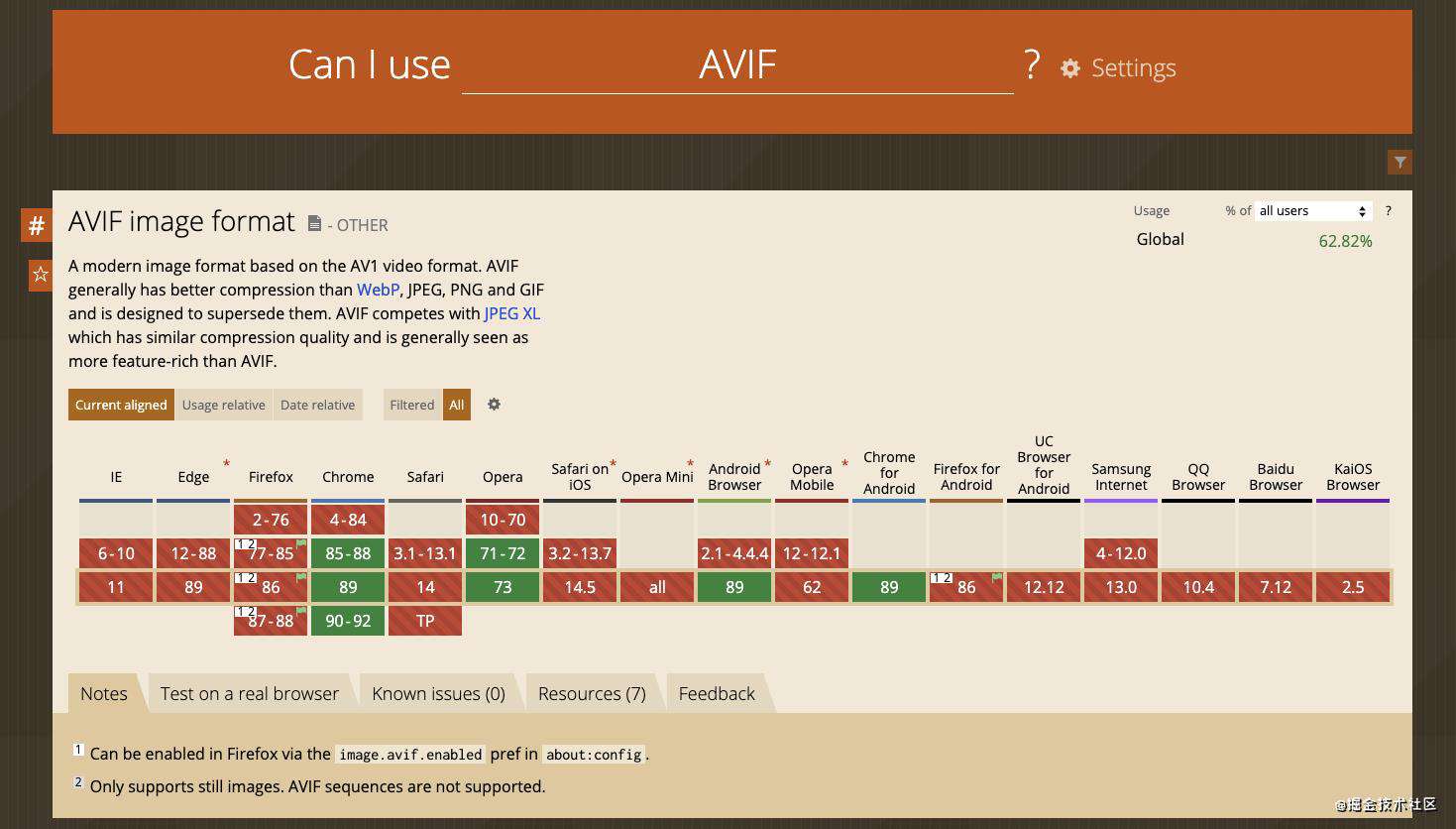
这个时候就要看看caniuse了:caniuse AVIF
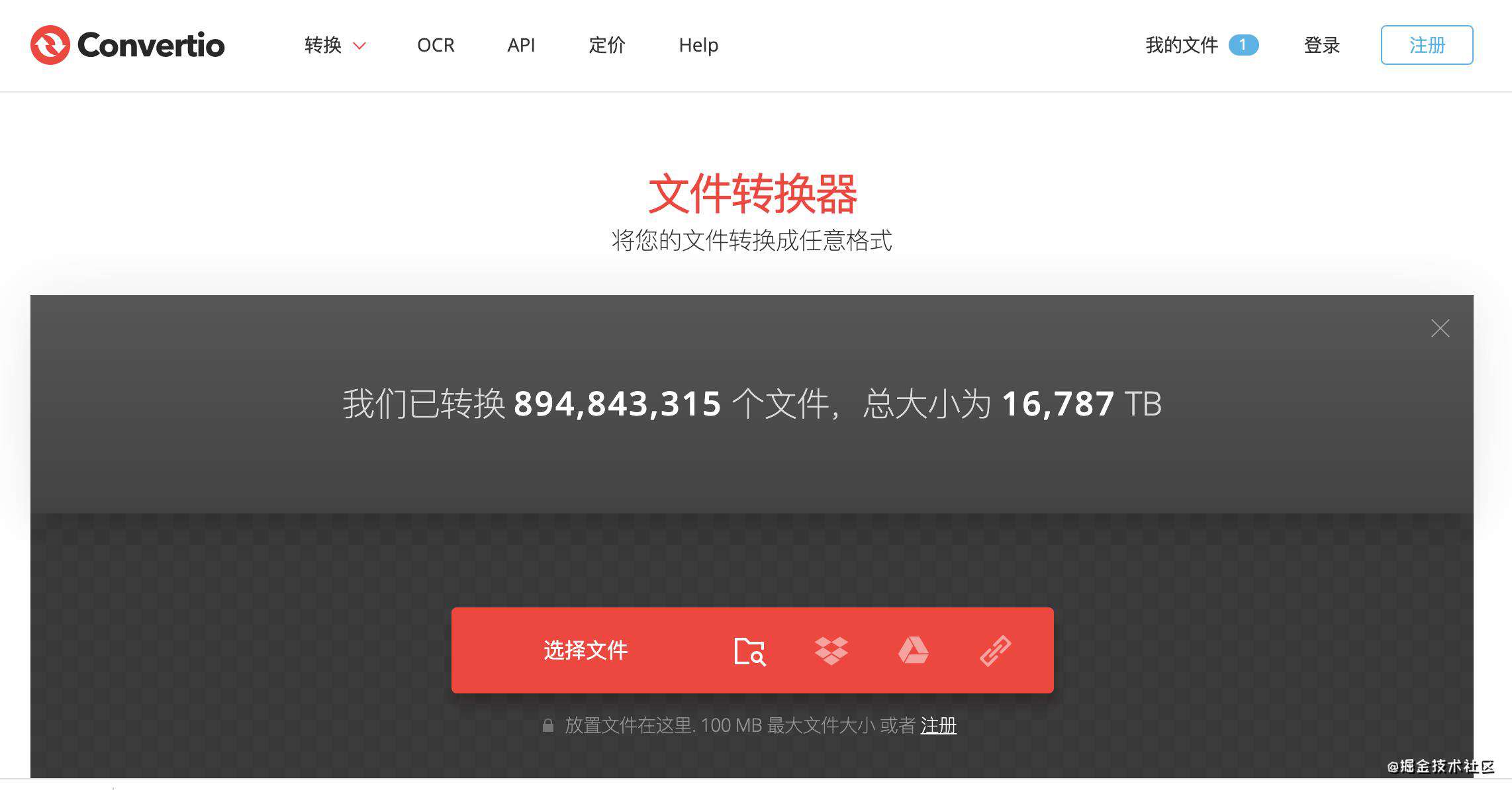
 看来只有Chrome和Opera比较新的版本是支持的,其余的都是一片红,看来想要兼容大部分主流浏览器还要再等等。虽然兼容性还不够,但是我们可以先尝试一下在Convertio.co上进行AVIF格式的转换:
看来只有Chrome和Opera比较新的版本是支持的,其余的都是一片红,看来想要兼容大部分主流浏览器还要再等等。虽然兼容性还不够,但是我们可以先尝试一下在Convertio.co上进行AVIF格式的转换:

转换后的图片可以用chrome打开(我的mac直接打开图片是不行的,因为电脑里没有解码器)
尽管AVIF还没有得到广泛支持,但是我们仍然可以在原生HTML中使用picture标签,它允许渐进式支持,可以按照我们希望加载的顺序列出图像源,浏览器将加载它支持的第一个源。如果浏览器根本不支持,它将退回到使用默认的:
<picture>
<!-- use if possible -->
<source type="image/avif" srcset="test1.avif">
<!-- fallback -->
<img src="test1.jpg">
</picture>
而对于不支持AVIF的浏览器如果想要使用AVIF,也可以使用AVIF-polyfill的项目来使用js进行解析:详见AVIF-polyfill。
总结
AVIF优点很明显,但也不是银弹,可以持续关注动态。
相关阅读
- AVIF图片格式简介
- Caniuse AVIF
- AVIF是什么?
- AV1 Image File Format (AVIF)
- AVIF for Next-Generation Image Coding
- 关于avif你不知道的三件事
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!