5、流程控制
流程控制就是来控制我们的代码按照什么结构顺序来执行
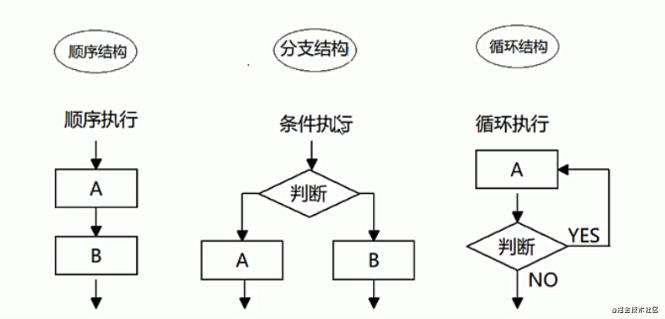
流程控制主要有三种结构,分别是 顺序结构、分支结构 和 循环结构 ,这三种结构代表三种代码的执行顺序

5.1 顺序结构
顺序结构是程序中最简单、最基本的流程控制,他没有特定的语法结构,程序会按照代码的先后顺序,依次执行

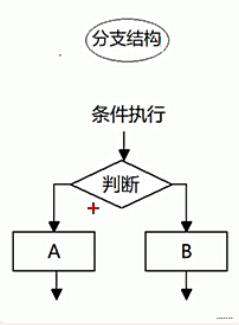
5.2 分支流程控制
从上到下执行代码的过程中部,根据不同的条件,执行不同路径的代码,从而得到不同的结果

1、if语句
if、if else 、if else if 语句
语法结构
// 条件成立(true)执行代码,否则什么都不做
if (条件表达式) {
// 条件成立执行的语句
} else if (条件表达式){
// 如果上一条不成立,该条件若成立则执行该语句
} else {
// 如果上面都不成立,则执行该语句
}
2、switch语句
switch语句是多分支的,它基于不同的条件来执行不同的代码。主要针对变量设置一系列特定值的选项时,距可以使用 switch
// switch 转换、开关 case 小例子或选项的意思
switch (表达式) {
case value1:
执行语句1;
break;
case value2:
执行语句1;
break;
...
// 上面都不符合,再执行这里的语句
default:
执行最后的语句;
}
- 这里的表达式一定要特定的值,不能是判断语句
栗子:
// 直接跳转到2
switch (2) {
case 1:
console.log('这是1');
break;
case 2:
console.log('这是2');
break;
default:
console.log('没有找到');
break;
}
注意:
- 我们开发里面,switch中表达式经常写成变量,通过变量进行赋值来匹配case里面的值
- 我们的num的值和case里面的值相匹配的时候是全等的,即必须是值和数据类型相同(===)
- 如果当前的case里面没有退出语句break,则不会退出switch ,会继续执行下一个case
5.3 三元表达式
三元表达式可以做一些简单的条件选择。有三元运算符组成的式子成为三元表达式
条件表达式? 表达式1 : 表达式2;
栗子:
// 一般写法
var num = 10;
if (num > 5) {
alert('是的');
} else {
alert('不是');
}
// 三元表达式
var num = 10;
var result = num > 5 ? '是的' : '不是';
alert(result); // 是的
5.4 循环结构
js中,主要有三种类型的循环语句:
- for 循环
- while 循环
- do...while 循环
在程序中,一组被重复执行的语句本称为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
1、for循环
for循环主要用于把某些代码循环若干次
for (初始化变量; 条件表达式; 操作表达式) {
// 循环体
}
栗子:
for (var x = 1; x <= 9; x++) {
console.log(x);
}
打印:九九乘法表
// 方法一
for (let i = 1; i < 10; i++) {
str = ''
for (let j = 1; j <= i; j++) {
str += i + '*' + j + '=' + i * j + '\t';
}
console.log(str);
}
// 方法二
str = ''
for (let i = 1; i < 10; i++) {
for (let j = 1; j <= i; j++) {
str += i + '*' + j + '=' + i * j + '\t';
}
str += '\n'
}
console.log(str);
2、while 循环
while 语句可以在条件表达式为真的情况下,循环执行指定的一段代码,直到表达式不为真时结束循环
while (条件表达式) {
// 循环体代码
}
栗子:
var num = 1;
while (num <= 10) {
console.log('老林');
num++;
- 循环输出10次老林
var x = prompt('你关注我了吗');
while (x !== '我关注你了') {
x = prompt('你快关注我吖');
}
alert("谢谢啦啦")
3、do while 循环
do...while 语句其实是while语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则会退出循环
do {
// 循环体代码
} while (条件表达式);
do {
x = prompt('你快关注我吖');
} while (x !== '我关注你了');
alert("谢谢啦啦")
5.5 continue 和 break
1、continue 关键字
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)
栗 子 : 打印除5的倍数之外的1~100整数的和
var sum = 0;
for (var i = 1; i <= 100; i++) {
if (i % 5 == 0) {
continue;
}
sum += i;
}
console.log(sum); // 4000
2、break 关键字
break 关键字用于立即跳出循环(退出循环)
for (var i = 1; i <= 100; i++) {
// 当i=3时,结束循环
if (i === 3) {
break;
}
console.log(i);
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!