第一种
- 打开
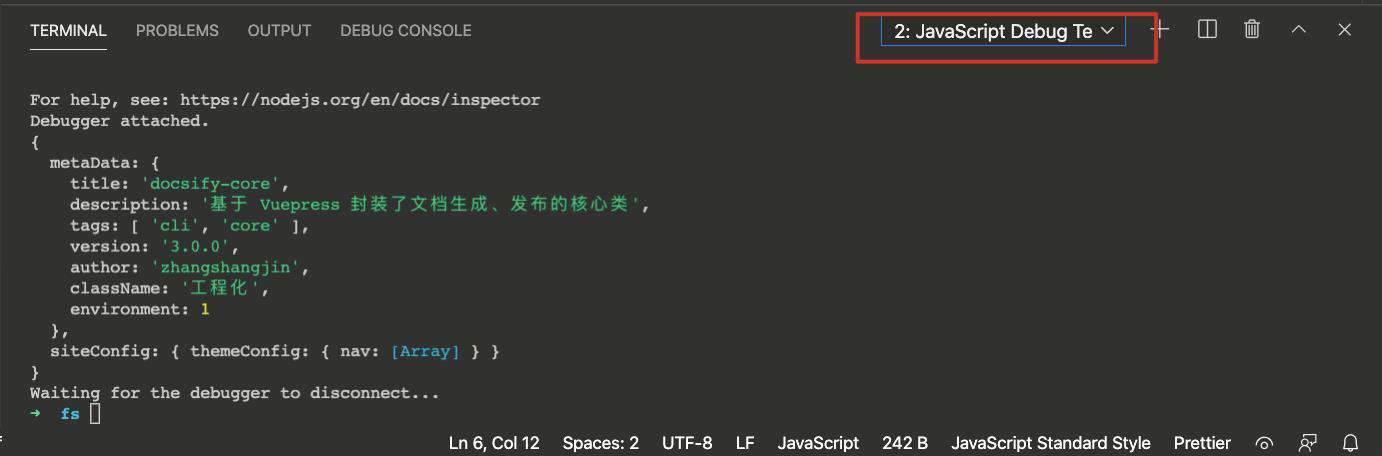
vscode内置终端,右上角选择JavaScript Debug Terminal

- 在代码里面打断点(需要断点处输入
debugger或者 打标Breakpoint) - 终端运行执行命令即可
第二种
- mac 通过快捷键 选择
Debug: Toggle Auto Attach,开启Auto Attach(该方式要去 node 版本要大于 12) - 在代码里面打断点(需要断点处输入
debugger或者 打标Breakpoint) - 终端通过命令
node --inspect index.js执行代码
第三种
有些时候在看一些开源库的时候,想通过断点方式查看源代码,可以通过配置 launch.json 指定运行时执行环境
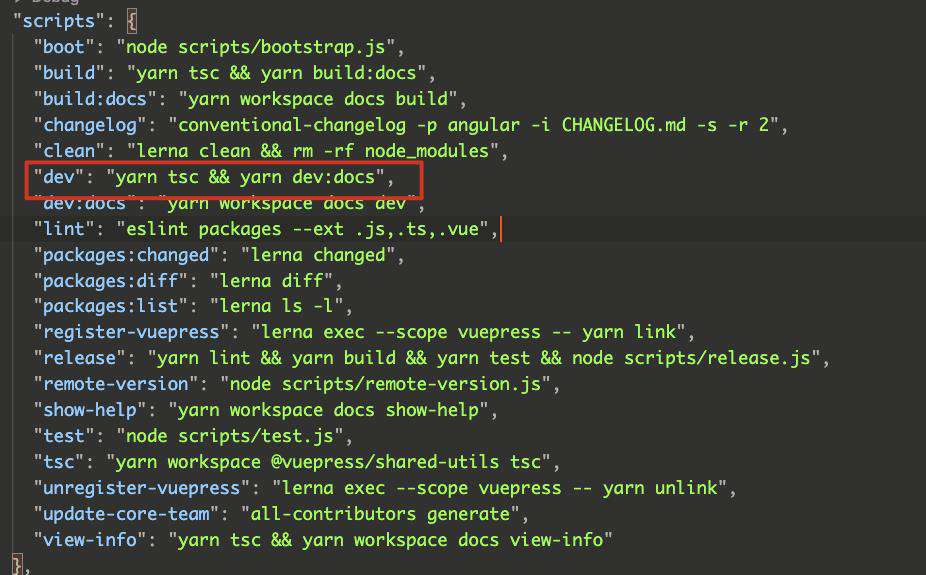
比如,package.json 有 scripts

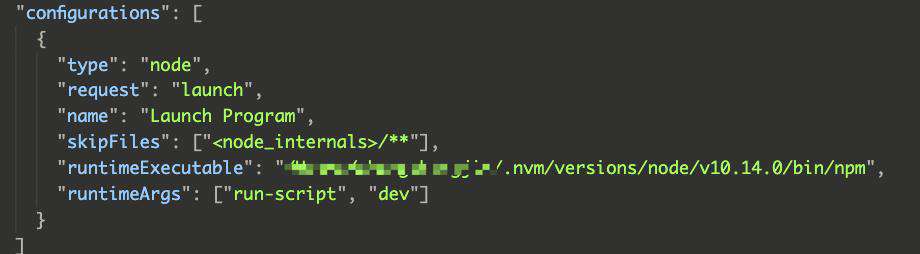
vscode 调试时 ,配置 launch.json 如下

其中,runtimeExecutable 指定运行时的执行环境 ,这里指定为 npm,runtimeArgs 指定运行时执行环境对应的执行参数,这里指定运行 run dev。
配置好之后,按 F5 开启调试,实际执行的就是 npm run dev ,这样我们就可以在源代码打断点进行查看代码的执行过程了
第四种
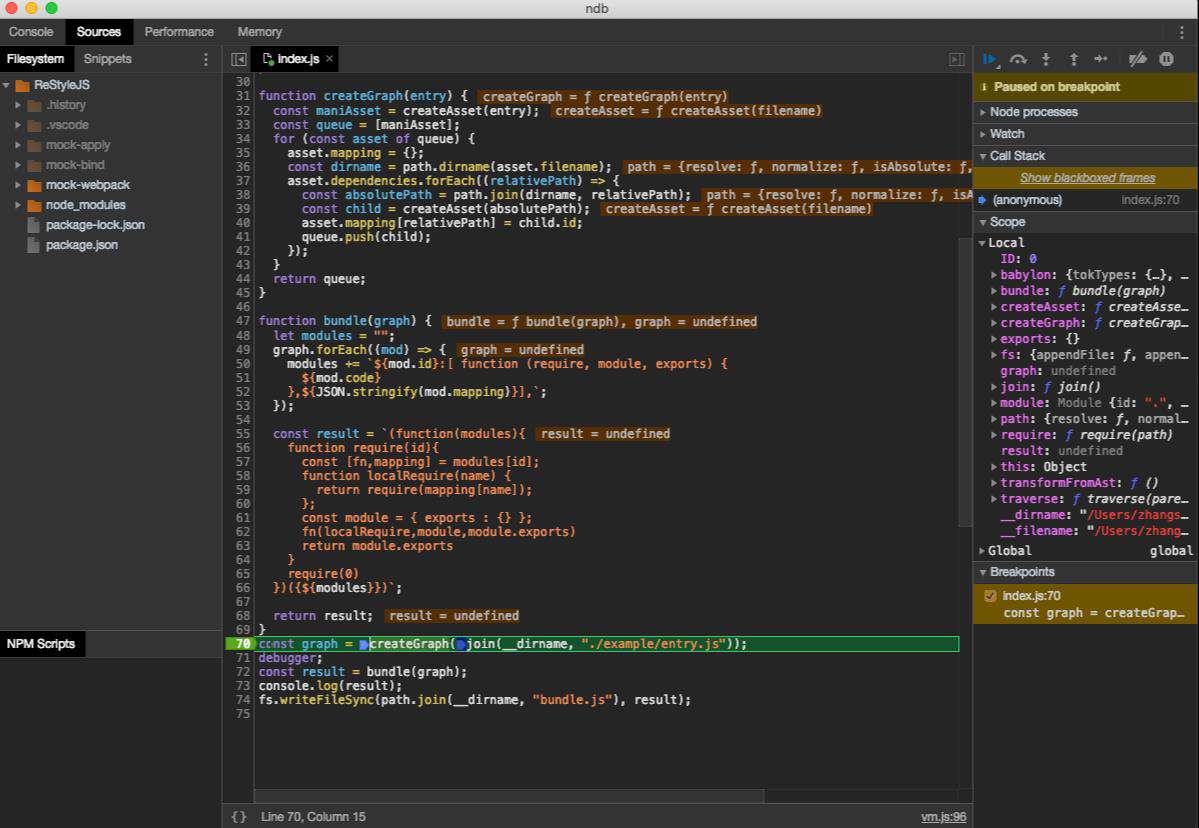
借助 ndb ,正如它自己在官网上描述一样,ndb 提升了调试 nodejs 的体验,它是通过启用一个 Chrome Devtools 来进行调试的。
在使用它前,你需要安装,可以通过 npm install -g ndb ,安装完之后在代码里面需要断点的地方输入输入 debugger ,然后运行 ndb index.js ,会发现打开了一个 Chrome Devtools 并且已经断点

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!