前端工程化
什么是工程?
一个工程的生命周期
- 工程立项
- 需求分析
- 产品原型
- 开发实施
- 测试部署
- 上线运行
什么是工程化?
什么是前端工程化?
- 前端工程化就是通过各种工具和技术,提升前端开发效率的过程。
前端工程化的内容:各种工具和技术
- 脚手架工具
- 压缩工具
- 自动化工具
- 转换工具
- 格式化工具

前端工程化的作用
总结
- 学习前端工程化,就是学习使用各种工具,解决前端开发中的各种问题。
前端工程化解决的问题
- 项目上线前,压缩代码
- 对ES6+或CSS3新特性进行转换
- 想要使用Less增强CSS的编程性,但是浏览器不能直接支持Less(没有Less引擎,只有css)
- 格式化代码(多人协作开发,代码风格无法统一)
Node.js
前端工程化的基础

node.js基础
- Node.js的作者是Ryan Dahl(瑞安 达尔)
什么是node.js?
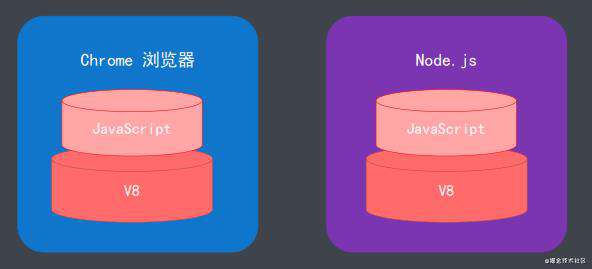
javaScript运行环境
- 浏览器就是JavaScript的一个运行环境
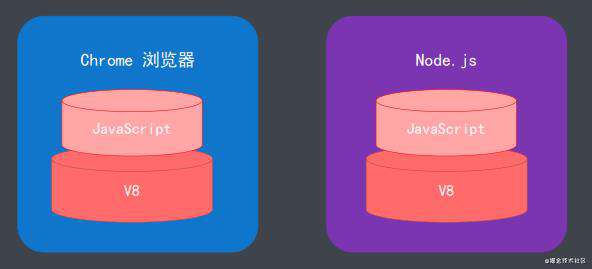
- node.js是基于Chrome V8引擎的。
- 如下图所示: node.js是除了浏览器之外,可以运行JavaScript的环境。

javaScript的发展
- 1995:浏览器(javaScript)
- 2009: Node.js(javaScript)
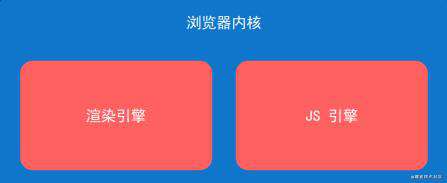
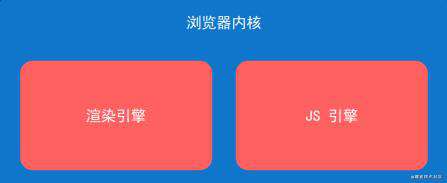
浏览器的组成




软件架构



总结
- node.js既不是一门新的语言,也不是JavaScript框架,而是一个运行环境。
node.js可以做什么
- node.js给 JavaScript 插上了全栈编程的翅膀
JavaScript的作用
- 浏览器(JavaScript),负责前端的功能
- Node.js(JavaScript),负责后端的功能
浏览器端的JavaScript
- 响应浏览器事件
- 数据验证
- DOM操作
- 等等....
- 不能做文件操作
Node端的JavaScript
- Node.js适合:用于开发前端方向的各种工具
- Node.js适合:开发服务器端的应用层(BFF)
- Node.js可以用来做桌面应用开发
- 各种跨平台的桌面应用(vscode、typora、insomnia)
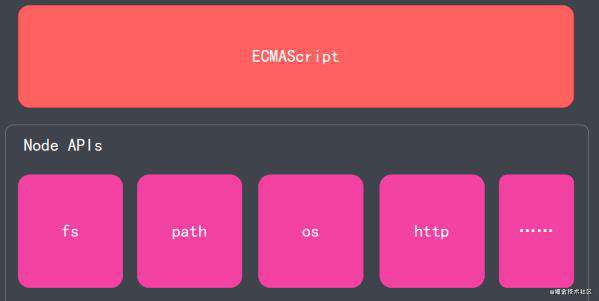
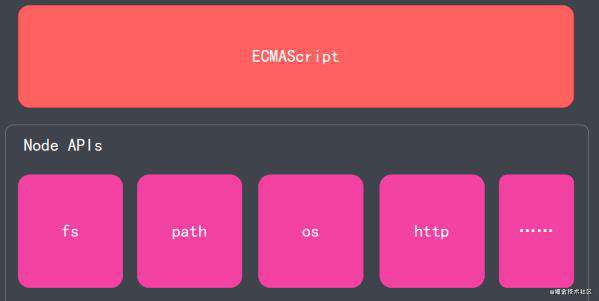
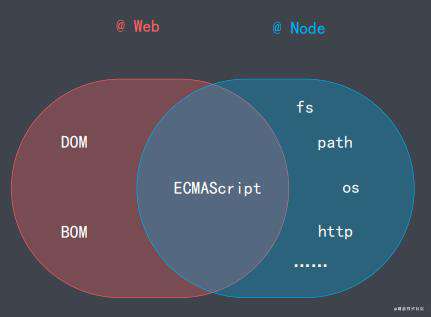
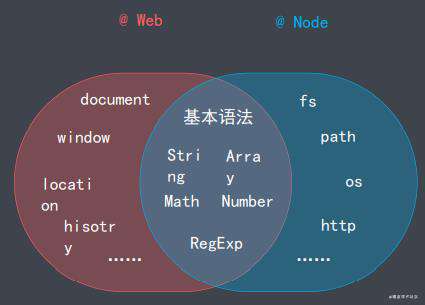
Node.js APIs
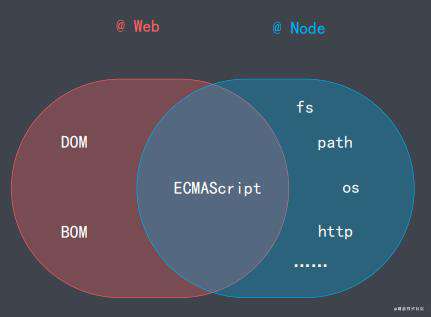
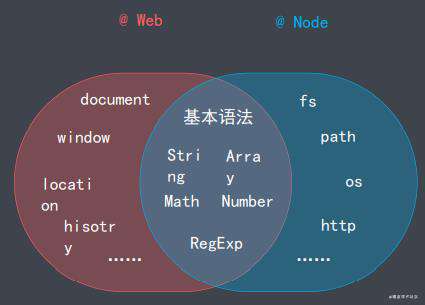
对比
JavaScript的web组成

JavaScript的node组成

两者之间的交集


安装node.js
在官网下载Node.js安装包
双击安装,一路next安装
命令行中验证安装是否成功
- 打开命令行:win+r之后,输入cmd回车
- 命令行中输入:node -v
- 命令行输出版本号,表示安装成功
使用Node.js
- 通过 Node.js 运行JavaScript代码
Node.js有两种模式运行JavaScript
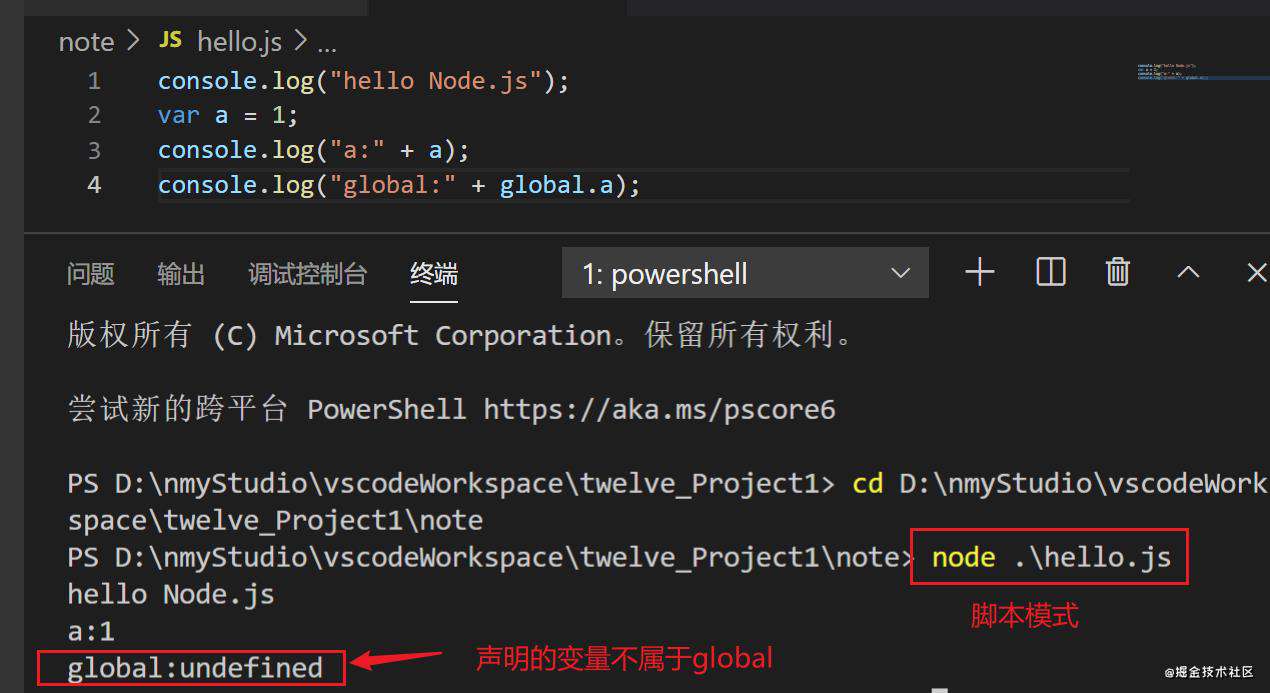
脚本模式
> node path/filename.js(回车)
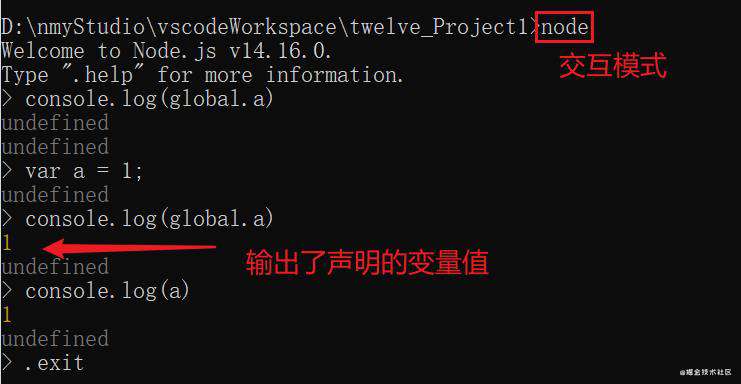
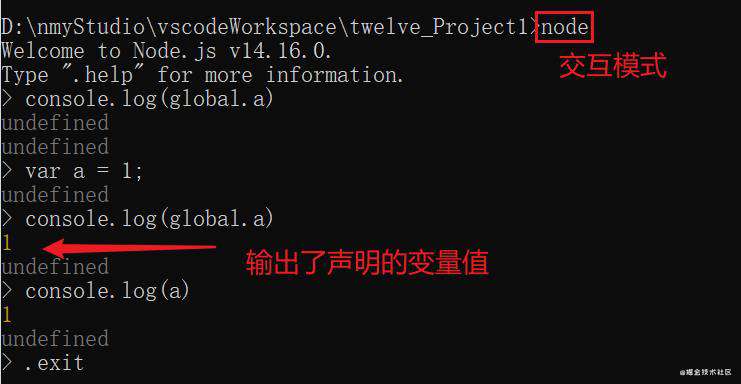
交互模式
- 进入交互模式 > node(回车)
- 运行代码 > js代码(回车)
- 退出交互模式 > .exit 或 按两次ctrl+c
Node.js下运行JavaScript 快捷操作
- 在命令行中使用code .可以在vscode中打开当前文件夹。
- ctrl + ` 打开编辑器的命令行
脚本模式
交互模式(REPL)
- 使用tab键自动补全
- 探索JavaScript对象(例如:Math.然后按两次tab键)
- 点命令(例如:输入.help然后回车)
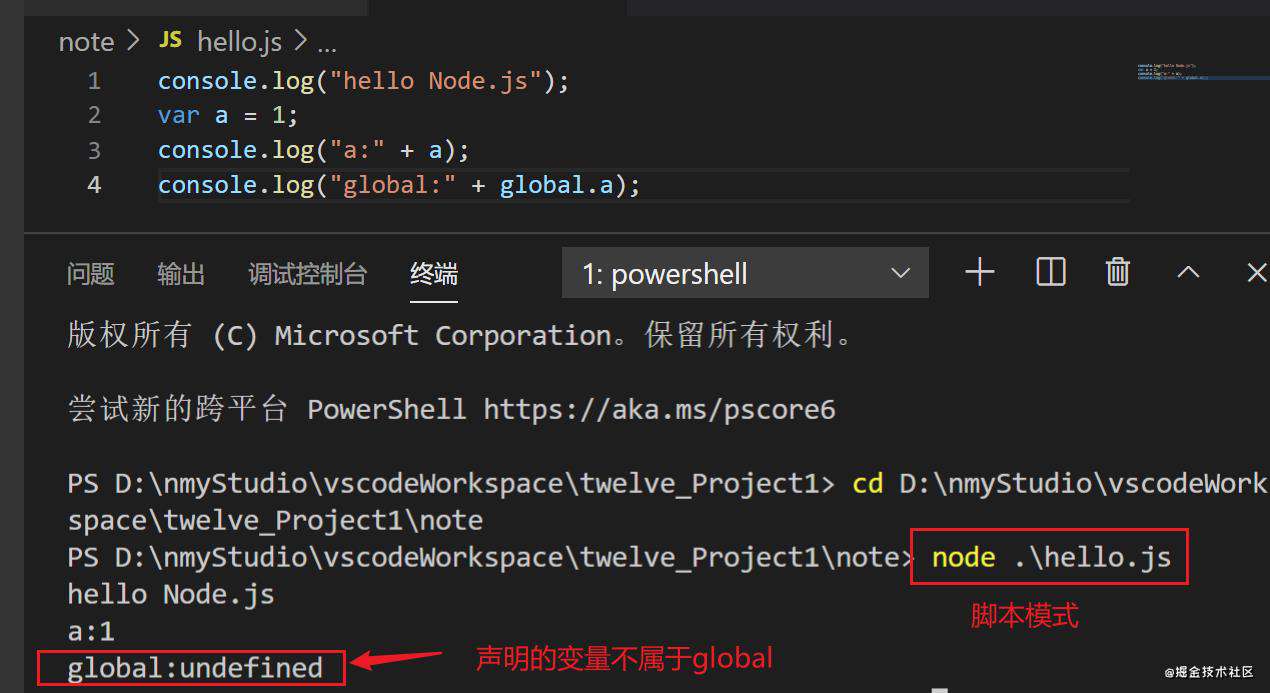
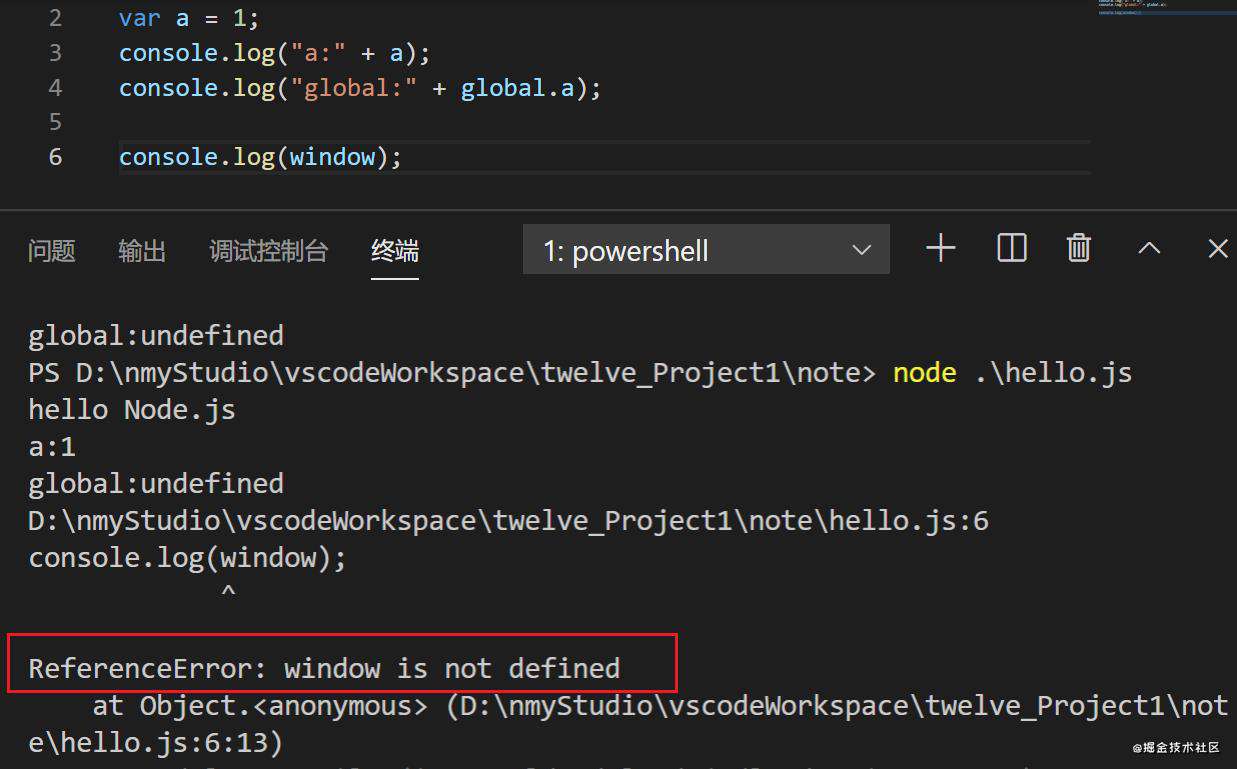
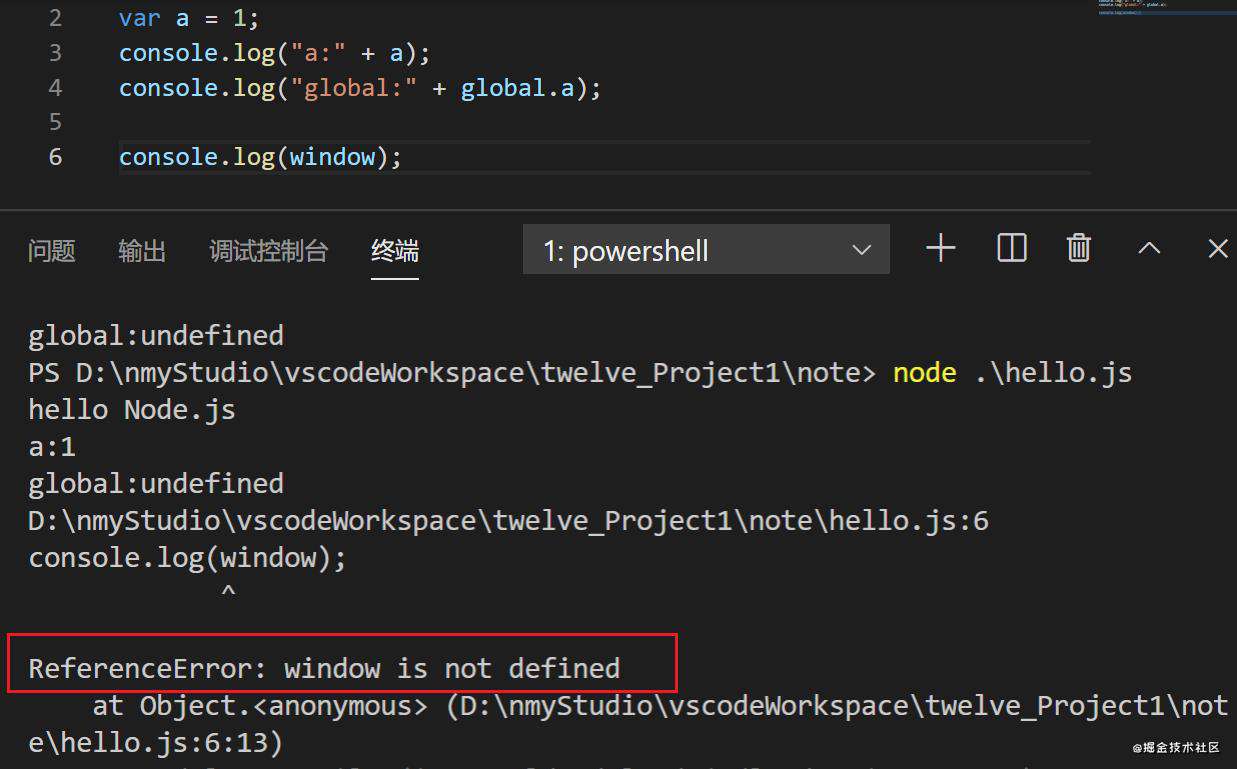
全局对象
- Node.js下的全局对象是 global
- 浏览器端的js中,全局对象是 window
Node.js下的全局对象是 global


- 在node.js中不能访问window(浏览器的全局对象)

- 延伸:不仅不能访问window,document\location等也不能访问,其只能访问两者之间的交集部分。
全局函数
Node.js下的全局函数
- javaScript语言提供的全局函数,在node.js下依然可用。
- parseInt/parseFloat/isNaN/isFinite/eval...
- 一次性定时器(setTimeout / clearTimeout) -> 定时炸弹
- 周期性定时器(setInterval / clearInterval) -> 闹钟
- Node.js环境也提供了一些全局函数
- 立即执行定时器(setImmediate / clearImmediate)
- 进程立即执行定时器(process.nextTick)
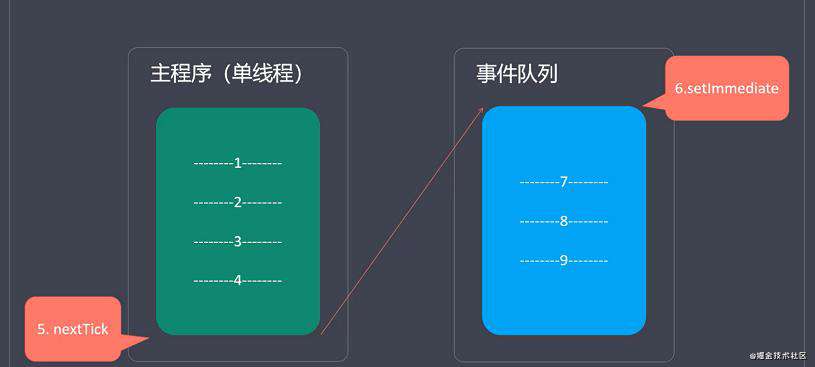
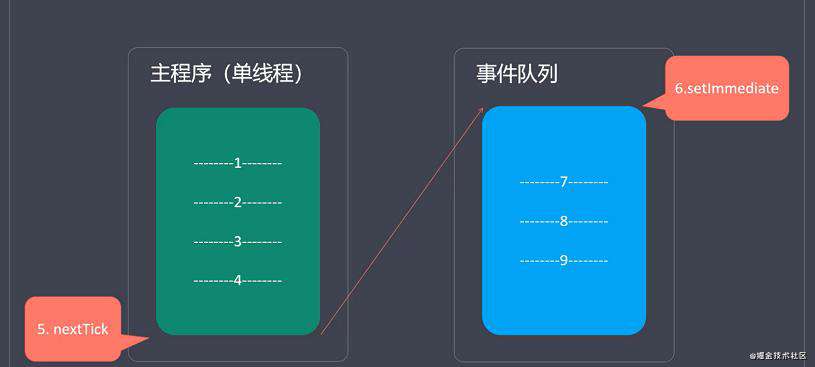
同步与异步
- 主程序(单线程)
- 事件队列
- 如图所示(nextTick事件在主程序之后执行,而setImmediate是在事件队列开头执行的)

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们























发表评论
还没有评论,快来抢沙发吧!