最近做的项目其中一个功能是画雷达图,鼠标滑过雷达图的拐点,展示该维相关数据,并且需要显示雷达图的刻度。
但是我发现单纯的雷达图似乎没办法展示一维数据。
我总结了一下,关于画雷达图,我遇到的难点有三个:
(1)如何显示刻度。
(2)如何判断滑过的是拐点。
(3)如何找出拐点对应的该维数据。
下面总结问题的解决办法:
问题(1): echarts的版本从4.x以后不再提供雷达图的刻度标签属性了,但3.x版本是有刻度这个配置属性的,radar.axisLabel。所以要想显示雷达图的刻度,可以将echarts的版本换回3.x版本。但是对于我的项目来说,这个办法不太可行,因为我的项目中有很多的图表是基于4.x版本绘制的,如果改回3.x版本,要改动的东西就太多了,牵一发而动全身。
所以我必须想别的办法。我考虑用极坐标做雷达图的底图,将极坐标的刻度作为雷达图的刻度,关键步骤如下:
1、我的雷达图的显示数值的范围是1~10,显示的刻度间隔是2,因此我用极坐标的径向轴radiusAxis来显示刻度间隔是2的刻度。
2、另外,需要将雷达图的半径设置radar.radius和极坐标的半径设置polar.radius设为相同,以便他们有相同的放缩比例。
3、极坐标的径向轴的分隔个数radiusAxis.splitNumber和雷达图的指示器轴的分割个数radar.splitNumber必须相同。
4、极坐标的中心点polar.center和雷达图的中心点radar.center也必须相同。
var dimensionData = [
{name: "覆盖", max: 10},
{name: "干扰", max: 10},
{name: "感知", max: 10},
{name: "故障", max: 10},
{name: "容量", max: 10}
];
data = [7.9, 3, 3, 5.11, 4.4];
var radius = '60%';
var radarOption = {
radar:{
center:['50%', '50%'],
startAngle:90,
indicator:dimensionData,
splitNumber: 5,
radius: radius,
shape: 'circle',
name: {
show:true,
textStyle: {
color: '#ffffff',
fontSize: 12
}
},
splitArea: {
areaStyle: {
color: ['rgba(0, 21, 102, 0.4)'],
},
},
splitLine: {
show:true,
lineStyle: {
color: ['rgba(238,238,238, 0.2)']
}
},
axisLine: {
lineStyle: {
color: ['rgba(238,238,238, 0.2)']
}
}
},
//极坐标系
polar: {
radius: radius,
},
angleAxis: {
axisLine: {
lineStyle: {
color: 'rgba(238,238,238, 0.2)'
}
},
},
radiusAxis: {
//用注释掉的这个用法可以动态控制刻度的个数,但有时候会出现刻度标签显示不全的现象
// type: 'value',
// min: 0,
// max: 10,
// interval: 2
type: 'category',
axisLabel:{
show:true,
interval: 0,
fontSize:9,
color:"rgba(255, 255, 255, 0.5)",
},
axisTick:{
show:true,
inside:true,
},
axisLine:{
show:true,
lineStyle:{
color:'rgba(238,238,238, 0.2)'
}
},
splitLine:{
show:false,
lineStyle:{
color:'rgba(238,238,238, 0.2)'
}
},
data:["2", "4", "6", "8", "10"]
},
tooltip: {
show:false,
trigger:'item'
},
series:[
{
type: 'radar',
radarIndex:0,
data:[{
value:data
}],
symbol: 'circle',
symbolSize: 6,
itemStyle: {
normal: {
color: 'rgba(255, 255,255, 1)',
borderColor: 'rgba(255, 179, 0, 1)',
borderWidth: 1,
}
},
areaStyle: {
normal: {
color: 'rgba(255, 179, 0, 0.8)',
}
},
lineStyle: {
width: 2,
color: 'rgba(255, 179, 0, 1)'
}
}
]
}
问题(2):
点击雷达图的拐点,显示相关数据。我一开始想法是用tooltip来实现,但是我发现tooltip无法实现。原因有两个:一是tooltip的触发条件只能为trigger:'item',trigger:'axis'不能用。二是设置trigger:'item'之后,鼠标滑过雷达图的任何区域,tooltip都会展示所有维度的数据,没有办法实现滑过拐点,才展示数据和只展示该维数据。

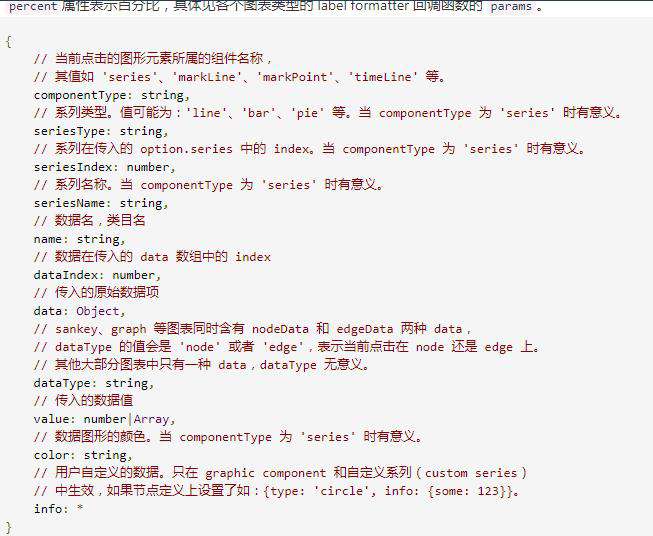
所以我考虑用echarts提供API的鼠标事件来实现效果,我用的是mouseover事件和mouseout事件。我想要通过事件传递的参数来判断鼠标滑过的是不是拐点。我先去查看了echarts官方文档中提供的参数,没有什么明显的参数可以让我判断出是不是鼠标滑过的是不是拐点。


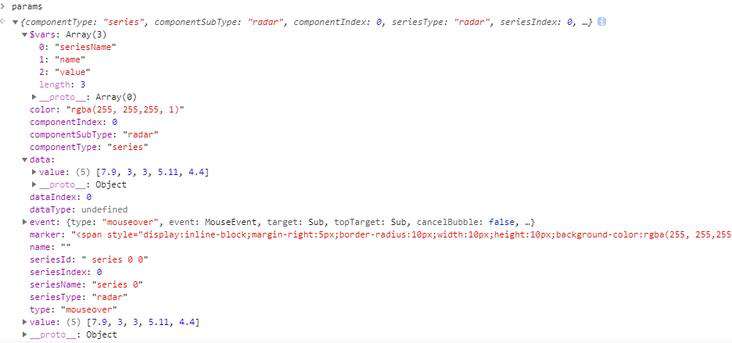
但是我的组长坚信,鼠标滑过不同的地方,一定传的参数是有某个地方不同的。因此在坚持不懈和仔细的查看事件参数后,终于找到了。params.event.target.__dimIdx这个参数,在滑过拐点时,显示的是该拐点的维度下标,滑过其他区域时,显示的是undefied。因此可以用这个参数来判断鼠标滑过的是不是拐点。
this.radarChart.on("mouseover", function(params){
var isSelectedDot = params.event.target.__dimIdx;
if(isSelectedDot == undefined) return;
//做鼠标滑过拐点的操作
});
问题(3):
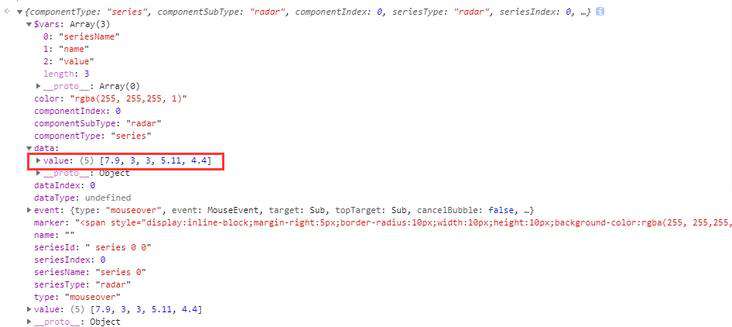
拐点找到了,如何找出拐点对应的该维数据?在echarts4.x中,事件所得到的数据,是所有维度的数据,而不是单独某个维度的数据,如下图:

但是此时我已经获取到拐点的维度下标了,因此根据下标就可以获取到该维度的数据了。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!