关于原型链在开始之前希望我们明确一个概念,大家都知道javascript有一条用于继承的原型链但实际上我觉得《你不知道的javascript》中说的更有道理这与其说是继承不如说是委托,因为继承是会复制属性的,但js实际上并没有复制属性,它只是创建了一个联系用于引用时查找。
函数(Function)才有prototype属性,对象(除Object)拥有__proto__.
1. 构造函数及其原型
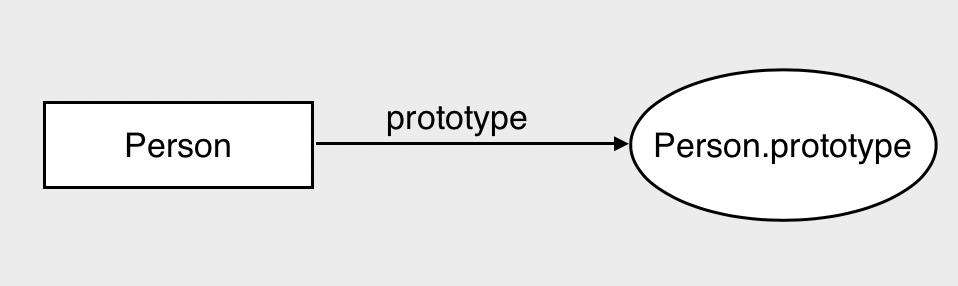
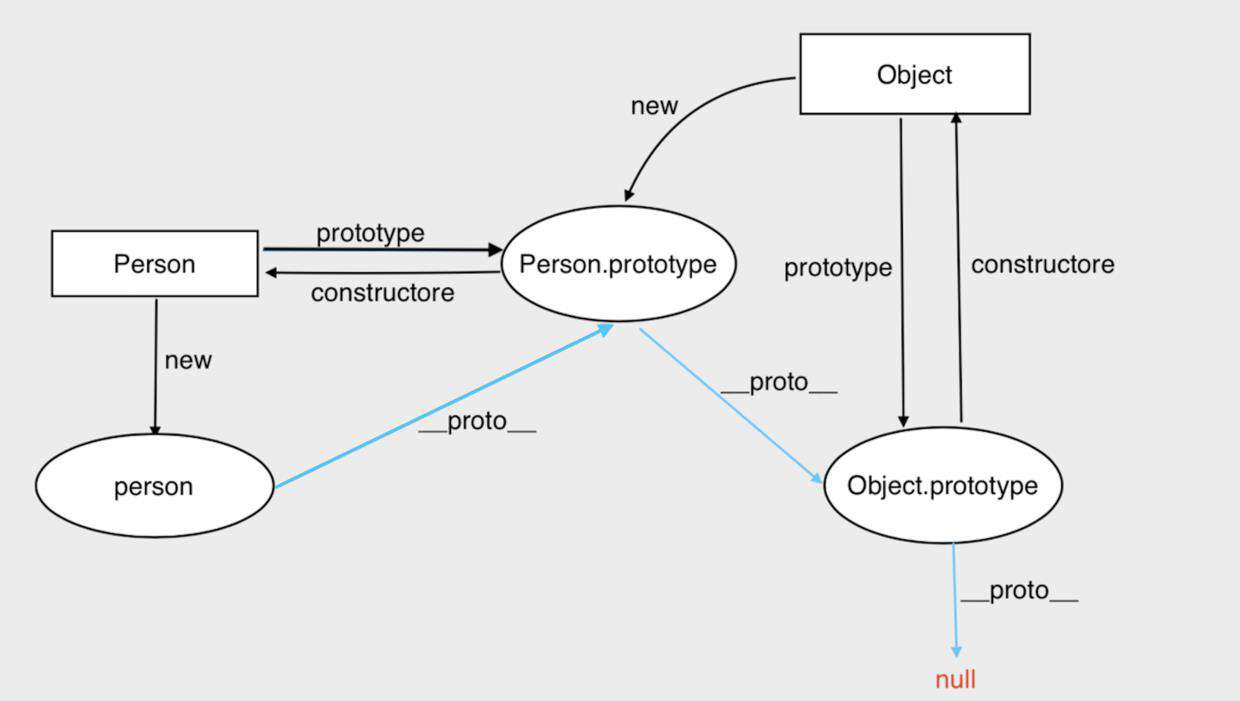
当你在创建一个构造函数Person的时候系统中会自动创建一个它的原型Person.prototype。因为函数本质上也是对象,所以函数Person上会自动挂载一个属性prototype指向它的原型Person.prototype。如图所示:
 当然,原型在创建的时候也会自动挂载一个属性
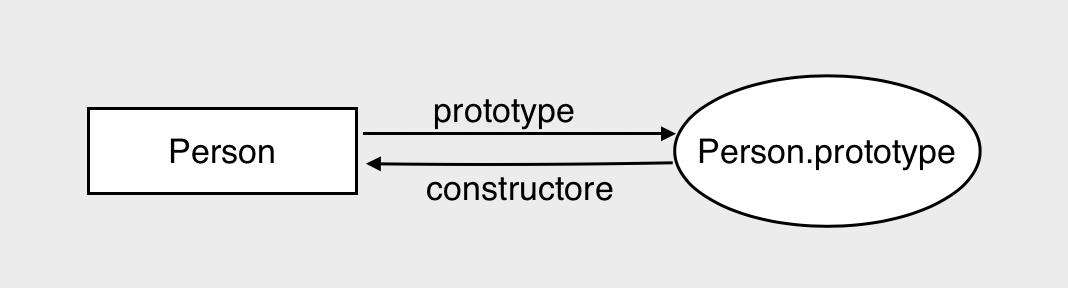
当然,原型在创建的时候也会自动挂载一个属性constructor指向它的构造函数,请一定要记住:**原型和他的构造函数之间是双箭头的!!!**所以有了下面这张图:

2. 实例
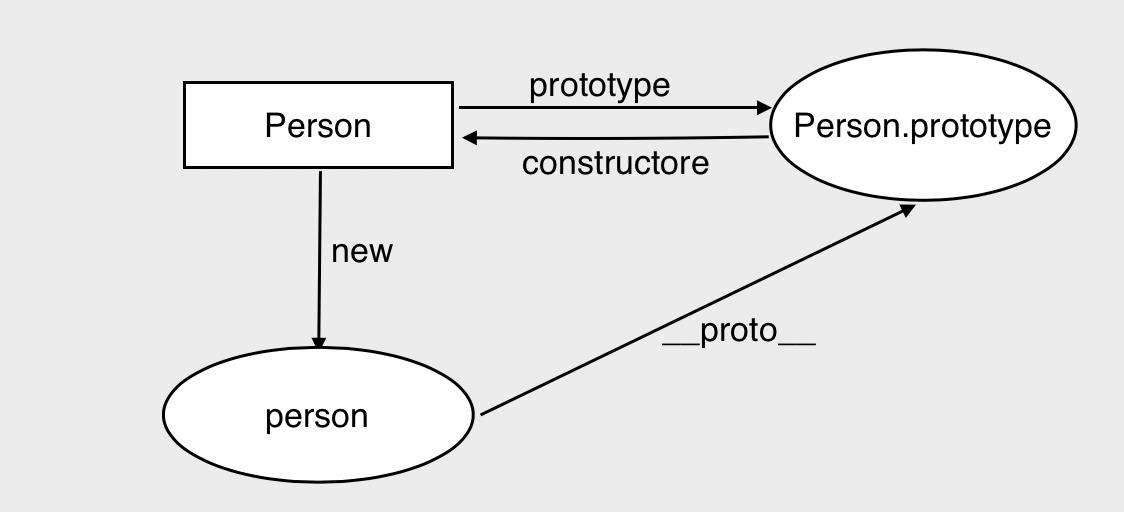
一个构造函数函数可以有多个实例,当一个构造函数new出一个实例person的时候,这个被创造出来的对象就可以调用构造函数中的所有方法及属性,同时这个实例上会有一个__protot__的属性指向它的原型对象Person.prototype。
注意: __proto__属性目前仍不在标准之中,但现在几乎所有浏览器都支持它

3. 原型的原型
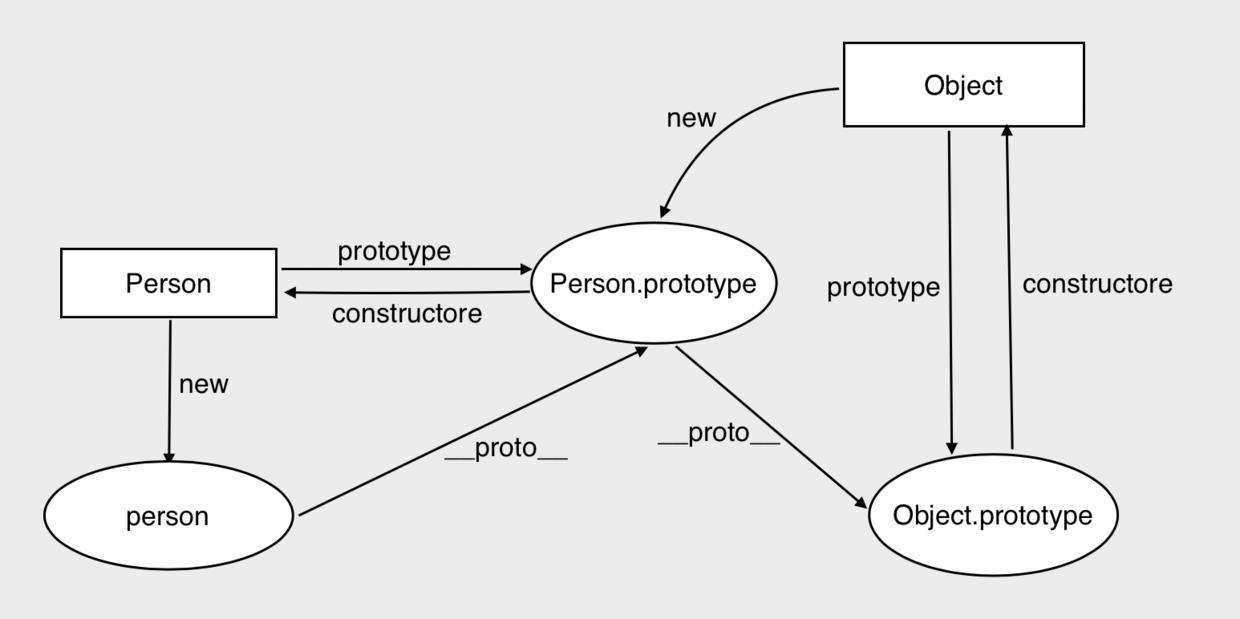
构造函数的原型并不是凭空出现的,它实际上是被Object创造出来的,所以

4. 原型链
那么Object.prototype的原型对象又是什么呢?大家可以打印一下,我们会发现是null。那null又是什么呢?在阮一峰老师的 《undefined与null的区别》中说
所以到此处我们的原型查找就结束了,没有值了。下面这条蓝色的线就是我们最终的原型链。

5. Function的原型链
在我看来Function在原型链中是一个比较特殊的存在,我觉得它应该是原型链中的特殊分支。理解清楚了它,有助于帮助我们更全面的理解原型链。
1. Function是一切函数的构造函数
我们大家都知道要创建一个函数的话可以使用下面这种方式:
let f = function(x, y){
return x+y
}
// 或者是
function a (){}
但是,我也是最近才注意到实际上这种方式是函数的字面量方式,实际上这个过程是进行了下面的操作:
let f = new Function('x','y','return x+y')
构造函数Function接收三个参数,除了最后一个参数是函数体以外,其余参数都是函数的参数。 这种方式的写法,清晰的告诉了我们,我们创建的函数实际上是构造函数Function的一个对象,所以:
f.__proto__ === Function.prototype // => true
在js中的内置函数对象也是相同的原理,String(),Number(),Array(),Math()等函数也都是有Function构造函数创建的,他们的__proto__属性也都是指向Function.prototype的。
String.__proto__ === Function.prototype // => true
Number.__proto__ === Function.prototype // => true
// 下面这个需要引起特别的注意!!!!
Object.__proto__ === Function.prototype // => true
结论: Function是一切函数的构造函数,包括Object本身,所以有下面这个公式就可以成立了所有函数的.__ proto __ === Function.prototype。
2. Function 的__ proto __
在测试过程中我们还发现一个很有意思的现象
Function.__proto__ === Function.prototype // => true
这说明Function函数也是由Function构造的?下面我们可以得出一个比较拗口的结论:
- Function 作为一个实例对象,它有**__ proto __**属性指向他的原型对象;
- Function作为一个函数,他有prototype属性指向他的原型
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!