什么是状态管理?
以下仅为本人浅见,如有不对请指出勿喷
状态管理就是一些变量的管理,而这些变量需要在多个 路由 界面 中重复使用,所以就有了状态管理。
如果多个界面需要重复数据时,当这些界面频繁跳转时,没有全局状态管理,那就需要每次跳转 路由 界面 都需要传值一次达到保存数据的目的,当有了全局状态管理,每次需要读取或者改变这些数据时,则可以调用公用方法获取或修改,因此可以大大减少工作量并提升应用性能
provider入门实战
本人使用的 provider: ^4.3.2+3,最新为5.0.0,大家可以按需配置依赖
下边开始用provider实现计数器
首先创建model类
import 'package:flutter/cupertino.dart';
import 'package:flutter/foundation.dart';
//继承ChangeNotifier后,可以通知所有订阅者
class CounterModel with ChangeNotifier {
int _count;//要保存的数据,我这里实现计数器,所以只有一个int变量
CounterModel(this._count);
void add() {//提供全局方法,让全局计数+1
_count++;
notifyListeners(); //当数值改变后,通知所有订阅者刷新ui
}
get count => _count; //提供全局get方法获取计数总值
}
修改官方的计数器代码
修改Flutter初始项目main.dart
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'package:provider_demo/provider/Counter.dart';
import 'package:provider_demo/widgets/menu.dart';
void main() {
runApp(
ChangeNotifierProvider(//全局状态设置
create: (context) => CounterModel(0),//创建一个countermodel全局状态类,管理count值
child: MyApp(),
),
);
}
//不多做介绍
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Provider'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
actions: [
IconButton(
icon: Icon(Icons.golf_course),
onPressed: () {//创建一个跳转界面,跳转到新的路由,本跳转不传任何值
Navigator.push(context, MaterialPageRoute(builder: (context) {
return MenuView();
}));
},
),
],
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
//以下代码Provider.of<model类名>(context).属性值
//请注意,属性值在model类中必须有get方法
"${Provider.of<CounterModel>(context).count}",
style: Theme.of(context).textTheme.headline4,//字体样式
),
],
),
),
floatingActionButton: FloatingActionButton(//创建一个悬浮按钮
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
void _incrementCounter() {//悬浮按钮点击事件
//context.read<model类名>().model中的方法;
context.read<CounterModel>().add();
}
}
一个简单的全局共享就完成了
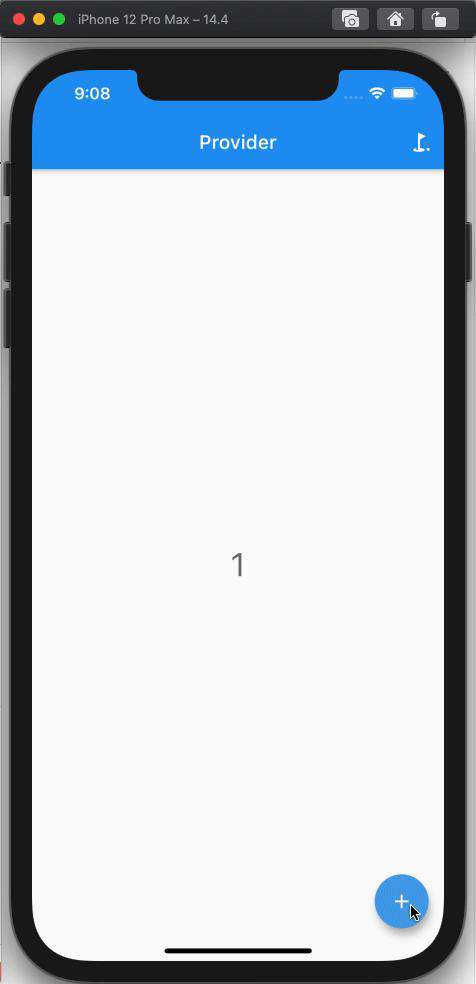
效果演示

这时候我们发现,我们没有传值更没有返回值,就能轻松两个界面管理一个数据,是不是效率高了很多
但是我们发现,只能全局管理一个状态,那么怎么管理多个状态呢?
很简单,在main.dart
将
void main() {
runApp(
ChangeNotifierProvider(//全局状态设置
create: (context) => CounterModel(0),//创建一个countermodel全局状态类,管理count值
child: MyApp(),
),
);
}
改为
void main() {
runApp(
MultiProvider(
providers: [
ChangeNotifierProvider(create: (context) => CounterModel(0)),
//可以继续添加,语法如上,这样可以全局管理多个状态
],
child: MyApp(),
),
);
}
总结
通过简单demo我们使用了provider演示计数器,那么在实际开发中,不会只管理这么简单的数据,如果管理数据过多,provider就给我们节省了大量工作量
- 一个model类可以有多个属性,一个app可以有多个model类
- 全局管理类,不见得用model结尾,但是我个人喜欢用model来存储数据
- model类必须要继承ChangeNotifier类,否则无法刷新数据
- model管理的状态,只有get方法,修改他的值是通过单独的方法进行修改的,在修改后要调用notifyListeners方法
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!