webpack-dev-server使用
什么是webpack-dev-server
使用vue-cli 、react-cli脚手架时,执行yarn start命令会启动一个本地服务器,浏览器访问服务器就可以预览代码,并且代码文件更新后页面会重新加载数据,非常方便,这个功能就叫做dev-server。
在webpack中,由webpack-dev-server提供。
webpack-dev-server 库作用开启一个服务器。浏览器访问服务器时,与浏览器使用WebSocket进行长链接。
并且webpack-dev-server 会开启webpack监听本地代码文件功能。当本地代码文件更新后,进行重新打包编译,webpack-dev-server 通过WebSocket将更新模块信息推送给浏览器。浏览器根据此次编译信息,去获取最新代码,一个大致这样的操作。
webpack-dev-server库并不复杂,不过里面涉及到的东西有些多。
关于webpack-dev-server库,想深入的介绍下。
在此分为两篇来介绍:
- 介绍webpack-dev-server属性配置,并且介绍部分属性源码中的设置
- 稍微介绍webpack-dev-server流程和原理。
webpack-dev-server 安装
webpack-cli/bin/config-yargs 的问题
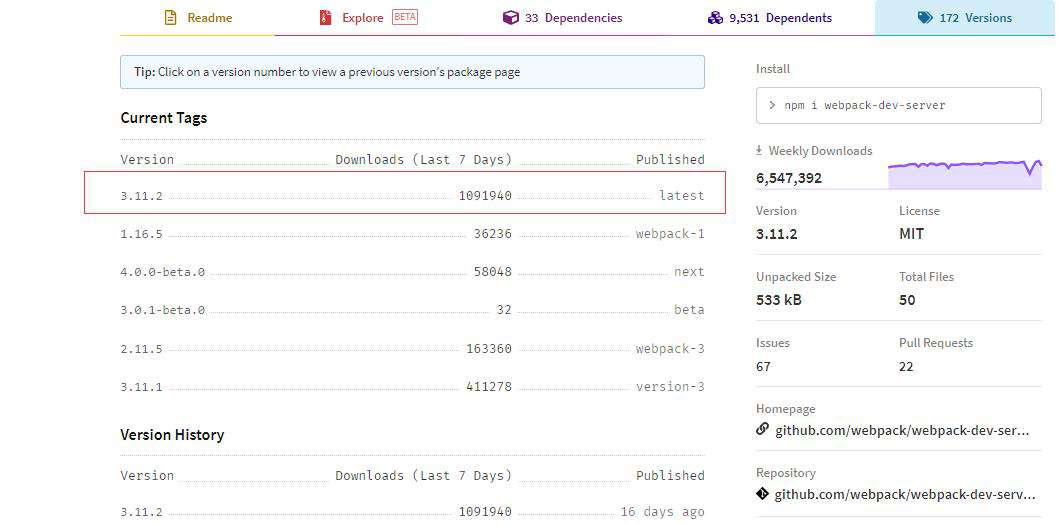
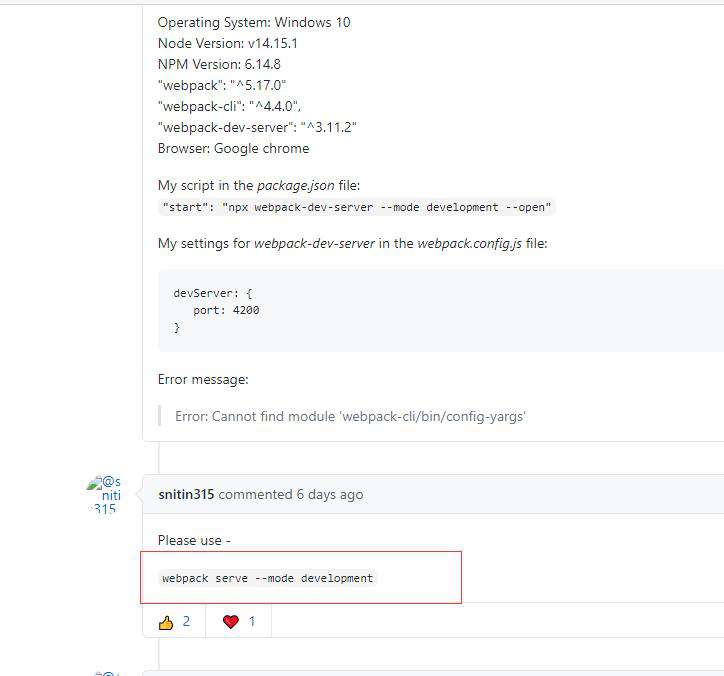
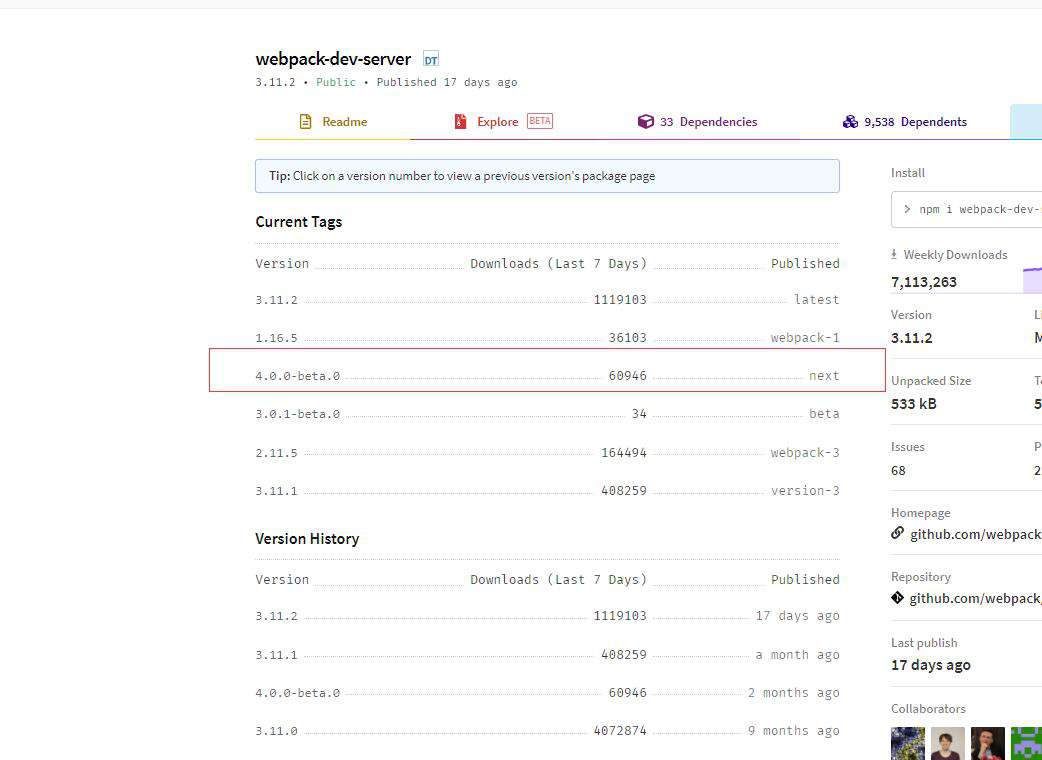
截至到写此篇时,webpack-dev-server的最新版本是3.11.2

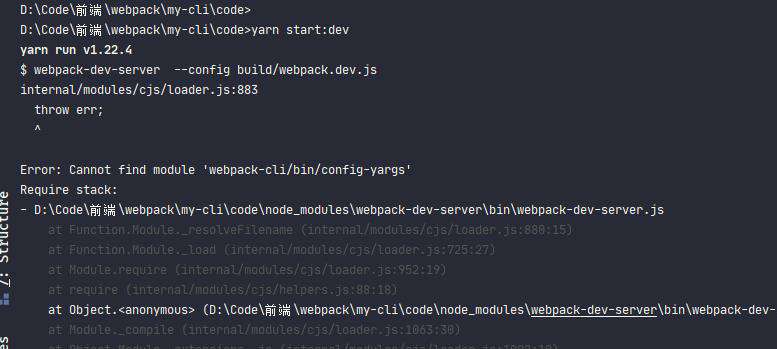
有使用过此版本的朋友会知道,webpack-dev-server@3.11.2与webpack@5.X共同使用时会具有一个错误:Cannot find module 'webpack-cli/bin/config-yargs
这个问题个人感觉是官方有些坑了。
先来安装webpack-dev-server@3.11.2,看看这个错误。
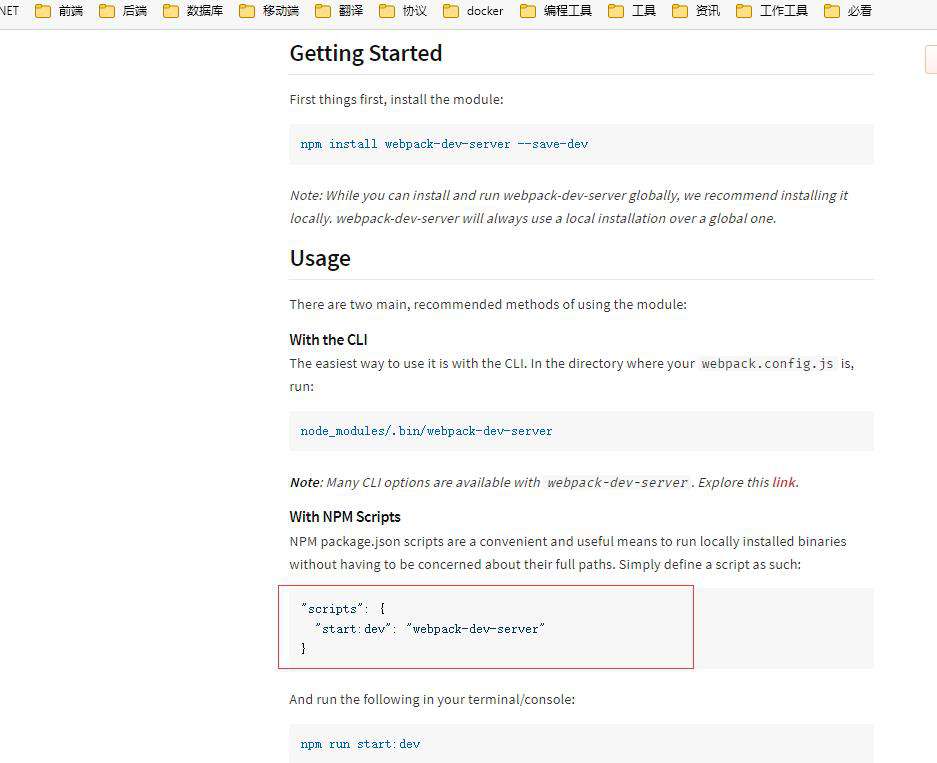
使用过webpack-dev-server的朋友都会知道,执行webpack-dev-server的命令为:webpack-dev-server
官方NPM文档中也是webpack-dev-server命令

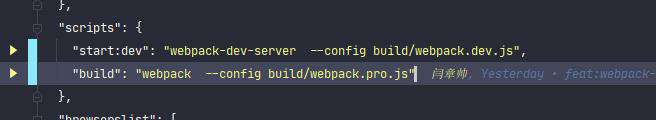
一般都会将yarn start命令设置为:webpack-dev-server,

此时,如果不出意外的话, 执行yarn start:dev 就可以执行webpack-dev-server。
但是,执行就会碰到那个错误:

错误提示是找不到webpack-cli库中的config.yargs模块。感觉会有不少刚学习webpack并且搜索能力稍微弱一些的朋友会卡在这。
这个错误其实很简单,直接在issues就可以找到答案。

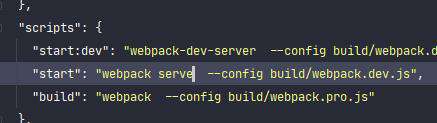
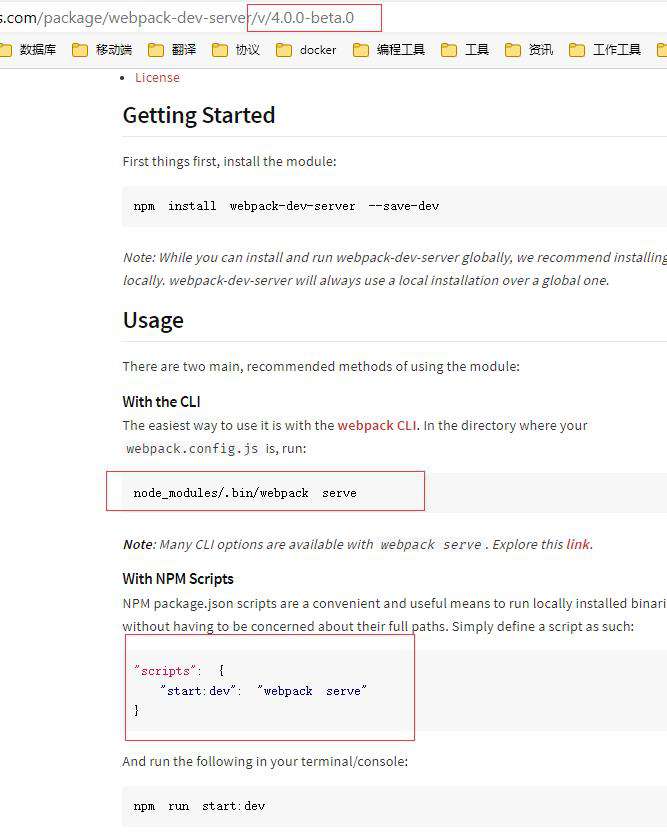
原来是使用了新的执行命令了:webpack serve。现在将新命令进行配置

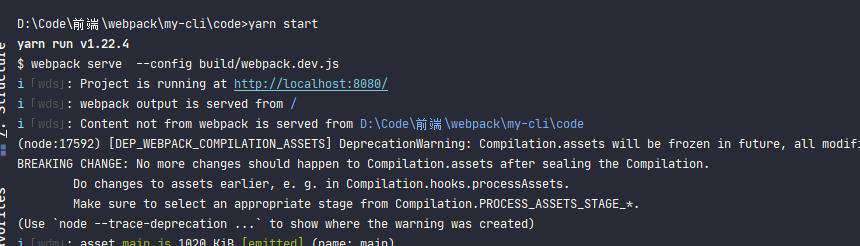
此时使用yarn start执行就可以成功执行。默认启动的是8080端口

那么这到底怎么回事呢?通过查看源码和测试webpack-dev-server@4.0.0beta.0个人略有些猜测。
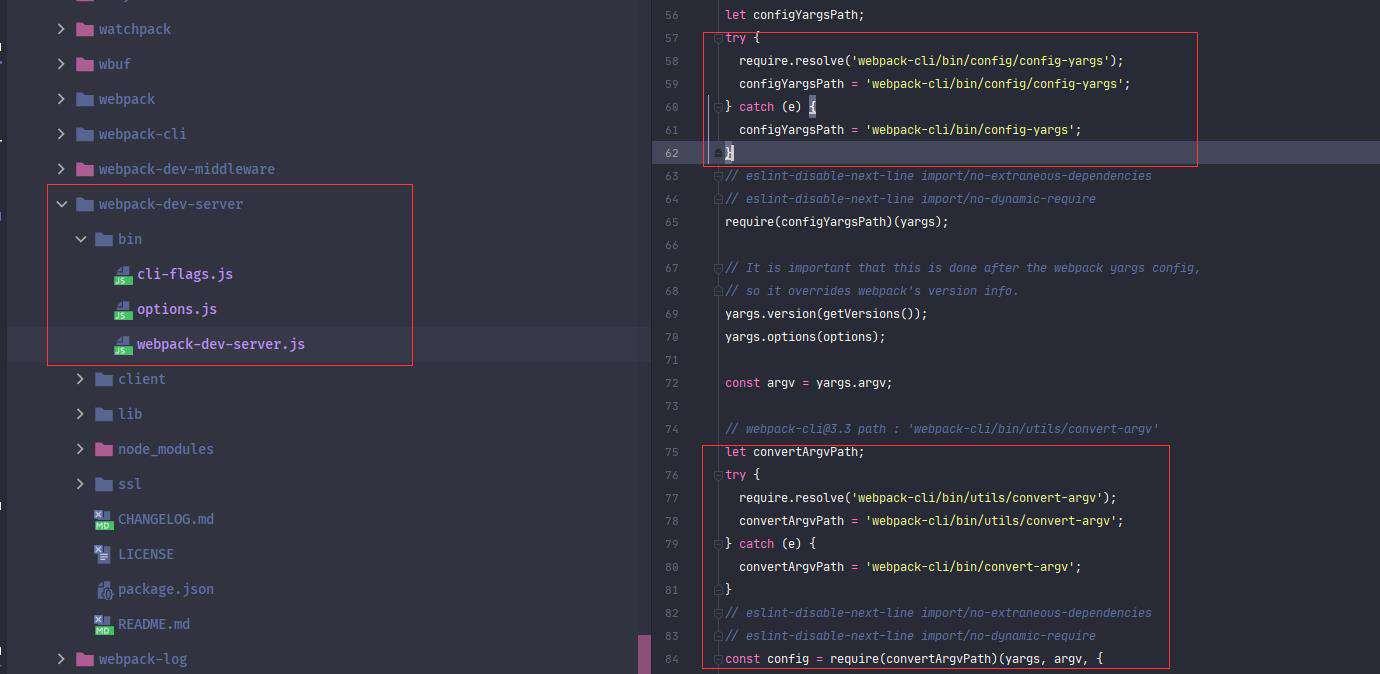
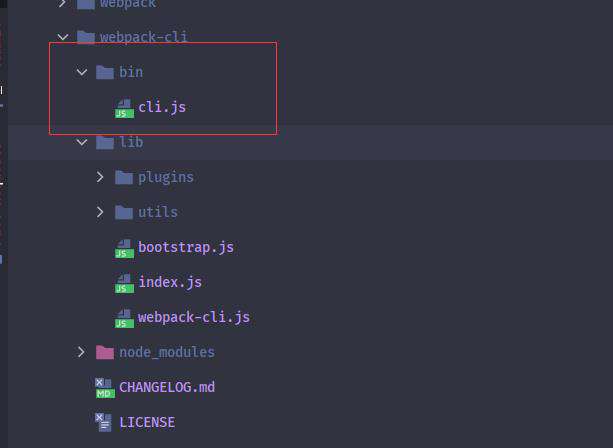
先看一下webpack-dev-server@3.11.2中 /bin/webpack-dev-server.js 文件模块中一段代码。
/bin/webpack-dev-server.js会是使用webpack-dev-server命令执行的文件模块

在 /bin/webpack-dev-server.js 文件模块中加载了webpack-cli库中的 /bin/ [config/] config-yargs 和 /bin/ [utils/] convert-argv 。
但是在版本 代码结构进行了巨大的改变,已经去掉了这两个文件模块,所以也就导致了报错。

这个问题就是目前处于迭代期的原因。
在之前使用webpack@4.X版本时,使用的webpack-cli@3.X和webpack-dev-server@3.X
现在更新到了webpack@5.X,webpack-cli也进行了大版本的更新:webpack-cli@4.X。并且内部结构发生了巨大的变化。
但是webpack-dev-server的新版本还没有开发完成,并且webpack-dev-server@3.X代码没有修复这个问题。
webpack-cli@4.X中加入了webpack serve这个新命令。webpack serve也是以后webpack推荐的命令。
webpack-dev-server这个,命令问题在webpack-dev-server@4.X中修复了。不过目前webpack-dev-server@4.X只有一个webpack-dev-server@4.0.0beta.0。
还没有稳定版本

在webpack-dev-server@4.0.0beta.0的代码可以看到 /bin/webpack-dev-server.js 文件模块中没有了上面两段代码。

在webpack-dev-server@4.0.0beta.0文档中的命令改为了webpack serve。不过webpack-dev-server依然可以使用。

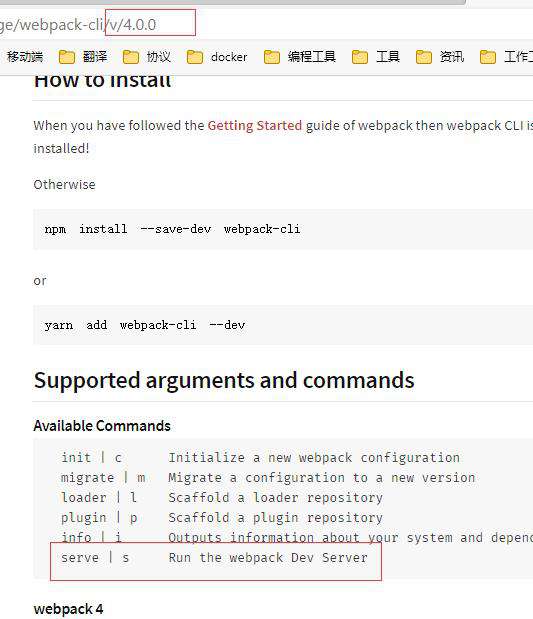
webpack serve命令在 webpack-cli@4.0.0版本文档中可以找到。

webpack serve
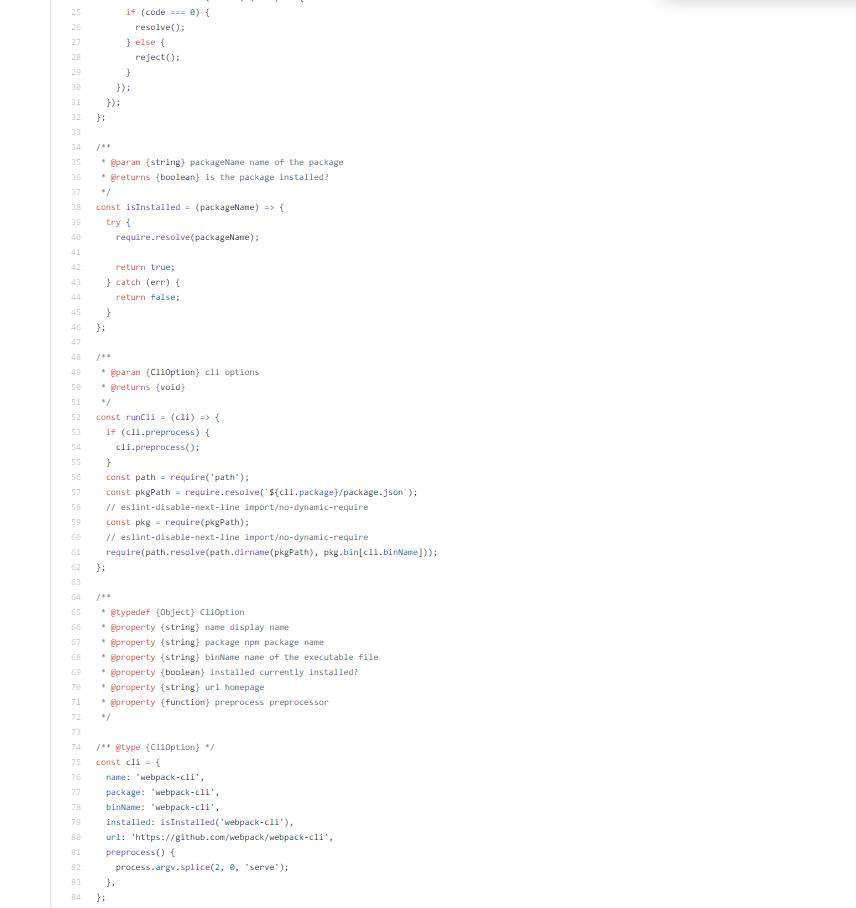
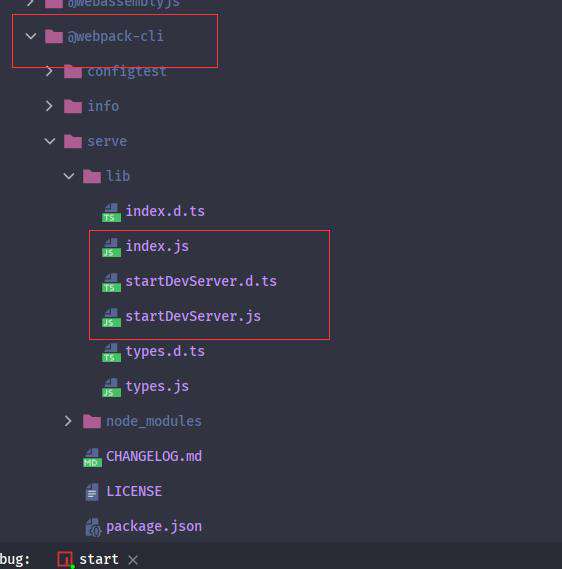
关于webpack serve命令的执行,执行入口文件与webpack命令一样,都是 webpack 库的 /bin/index.js 。在此文件模块中调用了webpack-cli库模块。
然后在webpack-cli库根据其命令参数调用@webpack-cli库中的 /serve/lib/index.js ,在此模块文件中启动 webpack-dev-server服务器。这些代码都是webpack-cli@4.X版本新增加的。详细内容在下一篇介绍。

webpack-dev-server@3.X 和webpack@5.X WebSocket问题
执行yarn start后,会开启一个8080端口的服务器。
但是webpack@5.X和webpack-dev-server@3.X一起使用时WebSocket还有问题
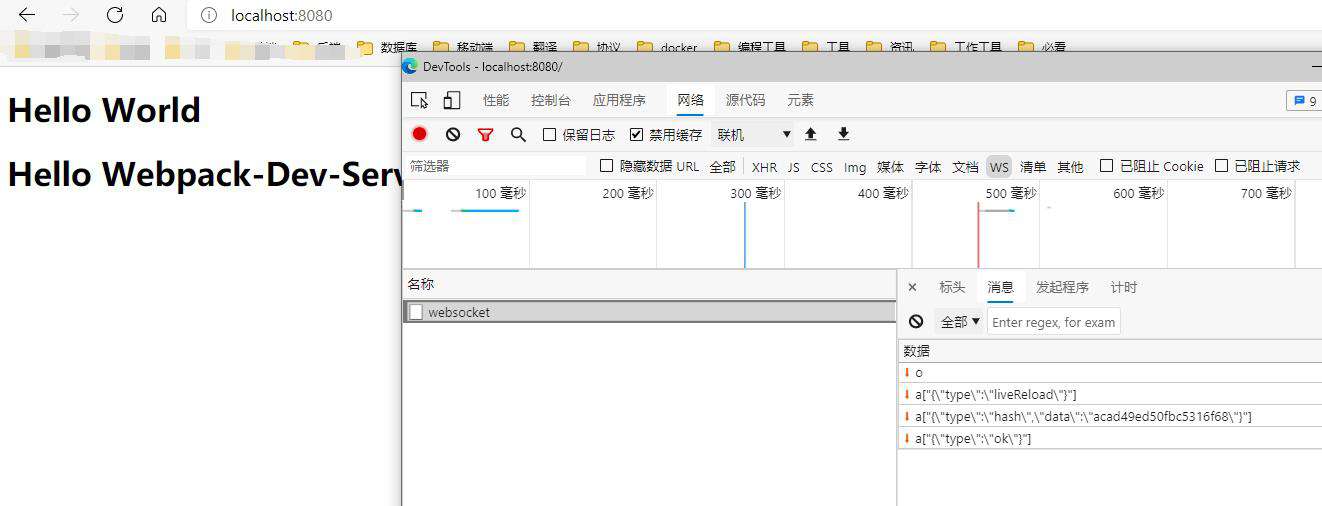
上面简单说过WebSocket是与浏览器建立长链接,通过WebSocket向浏览器推送信息进行改变浏览器状态。
下面来做一个测试,运行yarn start后,使用浏览器访问。

此时如果将代码更新,会发现浏览器并没有同步更新,并且浏览器WS窗口没有推送数据


后来我对源码进行了调试,发现根本就没有连接WebSocket Server。
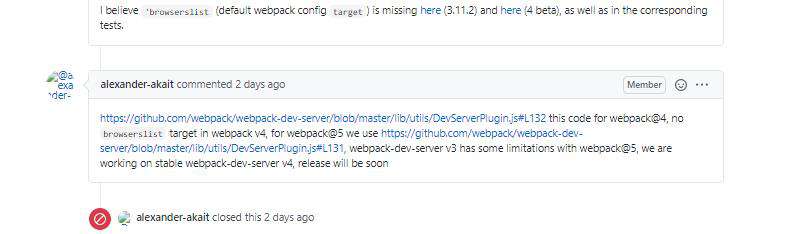
最后在github中找到了答案。
原因是package.json文件中的browserslist属性,将此属性去掉就可以进行推送。

这是webpack-dev-server@3.X的一个问题。但是按照官方给出的解释好像只会在webpack-dev-server@4.X中修复这个问题。

我也使用webpack-dev-server@4.0.0beta.0版本进行了测试,这个bug被修复了。
版本选择
目前webpack@5.X稳定版才4个月,并且webpack-dev-server还没有对应新版本的稳定版。所以webpack@5.X还只能供学习使用。
在此直接使用webpack@5.24.0+webpack-cli@4.5.0+webpack-dev-server@4.0.0beta.0版进行学习。
webpack-dev-server@4.0.0beta.0 属性配置相对webpack-dev-server@3.X稍微有些变动,在此也会稍微提一提webpack-dev-server@4.0.0beta.0与webpack-dev-server@3.X属性对应关系和差异性。
webpack-dev-server配置
webpack-dev-server属性是配置在webpack配置文件中的devServer属性。webpack-dev-server执行时会读取这个属性来做配置。
由于webpack-dev-server只是开发时使用的一个功能,所以配置属性写在webpack.dev.js文件中就可以
const path = require('path');
const { merge } = require('webpack-merge');
const { config } = require('./config');
const common = require('./webpack.common');
// 使用node.js的导出,将配置进行导出
module.exports = merge([
common(true),
{
mode: 'development',
devServer:{
// 服务器host,默认为localhost,
host: '127.0.0.1',
// 服务器端口号,
// 默认为8080
port: 7777,
// string | boolean
// 启动后是否打开浏览器
// 默认为false,如果设置为true, 启动时会自动打开浏览器
// 当为字符串时,打开指定浏览器
open: true, // 'chrome'
// 打开浏览器后默认打开的页面
// string | Array<string>
// 当设置为Array时,会打开多个页面
openPage: '', // ['', 'index.html'], //'index.html',
// 是否启用gzip压缩,
// 默认为false
compress: true,
// 是否启动热更新(HMR)
// 默认为false,
// 热更新使用的是webpack中HotModuleReplacementPlugin
hot: true,
// 设置允许访问的IP地址,设置为true,则不允许任何IP访问,
// 也可以设置为数组,与webpack-devser@3.X 的allowedHosts一样
// 此属性相当于webpack-devser@3.X 的allowedHosts属性
firewall: true,
// 是否设置HTTP/2服务器。
// 对于nodeV10以上的版本 由于spdy有问题
// 所以如果将此属性设置为true,则默认使用https作为服务
http2: false,
// // 是否使用https安全连接
// // boolean 或者 object
// // 当为object时,可以设置安全证书
// // 默认为false,但是当开启http2属性时,会默认使用https 默认情况下, dev-server使用HTTPS为HTTP/2提供服务
// https: {
// // 证书,证书属性也可以设置在devServer下,当https设置为boolean时, 与https同级设置
// key: '',//fs.readFileSync('/path/to/server.key'),
// cert: '',//fs.readFileSync('/path/to/server.crt'),
// ca: '',//fs.readFileSync('/path/to/ca.pem'),
// },
// 服务器代理配置,当前后端分离开发时,前端请求API需要指定地址
// 此属性可以设置代理的IP地址
// 例如如下,当api请求 /api/user真实地址为http://localhost:3000/user
// 详情使用请参考官网https://webpack.js.org/configuration/dev-server/#devserverproxy
proxy: {
'/api':{
target: 'http://localhost:3000',
// pathRewrite属性可以设置前缀,如果不设置pathRewrite: /api/user真实地址为http://localhost:3000/api/user
pathRewrite: {'^/api' : ''},
// HTTPS设置为无效证书
// secure: false
}
},
// 服务器返回时加入的response的自定义header
headers: {
'X-Custom-Foo': 'bar'
},
// 静态文件属性
// 此属性是对webpack-devser@3.X某些属性的汇总
static: {
// 要挂载在服务器上静态文件的本地目录
// 默认为为当前工作目录
// 建议使用绝对地址
// 例如设置为 /assets后, 会加载使用本地/assets目录下的静态文件到服务器
// 相当于webpack-dev-server@3.X的 contentBase属性
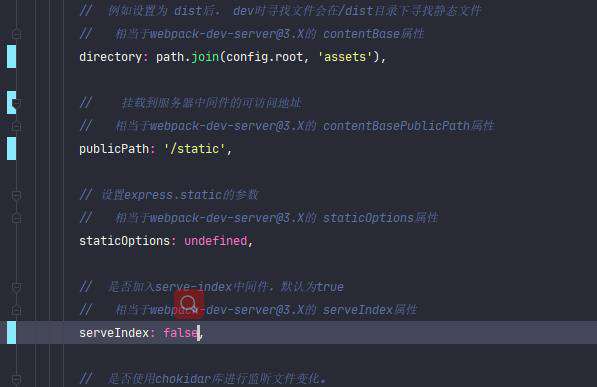
directory: path.join(config.root),
// 挂载到服务器中间件的可访问虚拟地址
// 例如设置为/static,在访问服务器静态文件时,就需要使用/static前缀
// 相当于webpack-dev-server@3.X的 contentBasePublicPath属性
publicPath: '/',
// 设置挂在静态文件时使用的参数
// 相当于webpack-dev-server@3.X的 staticOptions属性
staticOptions: undefined,
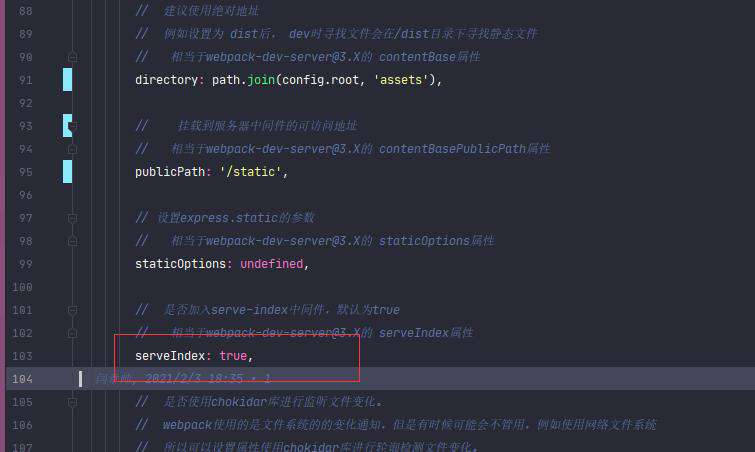
// 是否加入serve-index中间件,默认为true
// 相当于webpack-dev-server@3.X的 // 是否可以在浏览器访问静态文件列表。
// 默认为true,webpack-dev-server使用的是serve-index中间件实现这一功能
// 相当于webpack-dev-server@3.X的 serveIndex属性
serveIndex: true,
// 是否使用chokidar库进行监听文帝静态文件变化。
// webpack使用的是文件系统的的变化通知,但是有时候可能会不管用,例如使用网络文件系统
// 所以可以设置属性使用chokidar库进行轮询检测文件变化。
// 此属性可以设置为boolean类型也可以设置为对象类型指定轮询时间(毫秒数)
// 相当于webpack-dev-server@3.X的 watchOptions属性
watch: {
poll: 3000
},
},
// 设置WebSocket客户端的一些属性
client: {
// 推送客户端日志级别,
// 属性具有 "none" | "error" | "warn" | "info" | "log" | "verbose"
// 例如设置error ,WS并不是推送打包警告和消息, WS客户端会将日志打印在控制台上
// 如果设置为none, 就算打包失败也不会有消息
// 相当于webpack-dev-server@3.X的 clientLogLevel属性
logging: 'verbose',
// 是否在浏览器控制台打印打包进度,
// 相当于webpack-dev-server@3.X的 progress属性
progress: true,
// 相当于webpack-dev-server@3.X的 sockPath属性
// path: '',
// 相当于webpack-dev-server@3.X的 sockHost属性
// host: '',
// 相当于webpack-dev-server@3.X的 sockPort属性
// port: '',
},
public: undefined,
// webpack-dev-middleware中间件使用的属性
dev:{
// 设置服务器response加入的自定义header信息
// 此属性在webpack-dev-middleware中间件使用
headers:{
// 响应头添加数据
'X-Dev-Header': 'X-Dev-Header',
serverSideRender: false,
},
// 设置webpack-dev-middleware中间件的mimeTypes
// 相当于webpack-dev-server@3.X的 mimeTypes属性
// 相当于webpack-dev-server@3.X的 mimeTypes属性
mimeTypes:{
},
// 是否将打包结果写入到磁盘之中
// 默认为false
// 相当于webpack-dev-server@3.X的 writeToDisk属性
writeToDisk: true,
// 设置打包文件存储的目录地址。此属性由webpack-dev-middleware设置
// 例如当设置为/public,那么访问服务器所有信息都需要加入/public前缀
// 相当于webpack-dev-server@3.X的 publicPath属性
publicPath: '/',
// 设置根目录所指向的页面。
// 例如localhost:8080可以直接访问到index.html是因为默认值为index.html
// 默认值也是index.html
// 相当于webpack-dev-server@3.X的 index属性
index: 'index.html',
// none" | "summary" | "errors-only" | "errors-warnings" | "minimal" | "normal" | "detailed" | "verbose" | boolean | object { … }
// 设置打包文件日志输出级别,会输出在服务器终端
// 相当于webpack-dev-server@3.X的 stats属性
stats: 'minimal',
// 自定义打包文件的输出流
// 默认情况下,输入流为memory
outputFileSystem: undefined,
methods: undefined,
serverSideRender: undefined
},
// 设置编译出错或警告后,页面是否会直接显示信息, boolean | {}
// 默认为false,当失败后会显示空白页
// 设置为true后,编译失败会显示错误/警告的覆盖层,也可以设置为object,显示多种类型信息
overlay: {
warning:true,
errors: true
},
// 是否要注入WebSocket客户端。也就是是否要进行长链接通讯
// boolean | function (compilerConfig) => boolean
// 将此属性设置为false,那么hot、overlay等功能都会失效
// 默认为true, 有兴趣的诸君可以设置为false测试一下
injectClient: true,
// 是否注入HMR, 这个属性是injectClient的子集。只影响热更新
injectHot: true,
// 是否开启自动刷新浏览器功能
// 此属性优先级低于hot
liveReload: false,
// 是否开启ZeroConf网络
bonjour: false,
// 是否将所有404页面都跳转到index.html
// boolean | object
// 当此属性设置为true或为object时并且使用HTML5 API时 所有404页面会跳转到index.html
// 使用的connect-history-api-fallback库 设置为对象,则会将此对象传参给connect-history-api-fallback库
historyApiFallback: false,
// 是否使用局域网IP打开页面
useLocalIp: false,
// 是否监听node中stdin.end事件, 关闭服务器
stdin: false,
// 终止信号,设置为true时 监听['SIGINT', 'SIGTERM'];事件,事件触发后结束进程
// 目前dev-server强制将此属性设置为true了,所以改为false不管用。
setupExitSignals: true,
// 设置WebSocket
// 可以设置使用的WebSocket库。内置的库为sockjs和ws
// 还可以自定义设置WebSocket Server和WebSocket Client
transportMode:{
// 设置使用的WebSocket, 值为 sockjs或者ws
// sockjs 使用的sockjs库
// ws 使用的ws库
// webpack-dev-server@4.X使用的是WS webpack-dev-server@3.X 使用的是sockjs
// 目前在webpack-dev-server@4.X使用sockjs会出错, webpack-dev-server@3.X使用WS也会报错
server: 'ws'
},
// 自定义中间件钩子属性
// 优先于server内部中间件执行
// 相当于webpack-devser@3.X 的before函数
onBeforeSetupMiddleware: (app, server, compiler) =>{
//console.log('我是before', compiler.options)
},
// server内部执行完所有中间件后执行当前中间件
// 相当于webpack-devser@3.X 的after函数
onAfterSetupMiddleware: (app, server, compiler) =>{
},
// dev-server提供的当服务器启动后执行的钩子函数
onListening: (server) => {
// const port = server.listeningApp.address().port;
// console.log('Listening on port:', port);
},
},
}
])
-
host:服务器启动使用的host地址
属性可设置为:String
默认值:localhost
-
port:服务器启动使用的端口号
属性可设置为:Number
默认值:8080
-
open:启动服务器后是否自动打开浏览器,
属性可设置为:String、Boolean
属性值为Boolean:是否打开默认浏览器
属性值为String:设置打开指定的浏览器,例如:chrome
默认值:false
-
openPage:自动打开浏览器时的路由地址。
属性可设置为:String、Array
属性值为String:打开指定的地址
属性值为Array:打开数组中的所有地址。
默认值:index.html
-
compress:是否启动gzip压缩数据。
使用的compression中间件进行压缩。
默认值:false
-
hot:是否启动热更新(HMR)。
热更新(HMR)技术是代码更新后,浏览器只加载需要更新的数据。热更新(HMR)属性是必备属性之一。
热更新(HMR)真正执行的是webpack中HotModuleReplacementPlugin
默认值:false
-
firewall:是否启用防火墙
属性可设置为:Boolean、Array
属性值为Boolean:是否启用防火墙,为true,则不允许其它任意主机访问;为false,则允许其它主机访问
属性值为Array:设置可以访问的IP地址。 相当于 webpack-dev-server@3.X中allowedHosts
默认值:true
-
https:是否使用HTTPS安全连接方式。
属性可设置为:Boolean、Object
属性值为Boolean:是否使用HTTPS连接方式
属性值为Object:设置HTTPS安全证书信息
默认值:false
-
http2:是否使用HTTP/2
当此属性设置为true时,默认会使用HTTPS安全连接方式。也就是https会设置为true
默认值:false。
-
proxy:服务器代理配置。
前后端分离时,前端请求API需要指定地址,此属性可以配置IP地址,当访问指定请求时就请求配置的IP地址。
例如在请求 /api 的接口时会访问http://localhost:3000。具体可参考官网:[devserverproxy](https://webpack.js.org/configuration/dev-server/#devserverproxy)。
当然也可以不使用此属性,直接使用一个静态字符串或者配置文件。看个人编码习惯
-
headers:设置服务器Response消息内自定义header信息。
属性可设置为:Object
默认值:null
-
static:对静态文件属性的配置
属性可设置为:Object、Array
属性值为Object:配置静态文件属性
属性值为Array:配置多个静态文件属性
webpack-dev-server@3.X不具有此属性。此属性只是将webpack-dev-server@3.X中关于静态文件配置的属性进行汇总封装
-
directory:设置服务器挂在静态文件的 本地目录。
例如设置为 /assets 后, 会加载使用本地 /assets 目录下的静态文件到服务器
属性可设置为:String
默认值:/ package.json文件所在地址。
-
publicPath:静态文件挂载到服务器中的虚拟地址,
例如设置为 /static 后, 那么使用静态文件时必须加入 /static 前缀
属性可设置为:String
默认值:/
-
staticOptions:服务器挂载静态文件时使用到的参数
webpack-dev-server挂在静态文件使用的是 express.static(directory,staticOptions) 中间件,此属性进行 express.static(directory,staticOptions) 使用的参数,具体请参考express框架
属性可设置为:Object
-
serveIndex: 是否可以在浏览器访问静态文件列表。
webpack-dev-server使用的是serve-index库作为浏览器访问静态文件功能。
属性可设置为:Boolean
默认值:true
-
watch:是否使用轮询方式检查文件变化。
webpack默认使用的是文件系统的变化通知。但是在特殊情况下(例如网络文件系统)时消息通知会失效
所以可以使用轮询方式进行检查文件变化。使用的chokidar来做轮询检测
属性可设置为:Boolean、Object
属性值为Boolean:是否开启轮询检测
属性值为Object:配置轮询参数,例如配置轮询时间等
默认值:false
-
client:WebSocket客户端属性的设置。
属性可设置为:Object
webpack-dev-server@3.X不具有此属性。此属性只是将webpack-dev-server@3.X中关于WebSocket客户端配置属性的汇总封装
-
logging:WebSocket客户端在浏览器控制台中输出日志级别。
属性可设置为:"none" | "error" | "warn" | "info" | "log" | "verbose"
默认值:info
例如设置为verbose 便会将所有日志输出在浏览器控制台;none则不会输出任何日志
-
progress:是否将打包进度输出在浏览器控制台中(浏览器控制台是否显示打包进度)
属性可设置为:Boolean
默认值:false
-
-
dev:设置webpack-dev-middleware中间件使用的一些配置属性。
属性可设置为:Object
webpack-dev-server@3.X不具有此属性。此属性只是将webpack-dev-server@3.X中关于webpack-dev-middleware使用属性的汇总封装
-
headers:设置服务器Response消息内自定义header信息。
webpack-dev-server@3.X 中devServer.headers在两个地方使用到了。而webpack-dev-server@4.X进行了拆分,此属性只负责webpack-dev-middleware中间件。只不过最后结果都一致。
属性可设置为:Object
-
mimeTypes:设置webpack-dev-middleware mimeTypes属性,具体请参考webpack-dev-middleware文档 。
-
writeToDisk:是否将打包编译文件写入磁盘
webpack-dev-middleware默认会将打包编译文件写入到内存流,以达到更快的访问速度。
属性可设置为:Boolean
默认值:false
-
publicPath:设置打包编译文件存放的目录地址
例如设置为 /public ,那么在访问打包编译生成的文件资源时都需要添加 /public 前缀
属性可设置为:String
默认值:/
-
index:根目录所指向的文件。
此属性就是能够在浏览器访问根目录指向index.html的原因。
属性可设置为:String
默认值:index.html
-
stats:设置打包文件时日志输出级别。
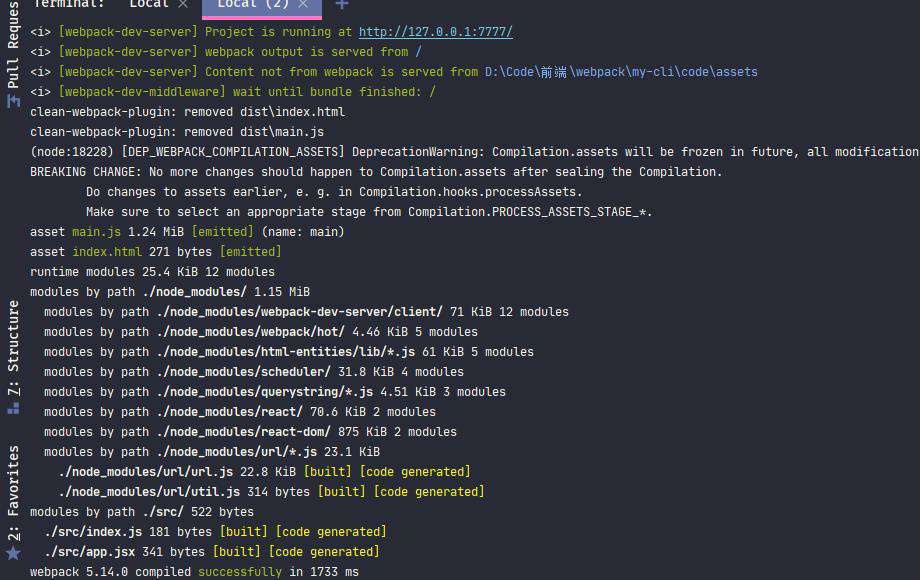
启动dev-server时会在控制台中看到好多打包信息:文件大小、文件名称等信息,就是使用此属性进行控制。
属性可设置为:“none" | "summary" | "errors-only" | "errors-warnings" | "minimal" | "normal" | "detailed" | "verbose" | boolean | object { … }
默认值:normal
-
outputFileSystem:控制打包文件的输出流。
默认输出流是内存流,之将文件编译打包至内存中,此属性可以更改输出流。
-
-
-
overlay:打包编译时出现错误/警告时,是否直接显示在页面。
此属性在webpack-dev-server@4.0.0beta.0具有bug。
属性可设置为:Boolean、Object
属性值为Boolean:为false时不显示;为true时,当编译出现错误时,显示在页面中
属性值为Object:自定义配置警告和错误状态。
-
injectClient:是否注入WebSocket
属性可设置为:Boolean、function (compilerConfig) => boolean
默认值:true
-
injectHot:是否注入热更新(HMR)。
此属性是相当于injectClient属性的一个子集,只控制热更新(HMR)
属性可设置为:Boolean、function (compilerConfig) => boolean
默认值:true
-
liveReload:是否启动刷新浏览器
此属性开启后会在在更新代码数据后重新刷新浏览器
但是此属性优先级低于hot,当开启热更新后,会优先使用热更新。
属性可设置为:Boolean
默认值:false
-
bonjour:是否开启Zeroconf网络
关于Zeroconf,有兴趣的朋友可以查看相关文档
属性可设置为:boolean
默认值:false
-
historyApiFallback:是否将所有404页面指向index.html
此属性使用了connect-history-api-fallback来处理404页面
属性可设置为:Boolean、Object
属性值为Boolean:是否启用此功能
属性值为Object:设置connect-history-api-fallback库的参数
默认值:false
-
useLocalIp:是否使用本地局域网启用服务器
属性可设置为:Boolean
默认值:false
-
stdin:是否监听Node.js中stdin.end事件关闭服务器
属性可设置为:Boolean
默认值:false
-
setupExitSignals:是否监听Node.js中的 ['SIGINT', 'SIGTERM'] 事件关闭服务器。
此属性为webpack-dev-server@4.0.0beta.0新增加,在webpack-dev-server@4.0.0beta.0版本测试,此属性内置了true属性,无法更改
-
transportMode:设置WebSocket库信息。
webpack-dev-server内置了两个WebSocket库:ws、sockjs。可以进行使用,并且可以自定义WebSocket Server和WebSocket Client。具体请参考官网
-
onBeforeSetupMiddleware:自定义钩子中间件函数,此中间件会优先其它中间件执行。
-
onAfterSetupMiddleware:自定义钩子中间件函数,此中间件会在所有中间件之后执行。
-
onListening:设置webpack-dev-server服务器启动后执行的钩子函数。
-
以上便是webpack-dev-server@4.0.0beta.0中部分配置属性。
相对于webpack-dev-server@3.X,webpack-dev-server@4.0.0beta.0版本对配置属性做了更好的整合。
host / port
这两个属性是最容易理解并且使用最多属性之一。
webpack-dev-server内部使用express框架。
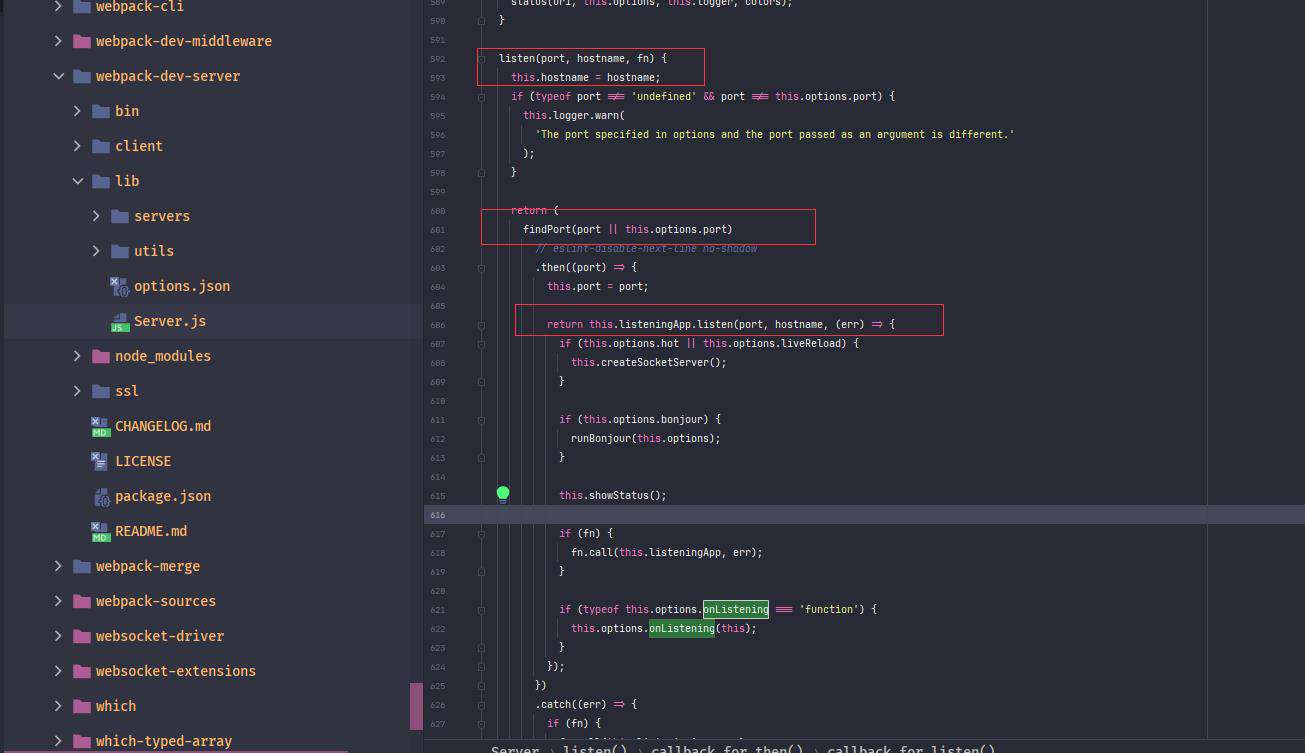
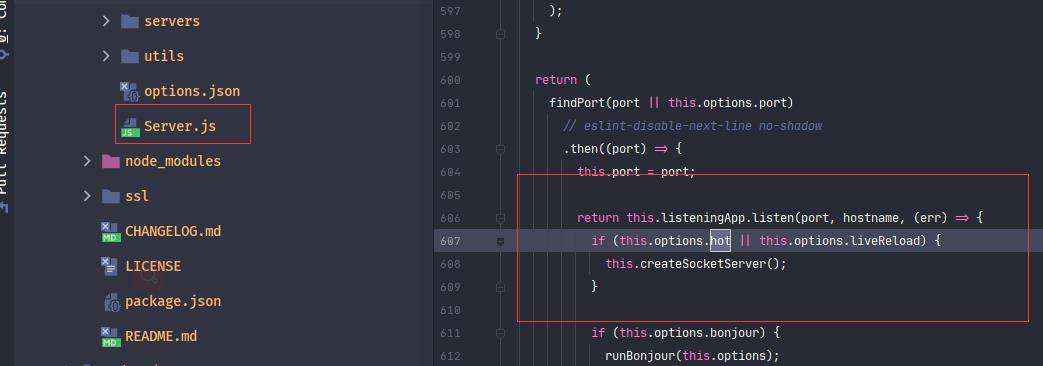
webpack-dev-server@4.0.0beta.0库中 /lib/Server.js 文件就是webpack-dev-server服务器模块。
/lib/Server.js 具有一个 listen(),listen() 就是启动服务器函数。

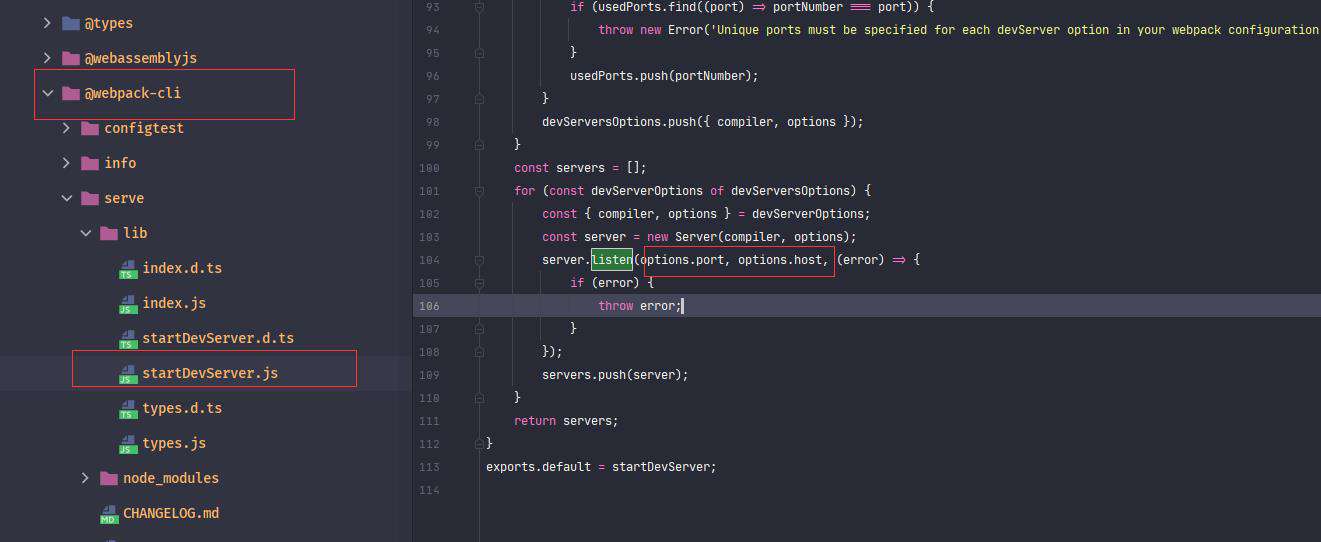
而 listen() 的调用是在@webpack-cli库的serve/lib/startDevServer.js。

可以看到在serve/lib/startDevServer.js中使用了options.port和options.host属性值来启动服务器。
这两个属性就是来自webpack配置中的devServer。
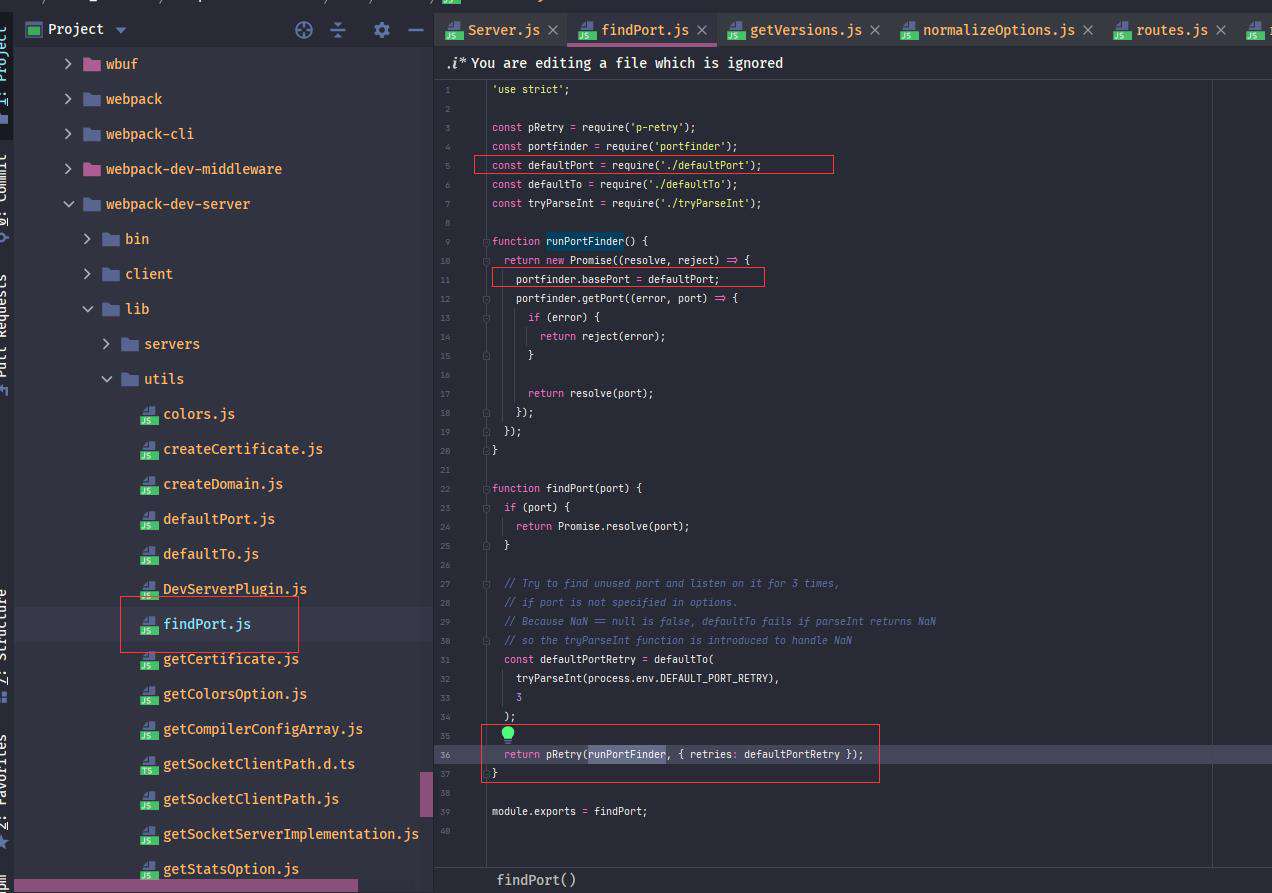
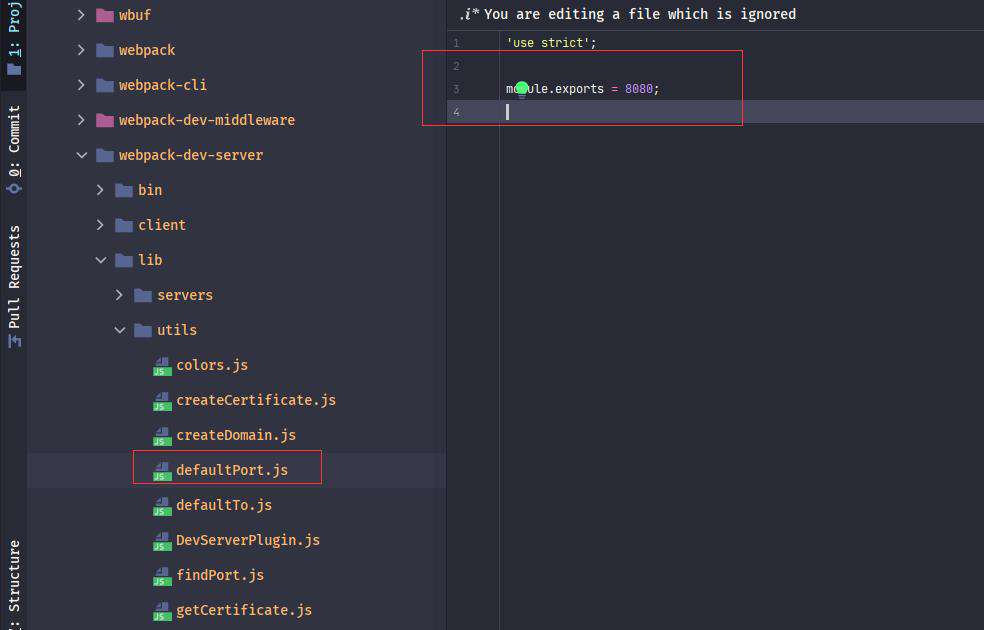
至于默认8080端口号的提供是在findPort()


open、 openPath
这两个属性在服务器启动后判断是否启动浏览器。
Server.listen() 回调函数调用了showStatus()。
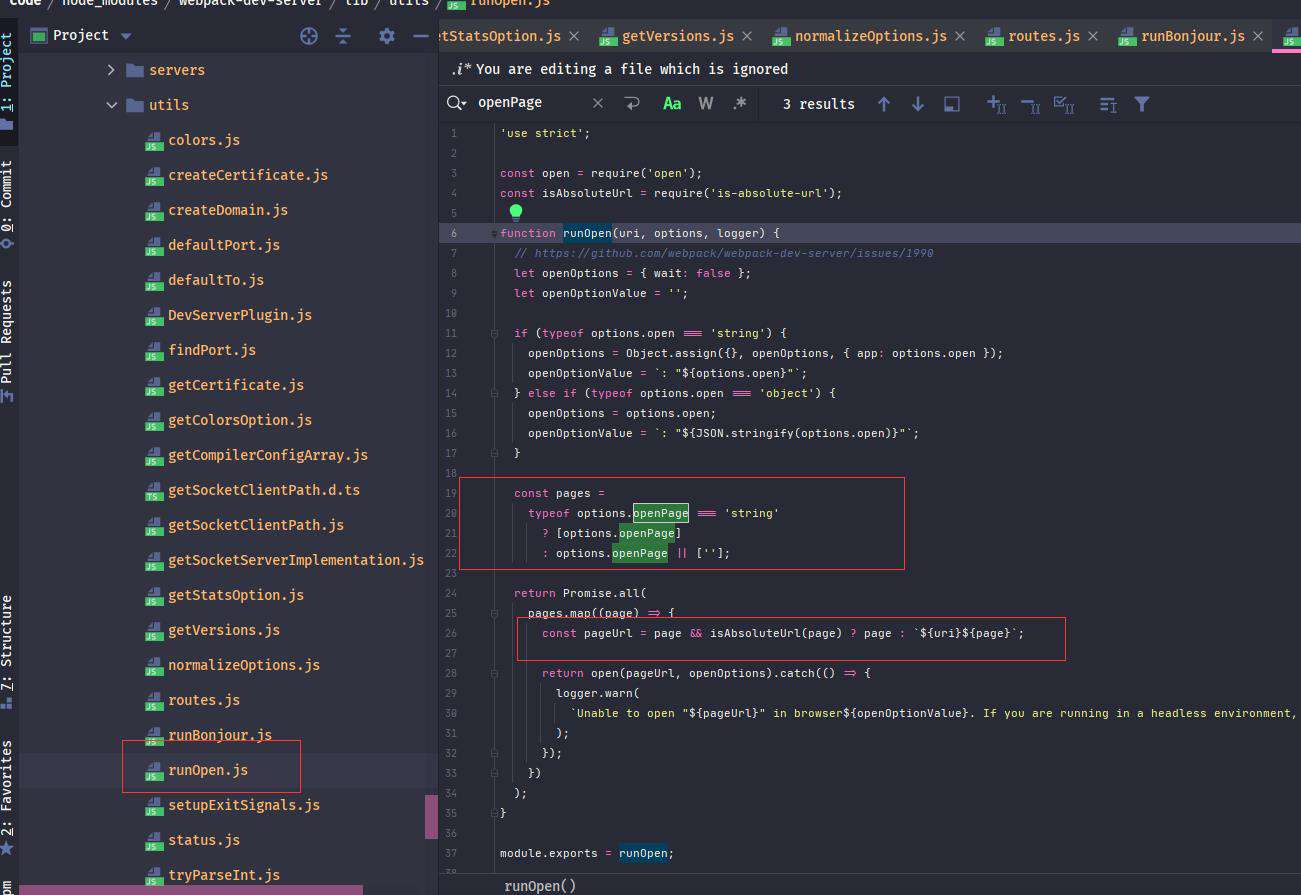
随后调用了 /lib/util/runOpen.js模块启动浏览器

可以看到,open和openPath属性都做了类型判断。
open属性支持设置字符串打开指定浏览器;
openPath可以配置为数组打开多个页签。最后使用了open库来打开浏览器
hot、lveReload
在Server.listen() 回调函数中使用 hot属性做了判断 ,当设置了hot或liveReload属性时,就会创建WebSocket· Server 。
也就是只有设置了hot或者liveReload时,才会使用WebSocket 与浏览器进行长链接

static
static属性刚才说了,是webpack-dev-server@4.X对关于静态文件属性的封装:访问路径、文件监听等。
在这里只是详细介绍下部分属性。
directory、publicPath、staticOptions
这三个属性是express服务器设置静态文件使用的属性。
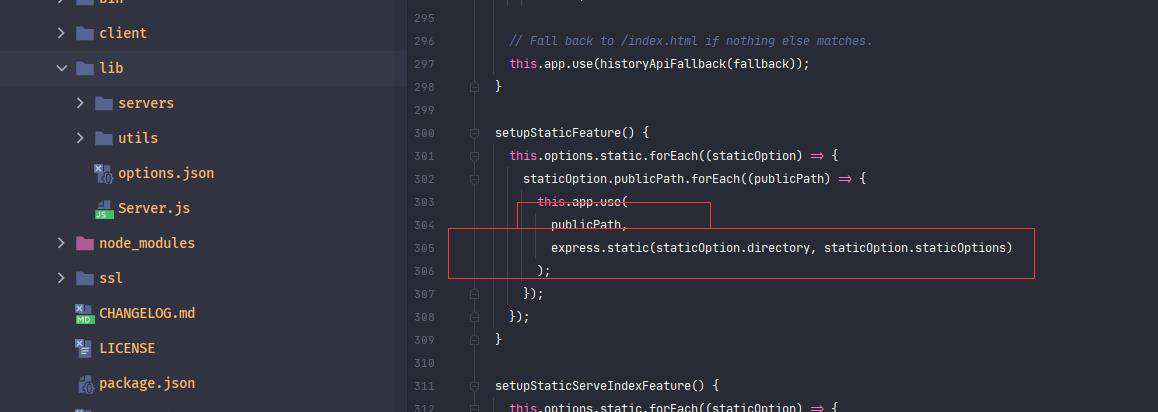
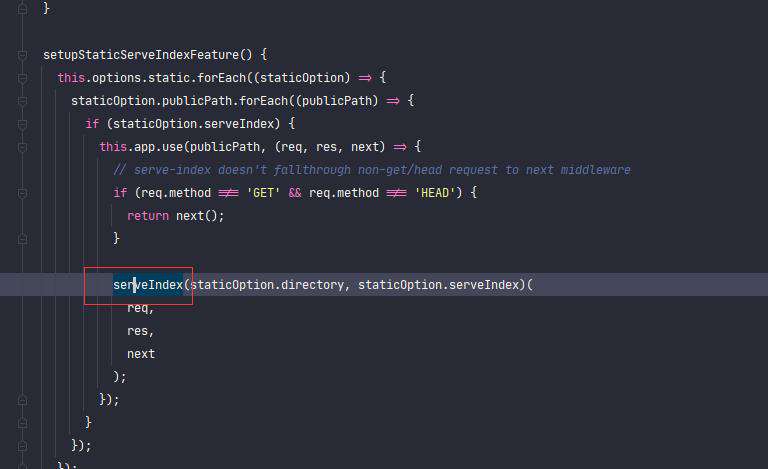
在Server.setupStaticFeature(),使用了express服务器挂载了静态文件中间件(express.static)。
将中间件挂载到服务器上的访问地址是:static.publicPath。
而挂载的本地静态文件地址是:static.directory。

可以看到,express服务器挂载了其访问目录为publicPath。而要挂载本地静态文件目录为directory。
静态文件中间件使用的参数是:static.staticOptions
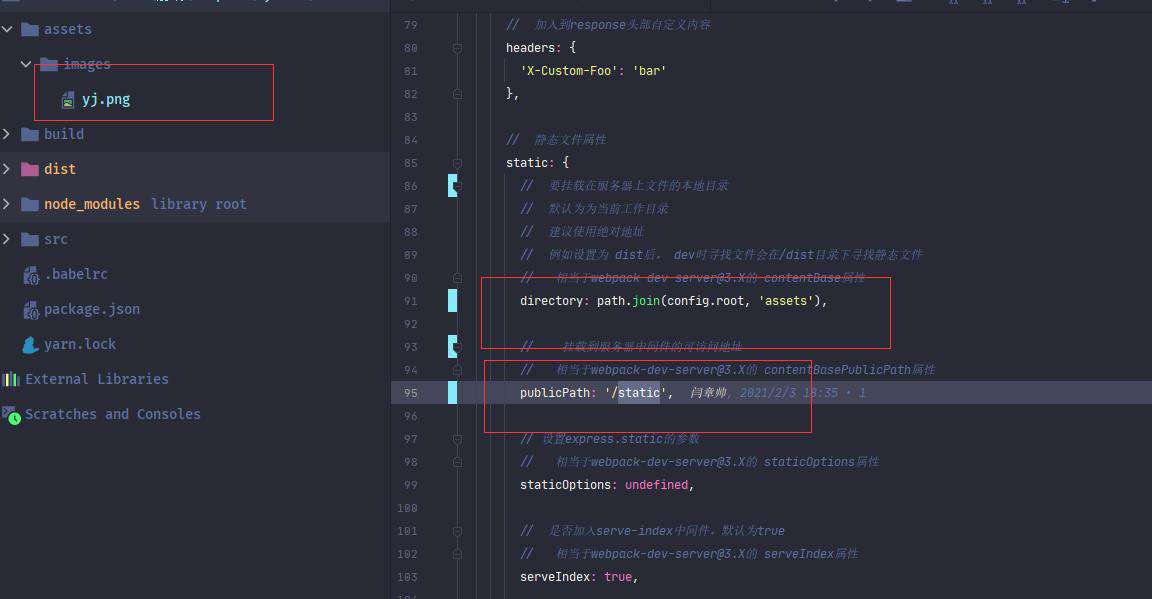
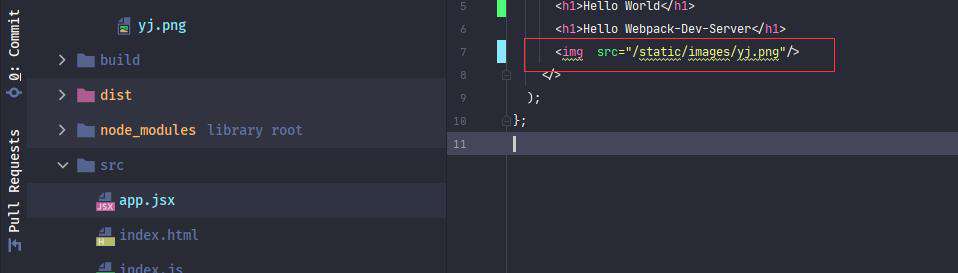
例如
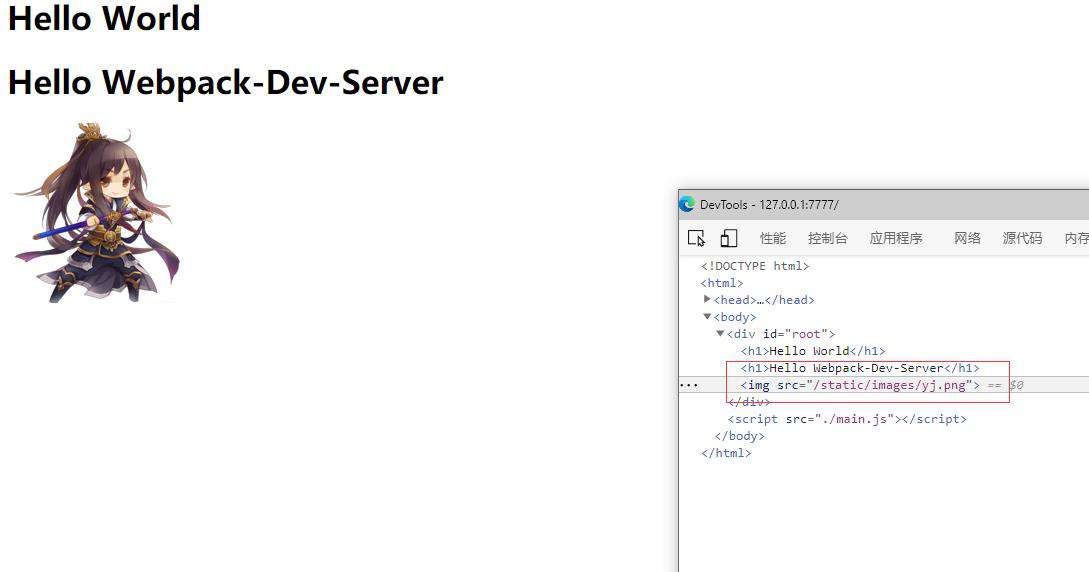
将static.directory属性设置为: path.join(config.root, 'assets');static.publicPath属性设置为:/static
在访问 /assets/images/yj.png 图片时就应该使用 /static/images/yj.png



serveIndex
此属性是设置能否在浏览器中查看静态文件。webpack-dev-server内部使用的是serve-index库

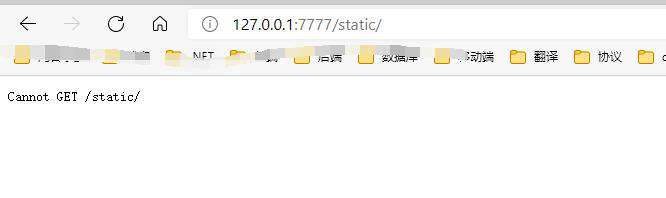
如果将static.serverIndex属性设置为false,那么在浏览器中查看静态文件路径,会直接是404


如果static.serverIndex属性为true,那就可以在浏览器中查看静态文件


dev
此属性是webpack-dev-middleware库使用的一系列属性汇总。
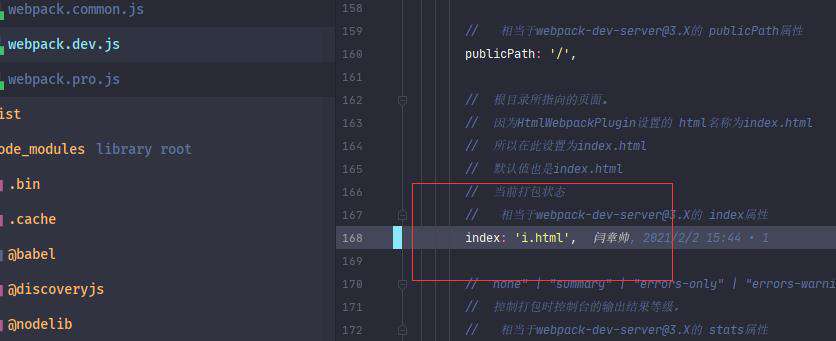
index
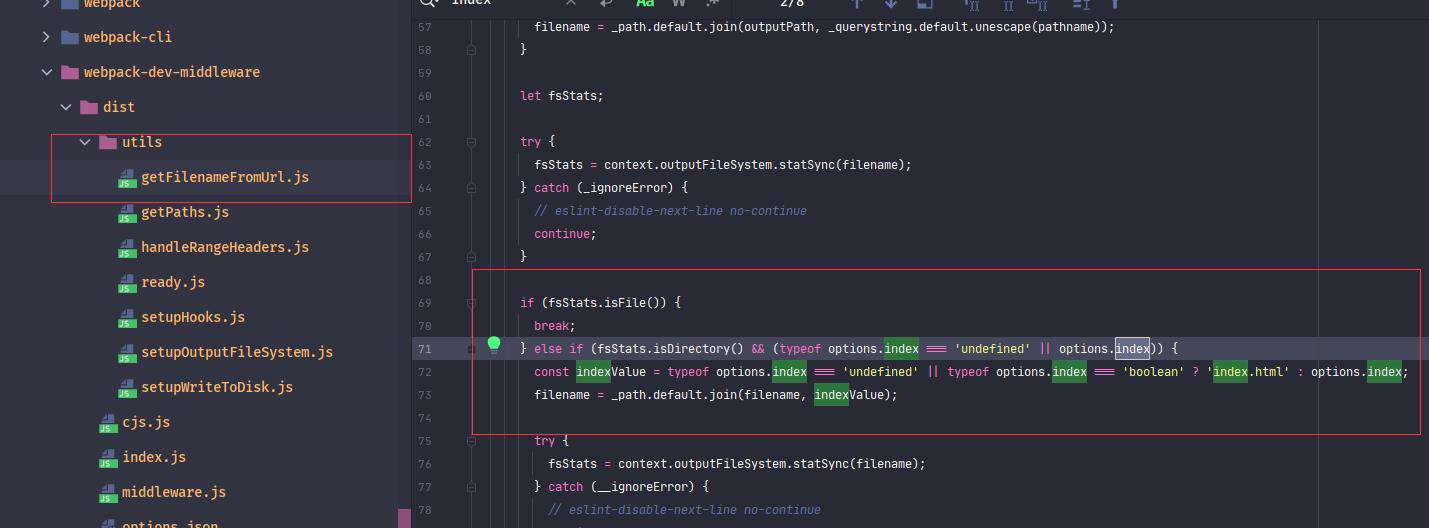
此属性是设置根目录所指向的文件,代码在webpack-dev-middleware库中 /dist/utils/getFilenameFromUrl.js 文件

可以看到,在处理static.index属性时做了类型判断。
并且其默认值为index.html。
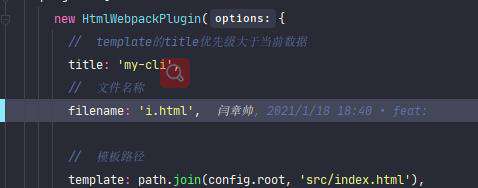
由于html-webpack-plugin库中的filename属性默认值也是index.html
也就可以在不做配置情况下默认就可以在根目录下访问代码。
当然也可以更改此属性。不过在更改代码时也要将html-webpack-plugin库的filename属性进行更改。否则访问时会404


stats
此属性是控制打包日志输出等级的。在默认情况的执行webpack-dev-server。总是能在控制台输出好多日志信息。这些日志信息就是由此属性控制的。

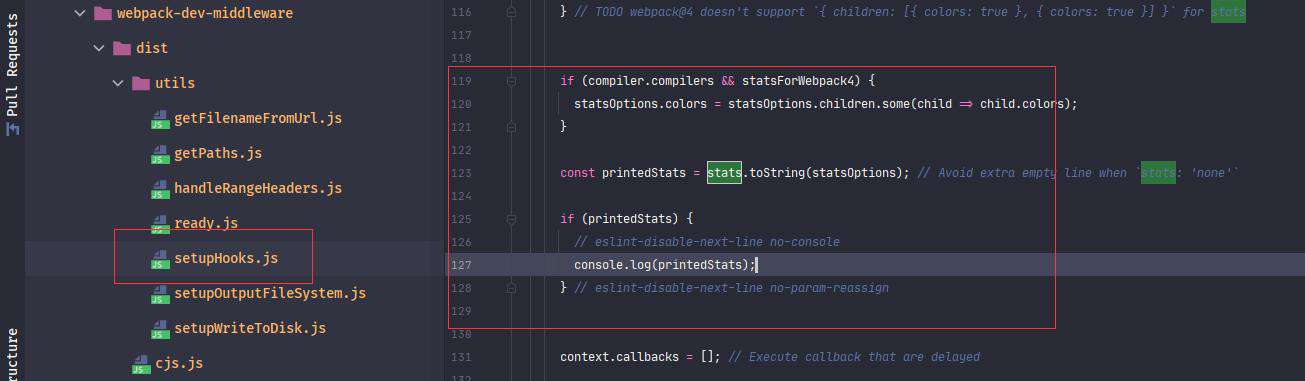
代码是在webpack-dev-middleware库中 /dist/utils/setupHook.js 模块。
代码中 stats 字段是内部提供的一个状态对象,根据 statsOptions(dev.stats) 属性获取指定的状态信息。

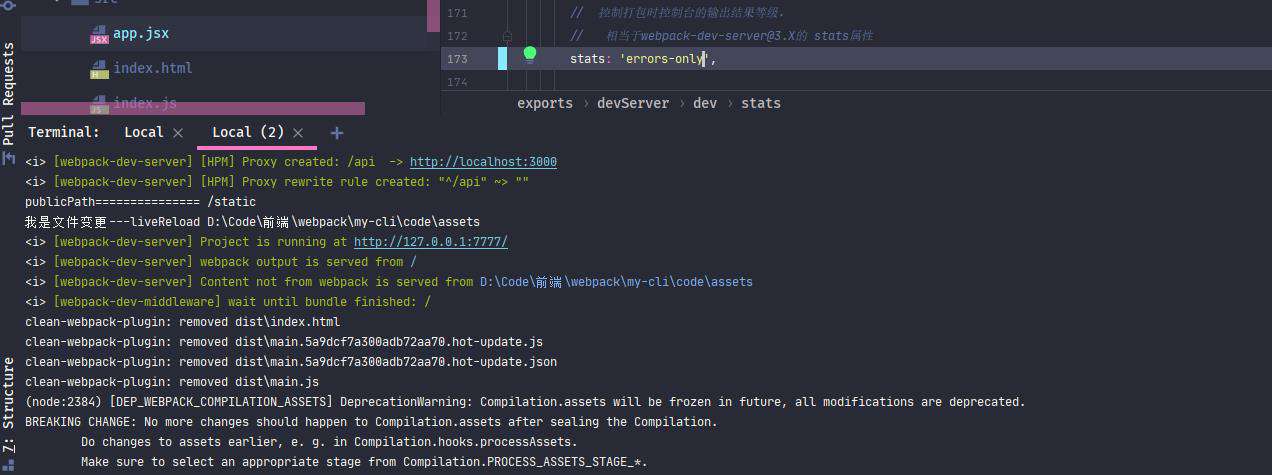
如果将dev.stats设置为errors-only,控制台就不会有这么多日志,errors-only属性值代表只有在代码打包错误时才输出日志。

而如果设置为none,那么连错误日志都不会再输出。.
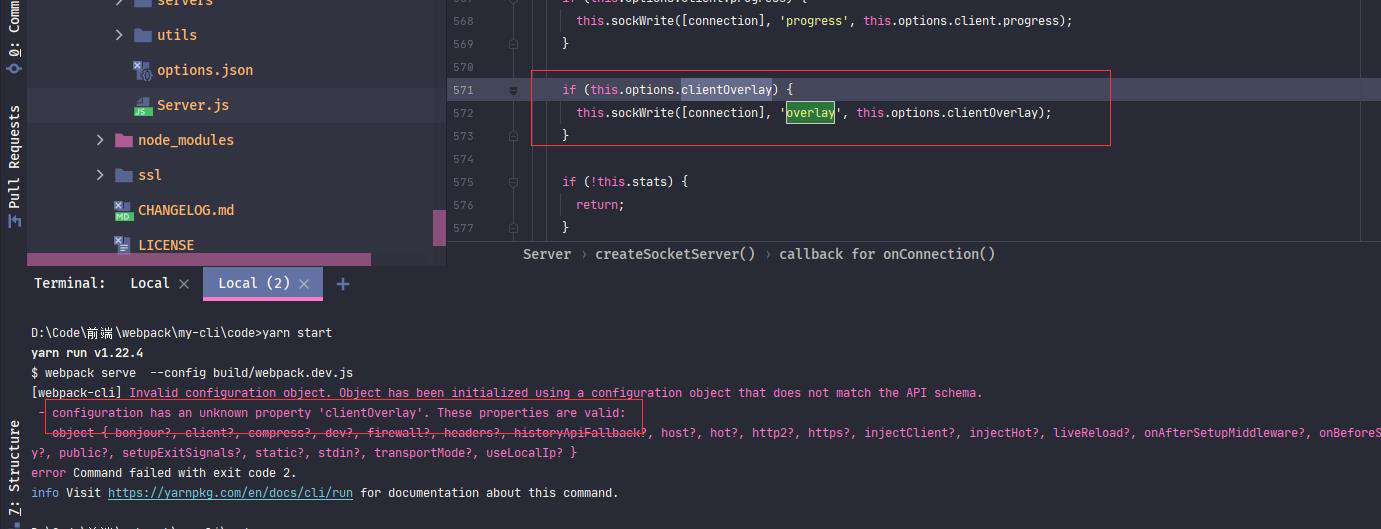
overlay
此属性是控制代码打包编译时出现警告和错误时,是否在页面上显示错误信息。
此属性在webpack-dev-server@4.0.0beta.0版本具有bug。
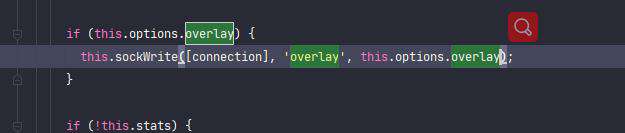
在下面Server.js文件中可以看到使用了clientOverlay属性,但是在dev对象中并没有此属性。
所需在测试时需要改动一下源码。将clientOverlay改为overlay。

所以在测试时需要改动一下源码。将clientOverlay改为overlay。

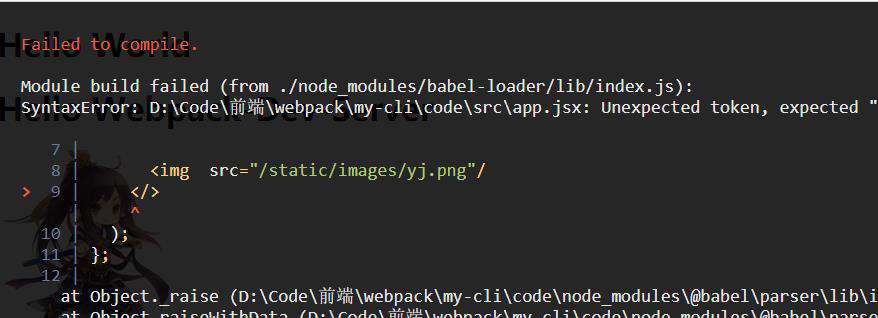
当overlay属性值为true时,如果代码出现编译错误,会直接在页面上显示错误信息。

这个功能个人感觉还挺好用。不过可能有些人更喜欢使用控制台查看错误信息,也就是dev.stats属性。
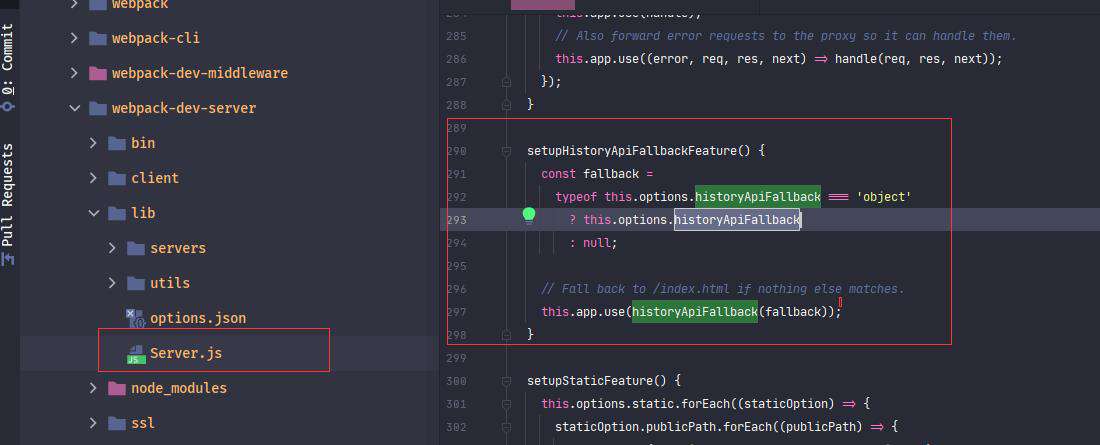
historyApiFallback
此属性代表在使用 HTML5 API 时是否将所有 无效路由(404) 都跳转到指定页面。
类似于项目中将所有 无效路由(404) 转到 指定404页面
webpack-dev-server内部使用的是connect-history-api-fallback中间件来做处理,默认跳转的页面是index.html。


总结
如果此篇对您有所帮助,在此求一个star。项目地址: OrcasTeam/my-cli
本文参考
- webpack官网
- webpack-dev-server
- webpack-cli
本文依赖
- webpack-dev-server@4.0.0-beta.0
- webpack-dev-server@3.11.2
package.json
{
"name": "my-cli",
"version": "1.0.0",
"main": "index.js",
"author": "mowenjinzhao<yanzhangshuai@126.com>",
"license": "MIT",
"devDependencies": {
"@babel/core": "7.13.1",
"@babel/plugin-transform-runtime": "7.13.7",
"@babel/preset-env": "7.13.5",
"@babel/preset-react": "7.12.13",
"@babel/runtime-corejs3": "7.13.7",
"babel-loader": "8.2.2",
"clean-webpack-plugin": "3.0.0",
"html-webpack-plugin": "5.2.0",
"webpack": "5.24.0",
"webpack-cli": "4.5.0",
"webpack-dev-server": "4.0.0-beta.0",
"webpack-merge": "5.7.3"
},
"dependencies": {
"react": "17.0.1",
"react-dom": "17.0.1"
},
"scripts": {
"start:dev": "webpack-dev-server --config build/webpack.dev.js",
"start": "webpack serve --config build/webpack.dev.js",
"build": "webpack --config build/webpack.pro.js",
},
"browserslist": {
"development": [
"chrome > 75"
],
"production": [
"ie 9"
]
}
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!