最近复习了下浏览器的加载过程,看到了关于资源文件的加载顺序。MDN 的浏览器的工作原理 里面说到 对于<script>标签(特别是没有 async 或者 defer 属性)会阻塞渲染并停止HTML的解析,说明有async、defer属性的script标签不会阻塞 html 的解析。具体加载顺序是什么样的呢,加了之后的加载顺序又是怎样的,同时有两个属性的加载顺序又是什么呢,我感觉很有必要实践一下。
MDN 上有说明如下
预加载扫描器
引用自 MDN
我们可以写一段代码来证明一般的同步 script 也是有预加载的。
<script>
for (let i = 0; i < 10000000000; i++) {
}
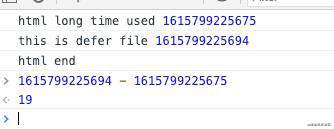
console.log('html long time used', new Date().getTime())
</script>
<!-- defer 文件很大,但是全部都是注释 -->
<script type="text/javascript" src="./defer.js"></script>
刷新查看结果可以看到两个时间间隔仅有 19ms,但是 network 里面可以看到下载 defer.js 文件用了 3 秒,说明这个文件是有被提前下载的,而不是解析到 script标签才开始下载。


async
当外部资源文件有 async 属性时,脚本是异步执行。测试一下。在 async 脚本后面加上一个加载时间很长的 js 文件。
<script type="text/javascript" async src="./async.js"></script>
<script type="text/javascript" src="./load-long.js"></script>
<script>
console.log('load long')
</script>
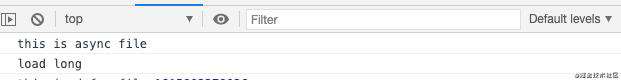
可以看到 html 解析完成前,async 脚本就已经执行了。

defer
对于 defer 属性的脚本,需要等到页面解析完成后才执行。这时我们在 async 的脚本前加上 defer 脚本,即可测试 defer 的执行时间。
<script type="text/javascript" defer src="./defer.js"></script>
<script type="text/javascript" async src="./async.js"></script>
<script type="text/javascript" src="./load-long.js"></script>
<script>
console.log('load long')
</script>
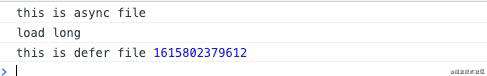
可以看到 defer 文件的执行是等到当前文件解析完成后才执行。

preload
前面 MDN 里面说预加载扫描器 会对字体进行预加载,一般我们使用字体文件是在样式中通过 @font-face 导入,这时候字体文件是不能预加载的。

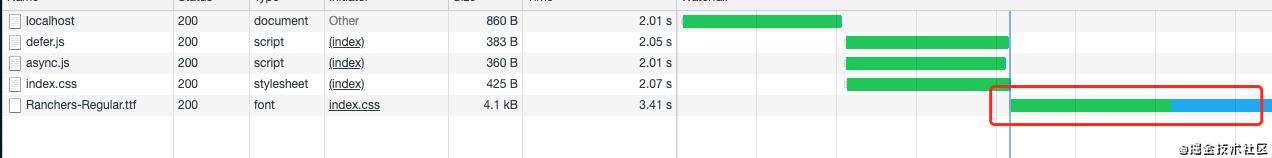
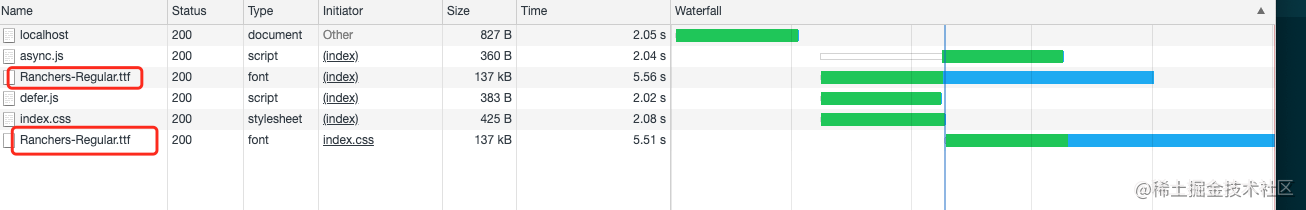
这时我们通过 link 标签提前导入字体文件。需要添加 rel='preload' 和 as='font' 两个属性。添加了这两个属性后可以看到虽然字体文件预加载了,但是在
css 中字体文件还会重复加载。
<link href="./Ranchers-Regular.ttf" type="font/ttf" rel="preload" as="font">

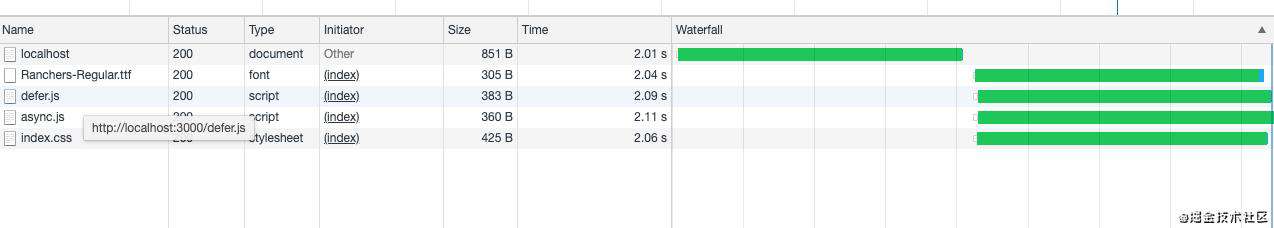
原来还需要添加 crossorigin 属性。
<link href="./Ranchers-Regular.ttf" type="font/ttf" rel="preload" as="font" crossorigin="anonymous">
此时可以看到字体文件已经预加载而且也不会重复加载。

也可以看这个例子
总结
- 对部分资源文件浏览器会预加载但是不会执行
- 没有
async/defer属性的 js 会阻塞 html 解析 async属性的 js 会异步加载defer属性的 js 会等待 html 解析完成在执行- 对于浏览器没有预加载的资源可以通过
rel='preload' 和 as='xxx'强制预加载,字体文件需要添加crossorigin="anonymous"
参考资料
- 对页面预解析进行优化
- 渲染页面:浏览器的工作原理
- 通过rel="preload"进行内容预加载
- link:外部资源链接元素
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!