GITHUB作为一个资源托管平台,一片绿油油的提交确实能展示你活跃的频率。
那么我们能在主页锦上添花否?
我们有没想过在主页展示你的信息呢?

实现超简单的~只需要两步
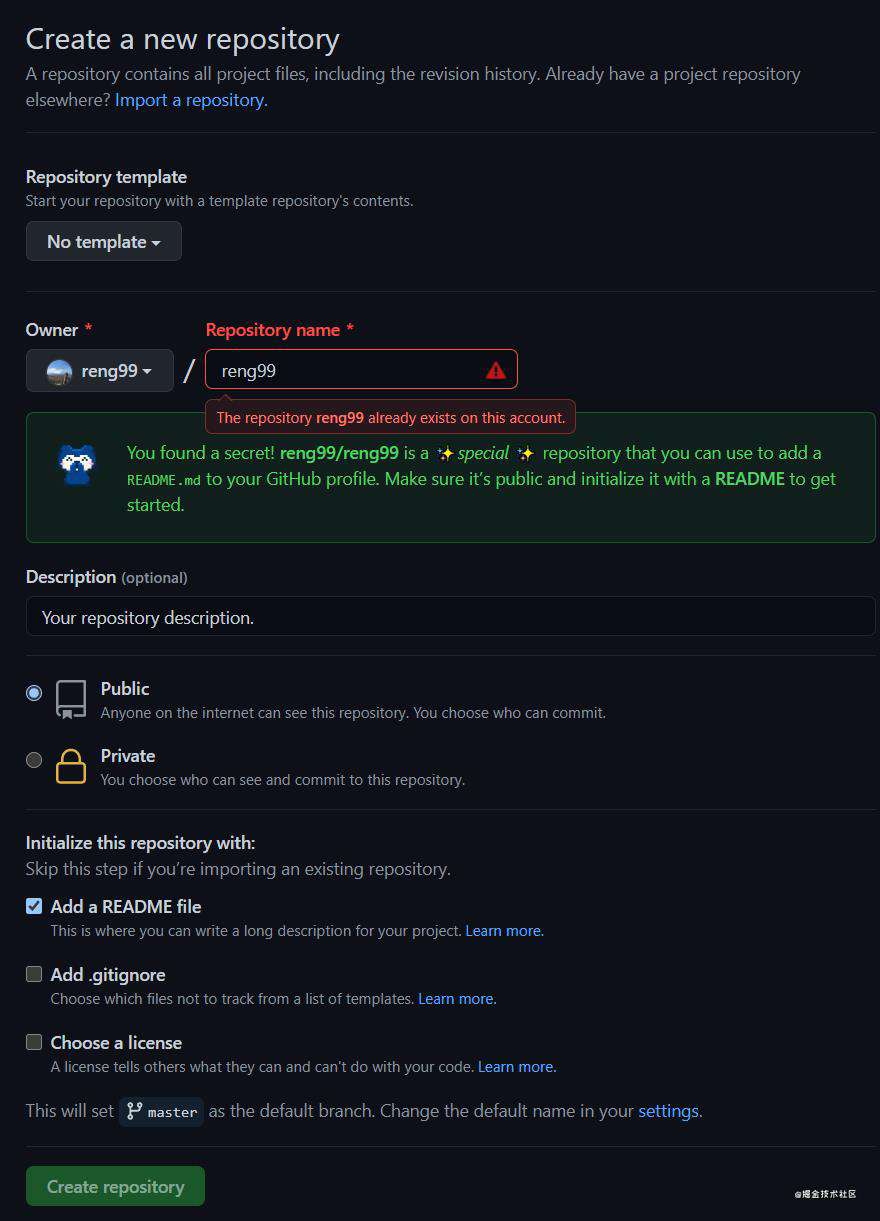
1. 新建 username/username 仓库
这里的username我拿自己的账号-reng99来做示范。

此时访问https://github.com/your_username/your_username就可以进入你新创建的仓库。这里演示的是账号reng99。所以我们进入此地址github.com/reng99/reng…进行下一步操作。
2. 添加你的名片信息
首页展示的名片信息,其实就是通过读取reng99/reng99下面的README.md内容来展示的。那么我们使用markdown语法来编写自己想要展示的内容。
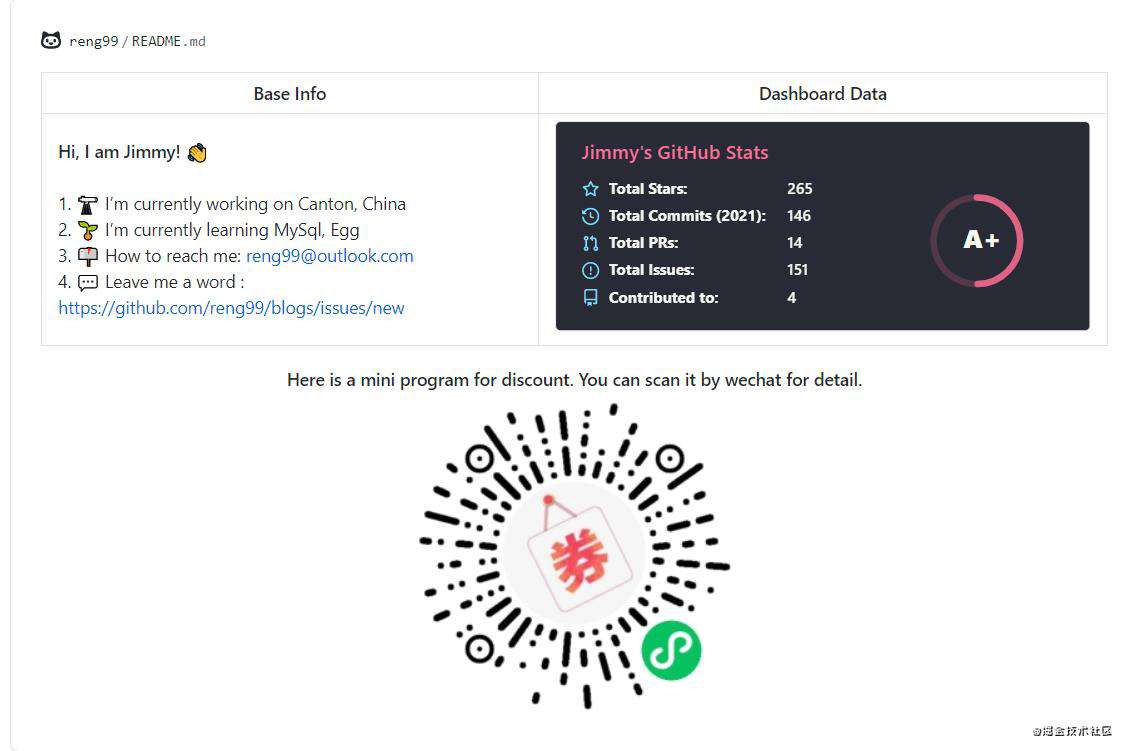
下面是我自己的README.md文件内容:
|Base Info|Dashboard Data|
|----------------------------------------------------------------------|----------------------------------------------------------------------|
| __Hi, I am Jimmy! ?__<br/><br/>1. ? I’m currently working on Canton, China<br/>2. ? I’m currently learning MySql, Egg<br/>3. ? How to reach me: reng99@outlook.com<br/>4. ? Leave me a word : https://github.com/reng99/blogs/issues/new | [](https://github.com/anuraghazra/github-readme-stats) |
<div align=center><b>Here is a mini program for discount. You can scan it by wechat for detail.</b></div>
<p align="center">
<img src="./qr.jpg" />
</p>
其展示的效果如下图:

纳尼?你想要更加炫酷的展示,那么你可以进入 github.com/anuraghazra… 参考,对我们的名片个性化设置。
本文完结,撒花~

最近一篇文章从零开发简易微信小程序; 更多内容github.com/reng99/blog…。
码字不易,走过路过赞一个否?
ε=ε=ε=┏(゜ロ゜;)┛
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!