前言
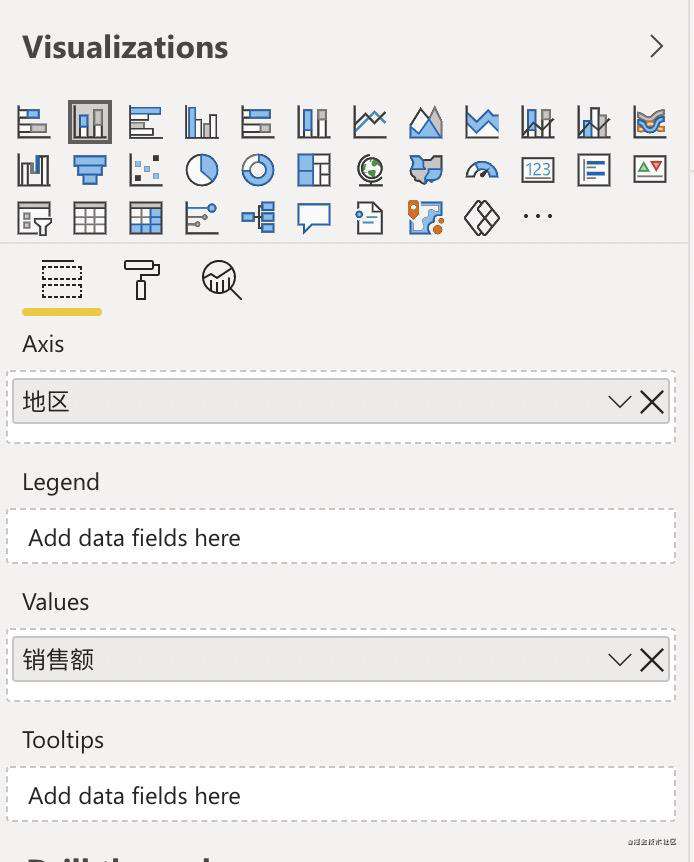
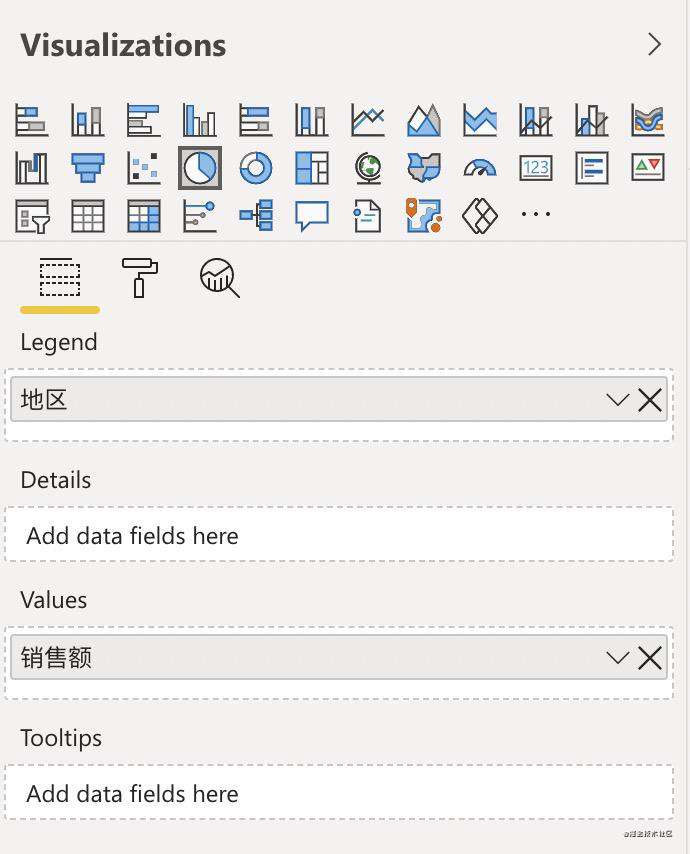
1️⃣ 如果你曾经做成数据分析,使用过 PowerBI 和 Tableau 来进行数据分析,你会发现这两款产品对如何制作可视化图表的操作方式会有明显不一致的地方。 比如在 PowerBI 中,但你需要绘制一个图表时,需要先选择一个统计图表,然后根据当前选择的图表来配置对应必要的配置信息。如下图所示,PowerBI 会列出它说支持的图形的全部列表,让你挑选,挑选好图表类型后,会提示配置对应图表的配置,如左图的柱形图,会提示配置 X/Y 坐标轴、图例等,右图的饼图会提示配置数值、和图例等。总结来说,就是 PowerBI 上制作图表,会要求先选择它支持的图表的一种,然后来进行配置。
| 柱形图 | 饼图 |  |  |
|---|
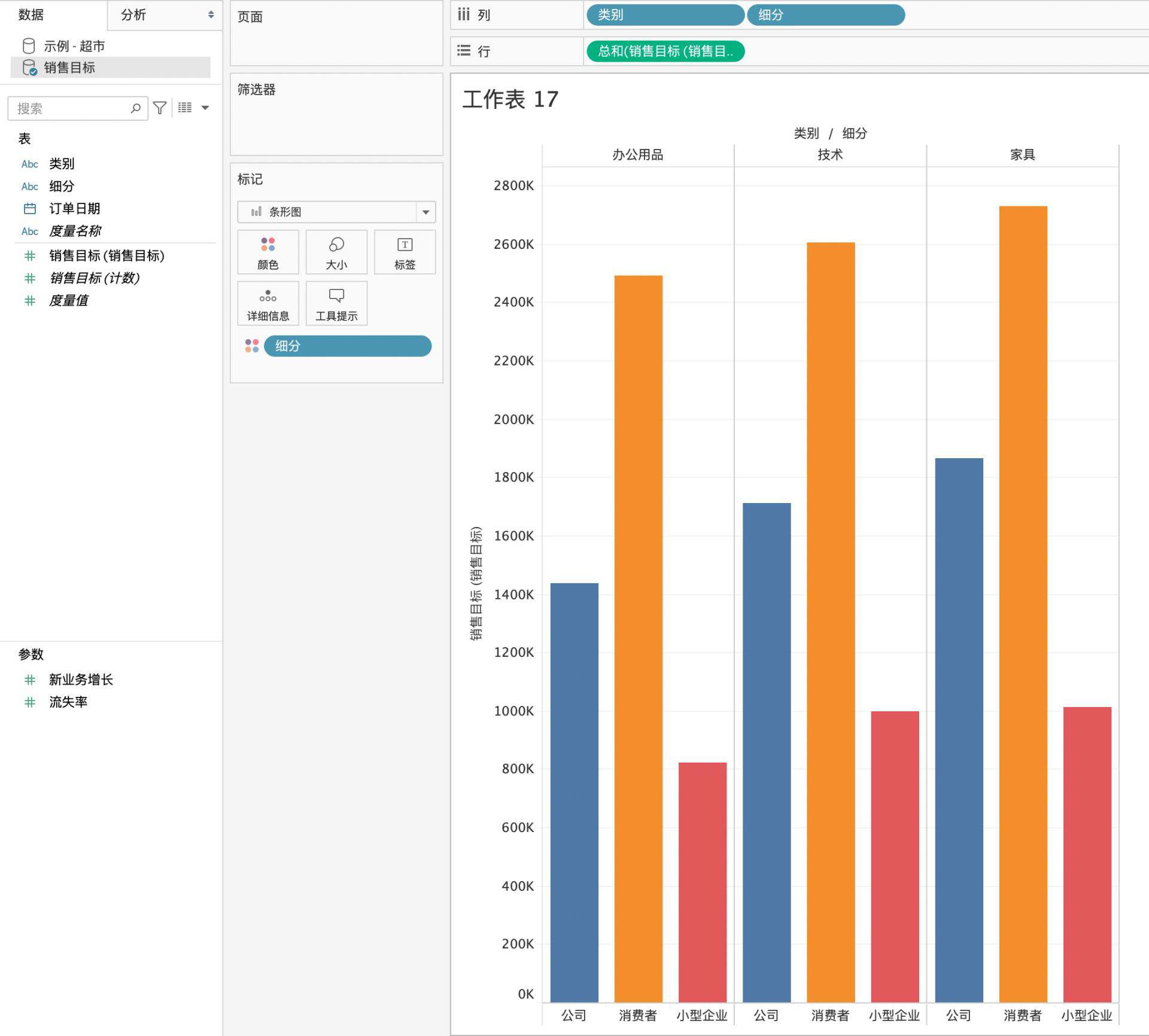
但在 Tableau 中来制作图表的时候,你会发现,Tableau 不是让你来先选择一个图表类型,而是直接让你选择字段来形成行列的结构,然后来提供了一个名为“标记”的配置区,让对当前的行列数据仅需配置,就可以形成各种各样的统计图表。在“标记配置区”,用户可以配置的有基本的标记(Marker),标记是基础的图形符号,如圆(Circle)、线(Line)、区域(Area)、形状(Shape);除了选择图形符号作为标记外,还提供了颜色、大小、标签、详细信息、工具提示等这样的配置(这些被称为视觉通道,后文详解)

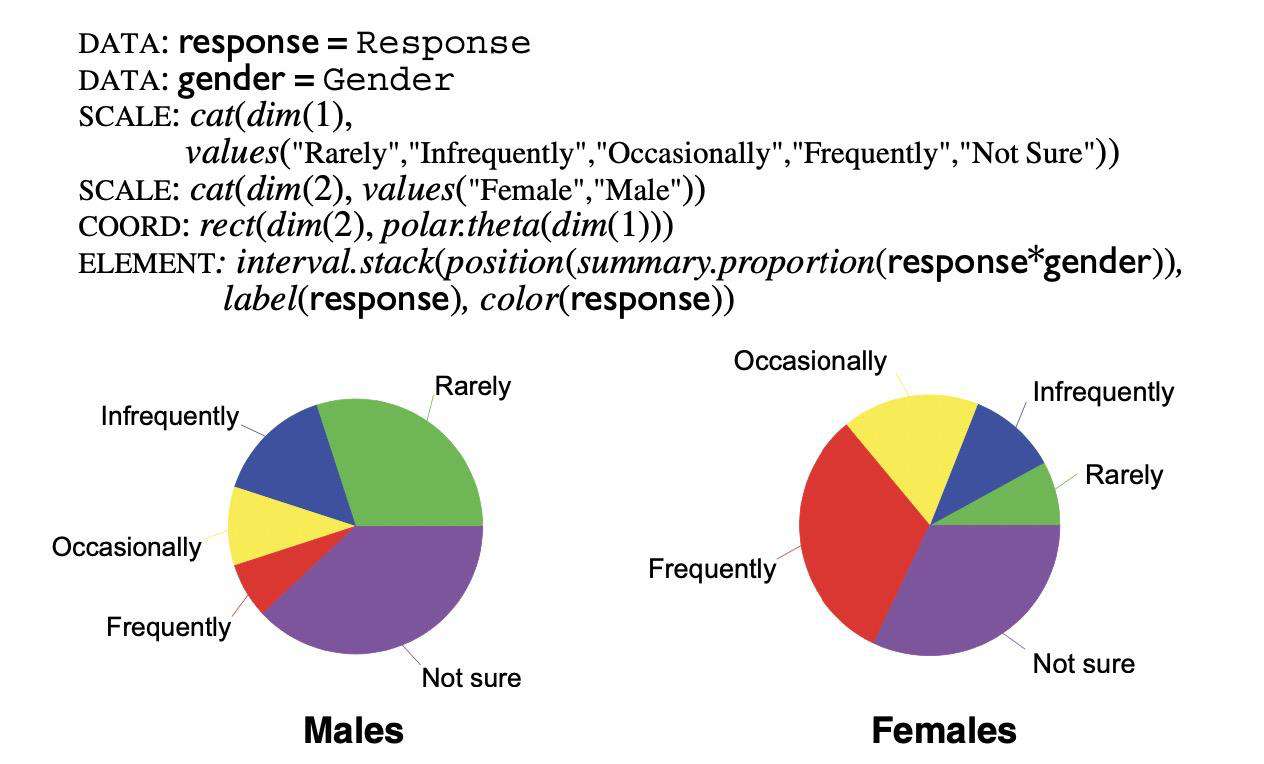
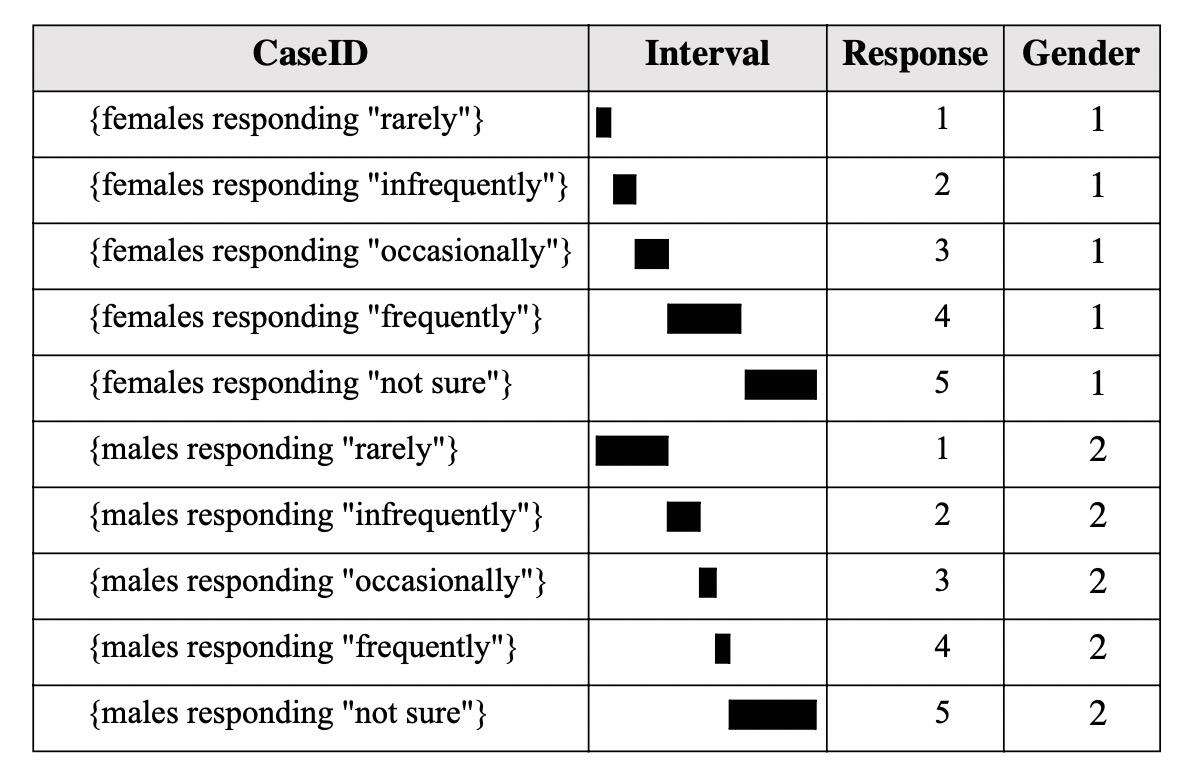
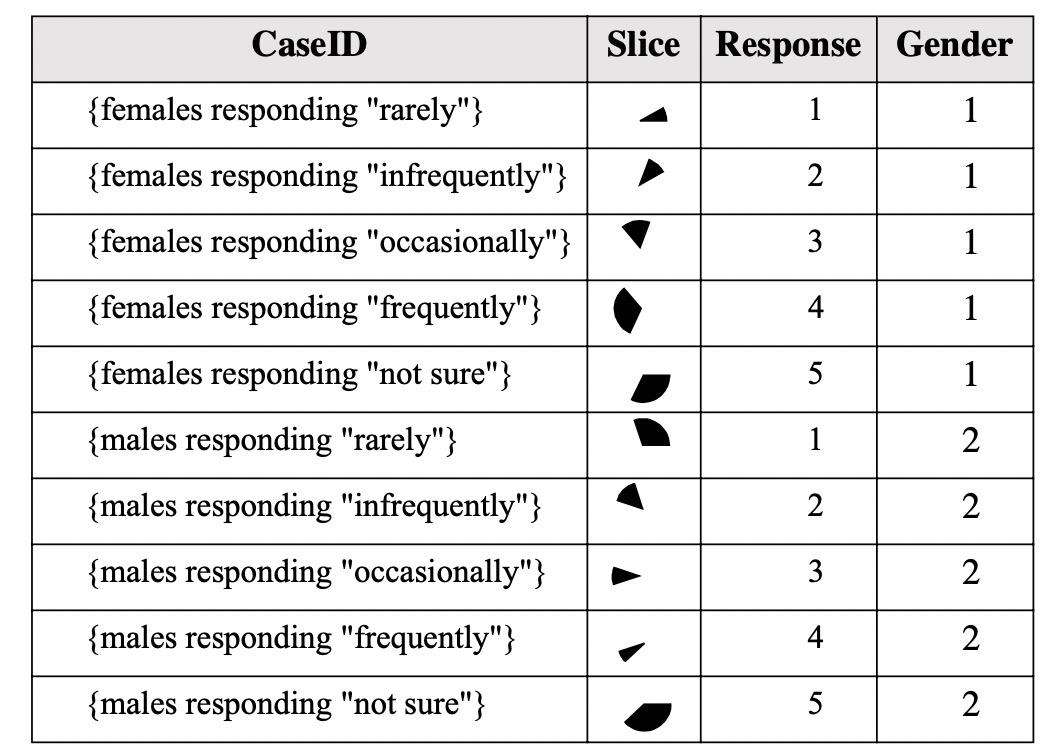
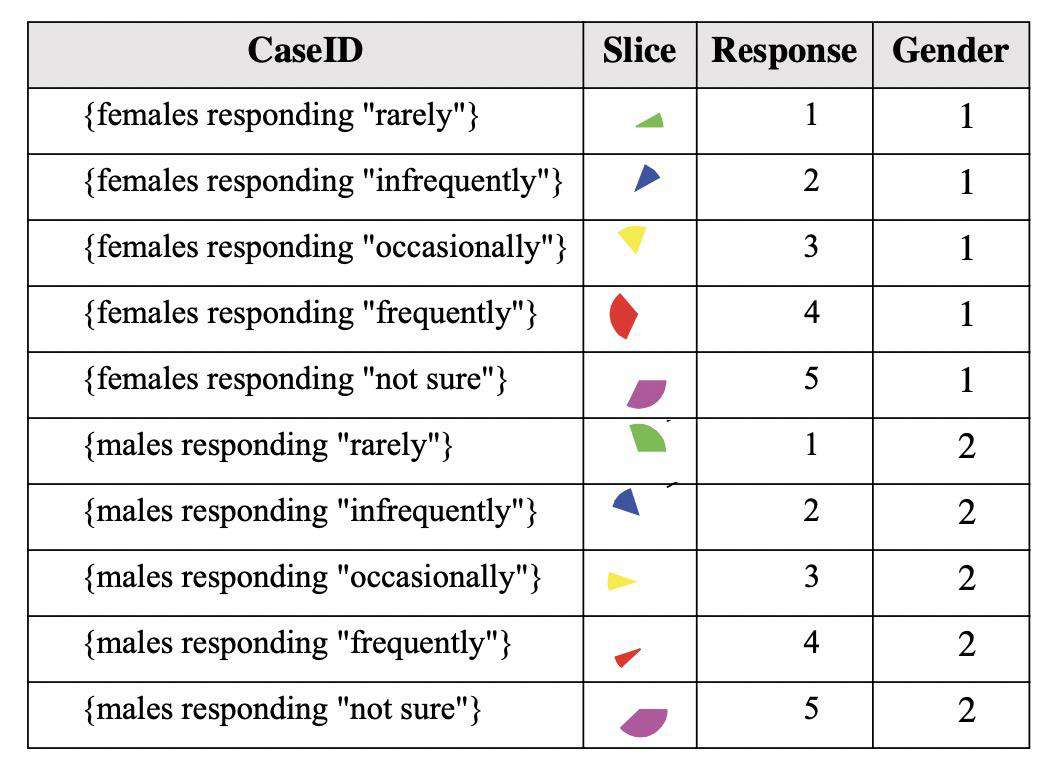
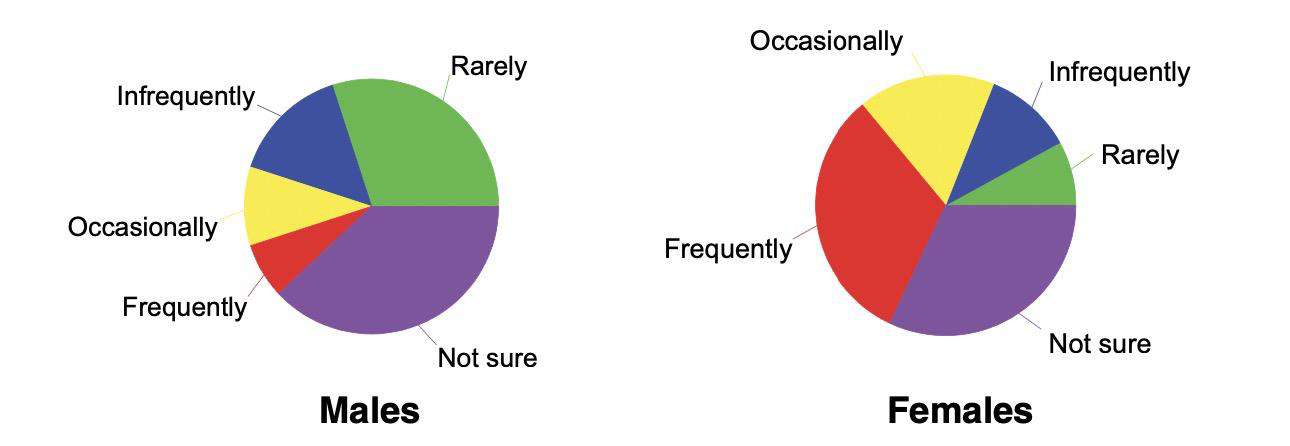
那问题来了,同样是 BI 数据分析产品,这两款产品对制作可视化统计图表的方式为什么差别这么大呢,这背后就是 PowerBI 和 Tabluea 透露给用户的可视化图表的理念不一样,具体来说,就是用户在这两款产品是如何理解可视化图表,如何表达可视化图表的方式不一样。前者的用户按照常规的可视化图表的分类命名来表达图表,如我们熟知的柱形图、饼图等,PowerBI 和用户通过这样的命名来表达一个统计图表;而后者使用的一种称为图形语法的理论来表达图形,在图形语法理论下,一个统计图表可以在通过图形语法的规则和复杂语法结构来形式化表达出来,比如下图所示的形式化语言就表达了对应的两个饼图

简单地说,就是图形语法抛弃了简单的图表命名方式来表达统计图表的方法,而是抽象出一套形式化的语言来深层次描述统计图表的内在组成,从而语法完备地来描述统计图表。
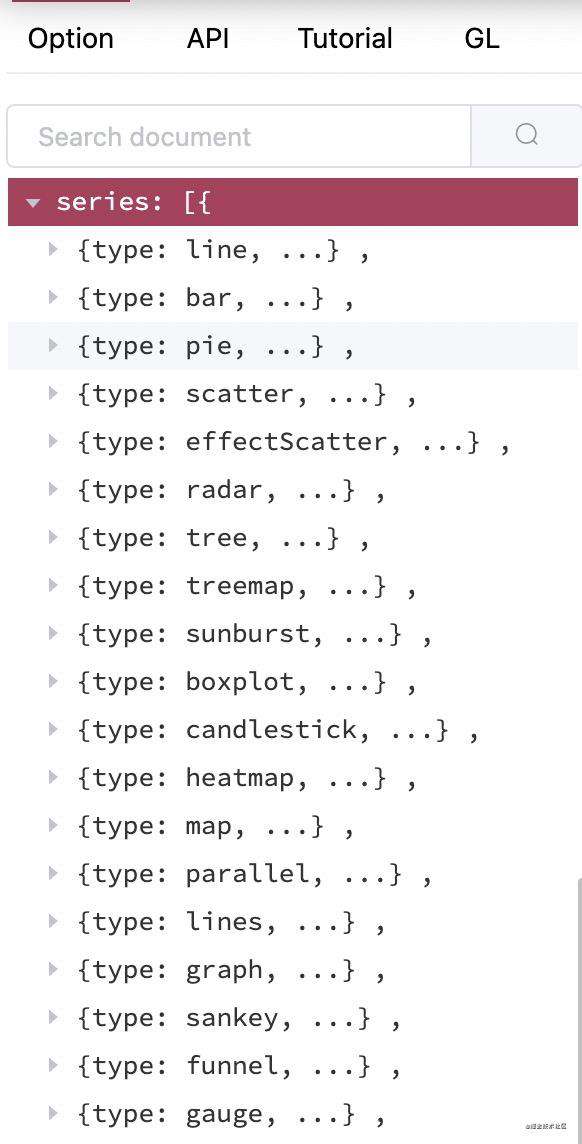
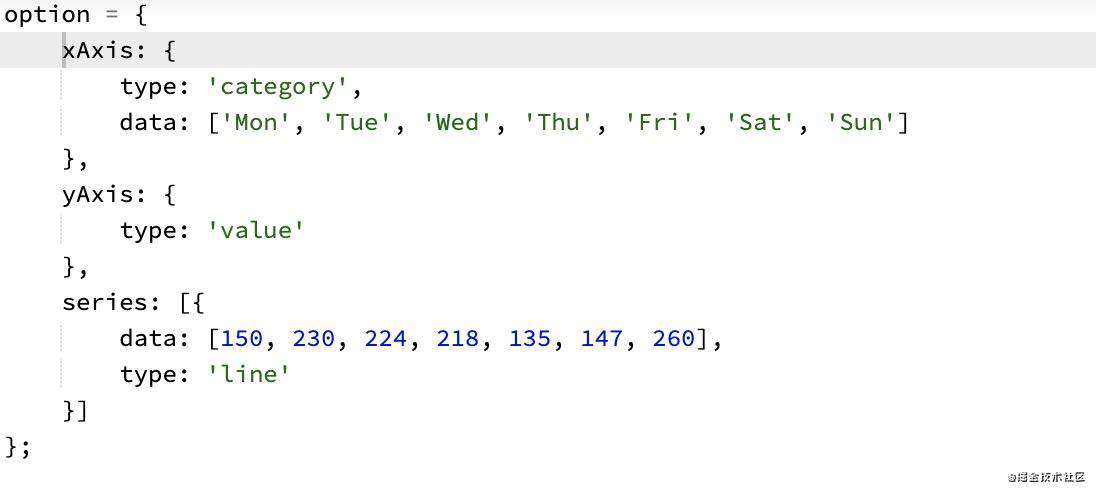
2️⃣ 如果你是开发人员,在选择和使用图表库的时候,也会发现有两类的图表库,一类以 ECharts、HighChart 为代表的图表库,在使用的过程中,同样也是以常规的统计图表命名来表达图表,如在 ECharts 的配置中,通过指定 series.type 来表达图表类型,在 ECharts 的文档中可以看到它列举出所有的图表类型
| 文档 | 折线图示例代码 |  |  |
|---|
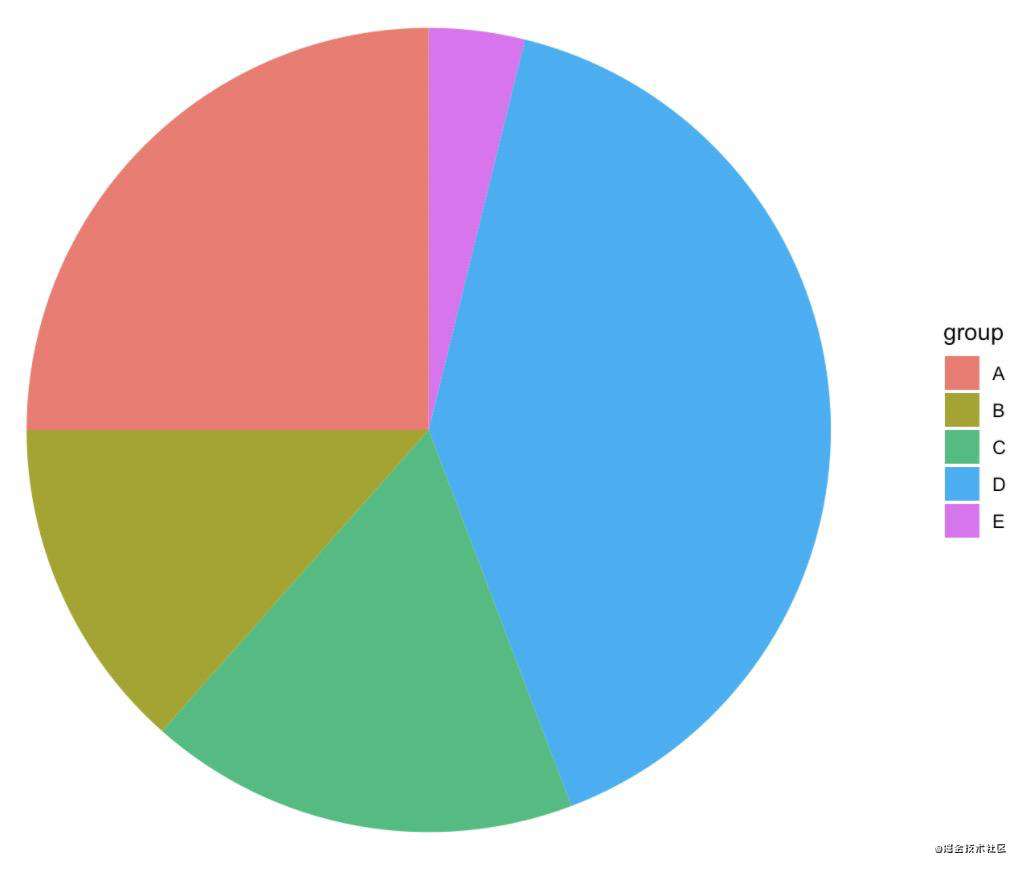
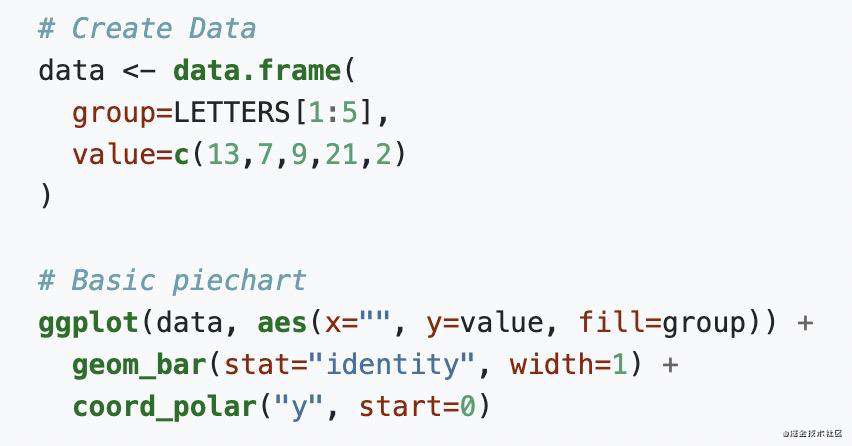
另外一类图表库,包括 R 语言社区的最受欢迎的 ggplot2,看下使用 ggplot2 如何绘制一个饼图:
 |  |
|---|
可以看到,在 ggplot2 饼图绘制示例代码中,并没有在任何地方指定这是一个饼图,而是通过三个元素组合(ggplot、geom_bar、和coord_polar)来形成一个饼图的。实际上,ggplot2 是开源社区中图形语法实现最完备的软件
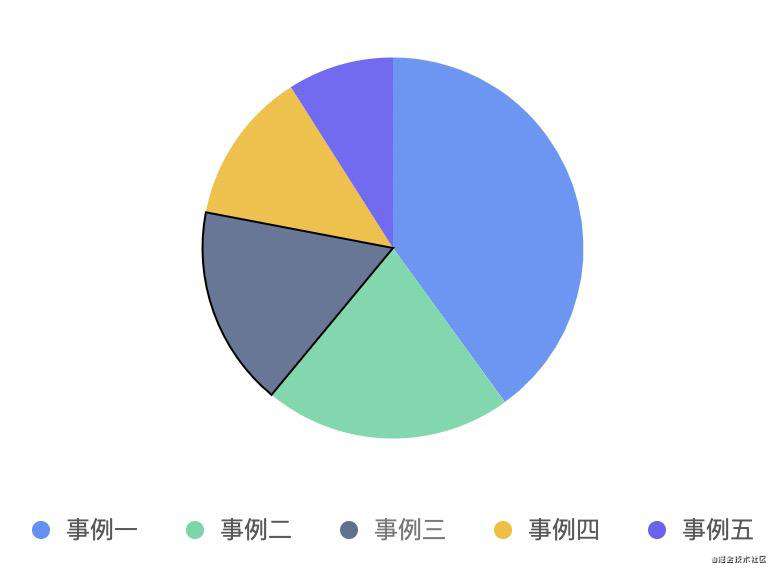
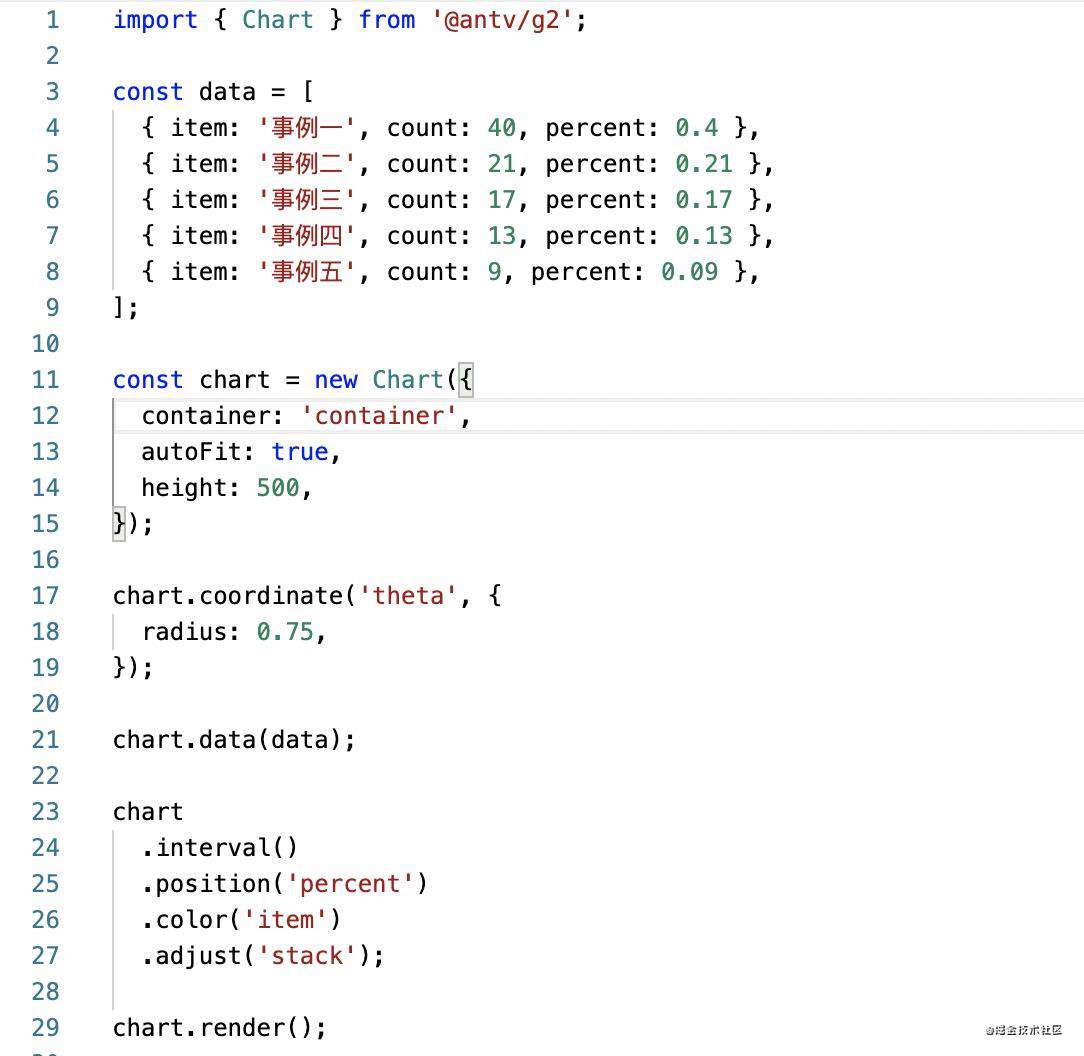
再比如 AntV G2 图表库,使用 G2 如何绘制一个饼图呢?
 |  |
|---|
可以看到,在 G2 的示例代码中,同样也没有指定说这是饼图,而是通过 chart.coodinate、chart.data、chart.interval 等函数来实现的。 这两类图表库也对应这同 PowerBI 和 Tableau 一样的差别,ggplot2 和 G2 是对图形语法的实现,它们分别使用 R 语言和 JS 语言来让使用者来使用图形语法理论来表达制作统计图表。
图形语法
历史
我们熟知的统计图表,如柱形图、饼图等其实有很久的历史了,早在18世纪就已经问世了,随着计算机图形学的发展,各种绘图软件也越来越多。在上世纪90年代初,Leland Wilkinson 使用面向对象方法重新设计了 SYSTAT 科学绘图软件包,通过将图形元素抽象为树结构,最终选择图形的则是通过遍历和增删节点完成,最终软件包保持在 1M 以下;在90年代末,Leland Wilkinson 、Dan Rope、和 Dan Carr 重新制作了一款制作软件称为 GPL(The Graphics Programming Language),GPL 提供一种编程语言用用户形式化描述统计图表,如下图代码用来描述一个散点图,GPL 软件包维持在 0.5M 以下。
GGRAPH
/GRAPHDATASET NAME="graphdataset" VARIABLES=X Y
/GRAPHSPEC SOURCE=INLINE.
BEGIN GPL
SOURCE: s=userSource(id("graphdataset"))
DATA: X=col(source(s), name("X"))
DATA: Y=col(source(s), name("Y"))
GUIDE: axis(dim(1), label("X"))
GUIDE: axis(dim(2), label("Y"))
ELEMENT: point(position(X*Y))
END GPL.
在 GPL 开发过程中,Leland Wilkinson 编写了《The Grammar of Graphics》一书,形式化的描述了图形语法的设计和实现。Wilkinson 指出,在很长时间内,没有人对可视化图表作深入的规则和深层语法结构的分析,大家都是通过直观的看这图形泛泛而谈。
那通过图形语法来表达统计图表有什么优势呢?语法本意指语言的规则,语法使语言具有表现力。仅仅由单词组成而没有语法的语言(语句=单词),只表达有多少单词就有多少思想。语法通过规定语句中的词如何组合,扩大了语言的范围。同样对可视化图形来说,图形语法使得可视化图表更有表达力,通过语法的组合,图形语法可以完备的表达任何一个图形,而不是限制在已知命名的图表中。
- 图形语法可以让我们了解复杂图形的组成
- 图形语法可以让我们了解不同图形的内在联系
- 但图形语法也可以产生语法准确但无意义的图形
组成
在 Leland Wilkinson 提示的 GPL 图形语法中,有两个概念:图表(Graph)、和图形(Graphic):
- 一个图表是一系列点的集合,一个数学上的图表是不能被眼睛看见的,它是抽象的表达;
- 只当图表被绘制出来形成图形,才是物理上被看见的,即图形是图表物理介质上的表达
- 图表包含视觉上的属性,如颜色、大小等,这也是图表能会渲染成图形的原因
在 GPL 图形语法的实现上,Wilkinson 认为图形的制作过程分为三个阶段:
- 描述说明 Sepcification
- 组装 Assembly
- 显示 Display
描述说明
描述说明指的是将用户意图转化成形式化语言的,这也是图形语法的主体部分,在 GPL 图形语法下,一个统计图表的描述可以被6条语句表达:
- DATA 数据:一系列从数据集创建变量的数据操作
- TRANS 转换:对变量的转换操作,如排序等
- SCALE 标度/度量:度量转换,如 log 等
- COORD 坐标系:坐标系统,如笛卡尔坐标系、极坐标系
- ELEMENT 图形元素:图形符号,和对应的数据通道属性,如颜色、大小
- GUIDE 辅助元素:一个或多个辅助元素,如坐标轴、图例等
这里比较重要的是坐标系COORD和图形元素ELEMENT,这里不同的坐标系和图形元素在图形语法上正交表达出来,可以看到这里就是图形语法表达力体现的地方,相同的图形符号在不同的坐标系和转换下会组合成完全不同的图形。
组装
组装指的是从图表的描述构建出画布的过程,图形语法本身的描述不设计组装,当在学习和实现图形语法的过程中需要去考虑组装问题。
显示
图表通过他的视觉属性,加上显示系统才能展示出来,让人们看见。
示例
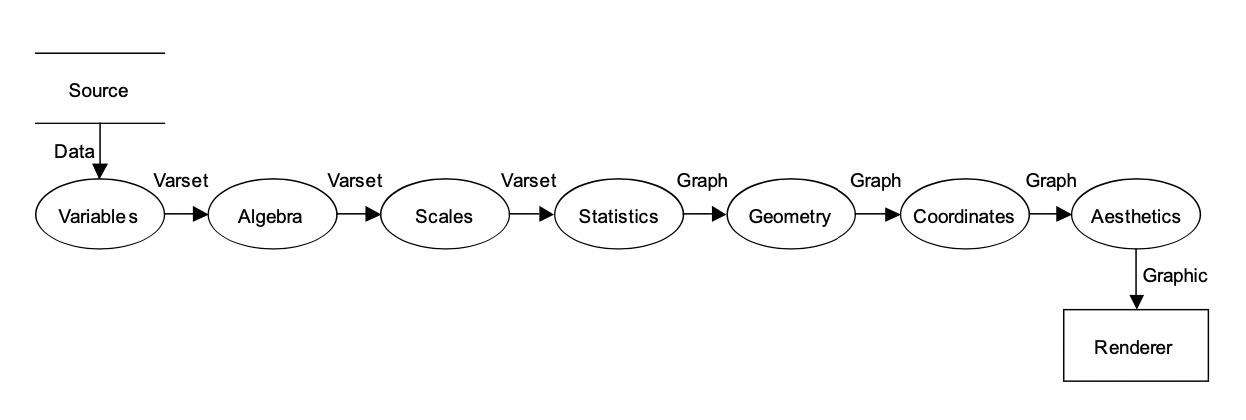
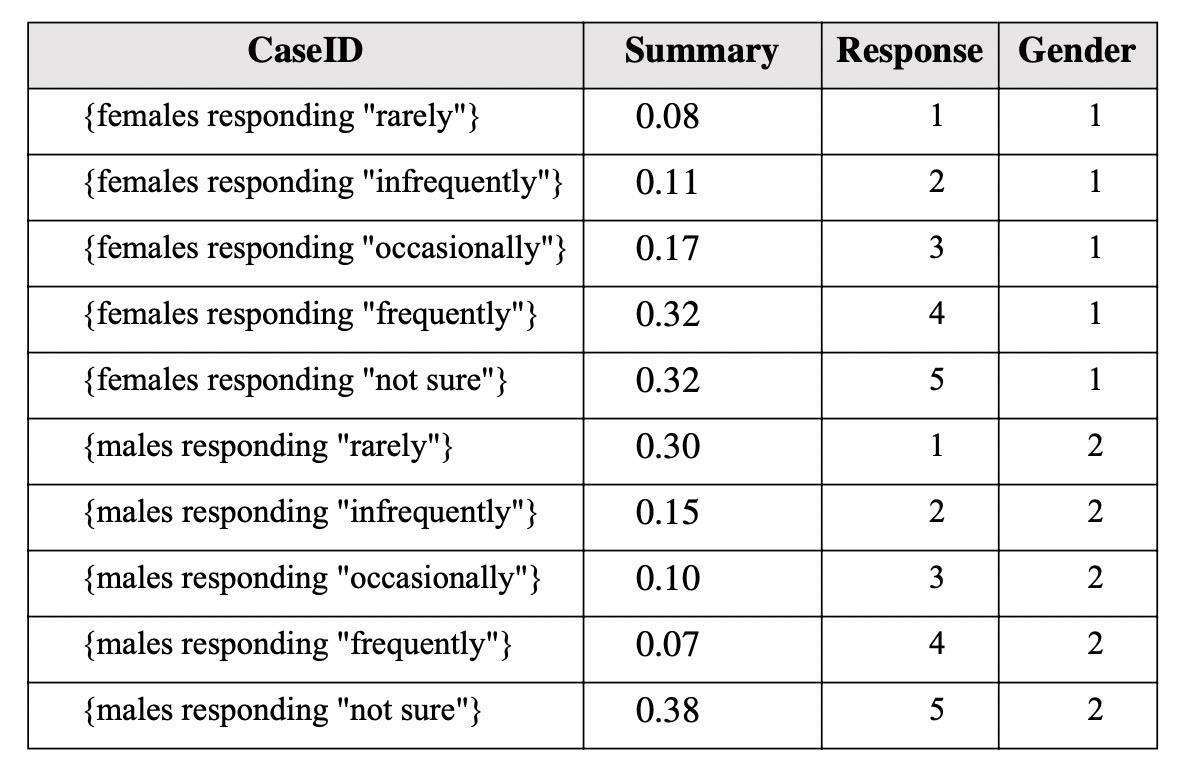
这里通过绘制饼图作为示例来描述 GPL 图形语法。首先看以下绘制饼图的一个流程图,下图展示从原始数据到最终图形的一个流程。

我们将这个流程简化下:
- 数据转化和映射:包含从数据集创建变量,经过 scale 度量、和统计 statistics

- 图形符号处理:从数据点映射为图形符号

- 坐标系应用:图形符号在坐标系中的位置计算

- 视觉通道:处理图形符号的颜色、大小等视觉属性

- 绘制:图表的最终组装显示

发展
《The Grammar of Graphics》在1999年初版,2005表再版,Wilkinson 提出的图形语法在 GPL 中实现了,后来在各种商业软件、开源社区实现、和学术界的研究过程中也得到了不断的发展。
A Layered Grammar of Graphcs
支持分层的图形语法,支持从多层数据绘制图形,不同图层可以共享默认图形语法,,将 GPL 图形语法的坐标系拆分那坐标系和分面,GPL 中的 ELEMENT 在分层图形语法中成分图层的数据映射、几何图形、统计、位置等元素。实际上,开源社区最受欢迎的图形语法实现 ggplot2 就是基于次理论开发的。
交互语法
在 GPL 提出图形语法的时候,图形还只是绘制出来供人们看看,如今在 Web 时代,统计图表需要支持各种个样的交互行为,这在 GPL 图形语法中是没有设计到的。目前,在学术界中,华盛顿大学计算机学院数据交互实验室(IDL)一直在研究支持交互行为的图形语法,形成了一套使用形式化语法描述图表的交互流程和行为的理论;同时 IDL 还研究了使用 Reactive 式的流式驱动的图形语法实现。IDL基于次开发了 Vega 和 Vega-Lite 图形库。
实现
Protovis(Tableau)
Protovis 是 Tableau 的前身的科研产品,按照图形语法的思想实现了一套可视化领域语言,通过不同的Marker来组合绘制可视化图形;图形语法在 Tableau 上也得到了完全的体现,用户在进行数据分析的时候不是选择图形分类,而是直接指定需要使用的图形元素 Element,配置视觉通道,如颜色、尺寸等。
ggplot2
ggplot2 在 Wilkinson GPL 图形语法的基础上,提出了图层化的图形语法,提供一个多个图层组成可视化图表的方法。同时 ggplot2 也是 R 语言社区中最著名的绘图包,是图形语法实现最全面的软件。
Vega
vega 是一套支持交互的图形语法,在学术上对图形语法进行了不断的推进,提出了 Reactive 式基于 Graph 的图形语法实现,同时提出了图形交互语法,即上文提到的交互语法的研究。
AntV G2
G2 是蚂蚁 AntV 小组对图形语法的实现,G2 是目前 JavaScript 社区对《The Grammar of Graphics》还原度最高的实现,刚一开源就得到 Leland Wilkinson 本人的肯定。
总结
综上,我们从两款不同的 BI 软件和图表库说起,简单地说明了为什么会有图形语法这一理论,基于图形语法的基本认知。这样,在使用 BI 分析软件时,可以更深入地理解可视化图表背后的思想,在选择使用图表库的时候,可以更容易理解可视化图表中的概念。 在另外面向图表的使用和开发人员,理解图形语法的理论也是有一定门槛,需要耗费很多时间精力,因此像 G2 这样的图表库也会提供 G2Plot 这种封装好面对图表分类命名的图表使用方式,来降低使用门槛。 如果对图形语法还想有更深入的了解,可以参考下列资料:
- 《The Grammar of Graphics》
- ggplot2
- Vega
- AntV G2
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!