前言
最近公司要做一个小项目,我问老大能不能用 Vue 写,因为公司一直用 React, 主要是想尝试一下 Vite。 Vite 又是祖师爷出的,所以我想试试用 Vue 作为技术栈。老大问我:“屎吃不吃。” 我隐约觉得老大是在骂祖师爷,但又没法反驳,于是就尝试用 Vite + React 的形式整一个项目架子。
这里默认大家都装了 Node 环境了。

知识点
Vite初始化React项目- 引入路由插件
react-router-dom - 引入
Ant Design组件库 - 配置
Ant Design按需引入 - 配置
Ant Design主题色 - 配置打包时和运行时的环境变量
env axios二次封装- 打包静态资源的路径
Vite的一些配置如开发端口、proxy代理、alias别名等
开动
初始化 Vite + React 项目
这里不得不感慨,年前还是 Vite 1.x,年后就变成 2.x 了。说明两个问题,祖师爷对这个项目很积极,还有就是不确定因素比较多。但这不妨碍我们去学习它,因为真的又香又快。放个官方中文文档,有兴趣的可以看看文档。

Vite 官方提供两种初始化项目的方式,一种是:
npm init @vitejs/app
可以自由选择配置。还有一种是直接用官方提供的模板,一键生成:
# npm 6.x
npm init @vitejs/app vite-react-app --template react
# npm 7+, 需要额外的双横线:
npm init @vitejs/app vite-react-app -- --template react
本教程采用第二种形式,生成项目如下:

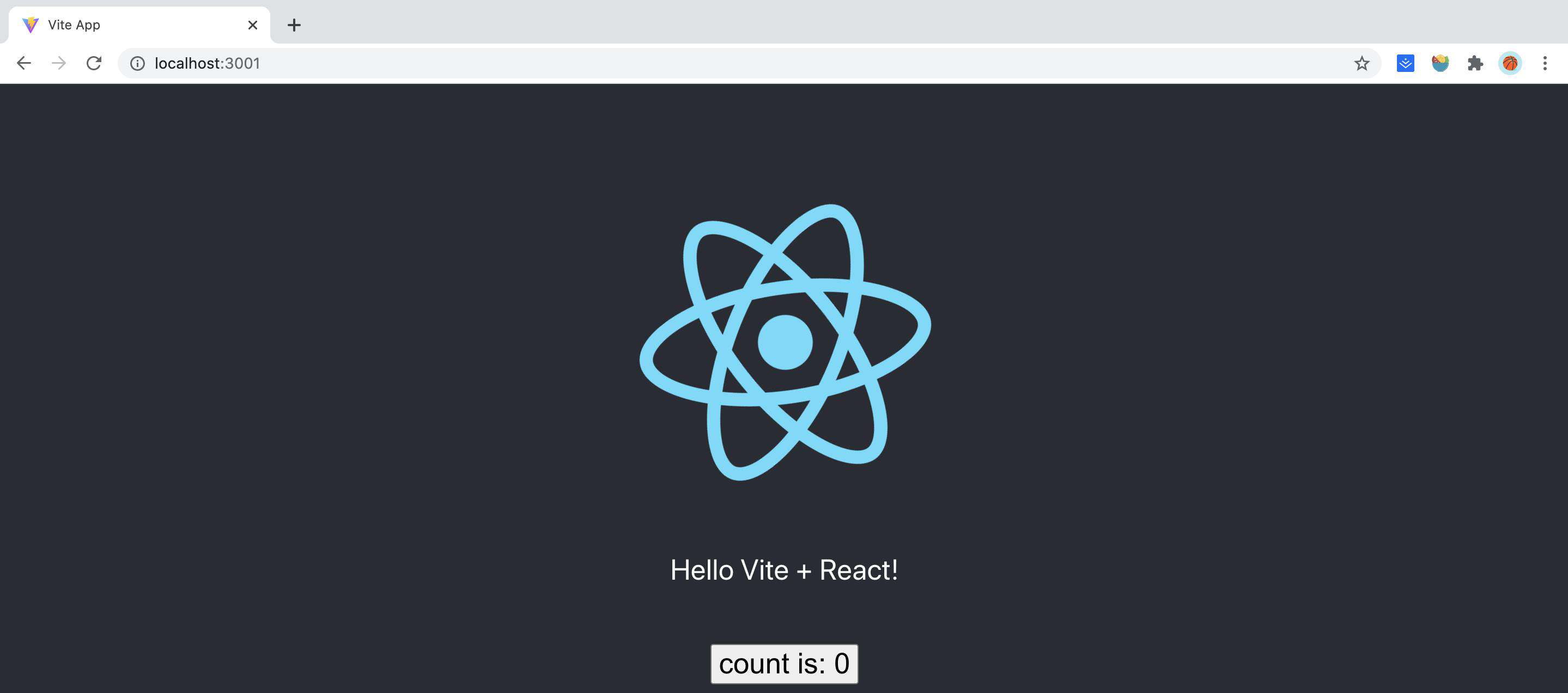
按照上述步骤,进入 vite-react-app ,安装完包之后,启动项目:

此时你已经成功搭建出 Vite + React 的开发环境。? ? ?
引入路由插件 react-router-dom
首选安装 react-router-dom,指令如下:
npm i react-router-dom -S
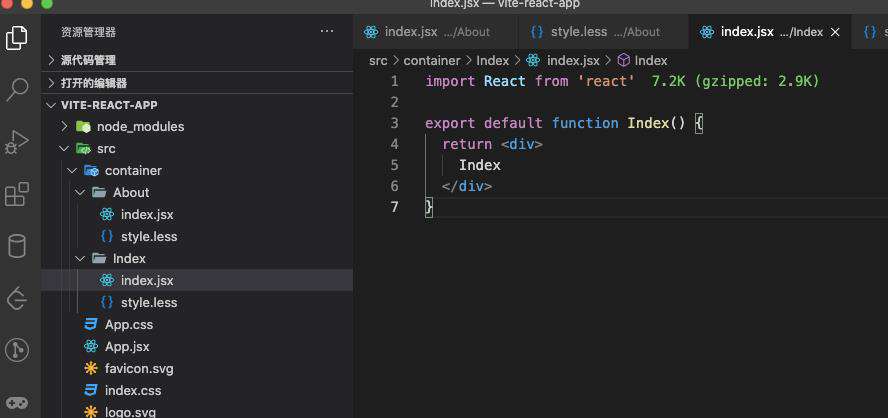
在项目 src 目录下新增 container 目录用于放置页面组件,再在 container 下新增两个目录分别是 Index 和 About ,添加如下内容:
// Index/index.jsx
import React from 'react'
export default function Index() {
return <div>
Index
</div>
}
// About/index.jsx
import React from 'react'
export default function About() {
return <div>
About
</div>
}

再来新建 src/router/index.js 配置路由数组,添加如下内容:
// router/index.js
import Index from '../container/Index'
import About from '../container/About'
const routes = [
{
path: "/",
component: Index
},
{
path: "/about",
component: About
}
];
export default routes
在 App.jsx 引入路由配置,实现切换浏览器路径,显示相应的组件:
// App.jsx
import React, { useState } from 'react'
import {
BrowserRouter as Router,
Switch,
Route
} from "react-router-dom"
import routes from '../src/router'
function App() {
return <Router>
<Switch>
{
routes.map(route => <Route exact key={route.path} path={route.path}>
<route.component />
</Route>)
}
</Switch>
</Router>
}
export default App
启动项目 npm run dev,如下图所示:

引入 Ant Design UI 组件库
Ant Design 的官网没有给出 Vite 的配置方法,这边是我自己摸索的。首先我们下载安装包:
npm i antd @ant-design/icons -S
安装成功之后,我们先通过全局引入的方式,测试是否能成功跑通。打开 main.jsx 添加样式:
...
import 'antd/dist/antd.css'
...
再回到 Index/index.jsx 修改如下:
import React from 'react'
import { Button } from 'antd'
export default function Index() {
return <div>
<Button type='primary'>Index</Button>
</div>
}
重新启动项目,浏览器如下所示,代表引入 Ant Design 成功:

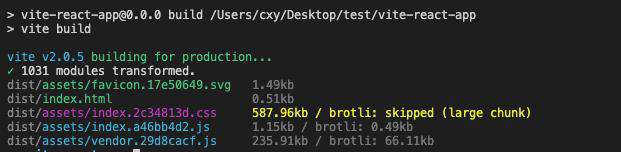
此时我们可以尝试着做一些优化,我们先看看,就目前现在这个情况,打完包之后,静态资源有多大。运行指令 npm run build ,如下所示:

腚眼一看,全局引入样式的形式,直接打完包, css 静态资源就 587.96k 了,我们尝试 按需加载 样式。
首先我们安装一个插件:
npm i vite-plugin-imp -D
然后在 vite.config.js 配置文件内添加如下内容:
import { defineConfig } from 'vite'
import reactRefresh from '@vitejs/plugin-react-refresh'
import vitePluginImp from 'vite-plugin-imp'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
reactRefresh(),
vitePluginImp({
libList: [
{
libName: "antd",
style: (name) => `antd/lib/${name}/style/index.less`,
},
],
})
],
css: {
preprocessorOptions: {
less: {
// 支持内联 JavaScript
javascriptEnabled: true,
}
}
},
})
再安装 less 插件包, npm i less -D,因为上述配置我们使用的是 less,并且我们需要配置 javascriptEnabled 为 true,支持 less 内联 JS。
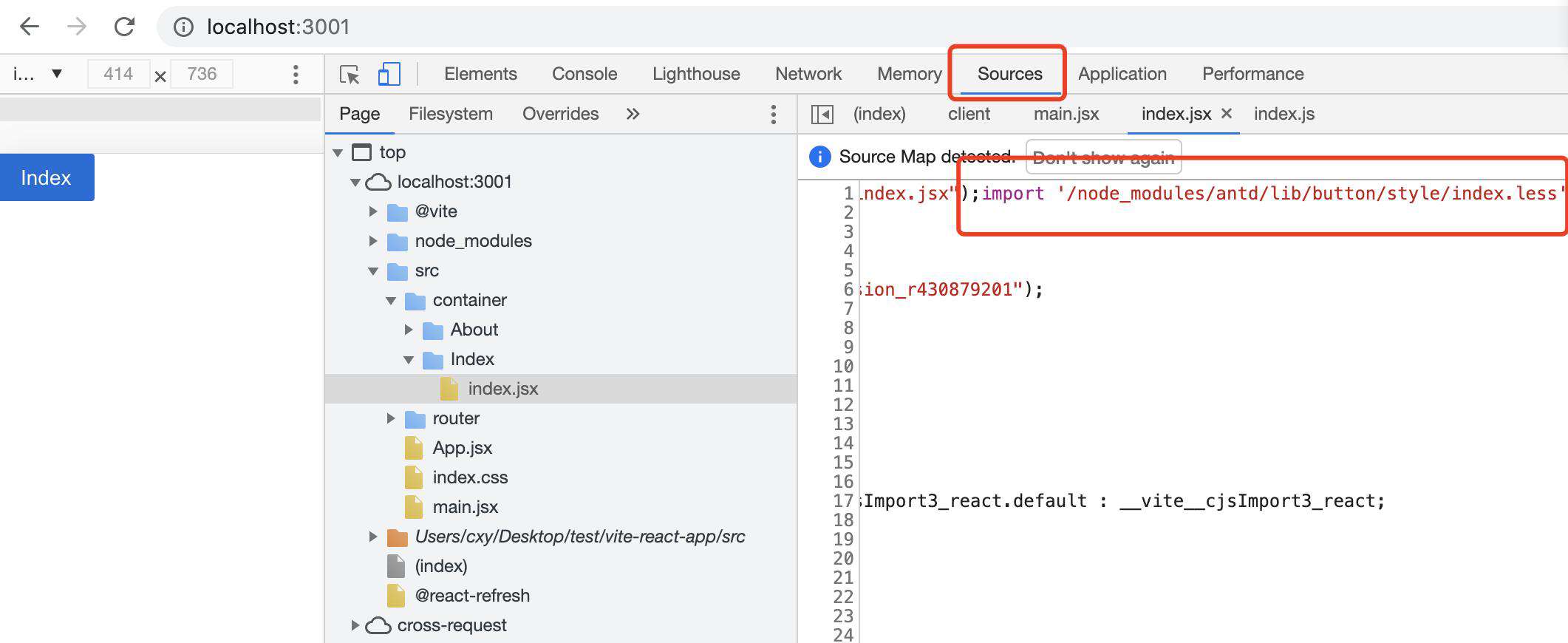
这里我们将 main.jsx 的 import 'antd/dist/antd.css' 去掉,再次启动 npm run dev,你会发现样式被按需引入了。我们看看插件 vite-plugin-imp 做了什么工作:

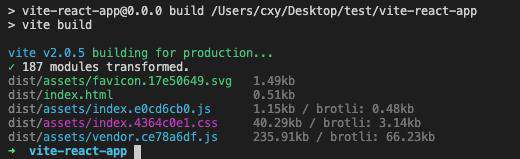
嚯喔~,这边在 index.jsx 内单独引入了按钮的样式组件。我们再看看打包后的静态资源大小:

css 样式包直接变成 40.29kb,好香啊~~

自定义 Ant Design 主题色
开发时,会按照项目的需要,设计师的设计(瞎画),来定制一套主题样式,包括边距、文字大小、borderColor等等规则。可能以前用 webpack 那套的同学知道怎么玩,但是现在用 Vite,我们需要做如下操作。
首先打开 vite.config.js,添加如下代码:
...
import path from 'path'
import fs from 'fs'
import lessToJS from 'less-vars-to-js'
const themeVariables = lessToJS(
fs.readFileSync(path.resolve(__dirname, './config/variables.less'), 'utf8')
)
...
css: {
preprocessorOptions: {
less: {
// 支持内联 JavaScript
javascriptEnabled: true,
// 重写 less 变量,定制样式
modifyVars: themeVariables
}
}
}
...
less-vars-to-js 是将 less 样式转化为 json 键值对的形式,当然你也可以直接在 modifyVars 属性后写 json 键值对。
然后在根目录新建 config 目录,添加 variables.less 内容如下:
// 自定义覆盖 =============================================================
@primary-color: green; // 全局主色
// 下面你可以各种写一些覆盖的样式,这里就简单覆盖一个主题色的样式,我们改为绿色
重新运行下面如下所示:

这样主题色就改造好了。
环境变量如何获取
我搜了很多资料,但是以目前 Vite 的生态,还是没能找到我需要的答案,我把最后的希望寄托在 Vite 的仓库 issue,还真搜出了一些东西。这里插一句题外话,有什么问题,先自己解决,去相应的仓库里瞅瞅,有没有已经解决掉的类似问题。不要动不动就去群里问大佬,大佬不忙啊,免费给你解决问题?
好,我们圆规正转。咱们平时开发项目的时候,基本上有三个环境,开发环境、测试环境、正式环境,这三个环境需要配置三种不同的资源,如图片、接口地址、埋点、百度统计等等。
打包时
那么我们如何在打包时,在 vite.config.js 中拿到环境变量呢?
首先我们先修改 package.json 的 scripts 属性,如下所示:
scripts: {
"dev": "vite --mode development",
"build:beta": "vite build --mode beta",
"build:release": "vite build --mode release",
"serve": "vite preview"
}
--mode 后代表的是各个环境对应的环境变量值,这里为什么一定要用 --mode 呢?官方定的,后续可以在页面中拿到这个变量值。
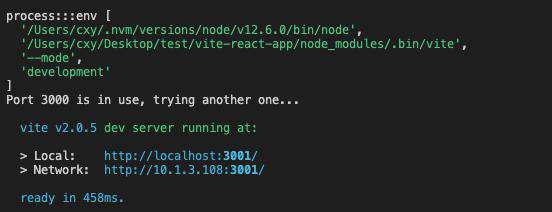
我们在 vite.config.js 打印如下所示:
console.log('process:::env', process.argv)
重新运行 npm run dev 如下所示:

最后一个参数,便是我们设置好的环境变量。所以我们可以通过如下获取环境变量:
const env = process.argv[process.argv.length - 1]
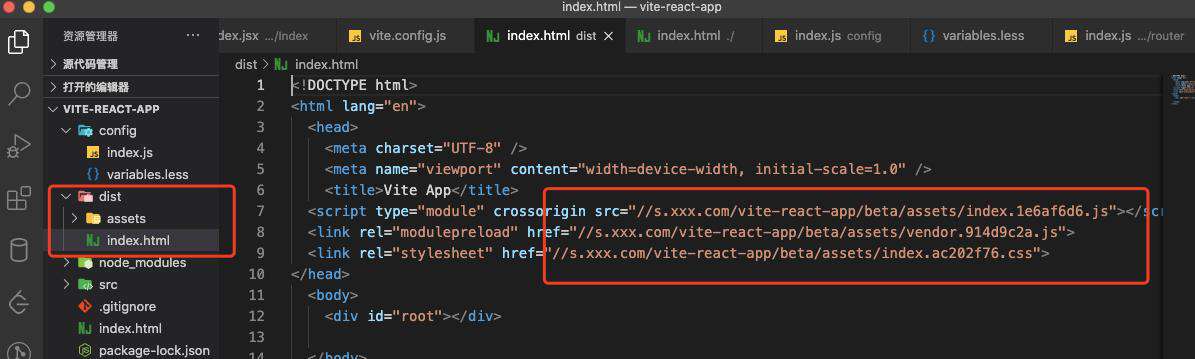
我们可以在 vite.config.js 里配置 index.html 内,静态资源的路径前缀。改动如下:
...
const env = process.argv[process.argv.length - 1]
const base = config[env]
...
export default defineConfig({
base: base.cdn
})
在根目录的 config 目录内,添加 index.js 文件,添加如下内容:
export default {
development: {
cdn: './',
apiBaseUrl: '/api' // 开发环境接口请求,后用于 proxy 代理配置
},
beta: {
cdn: '//s.xxx.com/vite-react-app/beta', // 测试环境 cdn 路径
apiBaseUrl: '//www.beta.xxx.com/v1' // 测试环境接口地址
},
release: {
cdn: '//s.xxx.com/vite-react-app/release', // 正式环境 cdn 路径
apiBaseUrl: '//www.xxx.com/v1' // 正式环境接口地址
}
}
我们来打个测试包试试,运行如下指令:
npm run build:beta
结果如下所示:
 同理可得正式环境的鸟样。
同理可得正式环境的鸟样。
运行时
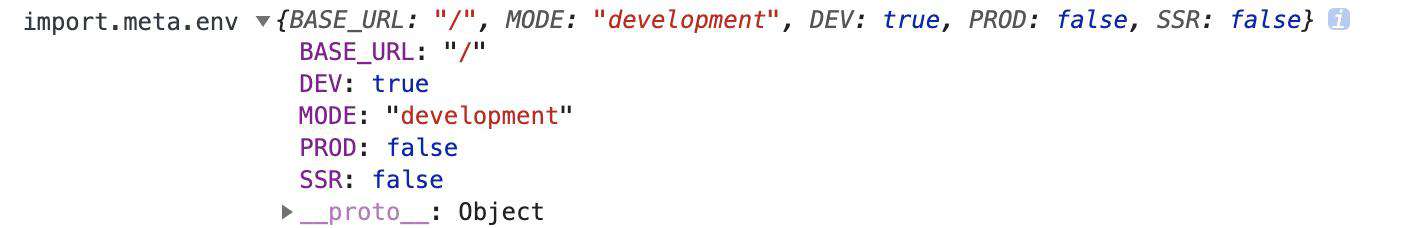
那么运行代码的时候,我们如何获取到相应的环境变量呢?答案是 import.meta.env 。我们在 Index/index.jsx 里打印一下便可知晓:
import React from 'react'
import { Button } from 'antd'
export default function Index() {
console.log('import.meta.env', import.meta.env)
return <div>
<Button type='primary'>Index</Button>
</div>
}

返回了一个对象,对象内分别是相应的参数,我们这里我们需要的是 MODE 属性对应的参数,便是我们要的当前环境变量。
二次封装 axios
开发项目时,服务端会为我们提供测试接口和正式接口,这里我们需要配置相应的变量来动态的获取请求地址。
首先我们先安装 axios 和 qs :
npm i axios qs -S
然后在 src 目录下新建 utils 目录,专门用于存放各种工具方法。在 utils 下新建 index.js,添加如下代码:
import axios from 'axios'
import { message } from 'antd'
import { stringify } from 'qs'
import config from '../../config'
const MODE = import.meta.env.MODE // 环境变量
const getRequest = (method) => {
return (url, data, options = {}) => {
let base = config[MODE] // 获取环境变量相对应的属性值
return axios({
baseURL: base.apiBaseUrl, // 请求域名地址
method,
url,
...(method === 'POST'
? {
data: options.string ? stringify(data) : data,
}
: {}),
params: method === 'GET' ? data : options.params,
headers: {
'X-Requested-With': 'XMLHttpRequest',
'Content-Type': options.string
? 'application/x-www-form-urlencoded'
: 'application/json',
...options.headers,
},
withCredentials: true,
})
.then((res) => {
if (typeof res.data !== 'object') {
console.error('数据格式响应错误:', res.data)
message.error('前方拥挤,请刷新再试')
return Promise.reject(res)
}
if (res.data.errcode) {
if (res.data.errcode == 401) {
window.location.href = 'login' // 登录失效跳转登录页
return
}
// silent 选项,错误不提示
if (res.data.message && !options.silent)
message.error(res.data.message)
return Promise.reject(res.data)
}
return res.data
})
.catch((err) => {
message.error('系统错误', 2)
return Promise.reject(err)
})
}
}
export const get = getRequest('GET')
export const post = getRequest('POST')
这里通过 config[MODE] 获取开发、测试、正式相对应的属性值,从而拿到 apiBaseUrl 变量值。
顺带我们把开发环境的请求代理也添加一下,我们打开 vite.config.js ,添加如下属性:
...
export default defineConfig({
...
server: {
port: 3001, // 开发环境启动的端口
proxy: {
'/api': {
// 当遇到 /api 路径时,将其转换成 target 的值,这里我们为了测试,写了新蜂商城的请求地址
target: 'http://47.99.134.126:28019/api/v1',
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, '') // 将 /api 重写为空
}
}
}
})
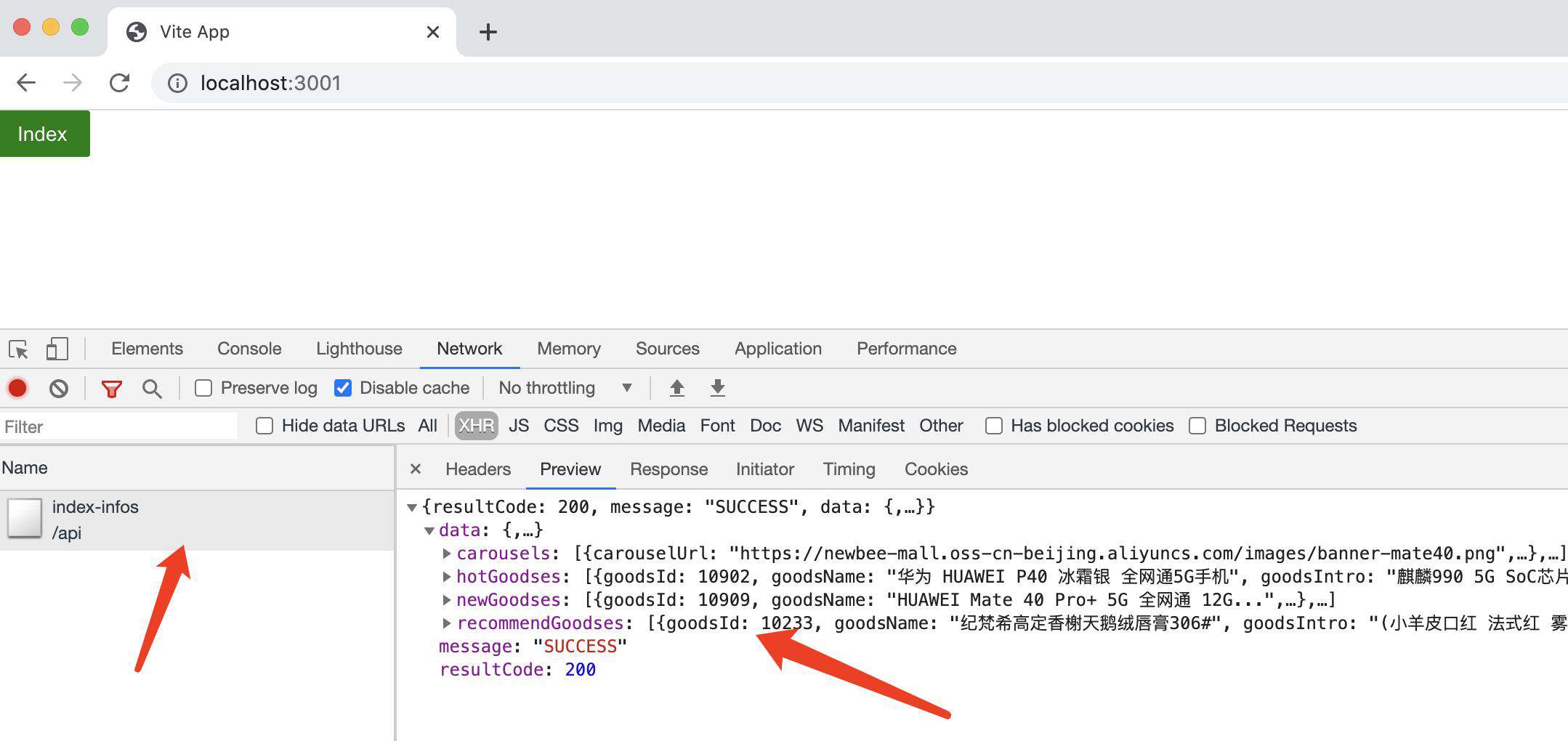
测试接口是否请求成功,我们在 Index/index.jsx 内添加如下代码:
import React, { useEffect } from 'react'
import { Button } from 'antd'
import { get } from '../../utils'
export default function Index() {
useEffect(() => {
get('/index-infos').then(() => {
})
}, [])
return <div>
<Button type='primary'>Index</Button>
</div>
}
重新启动项目,结果如下图所示:


resolve.alias 别名设置
和大多数的配置项类似,别名的配置也在 vite.config.js 中,我们打开它,添加如下代码:
export default defineConfig({
...
resolve: {
alias: {
'~': path.resolve(__dirname, './'), // 根路径
'@': path.resolve(__dirname, 'src') // src 路径
}
}
...
})
配置完后,我们重写上述代码中的一些路径如下:
// router/index.js
import Index from '@/container/Index'
import About from '@/container/About'
// utils/index.js
import config from '~/config'
// App.jsx
import routes from '@/router'
方便又简介,后续还能继续增加一些路径,少些几个字,提高开发效率。
总结
这篇文章到此就告一段落了。什么?你还要 TS、 CSS Module、 Eslint,别闹了,自己去仓库下载代码,慢慢玩耍吧,我都写吐了,求赞啊兄弟萌~~~。破 500 赞,我再码一篇 Vite + Vue + element-plus 的。溜溜球~~~
往期好文推荐
面不面试的,你都得懂原型和原型链 点赞数? 495
Vue 3 和 Webpack 5 来了,手动搭建的知识该更新了 点赞数? 479
换一个角度分析,网页性能优化 点赞数? 173
你好,谈谈你对前端路由的理解 点赞数? 565
以前我没得选,现在我只想用 Array.prototype.reduce 点赞数? 554
无处不在的发布订阅模式 —— 这次一定 点赞数? 554
聊聊 JSX 和虚拟 DOM 点赞数? 83
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!