环境
Docker安装启动
安装yum-utils
sudo yum install -y yum-utils
设置稳定的存储库
sudo yum-config-manager \
--add-repo \
http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
# 下面是官网的, 上面使用阿里云的 国内比较快
# https://download.docker.com/linux/centos/docker-ce.repo
安装最新版本的Docker
# 1. 直接安装最新docker版本
# 安装中途有提示是否ok的直接选y
sudo yum -y install docker-ce docker-ce-cli containerd.io
# 2. 安装完成后查看版本
#
docker -v
启动docker
# 启动docker
sudo systemctl start docker
# 停止docker
systemctl stop docker
# 重启
systemctl restart docker
# 查看状态
systemctl status docker
# 设置开机自启动
systemctl enable docker
# 查看信息
docker info
# 查看帮助文档
docker --help
jenkins安装启动
拉取jenkins中文版本
docker pull jenkinszh/jenkins-zh
创建本地数据卷
#我这里映射本地数据卷的路径为`/data/jenkins_home/`,你想放别的地方可以自行修改
mkdir -p /data/jenkins_home/
#需要修改下目录权限,因为当映射本地数据卷时,/data/jenkins_home/目录的拥有者为root用户,而容器中jenkins用户的 uid 为 1000
chown -R 1000:1000 /data/jenkins_home/
创建容器
docker run -d --name jenkins -p 5050:8080 -p 50000:50000 -v /data/jenkins_home:/var/jenkins_home jenkins/jenkins:2.222.3-centos
-d 标识是让 docker 容器在后台运行
--name 定义一个容器的名字,如果没有指定,那么会自动生成一个随机数字符串当做UUID
-p 5050:8080 端口映射,我本地的8080被占用了,所以随便映射了一个5050
-p 50000:50000 端口映射
-v /data/jenkins_home:/var/jenkins_home 绑定一个数据卷,/data/jenkins_home是刚才创建的本地数据卷
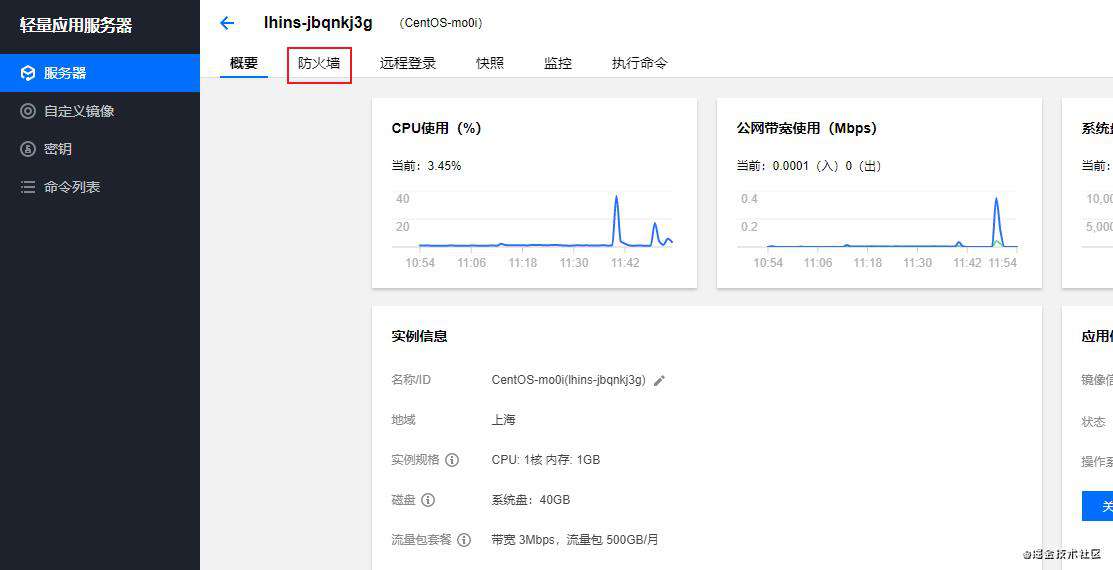
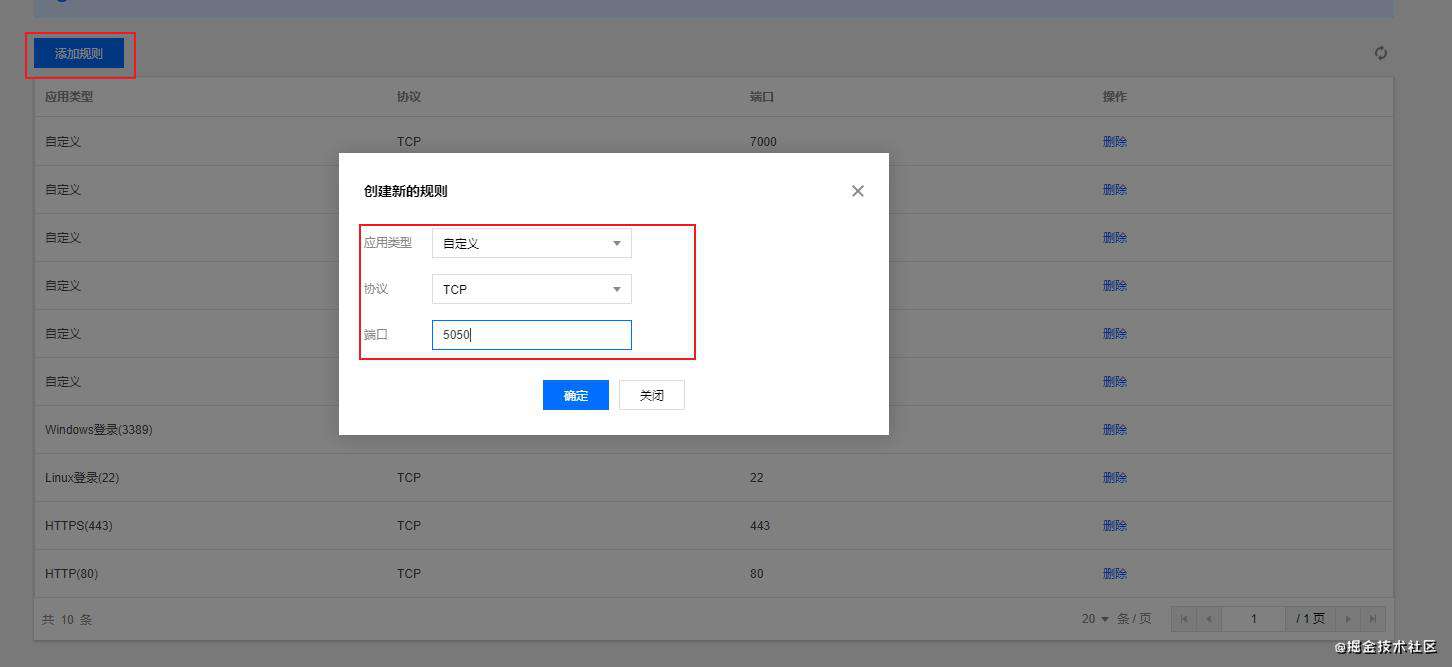
注意:这里的5050端口需要先去服务器的防火墙把端口打开了
我这里用的是腾讯云的轻量应用服务器


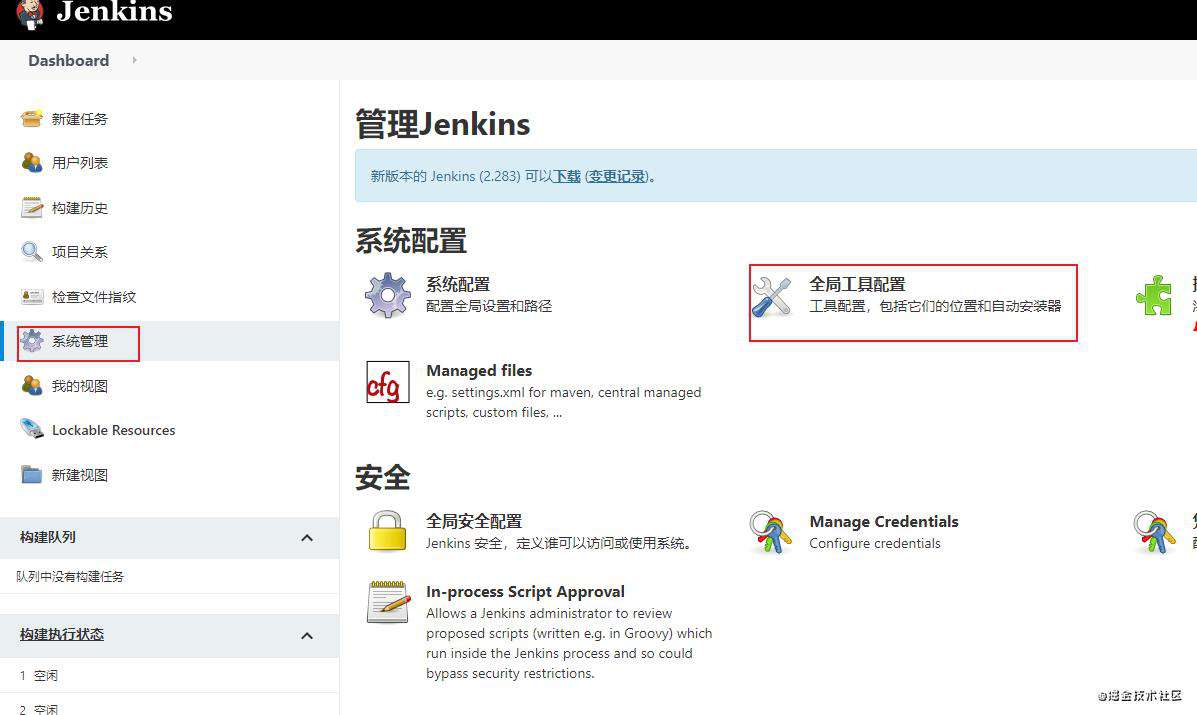
配置jenkins
打开jenkins
使用浏览器打开www.sensems.top:5050/ (注意替换为自己的域名或者IP和端口)进入后如果Jenkins还没启动完成会显示以下页面

输入管理员密码
等待片刻后会出现以下界面让你输入管理员密码

这里要求输入初始的管理员密码,根据提示密码在/var/jenkins_home/secrets/initialAdminPassword这个文件中,注意这个路径是 Docker 容器中的,所以我们通过如下命令获取一下
docker exec jenkins cat /var/jenkins_home/secrets/initialAdminPassword
#我们映射了本地数据卷/data/jenkins_home/,所以也可以通过如下命令输出
cat /data/jenkins_home/secrets/initialAdminPassword
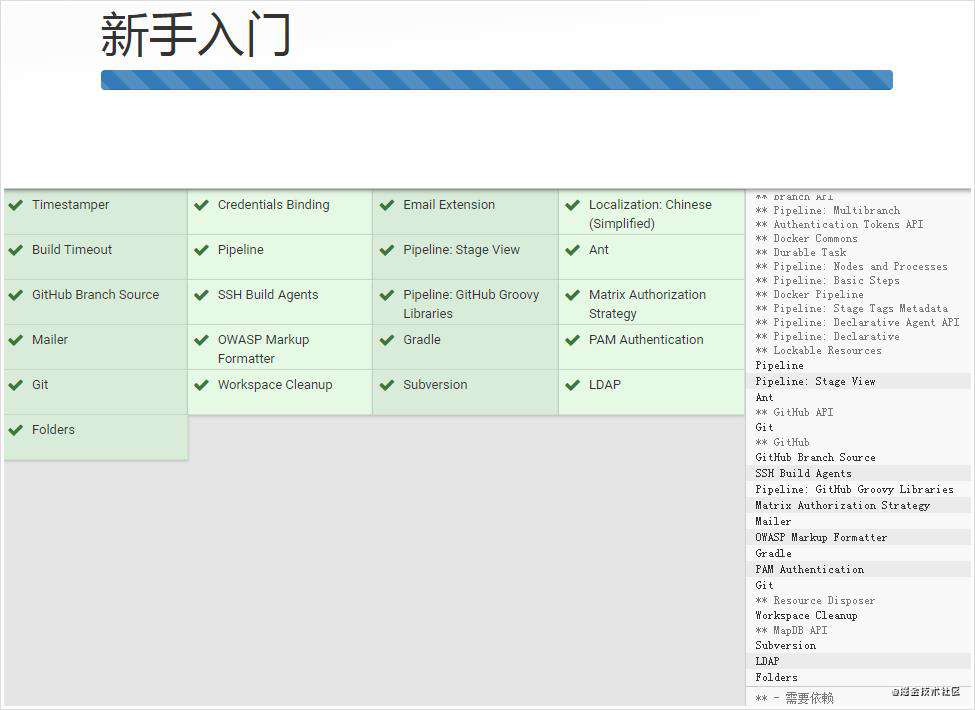
安装插件

这里选择安装推荐的插件,然后 Jenkins 会自动开始安装,如果有插件安装失败的等所有插件安装完成之后可以选择重新安装就会重新安装之前安装失败的插件

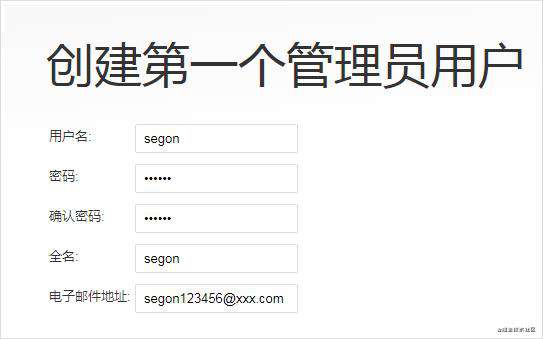
创建管理员

实例配置
注意要更改为自己的IP地址或者域名和端口

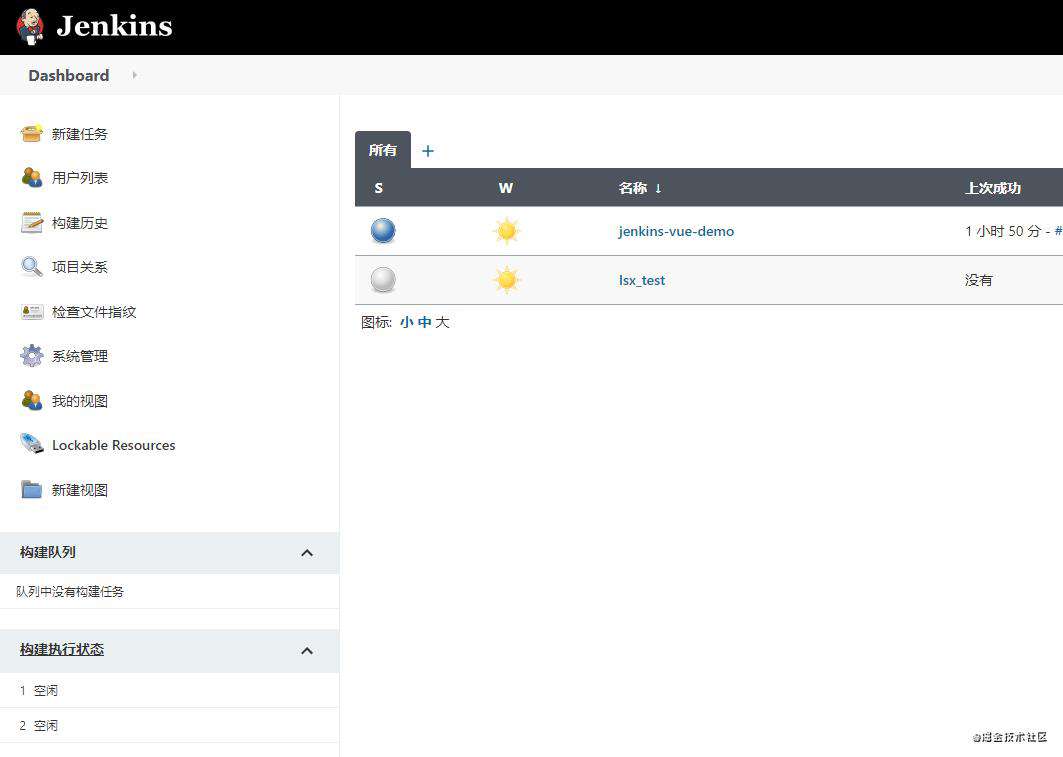
配置完成
我这里是有个示例项目了

搭建项目
先准备一个vue项目把它上传到gitee或者github上都可以。
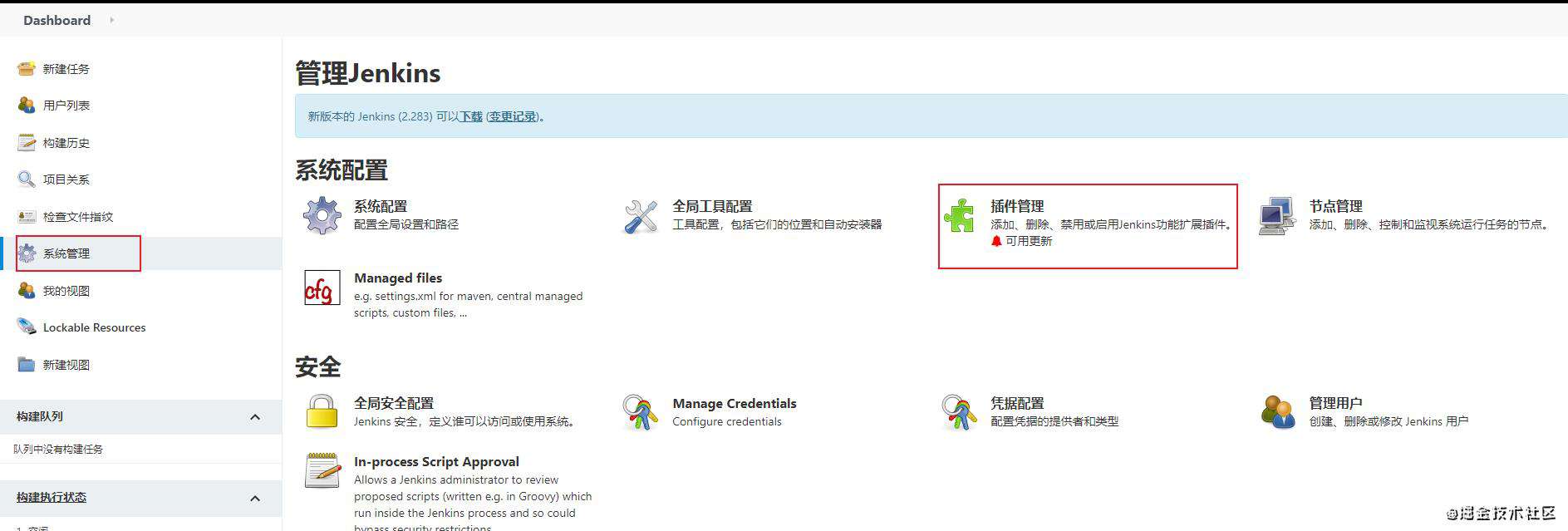
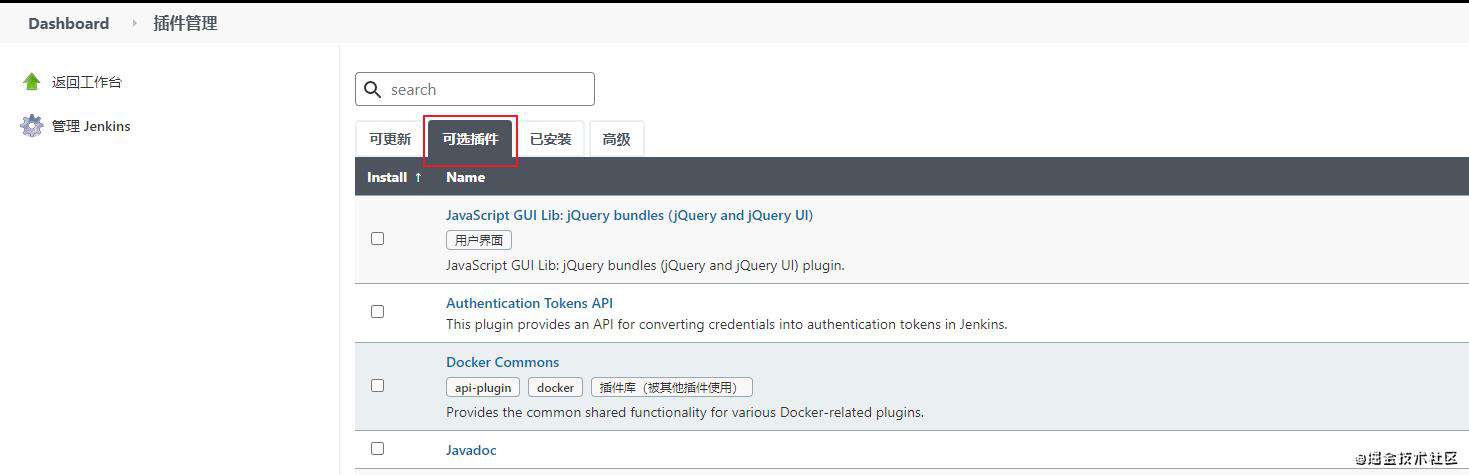
安装插件
先安装几个插件,接下来要用上


安装Generic Webhook Trigger、Publish Over SSH和NodeJS Plugin
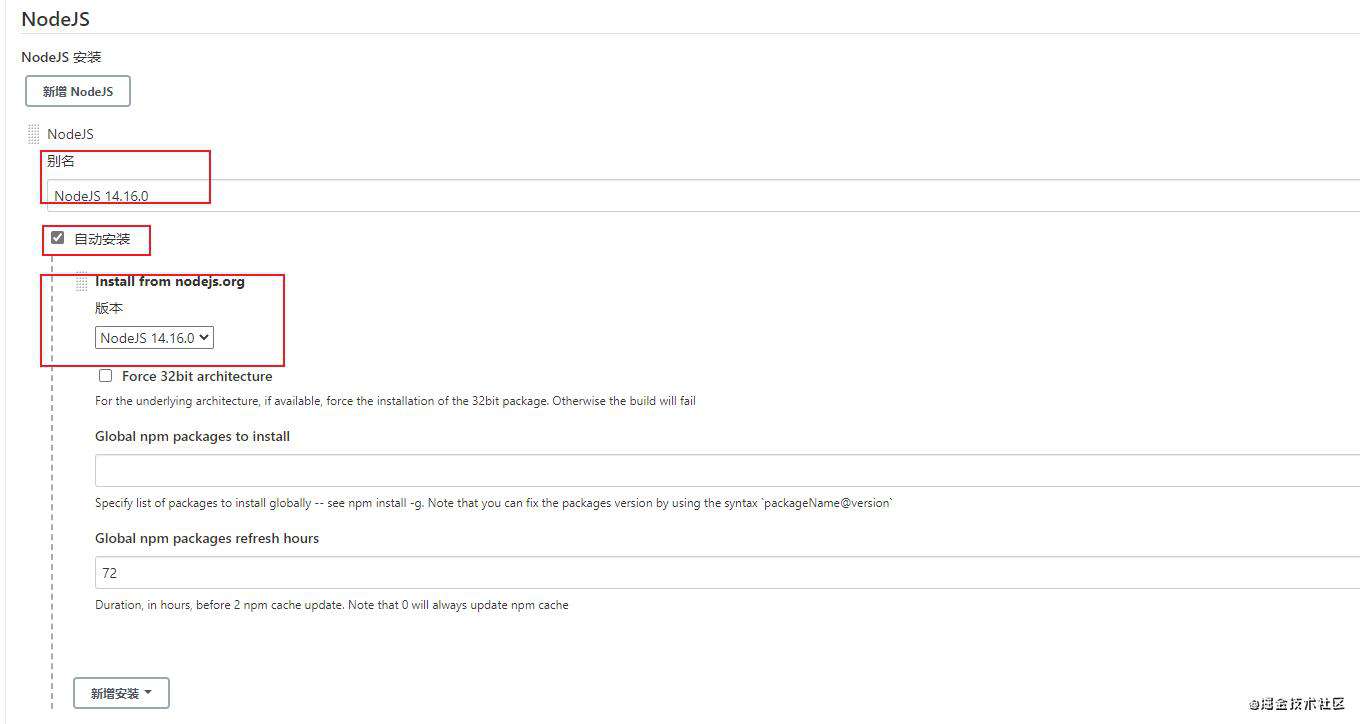
安装NodeJS环境
先把vue项目的node环境给安装好先

拉到下面,点击新增NodeJS安装,填写别名,选择自动安装和需要的NodeJS版本点击保存就可以了

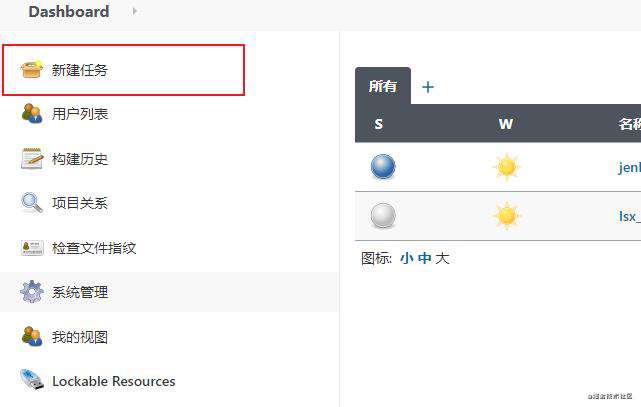
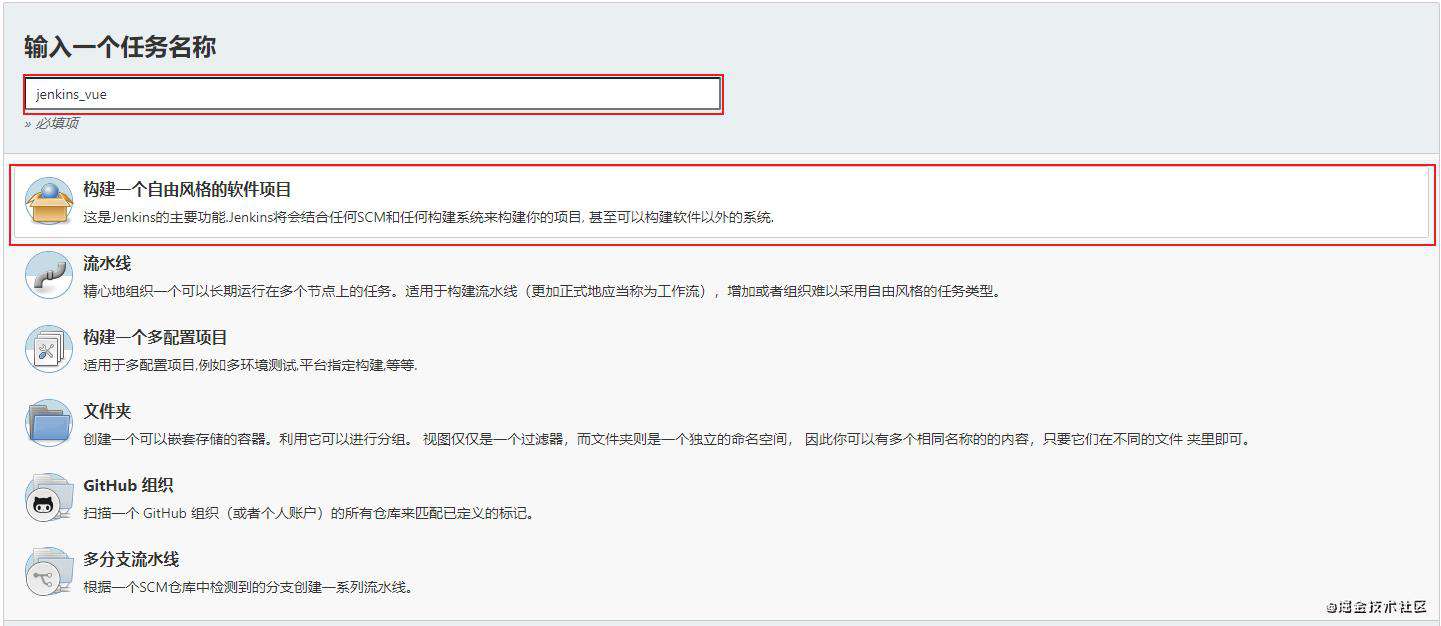
新建项目
回到jenkins首页,点击左上角的新建任务,输入任务名称和选择构建一个自由风格的的软件项目就行了


项目配置
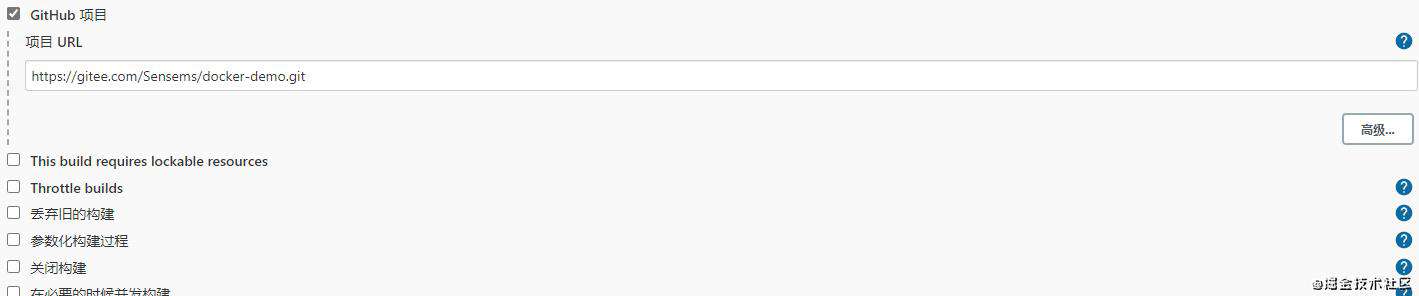
General
选择Github项目,把gitee或者gitHub的项目地址填上去就可以了

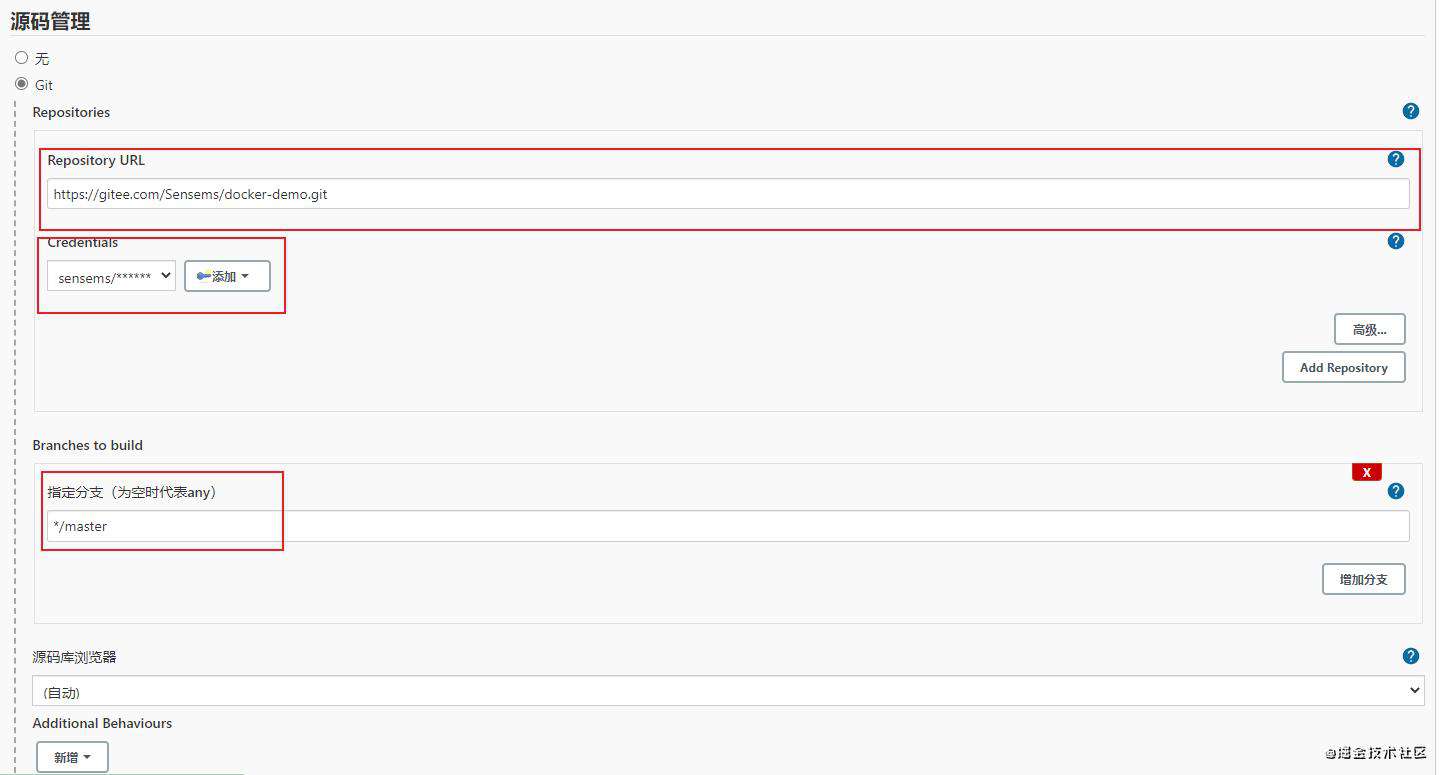
源码管理
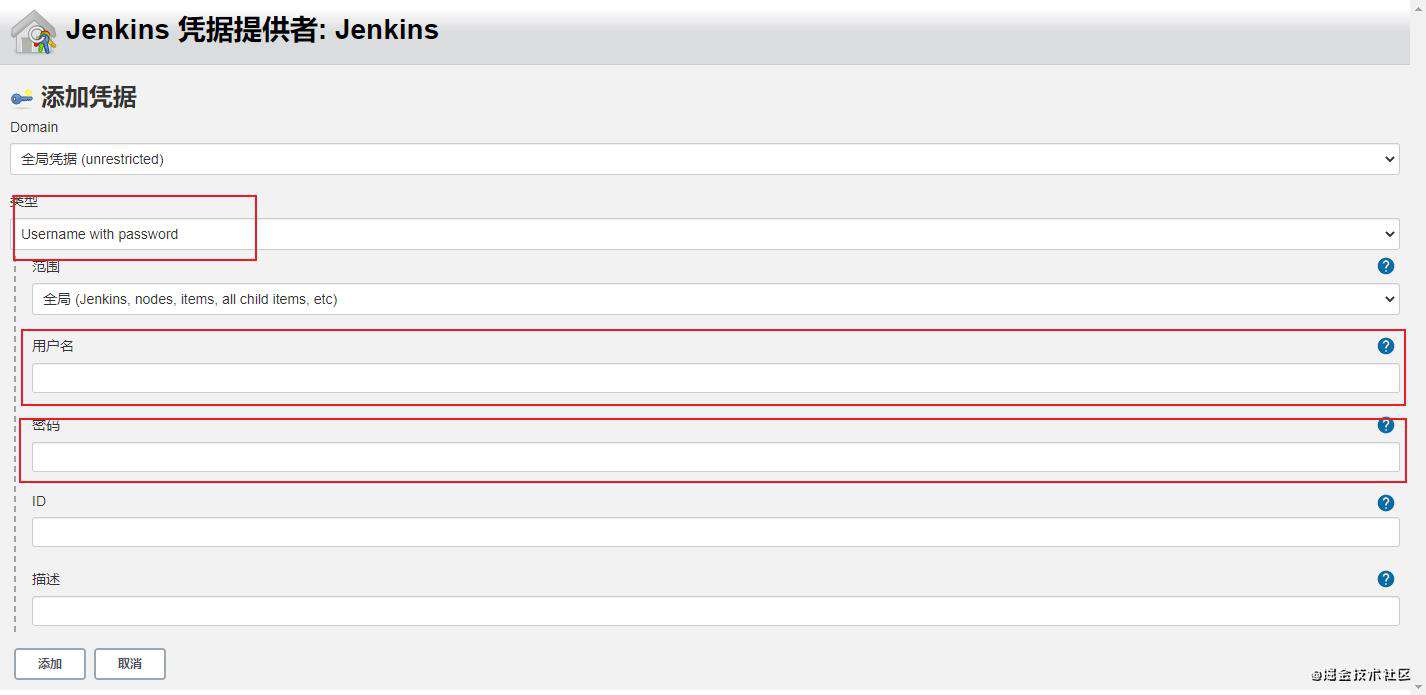
选择Git填写你的gitee或者gitHub的项目地址,然后添加你的Git凭证(我这里选择的是账号密码,即gitee或GitHub的账号密码当然你也可以选择ssh的),然后再选择项目的分支就可以了


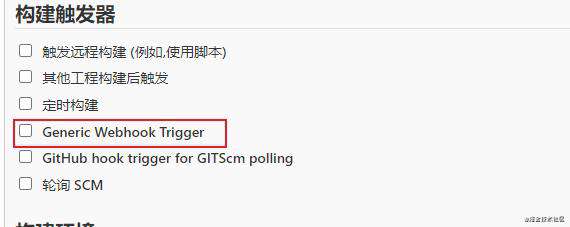
构建触发器(使用webhook)
选择Generic Webhook Trigger,就是刚刚上面安装的那个插件


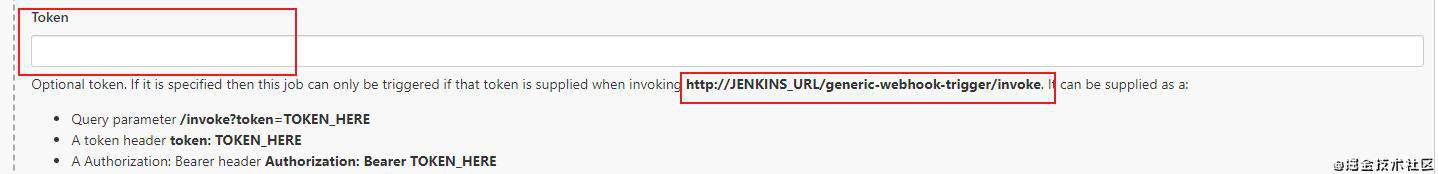
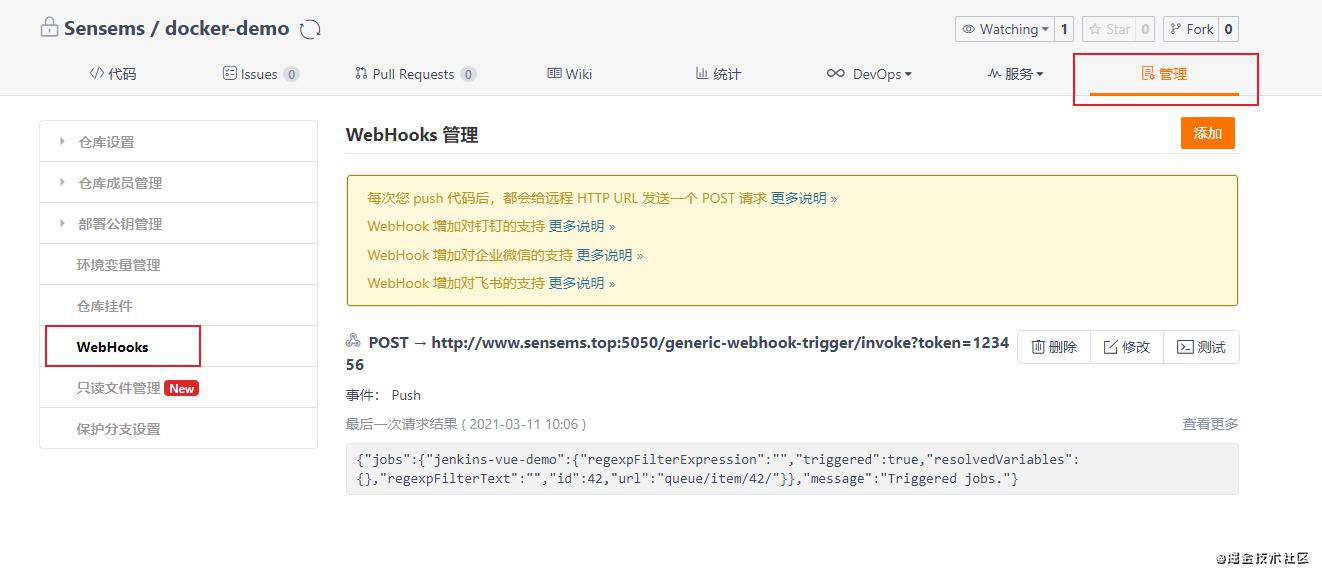
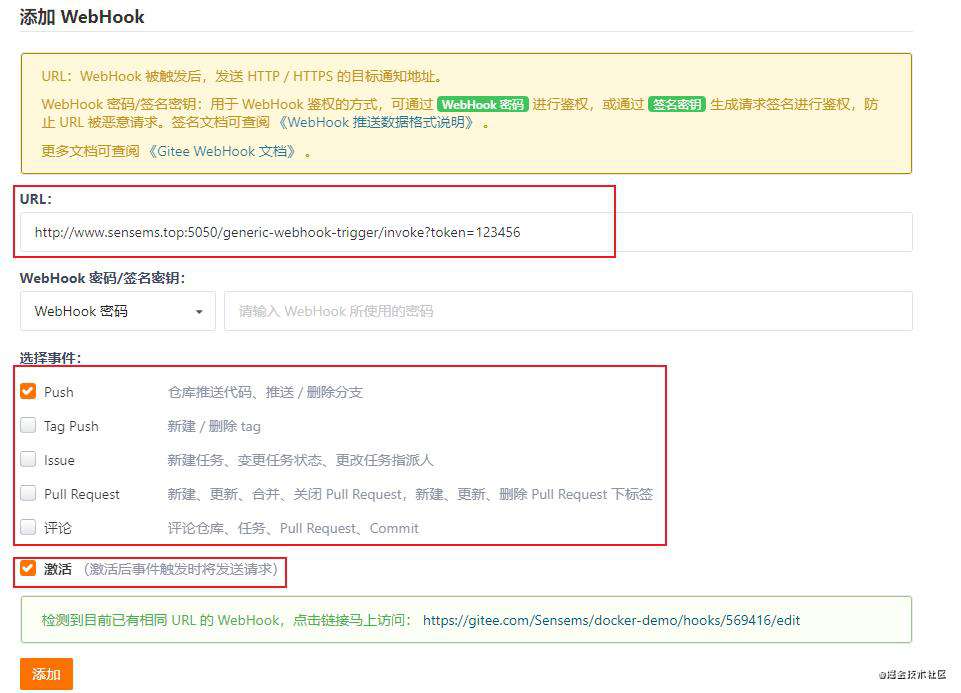
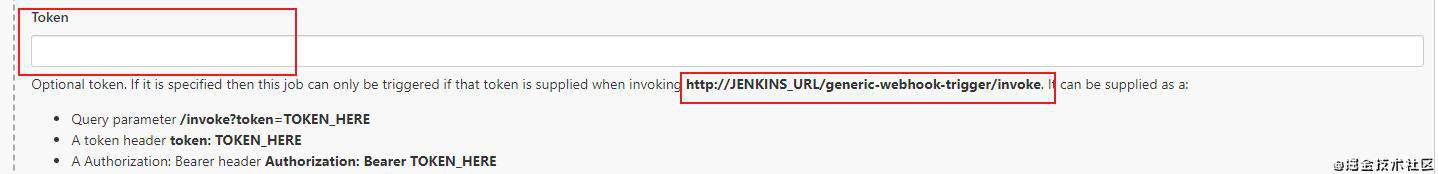
然后拉到Token这栏填顺便填写一个你喜欢的字符串,然后去到gitee或者github上的项目配置webHooks(由于这几天github不稳定,我就用gitee做测试了)


上面的URL就填写刚才项目配置里配置Token下面那个,注意把上面的http://JENKINS_URL/generic-webhook-trigger/invoke中的 JENKINS_URL 更换为现在访问jenkins的IP地址和端口,然后在后面加上?token=XXX(之前在配置中填写的端口号)

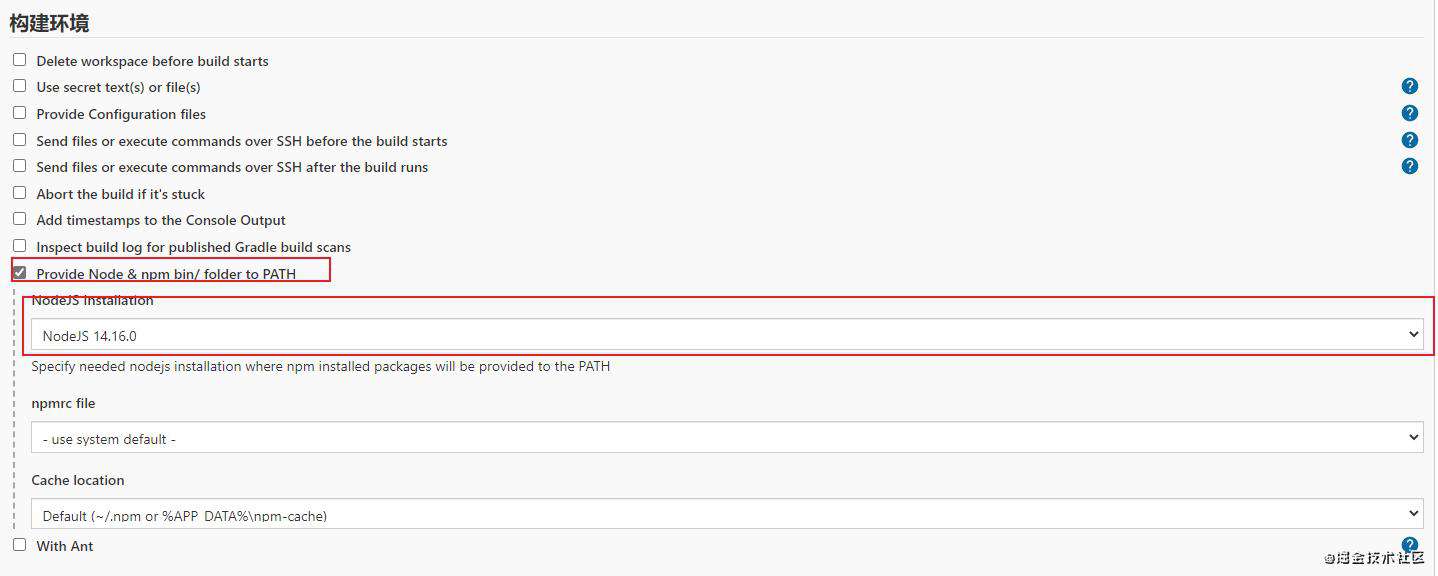
构建环境
选择Provide Node & npm bin/ folder to PATH这项然后选择你刚才安装NodeJS填写的别名

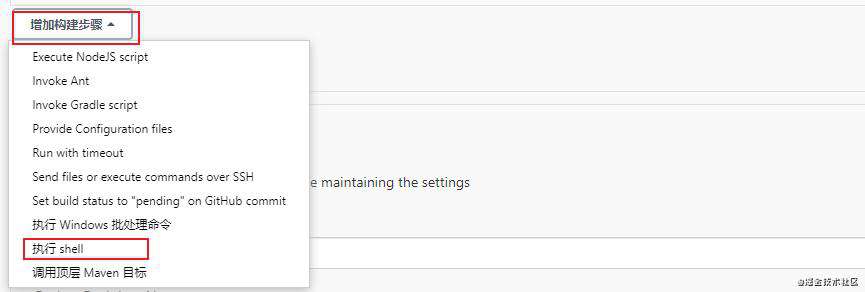
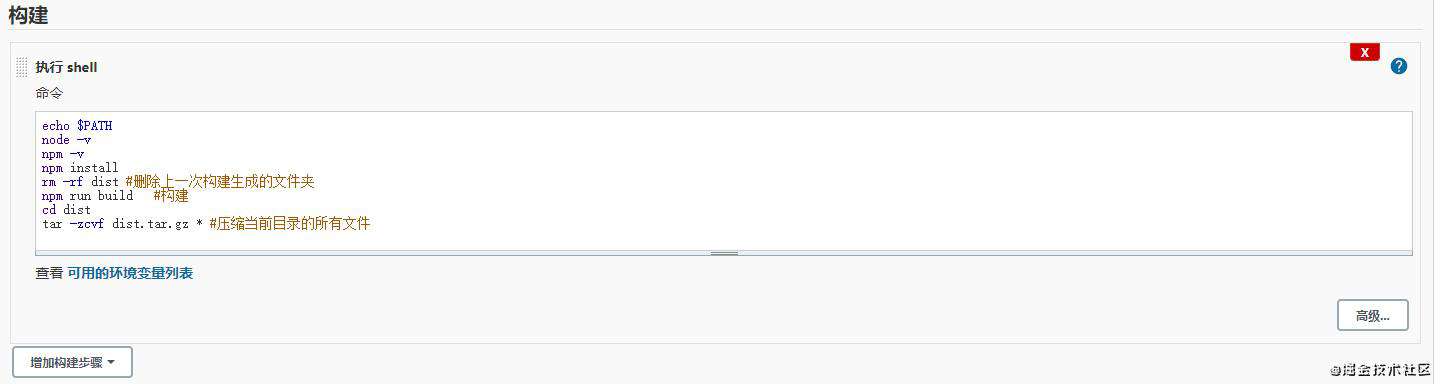
构建
对项目进行下载依赖,打包,压缩


echo $PATH
node -v
npm -v
npm install
rm -rf dist #删除上一次构建生成的文件夹
npm run build #构建
cd dist
tar -zcvf dist.tar.gz * #压缩当前目录的所有文件
构建后操作
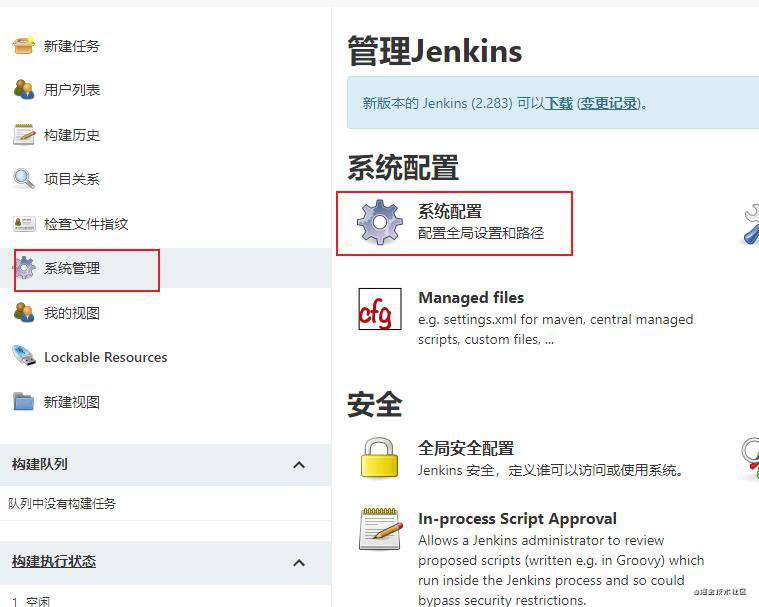
先点击保存,保存项目然后去到系统管理,系统配置中,拉到Publish over SSH这栏。

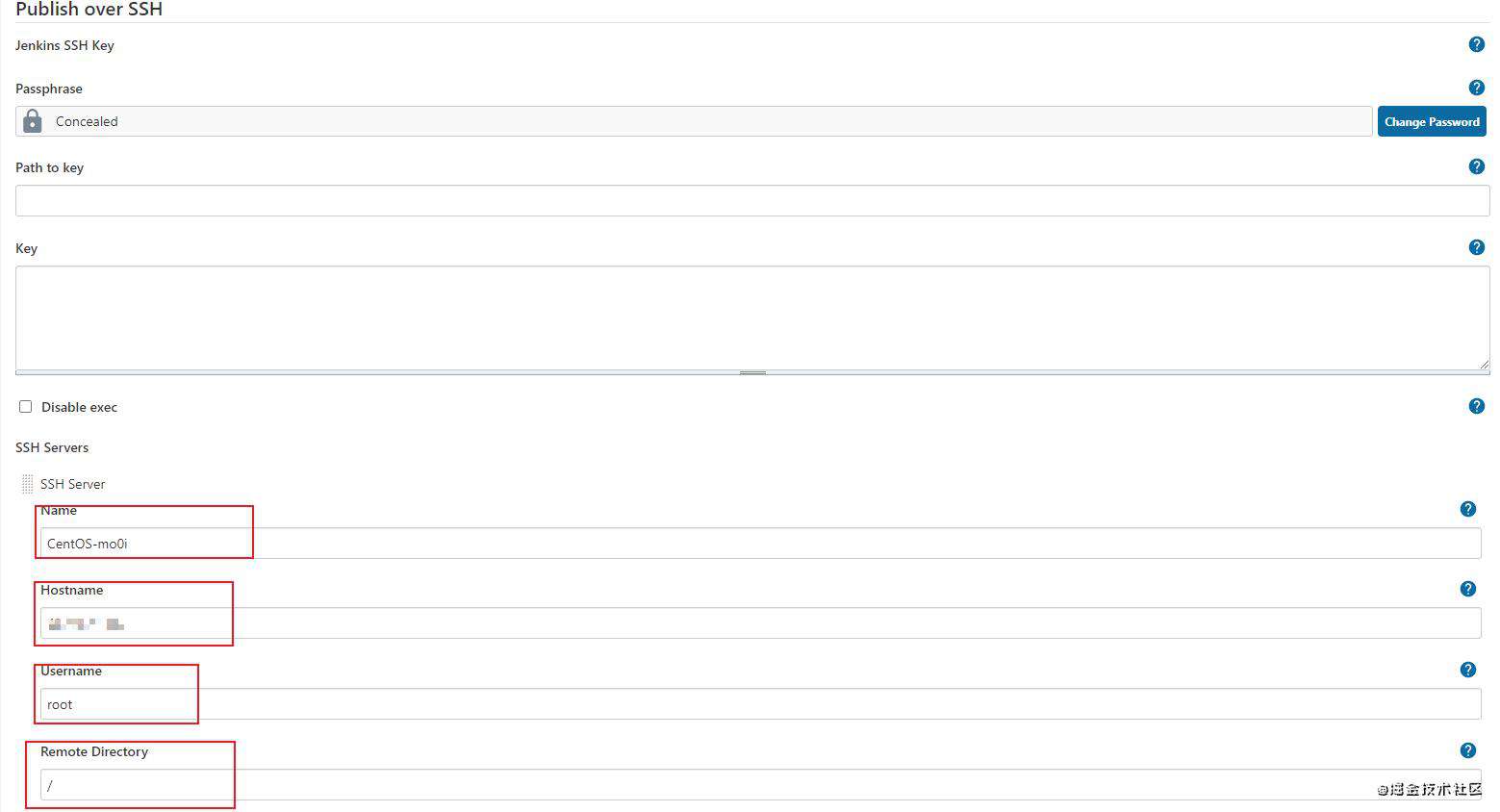
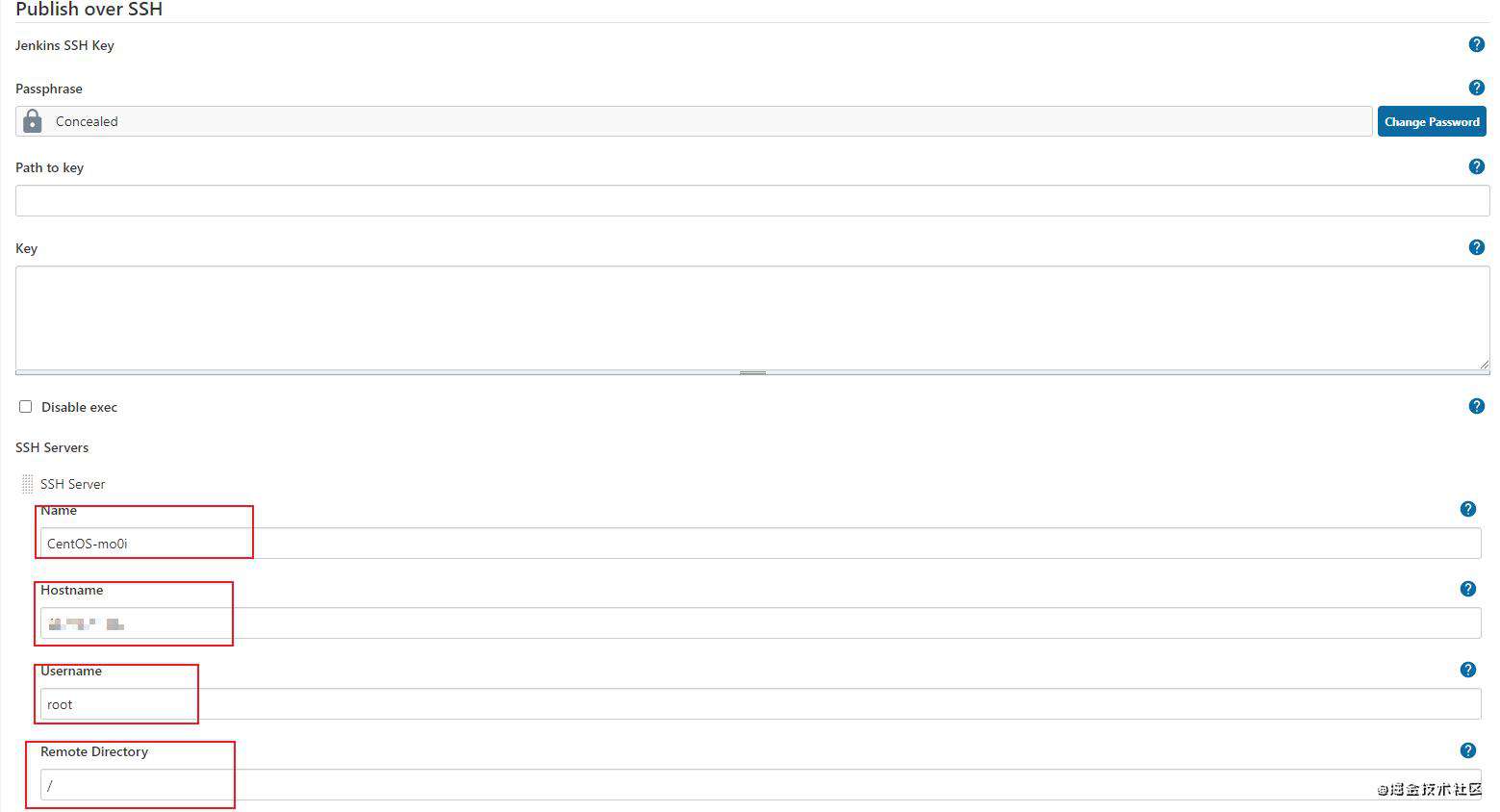
点击新增SSH Servers,填写Name(别称),HostName(主机),Username(主机用户名)和 Remote Directory(访问时的访问目录)。在点击下面的高级选择Use password authentication, or use a different key填写服务器密码


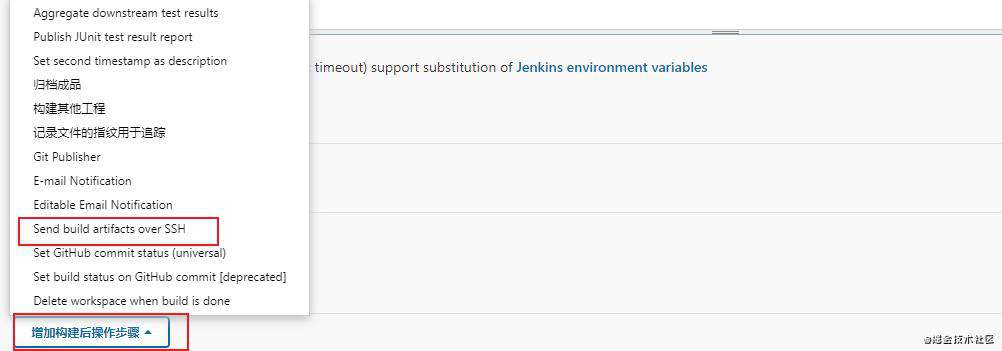
完成保存后回到项目配置里,添加构建后操作步骤选择SSH这项


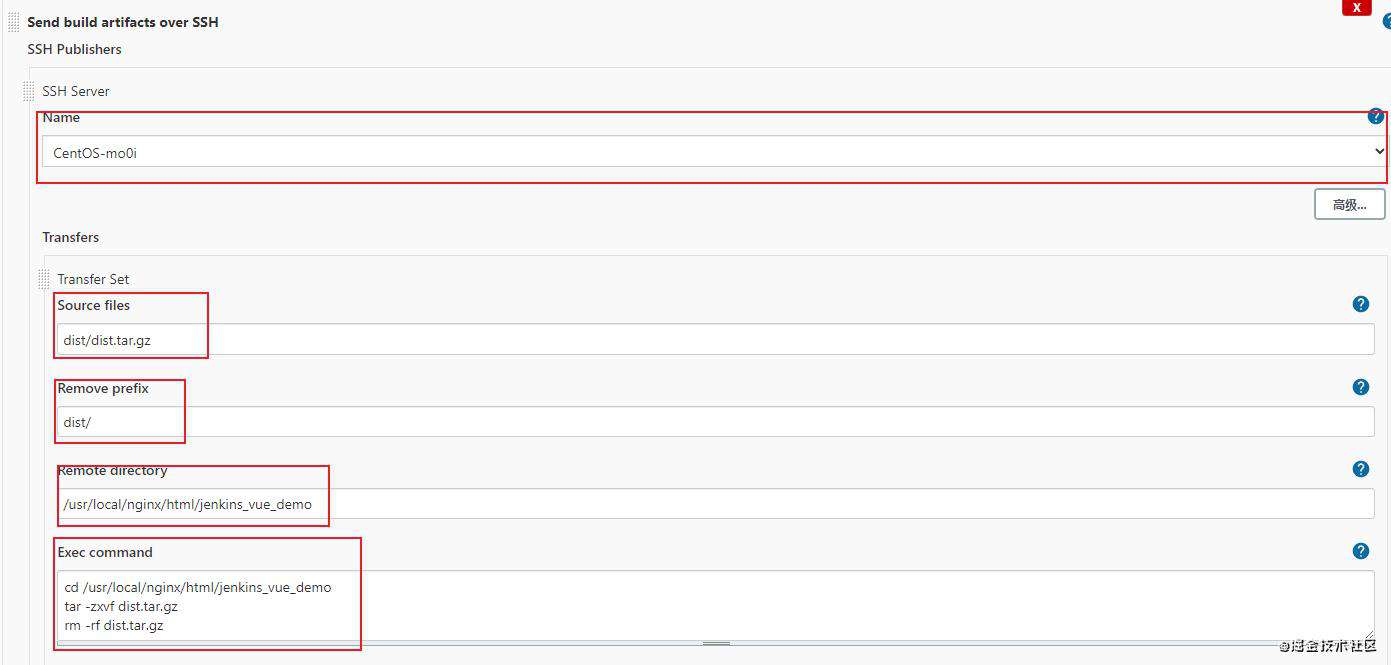
这个步骤的目的是把构建里的dist压缩文件通过SSH服务复制到远程服务器下面进行解压部署
Name 刚才创建SSH Server里的别名
Source files 需要复制的原文件
Remove prefix 去除后缀
Remote directory 目标服务器的文件夹
Exec command 复制完后需要执行的命令
cd /usr/local/nginx/html/jenkins_vue_demo #进入到项目目录
tar -zxvf dist.tar.gz #把传输过来的dist进行解压
rm -rf dist.tar.gz #删除dist压缩文件
点击保存那就完成啦
去到工程里面点击构建进行第一次构建


修改一下代码提交


 完成
完成
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!