缘起
因为对低代码开发比较感兴趣,最近也一直在看低代码这方面的内容。目前低代码开发,主要是通过一份 JSON Schema 数据来描述业务逻辑,生成这份 JSON 数据的方式一种是通过可视化编辑器拖拽生成(比如 iceluna、云凤蝶),另一种是手写 JSON 数据(比如 amis)。
可视化编辑器的优点是可视化操作页面布局非常方便;对于没有编程经验的人员也可以比较轻松上手开发应用,解放开发者的生产力。缺点是通过可视化配置页面交互逻辑,遇到复杂需求时会感到捉襟见肘,无法完成业务需求。可视化编辑器本身要想达到好的编辑体验,需要对编辑器进行大量的抽象和封装,工作量非常大,而产品的业务逻辑也在不断变化,越往后越发会感到可视化编辑器难以满足业务的开发需要(PS:这里指的是中后台的业务),或者解决起来比较繁琐没有达到提高开发效率的目的。还有可视化编辑器要解决同时开发的问题,这块也需要很大的工作量。
另一种手写 JSON 数据,优点是简单灵活,代码都在你本地,开发者完全可控,走现有的开发流程,没有同时开发的问题要解决。缺点是编辑体验不好,编辑的时候只能注意其中的一小块内容,很难直观的观察全局;编辑效率也不高;对于没有编程经验的人也比较困难去使用这种方式来开发应用,不能解放开发者的生产力。
所以目前主要的方向还是通过可视化编辑器拖拽的方式来生成,看中的就是可视化拖拽的便捷性,对于没有编程经验的人员也可以上手开发,然后通过不断地项目迭代来弥补它的缺点。但是这个过程工作量大、周期长。所以在想是不是可以换一种思路,用直接手写 JSON 数据的方式,看中它在开发时能灵活可控,来完成低代码开发,集中解决 JSON 数据的编辑体验问题,以期达到可视化编辑器同等的便捷性和容易上手。
从这个思路出发。
设想
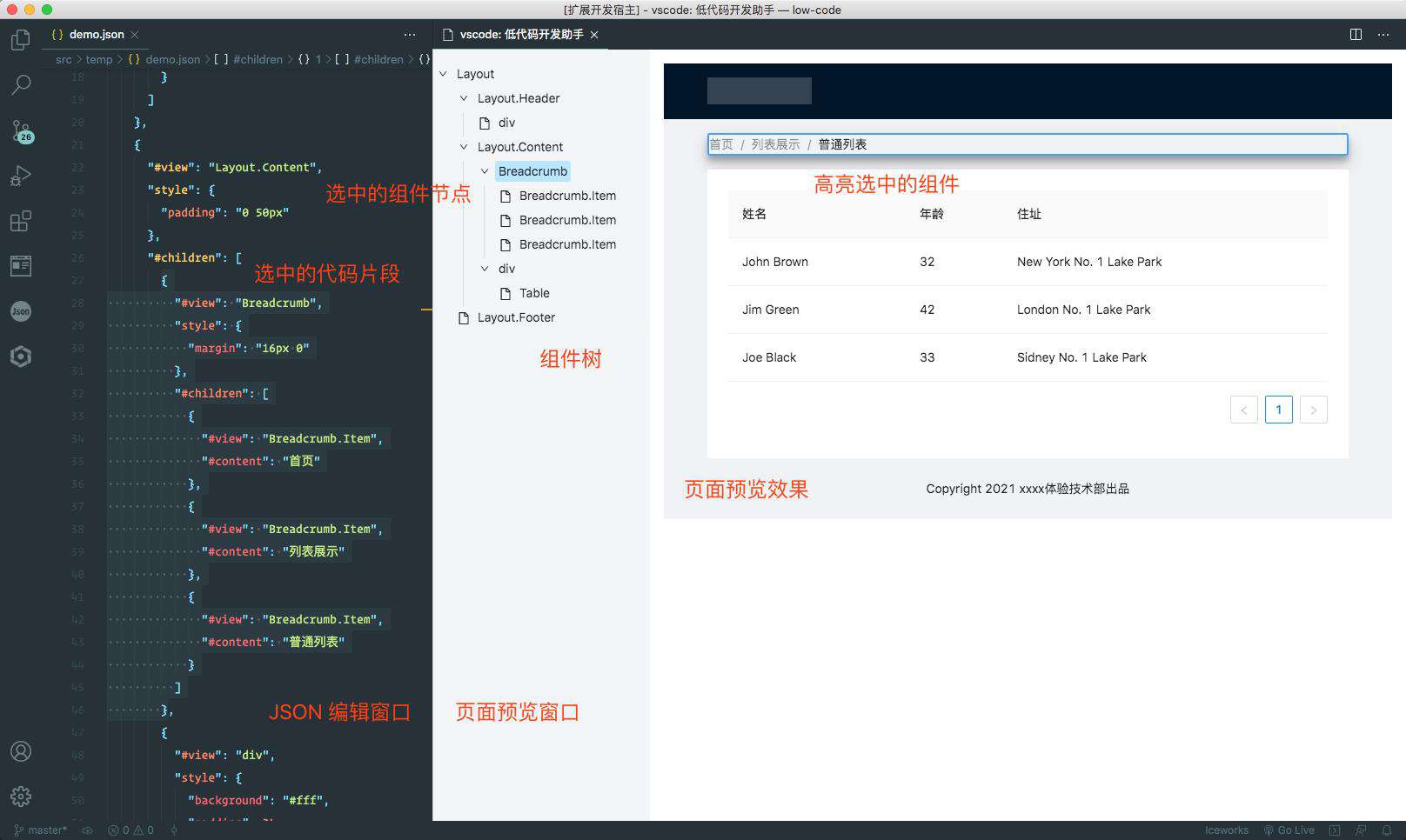
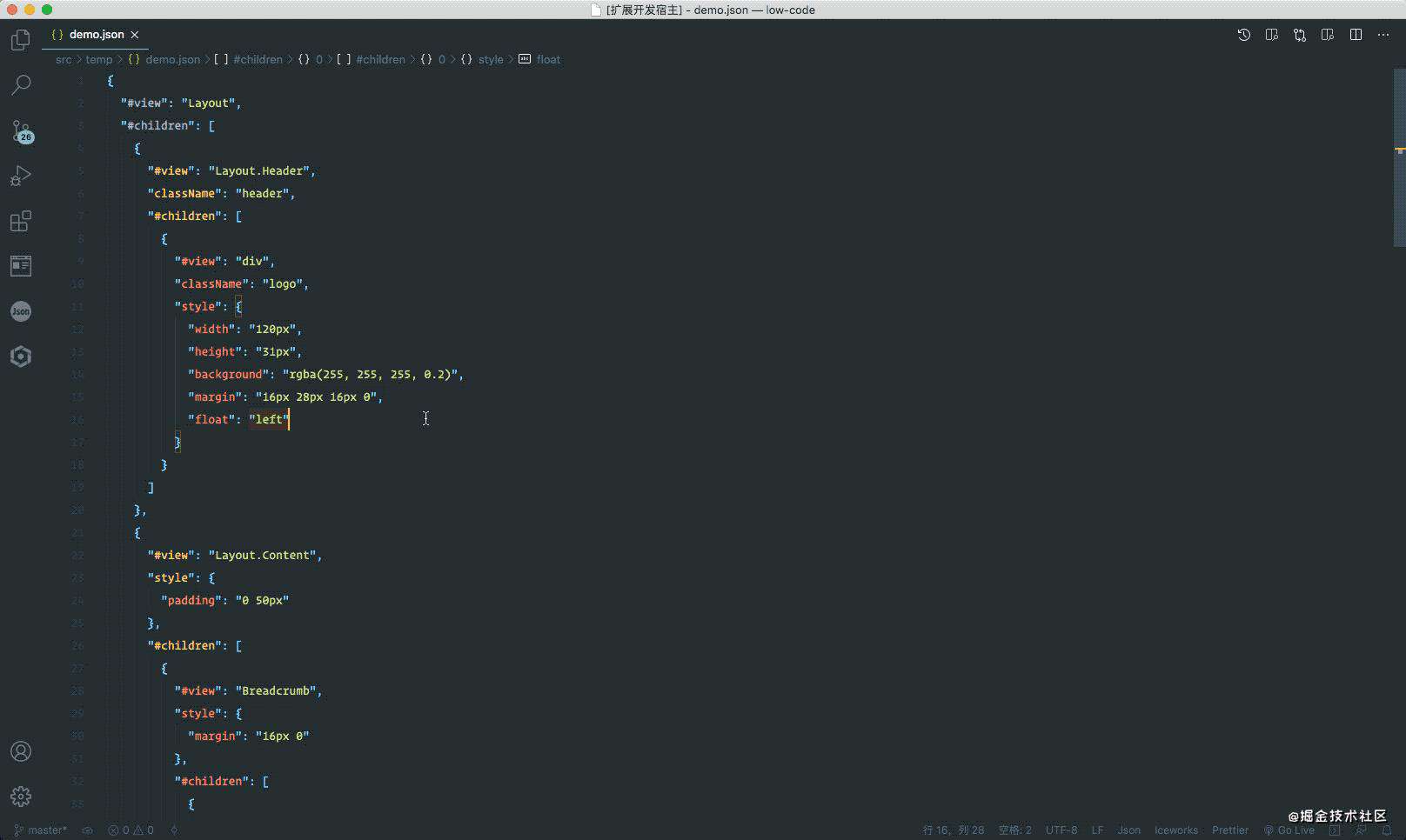
我们平时开发都是在用 VSCode 编辑器来写代码,对于很多代码编辑上的增强体验,社区里会基于 VSCode 的插件机制开发出各种各样的插件,因此设想是不是也可以开发一个插件,来增强 JSON 数据的编辑体验问题,尽可能达到可视化编辑同等的编辑效率。以下是插件设想图,具体可看下方最小实现版本的 gif 动画。
 要达到可视化编辑器同等的编辑效率,我们需要拿可视化编辑器的编辑功能来对比,分析 VSCode 编辑器插件要满足的功能点。
要达到可视化编辑器同等的编辑效率,我们需要拿可视化编辑器的编辑功能来对比,分析 VSCode 编辑器插件要满足的功能点。
对比分析
先列出可视化编辑器好的编辑体验:
- 操作所见即所得。
- 新增组件,从组件库面板拖出一个组件到页面指定位置。
- 选中组件,对应出现它的参数设置面板。
- 通过组件设置面板,可视化设置组件参数。
- 通过拖拽组件改变页面布局。
然后对比 JSON 编辑器插件,同样的功能分析可能实现的方式:
| 可视化编辑器的功能 | JSON 编辑器插件的实现方式 | 1 | 操作所见即所得 | 对应有一个预览窗口,实时展示编辑效果。 | 2 | 新增组件是从组件库中拖出来一个组件到页面指定位置 | 第一种实现:点击组件树中容器组件上的添加组件按钮,出现组件选择面板,添加新的组件。第二种实现:光标指定需要添加组件的位置,输入快捷键,出现组件选择面板,选择后在光标处新增组件。第三种实现:通过代码 snippet 、自动闭合类快捷编码来快速输入组件代码配置。 | 3 | 选择某个组件,对比出现它的参数设置面板 | 选择组件树或者预览窗口上的某个组件,定位到对应 JSON 代码配置。 | 4 | 通过组件设置面板,可视化设置组件参数 | 从语法提示、特性提示等操作来达到。 | 5 | 拖动组件更改页面布局 | 拖动组件树中的组件来更改页面布局。 |
|---|
此外基于插件的开发模式还可以做到一些编辑上的方便之处,比如:
- 页面预览滚动的时候,JSON 代码编辑窗口也跟随滚动。
- JSON 代码编辑窗口滚动的时候,页面预览窗口也跟随滚动。
梳理插件功能
根据上面的对分析,梳理一下插件要达到类似于可视化编辑类似开发效率需要支持的功能。插件会分成三块区域:JSON 编辑窗口、页面组件树、页面预览效果。
JSON 编辑窗口:
- JSON 代码改动联动组件树和页面预览窗口。
- 光标指定需要添加组件的位置,输入快捷键,出现组件选择面板,选择后在光标处新增组件。
- 快捷的编辑体验:语法提示、使用 snippet、自动闭合类快捷编码、特性提示等。
- JSON 代码编辑窗口滚动,页面预览窗口也相应跟随滚动,以预览对应的页面效果。
页面组件树:
- 实时展示页面组件树结构。
- 支持的操作:拖动组件、复制组件、删除组件、新增组件。
- 选择组件树中的组件,在 JSON 编辑窗口定位到组件代码片段。
- 选择组件树中的组件,在页面预览效果中高亮选中的组件。
页面预览效果:
- 实时预览 JSON 代码编辑的页面效果。
- 点击页面的组件对应定位到 JSON 参数配置,高亮显示。
- 点击页面的组件同样定位到组件在组件树中的位置,高亮显示。
- 页面滚动,JSON 编辑窗口也跟随滚动,以显示对应的 JSON 代码。
最小实现版本
上面梳理的功能比较全,为了初步验证这种开发模式的有效性,选取一些比较关键的功能点先实现,先把插件架子给搭起来,后续根据实际业务需求继续规划插件功能的开发。
JSON 编辑窗口:
- JSON 代码编辑联动组件树和页面预览效果显示。
页面组件树:
- 实时展示页面组件树结构。
- 选择组件树中的组件,在 JSON 编辑窗口定位到组件代码片段。
- 选择组件树中的组件,在页面预览效果中高亮选中的组件。
页面预览效果:
- 实时预览 JSON 代码编辑的页面效果。
项目实现
目前最小实现版本已完成(请看下方 gif 动画演示),初步验证这种开发模式的可行性,后续会继续迭代新功能,欢迎大家发表评论和建议~

封面图片 by Christopher Gower on Unsplash
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!