前段代码
Elementui代码
<div id="elemenui_upload">
<el-upload
action="/localServer/users/upload"
ref="upload"
:auto-upload="false"
multiple
:limit="5"
:on-success="successUp"
>
<el-button slot="trigger" size="small" type="primary">
选择图片
</el-button>
<el-button size="small" type="success" @click="Onsubmit">
上传至服务器
</el-button>
<div slot="tip" class="el-upload__tip">
jpg/png files with a size less than 500kb
</div>
</el-upload>
</div>
<el-upload>标签中的action属性设置为expres服务器路由的地址,ref设置为upload,on-success为文件上传成功事件,触发事件,执行successUp函数
第二个<el-button>即为提交按钮,点击执行Onsubmit函数
iView代码
<div id="ivew_upload">
<Upload action="/localServer/users/upload" :on-success="successUp">
<Button icon="ios-cloud-upload-outline">上传图片</Button>
</Upload>
</div>
iView的代码比较简洁,上传图片的按钮点击时,会自动执行submit,不用我们另外设置函数。
iView触发on-success事件所执行的函数与Elementui的一致
上述代码的方法声明
export default {
methods: {
Onsubmit() {
this.$refs.upload.submit();
},
successUp(response, file, fileList) {
console.log("通过127.0.0.1:7882\\" + response.file.path + "查看图片");
},
},
};
this.$refs.upload.submit();表示找到ref为upload的组件,执行submit函数,即可将图片上传至服务器
successUp函数有三个参数,response为服务器返回的响应,file为当前的文件对象,fileList为当前文件列表

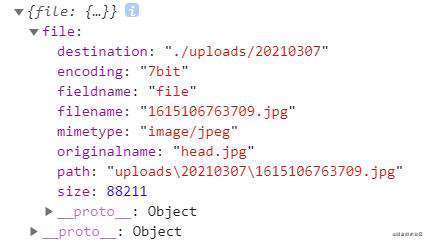
上图为response返回的数据。path表示图片存在服务器的位置,originalname表示在上传前图片在主机的原始名字
后端代码
const express = require('express');
const router = express.Router();
const multer = require("multer");
const fs = require('fs');
const path = require('path');
var upload = multer({
storage: multer.diskStorage({
//设置文件存储位置
destination: function (req, file, cb) {
let date = new Date();
let year = date.getFullYear();
let month = (date.getMonth() + 1).toString().padStart(2, '0');
let day = date.getDate().toString().padStart(2, '0');
let dir = "./uploads/" + year + month + day;
//判断目录是否存在,没有则创建
if (!fs.existsSync(dir)) {
fs.mkdirSync(dir, {
recursive: true
});
}
//dir就是上传服务器成功的图片的存放的目录
cb(null, dir);
},
//设置文件名称
filename: function (req, file, cb) {
let fileName = Date.now() + path.extname(file.originalname);
//fileName就是上传文件的文件名
cb(null, fileName);
}
})
});
router.post('/upload', upload.single('file'), (req, res) => {
console.log(req.file);
res.json({
file: req.file
})
})
module.exports = router;
需要使用到multer模块,没有的需要自行下载npm install multer -s
图片上传至服务器成功,会在src目录下创建一个文件夹uploads,该文件夹下面还会创建子文件夹,名称为图片上传成功时的年月日
res.json与res.send的作用基本一致,只是res.json返回的格式为json
注意
后端设置文件名称时,最好不要用其他字符,以免通过静态访问失败;
后端设置路由时也不要设置其他字符,_下划线也不要设置;
前端配置代理时vue.config.js,自定义的代理名称也最好不要带有其他字符,尽量使用驼峰命名法。
通过express静态访问图片
在app.js文件中写入app.use('/uploads', express.static('uploads')),即可在浏览器中通过访问127.0.0.1:express的端口/uploads/图片上传年月日/图片名称,查看图片
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!