题目描述
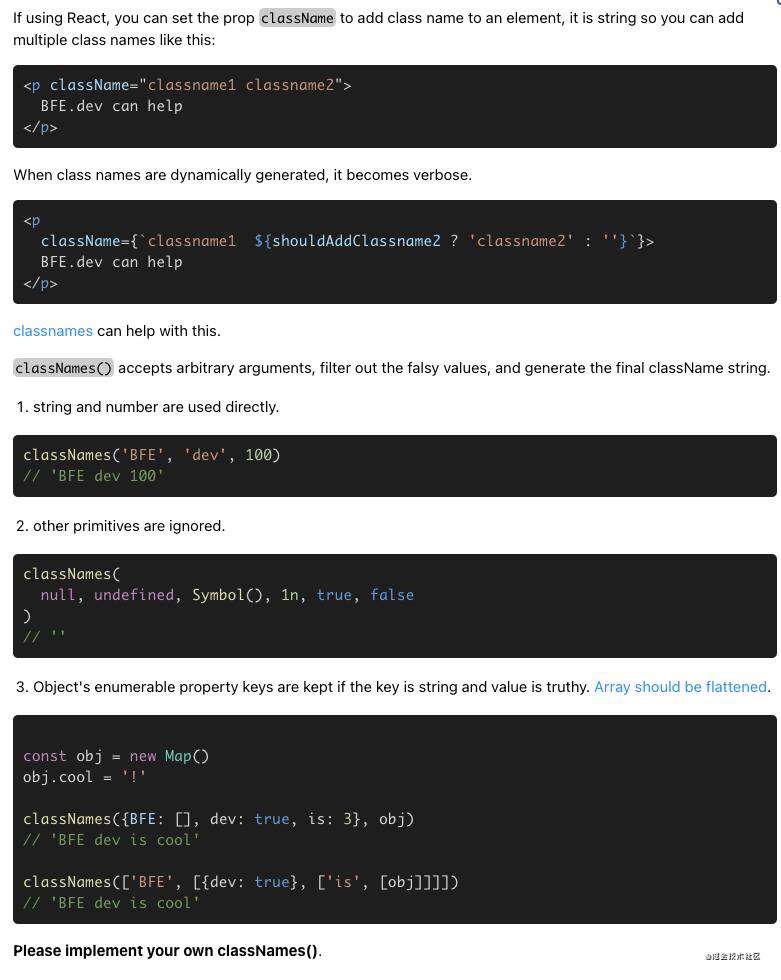
实现 react 的 classname 题目链接:BFE.dev 题干如下:

思路分析
把参数转化成空格连接的字符串,参数类型除 null, undefined, Symbol(), 1n, true, false 以外,例如题干中的:
const obj = new Map();
obj.cool = '!';
expect(classnames('BFE', 'DEV', 100)).toEqual('BFE DEV 100');
expect(classNames({ BFE: [], dev: true, is: 3 }, obj)).toEqual('BFE DEV is cool');
expect(classNames(['BFE', [{dev: true}, ['is', [obj]]]])).toEqual('BFE DEV is cool');
- 把入参拍平,希望拍平后的参数 => ('BFE', 100, {name: 'xxx'}, {name: 'xxx', age: 18})
- 处理参数并添加到新队列
string&number类型直接添加,object类型添加值
AC代码
function classNames(...args) {
// your code here
args = flatten(args);
return args.reduce((memo, arg) => {
if (typeof arg === 'string' || typeof arg === 'number') {
memo.push(arg);
} else if (typeof arg === 'object') {
const result = Object.keys(arg).reduce((arr, key) => {
if (!!arg[key]) {
arr.push(key);
}
return arr;
}, []);
memo.push(...result);
}
return memo;
}, []).join(' ');
}
function flatten(args) {
return args.reduce((memo, arg) => {
if (arg instanceof Array) {
memo.push(...arg.flat(Infinity));
}
else {
memo.push(arg);
}
return memo;
}, []);
}
总结
写完之后,我去看了下 classnames 源码,区别在于 flatten 合并在了 parse 阶段递归运算再把结果添加到新队列:
if (Array.isArray(arg)) {
if(arg.length) {
var inner = classNames.apply(null, arg);
if (inner) {
classes.push(inner);
}
}
}
周末加班之余写的,后面会挑一点有难度的题~
本文正在参与「掘金 2021 春招闯关活动」, 点击查看 活动详情
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!