前言:
各位同学大家好,有段时间没有给大家更新文章了哈,最近看了下flutter里面chart的用法 做了一些统计表和折线图的效果 这些想象大家都不陌生 上学的时候经常被老师要求画这个 今天就分享flutter里面如何实现的,那么废话不多说我们正式开始
准备工作:
需要安装flutter的开发环境:大家可以去看看之前的教程:
1 win系统flutter开发环境安装教程:
www.jianshu.com/p/152447bc8…
2 mac系统flutter开发环境安装教程:
www.jianshu.com/p/bad2c35b4…
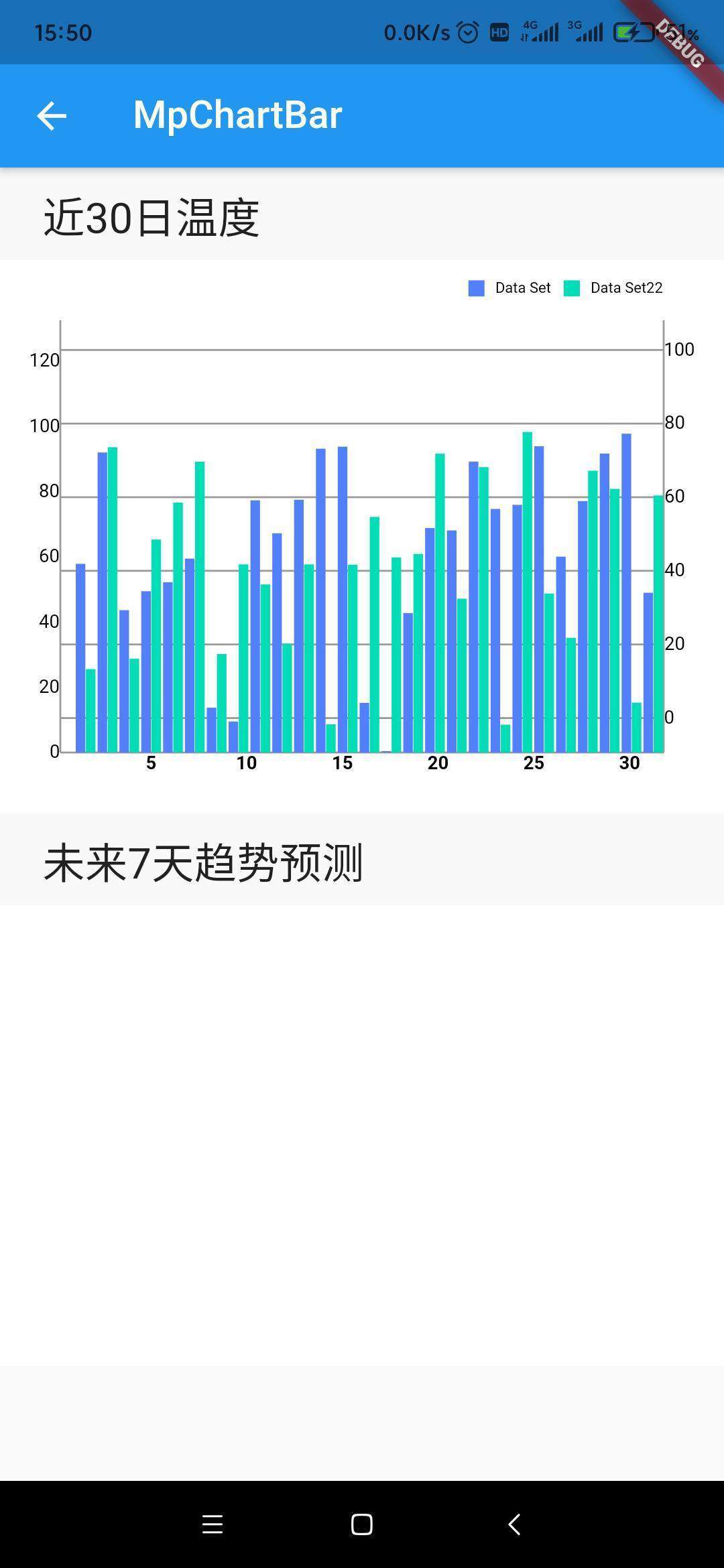
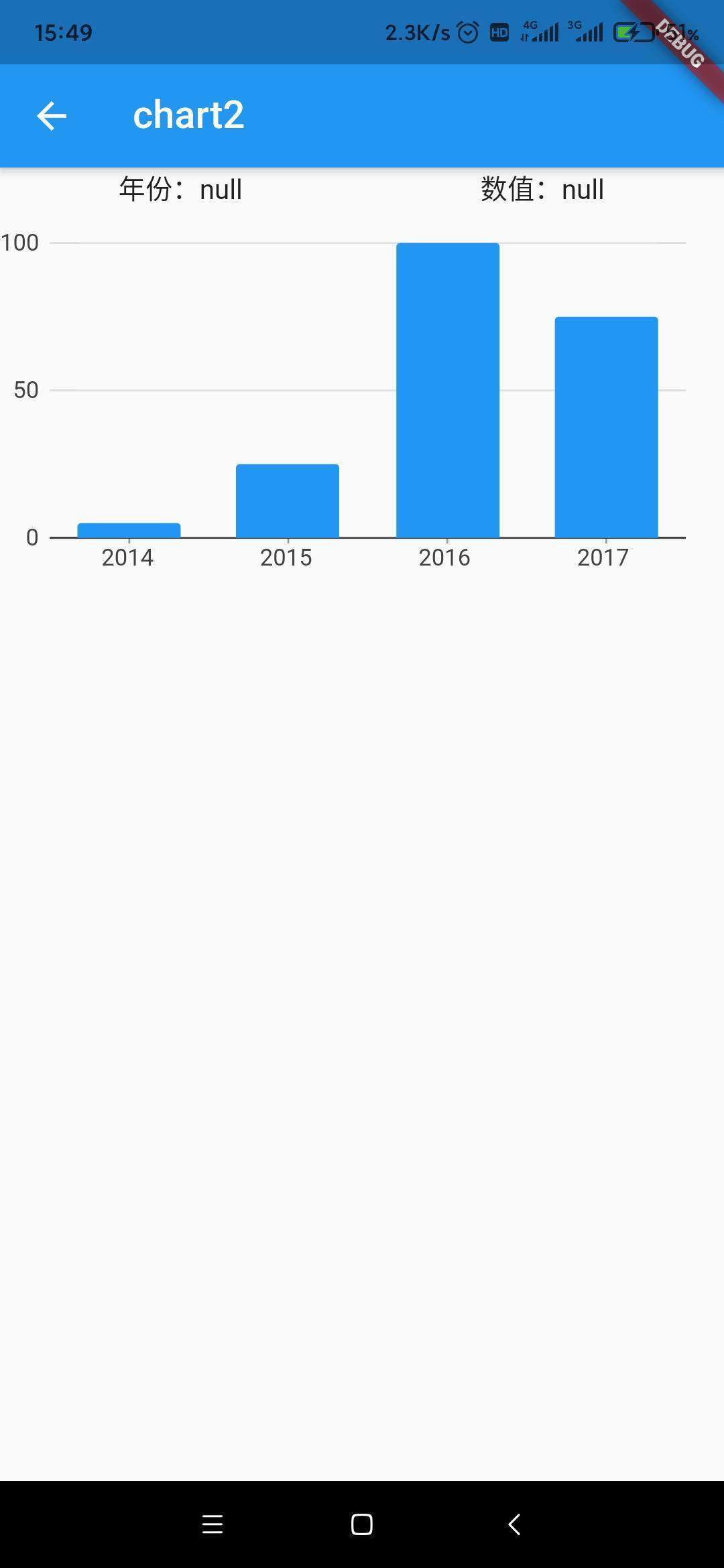
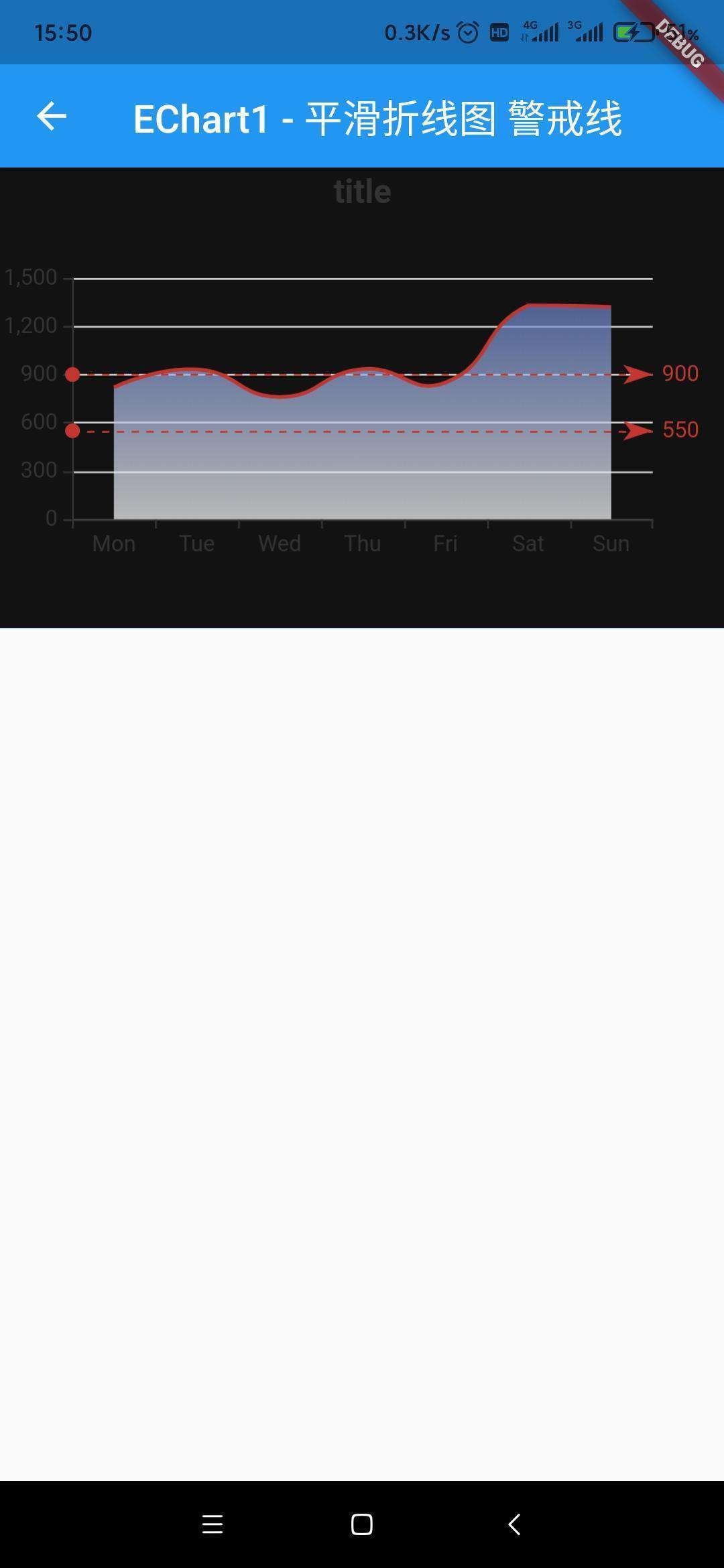
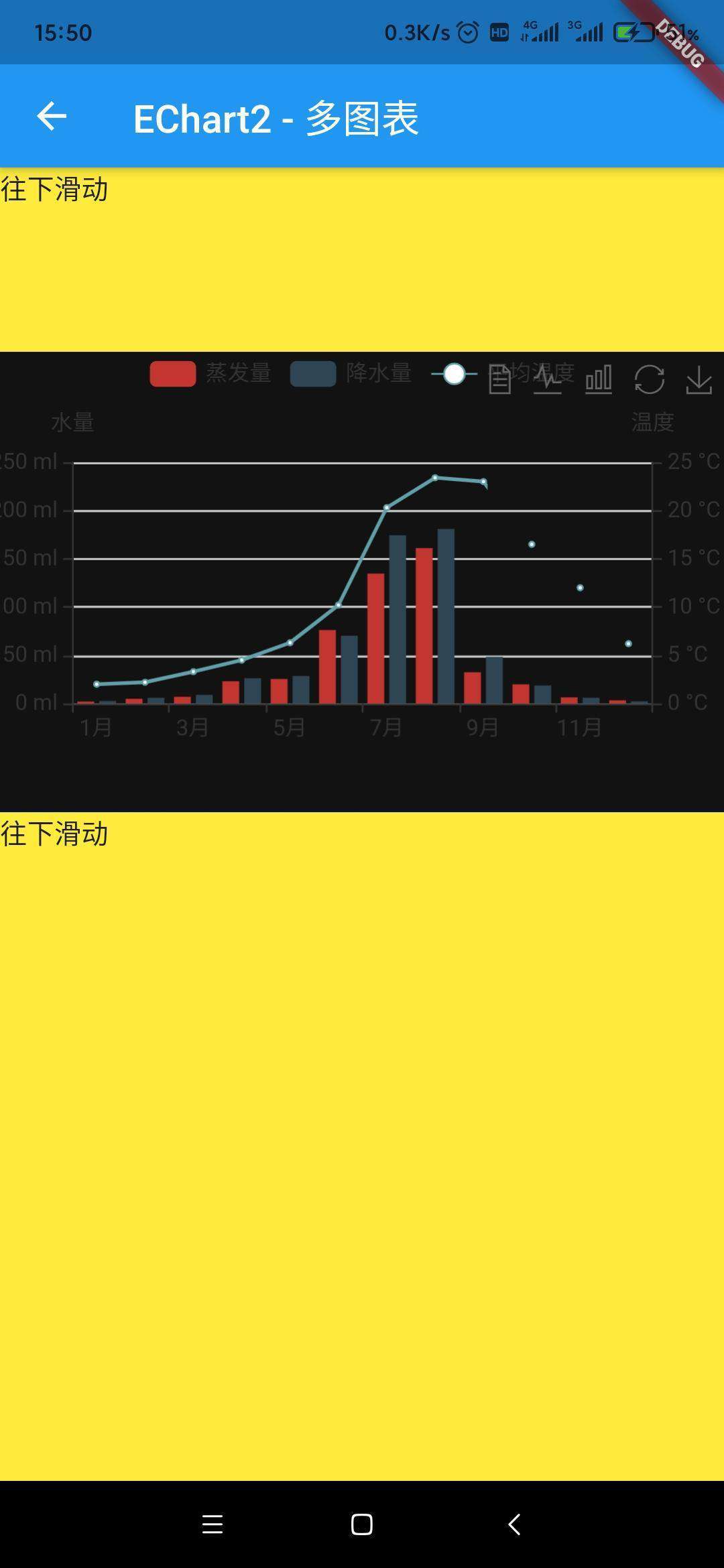
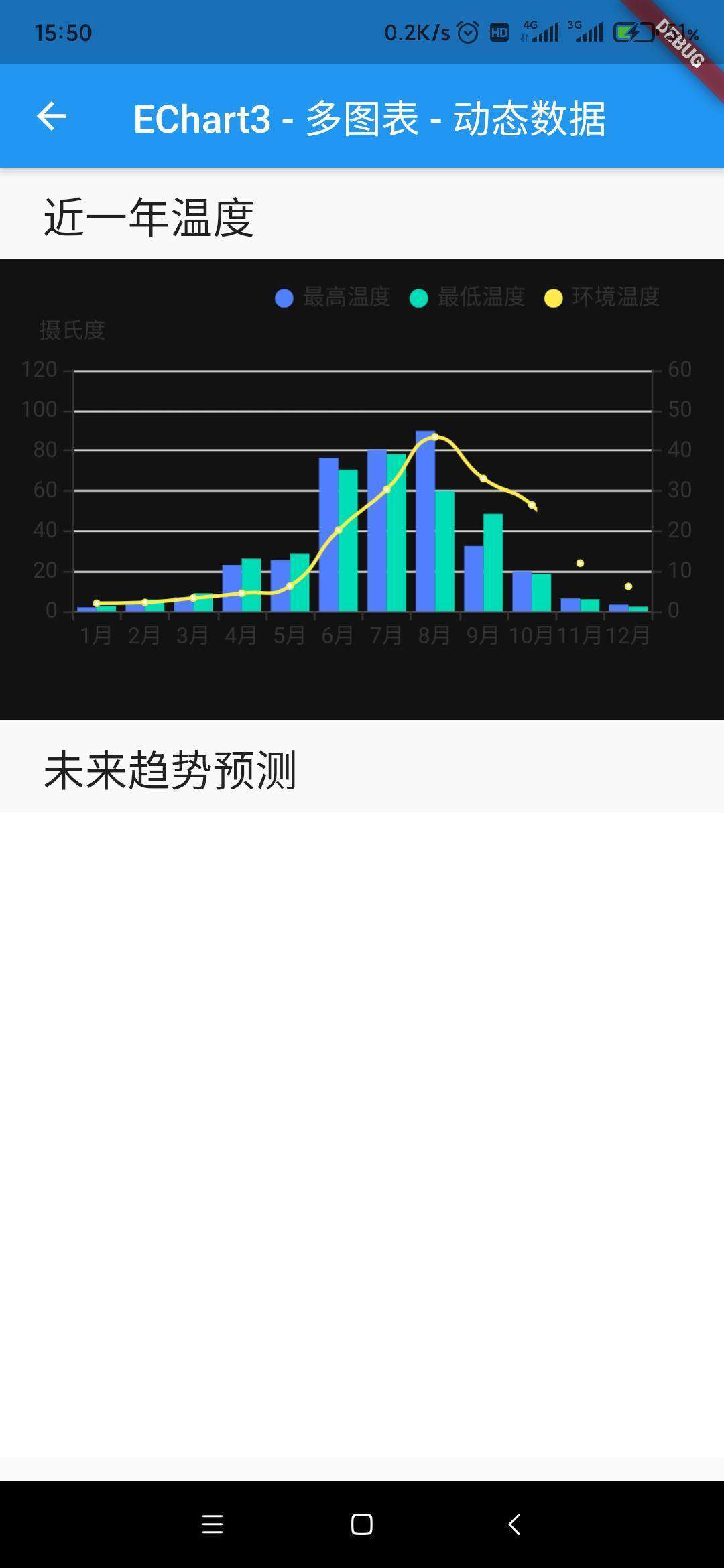
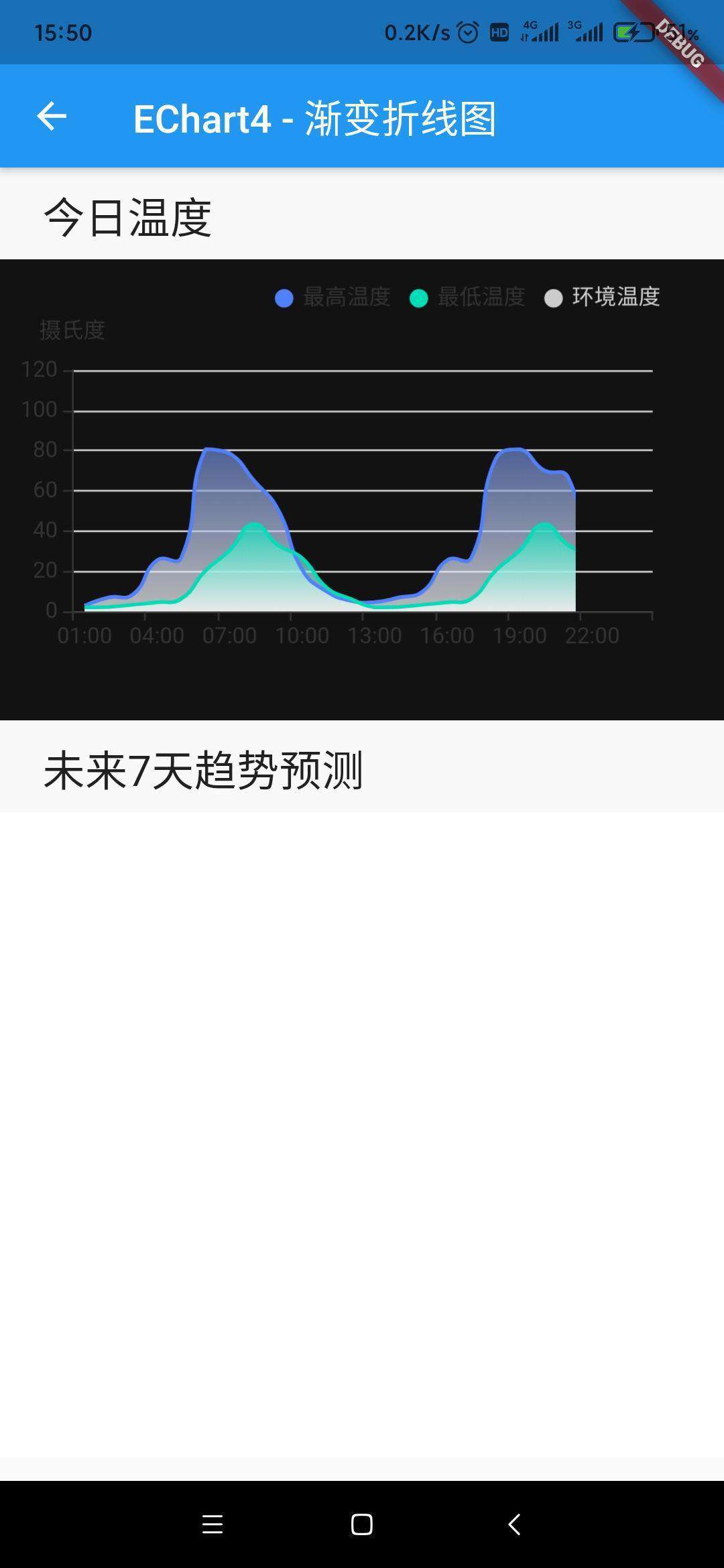
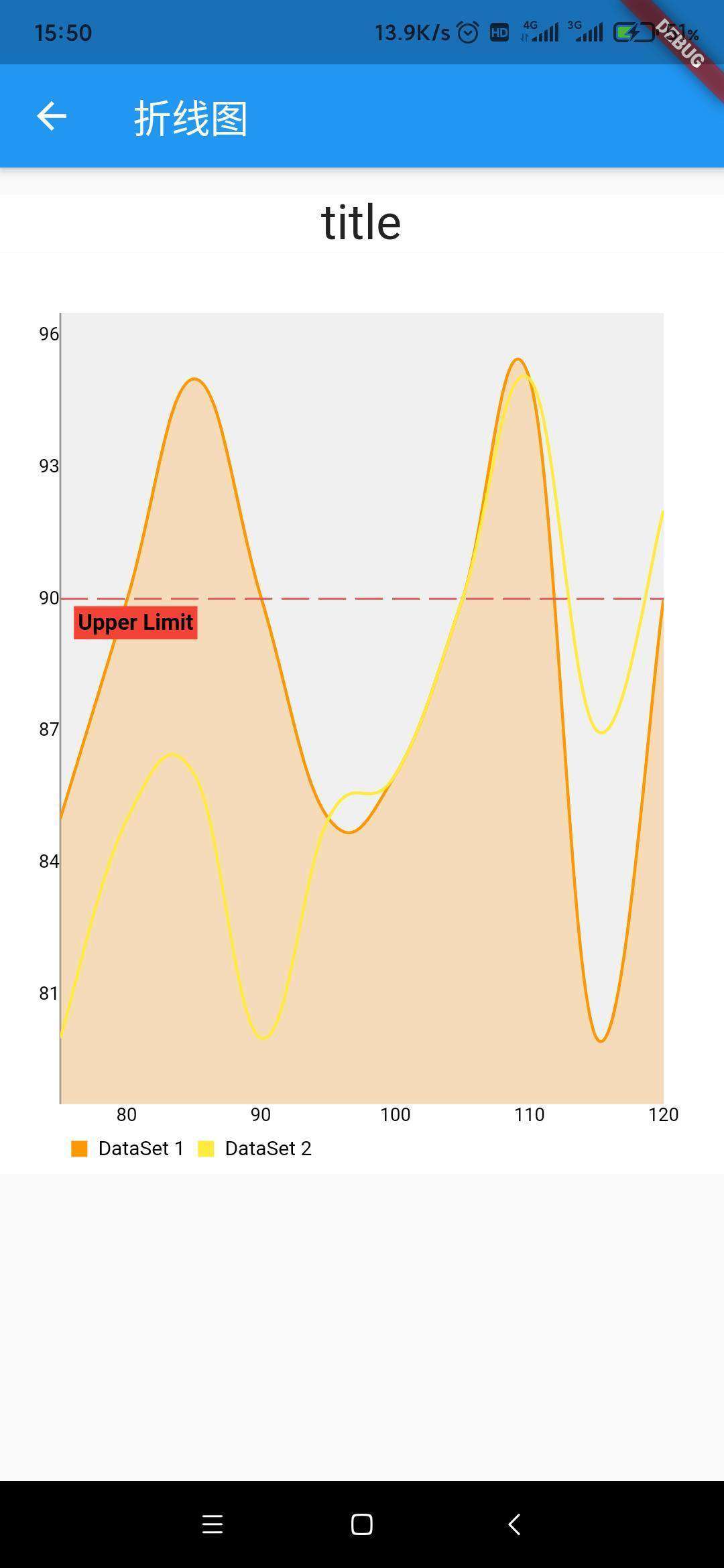
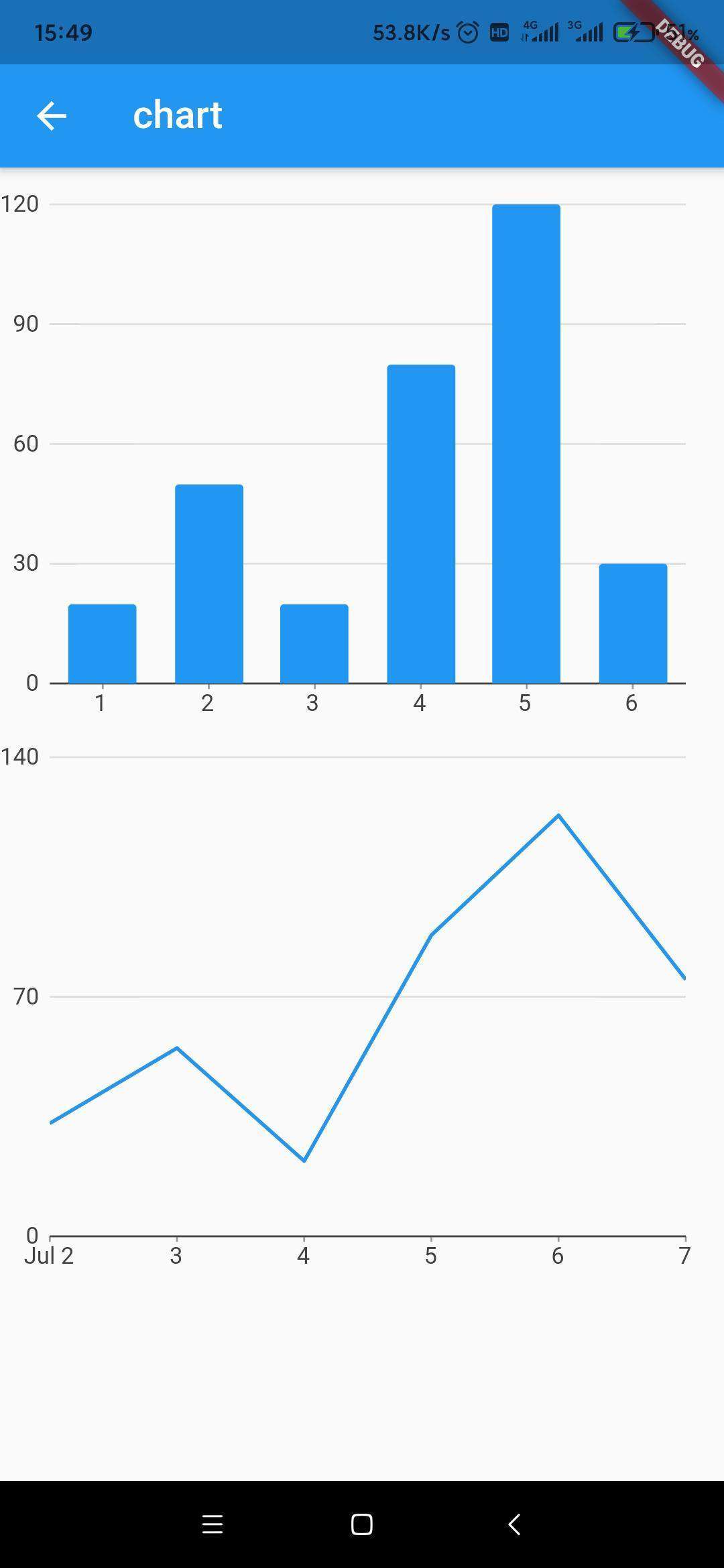
效果图:








需要用到的三方库:
# 图表 (没有图例) https://pub.flutter-io.cn/packages/charts_flutter#-installing-tab-
charts_flutter: ^0.9.0
# 图表(没有提示栏) https://pub.flutter-io.cn/packages/mp_chart
mp_chart: ^0.2.2 #latest version
# 列表悬浮头 https://pub.flutter-io.cn/packages/sticky_headers
sticky_headers: ^0.1.8+1
# EChart 图表(缩放手势冲突) https://pub.flutter-io.cn/packages/flutter_echarts
flutter_echarts: ^1.3.5
请在pubspec.yaml 文件中添加依赖 并在中端输入flutter pub get 命令下载依赖

具体实现:

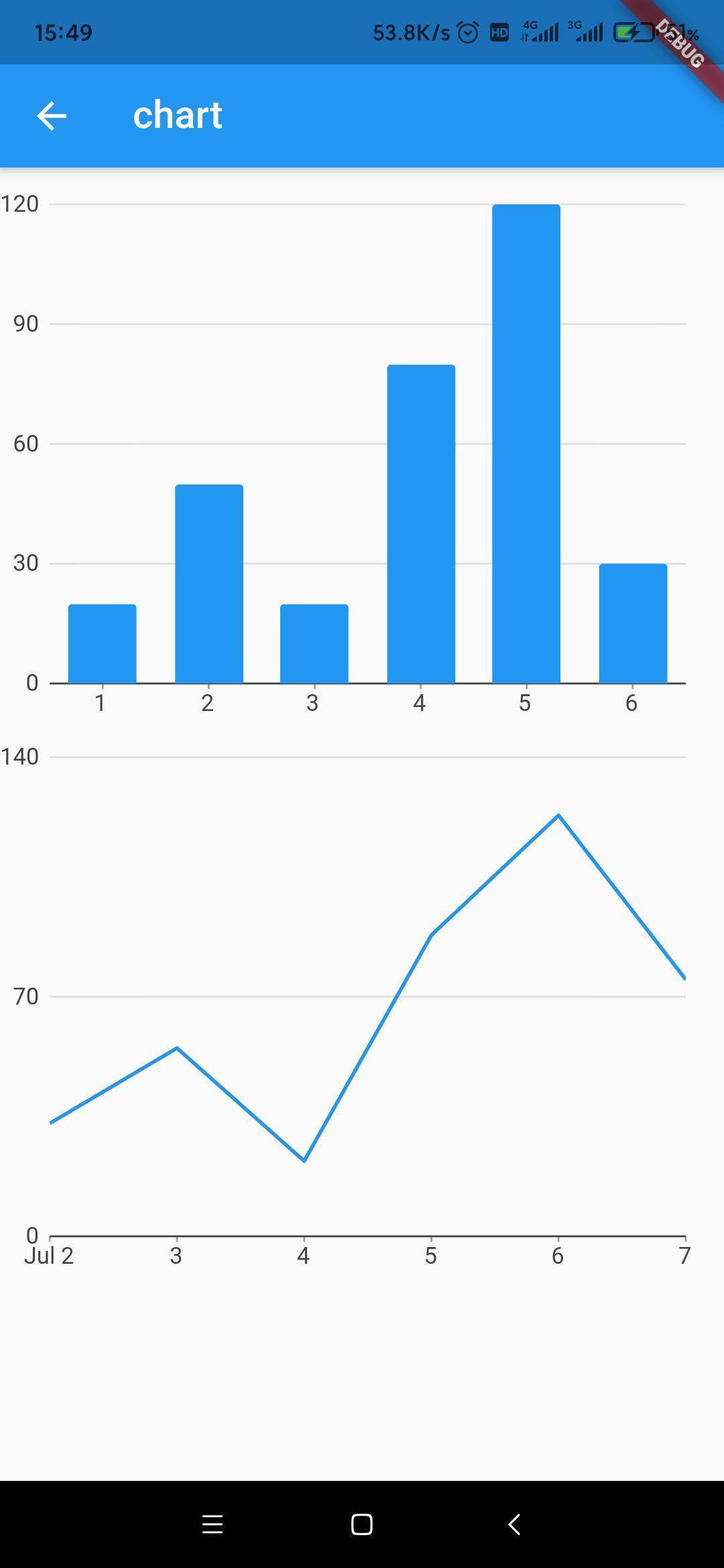
普通的统计图和折线图:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar:AppBar(
title: Text('chart'),
),
body: Container(
child: ListView(
children: <Widget>[
Container(
height: 300,
child: getBar(),
),
Container(
height: 300,
child: getLine(),
)
],
),
),
);
}
主要布局我们写了一个 ListView布局来装在我们现实的部分 上面的攻击图 因为我们怕超出屏幕高度现实不全所以用了listivew 当然你也可以用 Column线性布局 嵌套SingleChildScrollView在外部也是OK这个就不细讲,
class Barsales {
String day;
int sale;
Barsales(this.day, this.sale);
}
class Linesales {
DateTime time;
int sale;
Linesales(this.time, this.sale);
}
我们定义2个model类来处理数据的获取
Widget getBar() {
List<Barsales> dataBar = [
new Barsales("1", 20),
new Barsales("2", 50),
new Barsales("3", 20),
new Barsales("4", 80),
new Barsales("5", 120),
new Barsales("6", 30),
];
var seriesBar = [
charts.Series(
data: dataBar,
domainFn: (Barsales sales, _) => sales.day,
measureFn: (Barsales sales, _) => sales.sale,
id: "Sales",
)
];
return charts.BarChart(seriesBar);
}
我们定义dataBar数组并且在里面添加6条数据 。然后将数据的数据源赋值给我们的Series 构造方法里面data 属性里面
var seriesBar = [
charts.Series(
data: dataBar,
domainFn: (Barsales sales, _) => sales.day,
measureFn: (Barsales sales, _) => sales.sale,
id: "Sales",
)
];
然后我们将seriesBar 传给我们 BarChart 方法
return charts.BarChart(seriesBar);
折线图效果实现:
Widget getLine() {
List<Linesales> dataLine = [
new Linesales(new DateTime(2019, 7, 2), 33),
new Linesales(new DateTime(2019, 7, 3), 55),
new Linesales(new DateTime(2019, 7, 4), 22),
new Linesales(new DateTime(2019, 7, 5), 88),
new Linesales(new DateTime(2019, 7, 6), 123),
new Linesales(new DateTime(2019, 7, 7), 75),
];
var seriesLine = [
charts.Series<Linesales, DateTime>(
data: dataLine,
domainFn: (Linesales lines, _) => lines.time,
measureFn: (Linesales lines, _) => lines.sale,
id: "Lines",
)
];
//是TimeSeriesChart,而不是LineChart,因为x轴是DataTime类
Widget line = charts.TimeSeriesChart(seriesLine);
//line = charts.LineChart(series);
return line;
}
跟统计图类似
List<Linesales> dataLine = [
new Linesales(new DateTime(2019, 7, 2), 33),
new Linesales(new DateTime(2019, 7, 3), 55),
new Linesales(new DateTime(2019, 7, 4), 22),
new Linesales(new DateTime(2019, 7, 5), 88),
new Linesales(new DateTime(2019, 7, 6), 123),
new Linesales(new DateTime(2019, 7, 7), 75),
];
我们传入time和 sale 实力化Linesales添加到 dataLine 数组中
var seriesLine = [
charts.Series<Linesales, DateTime>(
data: dataLine,
domainFn: (Linesales lines, _) => lines.time,
measureFn: (Linesales lines, _) => lines.sale,
id: "Lines",
)
];
我们定义dataLine数组并且在里面添加6条数据 。然后将数据的数据源赋值给我们的Series 构造方法里面data 属性里面
//是TimeSeriesChart,而不是LineChart,因为x轴是DataTime类
Widget line = charts.TimeSeriesChart(seriesLine);
//line = charts.LineChart(series);
return line;
然后我们调用 charts.TimeSeriesChart 讲 seriesLine 传入 返回一个line 即可 这边要注意要TimeSeriesChart,而不是LineChart,因为x轴是DataTime类 到此我们统计图和折线图就讲完了,还有其他效果图的实现 大家可以去看具体完整源码实现
最后总结:
flutter 里面chart 图表的基本用法就讲完了 主要是三方库api的调用要注意 实现起来还算简单,库本身帮我们都封装好我们只需要传入数据源即可。使用这些三方库还可以实现跟多酷炫图表效果,(当然你也可以自己绘制就比较麻烦 需要时间研究 我这边就不展开讲了), 最后希望我的文章能帮助到各位解决问题 ,以后我还会贡献更多有用的代码分享给大家。各位同学如果觉得文章还不错 ,麻烦给关注和star,小弟在这里谢过啦
项目地址:
码云:https://gitee.com/qiuyu123/flutter_chart
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!