1.express简单的搭建一个本地服务3部曲 server.js
安装express和nodemon热更新
var express = require("express"); // 导入express
var app = express(); // 创建一个web服务器
app.listen(9527, function(){ // 监听端口
console.log("server listening on 9527");
})
2.连接MongoDB数据库
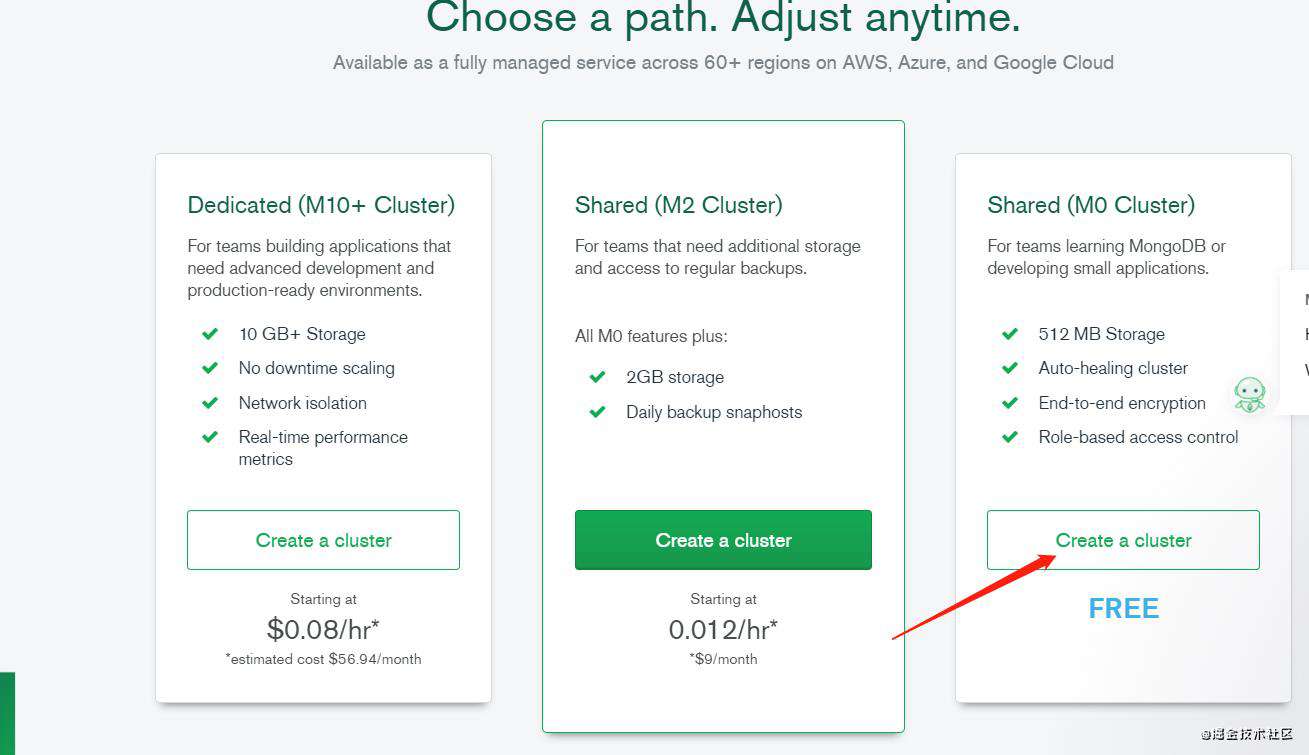
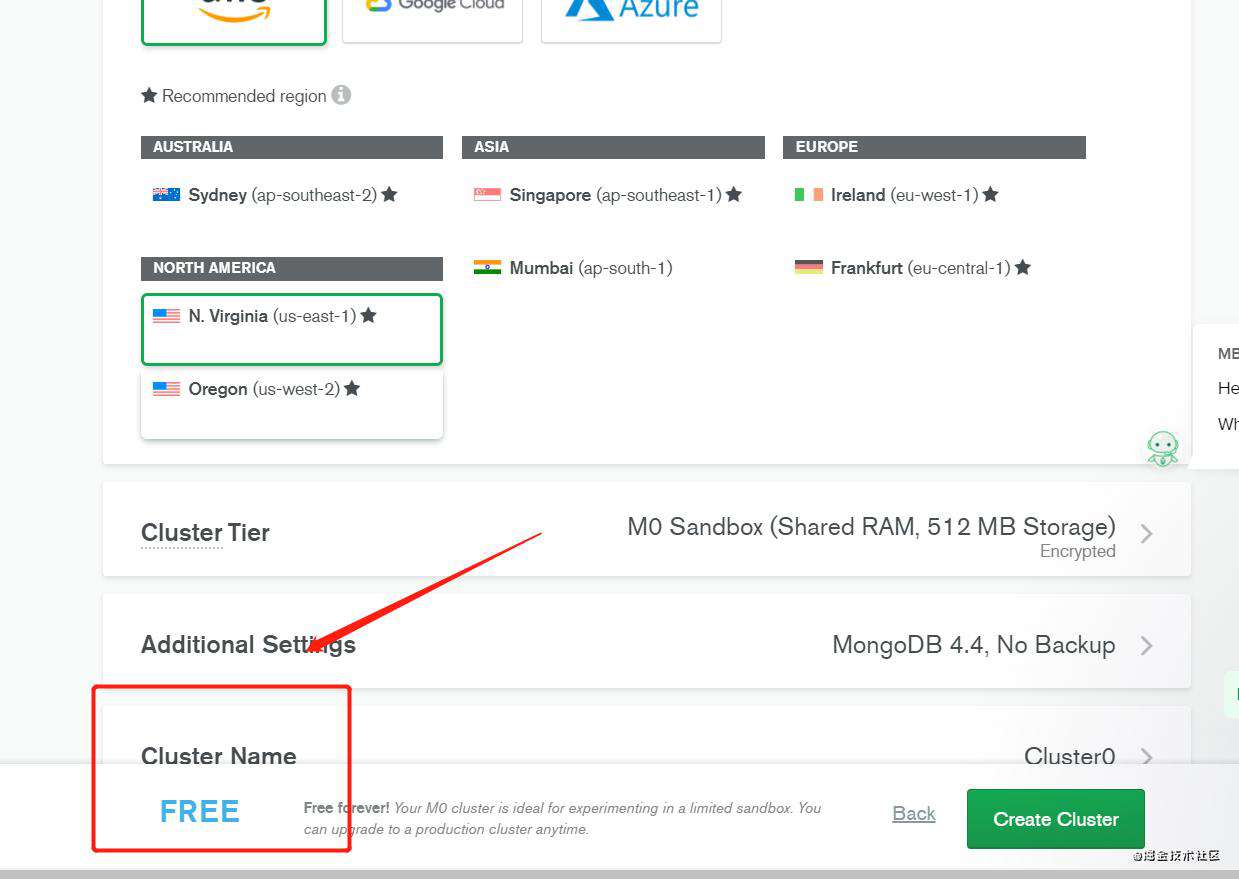
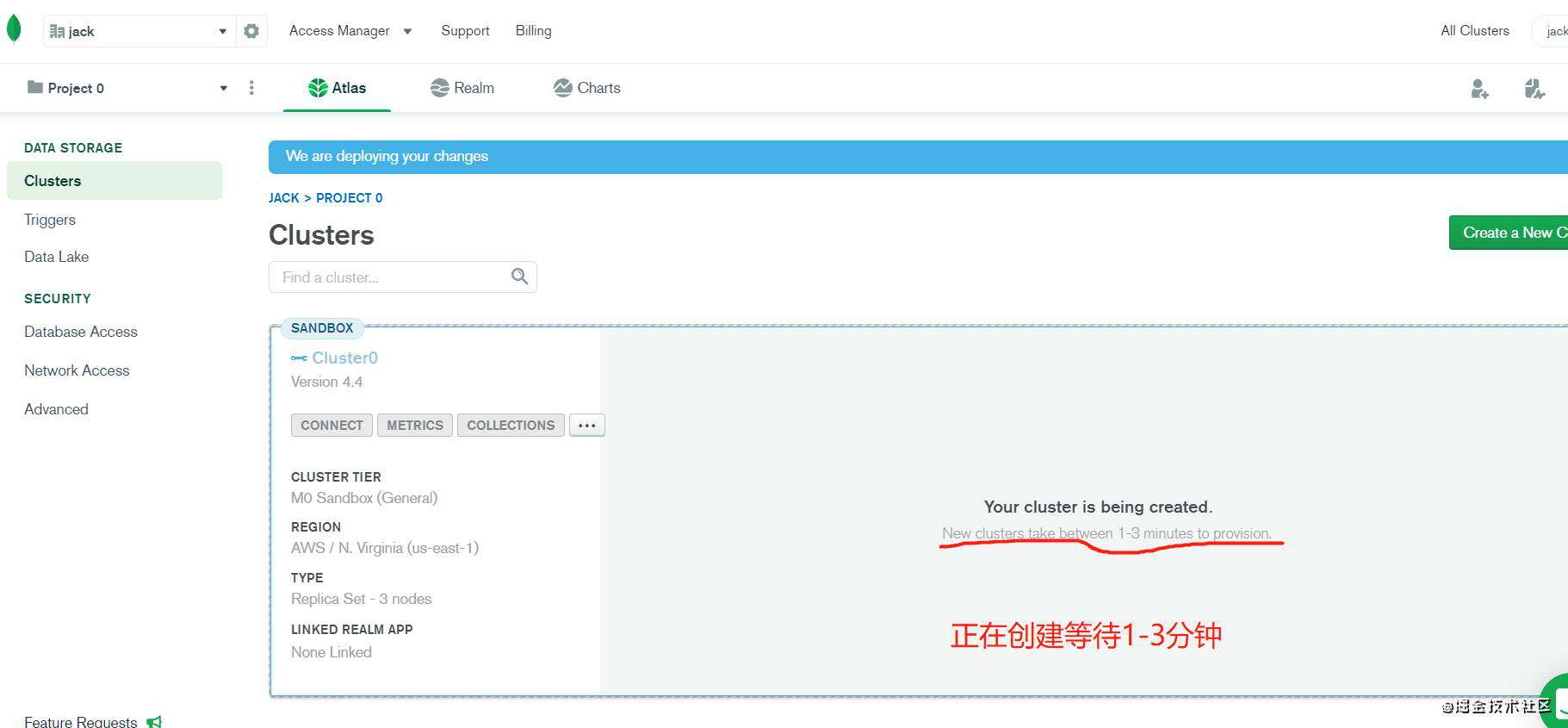
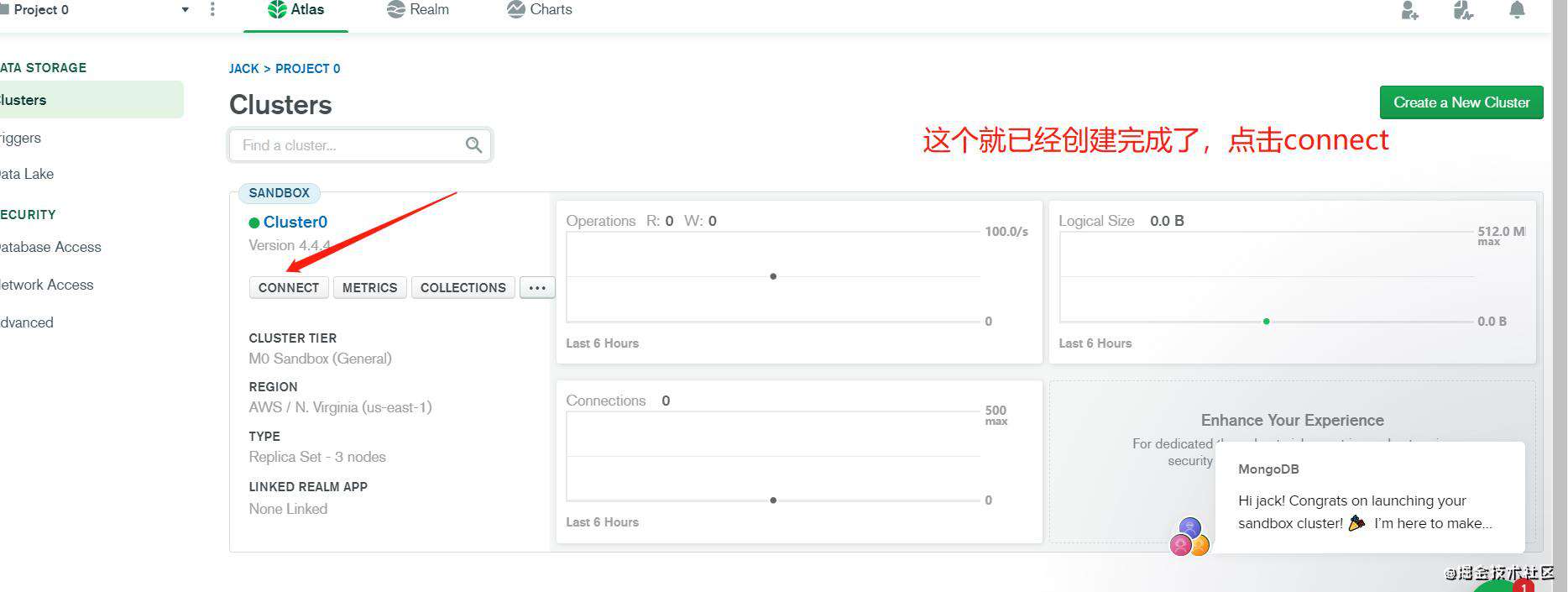
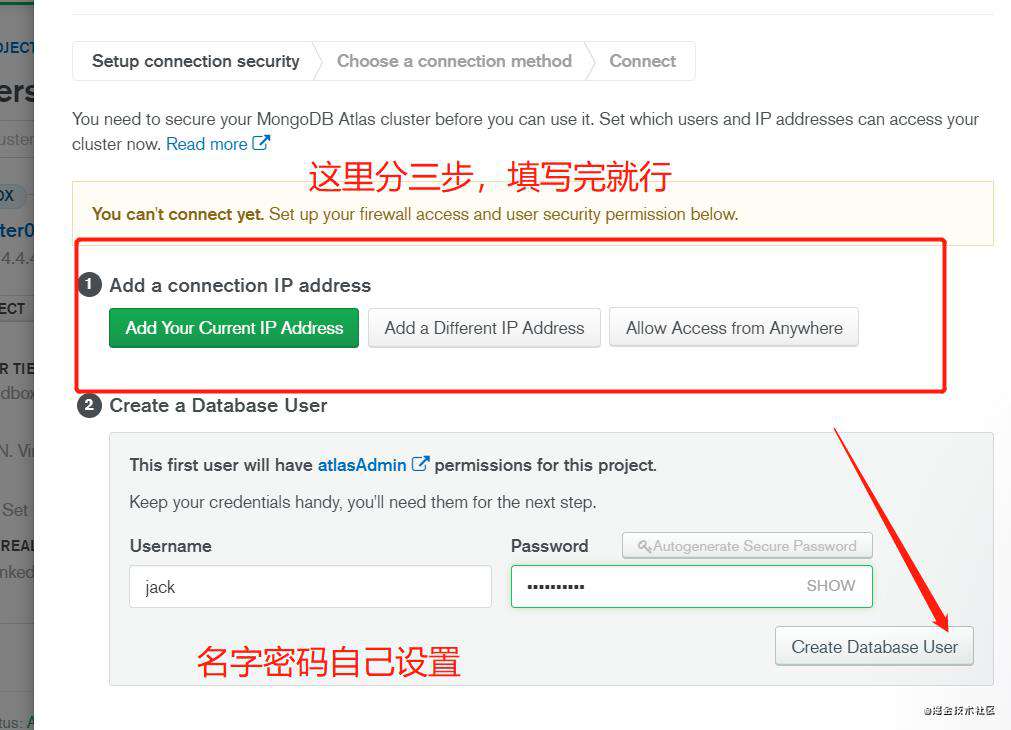
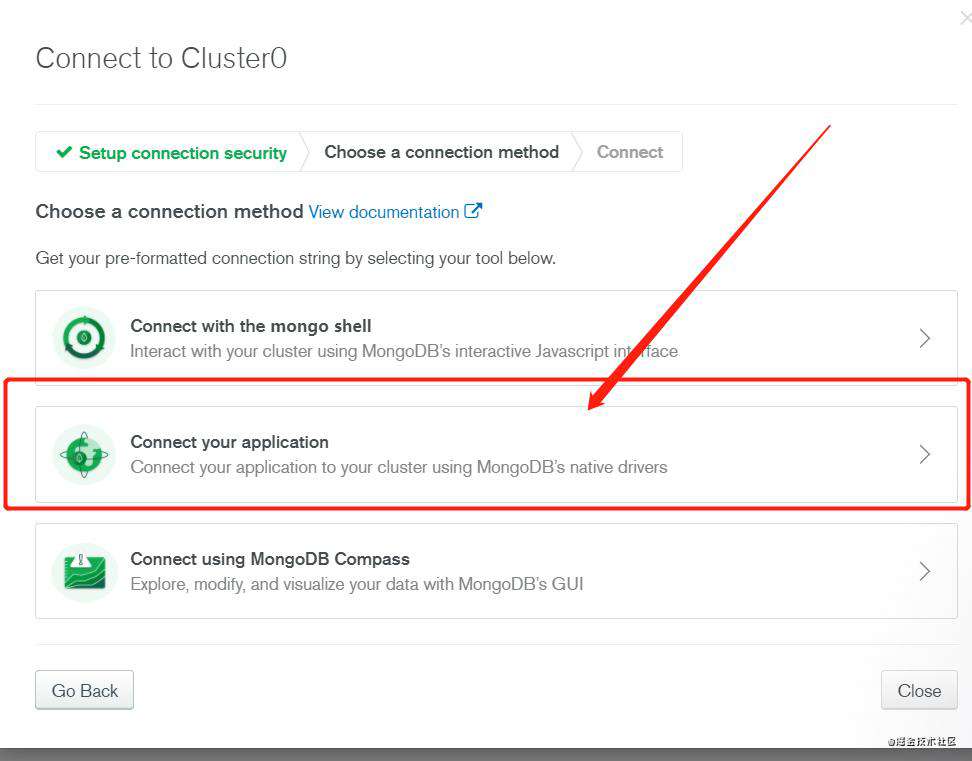
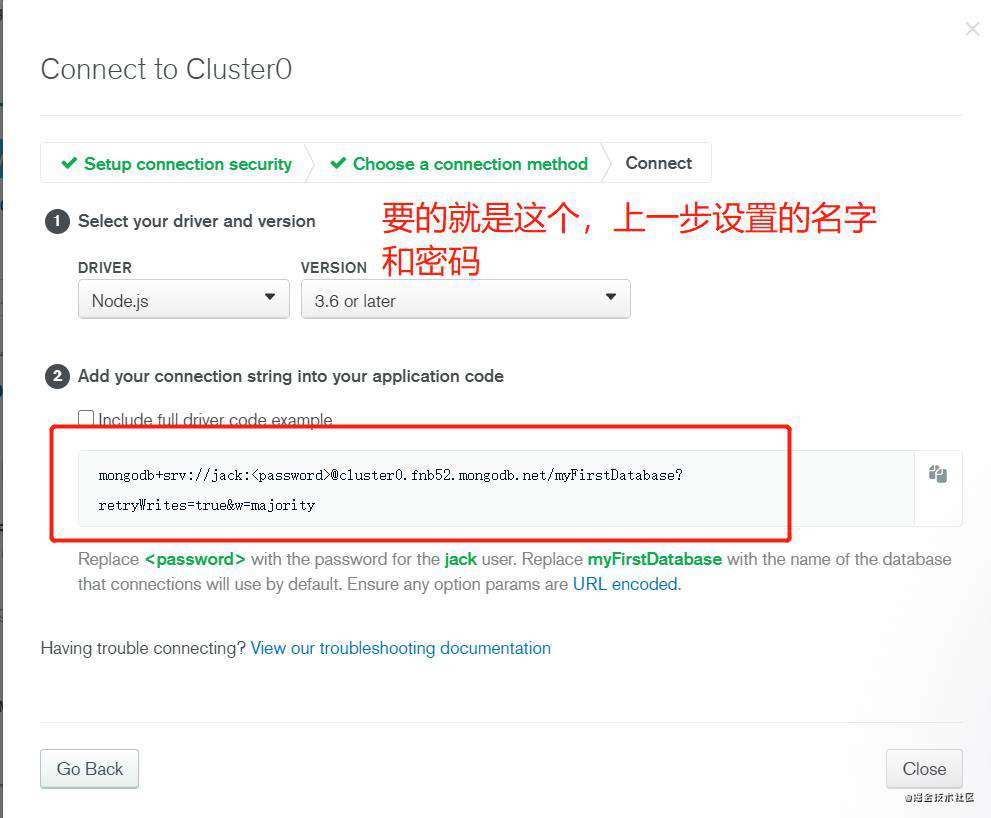
1.注册登录mongoDB的云存储 cloud.mongodb.com/ 选这个不要钱的按照下面的步骤







2.本地安装mongoose在 server.js引用
var express = require("express"); // 导入express
const mongoose=require('mongoose');
var app = express(); // 创建一个web服务器
mongoose.connect("mongodb+srv://chenhui:chenhui199047@cluster0.q4p5x.mongodb.net/myFirstDatabase?retryWrites=true&w=majority",{useNewUrlParser: true})
.then(()=>{
console.log('mongoose 连接成功!')
})
.catch(err=>{
console.log(err)
})
app.listen(9527, function(){ // 监听端口
console.log("server listening on 9527");
})

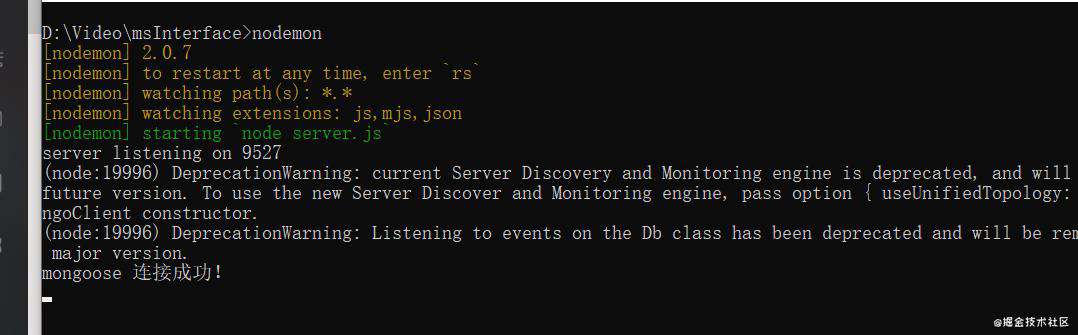
到这步就已经连接成功了
注意:上方passwor写上自己创建的密码,加这个{useNewUrlParser: true}useNewUrlParser设置为true来避免“不建议使用当前URL字符串解析器”警告
3.搭建数据模型 新建一个models文件夹-->新建User.js文件(数据模型)
const mongoose=require('mongoose');
const Schema=mongoose.Schema;
const userSchema = new Schema({
name: {
type: String, //类型
required:true,
},
email:{
type: String, //类型
required:true,
},
password:{
type:String,
required:true
},
date:{
type:String,
default:new Date()
},
avatar: {
type: String,
},
});
// const db= {
// User: mongoose.model('MUser', userSchema),
// };
// module.exports = db;
module.exports = User=mongoose.model('users', userSchema);
#### server.js
var express = require("express"); // 导入express
const mongoose=require('mongoose');
const users=require('./routes/api/user');
const bodyParser=require('body-parser')
var app = express(); // 创建一个web服务器
mongoose.connect("mongodb+srv://chenhui:chenhui199047@cluster0.q4p5x.mongodb.net/myFirstDatabase?retryWrites=true&w=majority",{useNewUrlParser: true})
.then(()=>{
console.log('mongoose 连接成功!')
})
.catch(err=>{
console.log(err)
})
app.use('/api/user',users);//users引入做一个中间件
app.listen(9527, function(){ // 监听端口
console.log("server listening on 9527");
})
4.搭建路由模块 routes-->文件下建一个user.js
const express=require('express');
const router=express.Router();
const User=require('../../models/User'); //引入数据模型
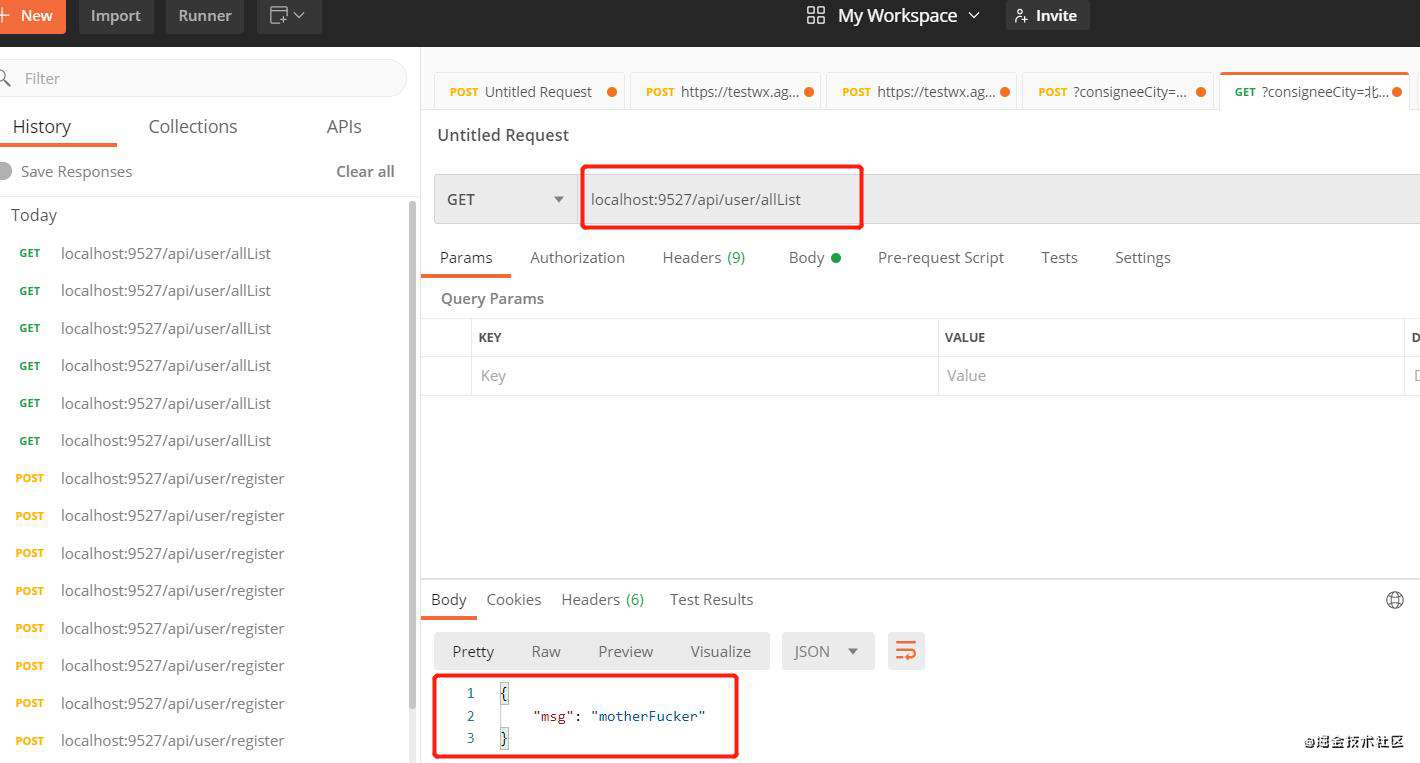
// Get请求 /api/user/allList 获取用户全部的列表
router.get('/allList',(req,res)=>{
res.json({msg:'你好'})
})
 注意:post请求我们需要安装body-parser插件,不然返回的数据是拿不到的在server.js
注意:post请求我们需要安装body-parser插件,不然返回的数据是拿不到的在server.js
const bodyParser=require('body-parser')
app.use(bodyParser.urlencoded({extended:false}));
app.use(bodyParser.json())//以json的方式返回
5.注册接口,操作mongoose Api操作文档 mongoosejs.com/docs/api/mo…
// post请求必须安装 body-parser /api/user/register
router.post('/register',(req,res)=>{
// console.log(req.body)
//1查询数据库中是否拥有邮箱
User.findOne({email:req.body.email})
.then((user)=>{
if(user){ //判断邮箱是否呗注册过
return res.status(400).json({email:'邮箱已经被注册!'})
}else{
const newUser=new User({
name:req.body.name,
email:req.body.email,
password:req.body.password
})
//密码进行加密并且保存到云数据库
bcrypt.genSalt(10, function(err, salt) {//对密码加密 安装bcrypt
bcrypt.hash(newUser.password, salt, (err, hash)=> {
// if(err) {throw new Error(err)};
newUser.password=hash;
newUser.save() //数据库存储,成功以后返回json
.then(user=>res.json(user))
.catch(err=>console.log(err))
});
});
}
})
})
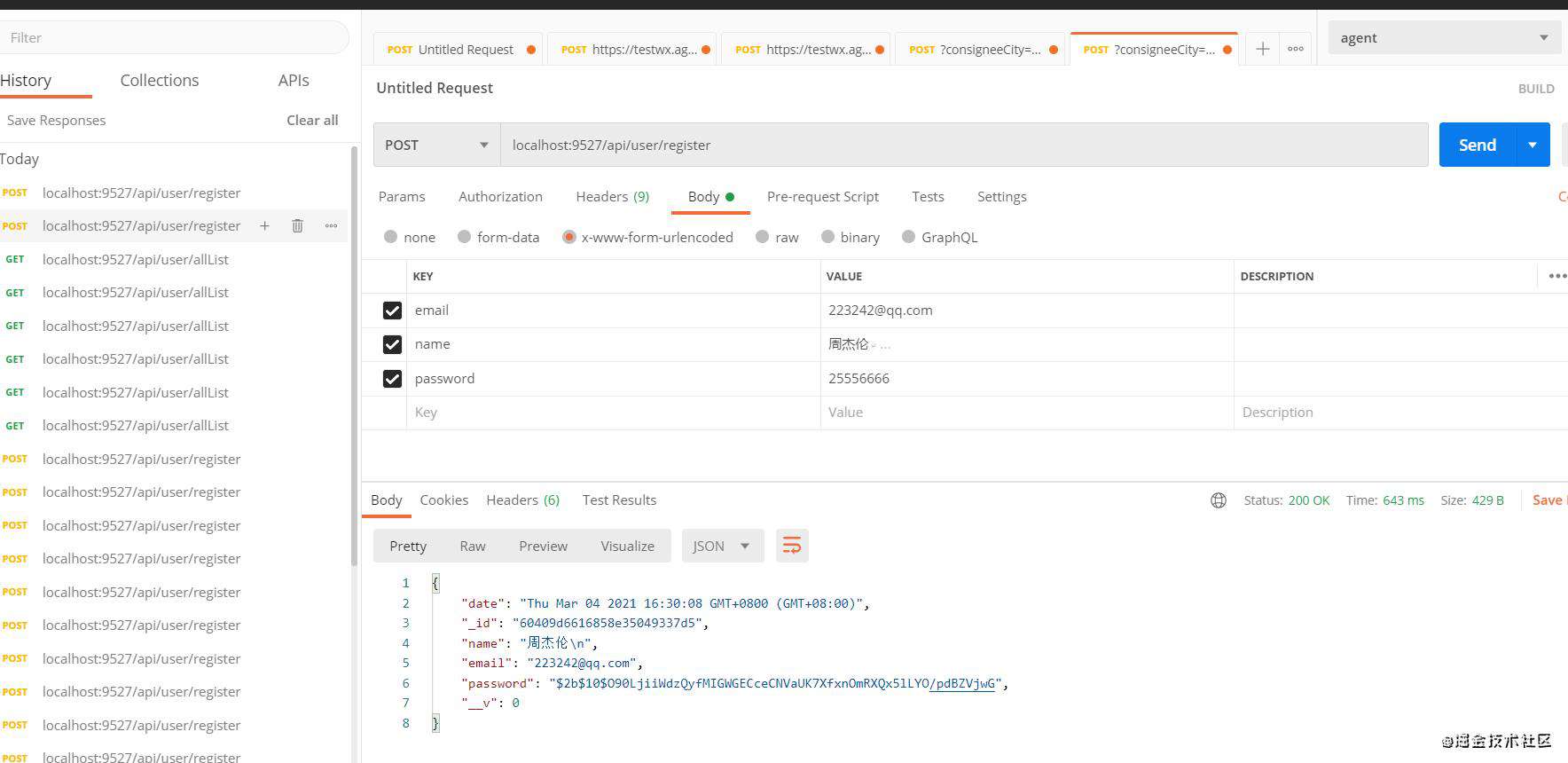
注意:bcrypt加密使用方法 www.npmjs.com/package/bcr… 测试效果如下:
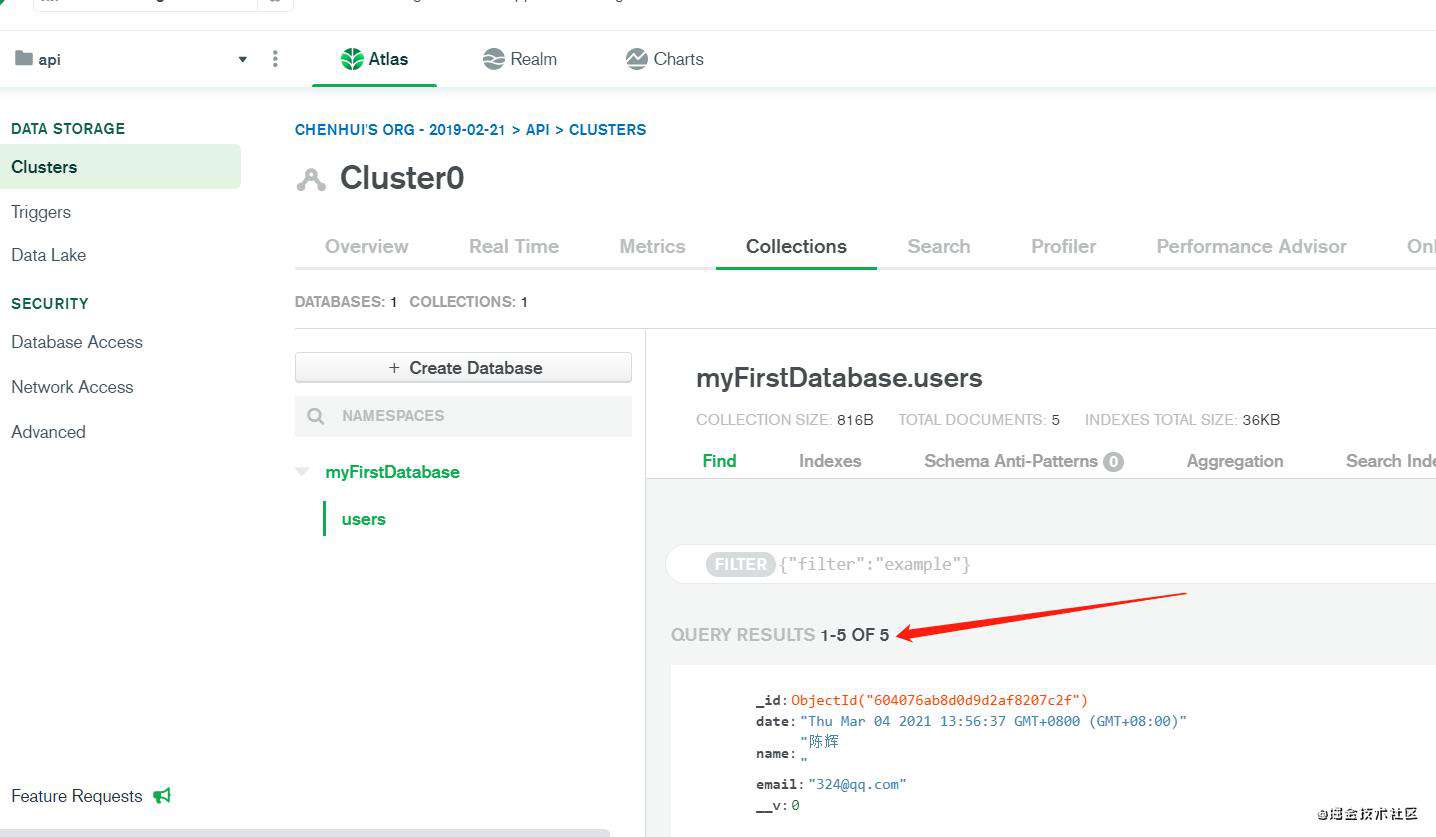
 --->这里可以看到已经插入的5条数据
--->这里可以看到已经插入的5条数据

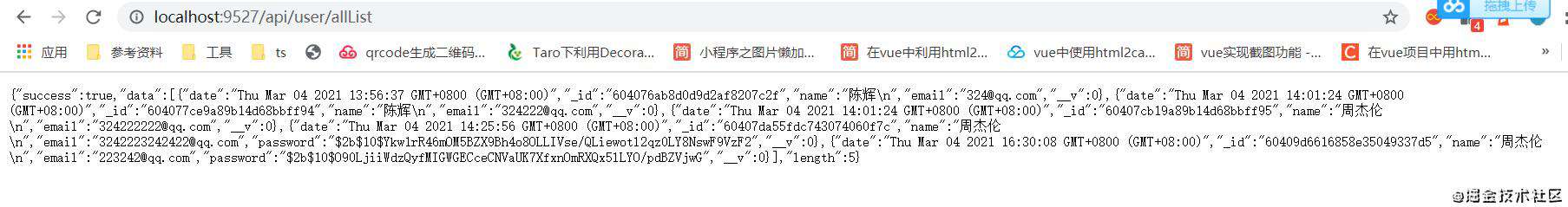
查询已注册的所有数据
// Get /api/user/allList 获取用户全部的列表
router.get('/allList',(req,res)=>{ //find()不传入查找数据就是查找所有的数据
User.find().then(all=>{
res.status(200).json({success:true,data:all,length:all.length})
})
})

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!