书接上文。
将多个Flutter实例接入app中
我们知道,其实很Flutter开发者并没有打算用Flutter开发全新应用程序的想法,但他们可以把Flutter添加到既存的Android和iOS项目中。这个特性,我们把它叫作Add-to-App,它是在两个移动平台上重用Flutter 代码,但同时仍保留现有原生代码库的绝佳方法。但很多时候,这些开发者中并不是特别清楚如何将第一个页面集成到Flutter中。把Flutter和原生页面混合到一起会使业务导航状态变得难以维护,而且在View级别引用多个Flutter实例会带来大量的内存开销。
在以前的版本中,额外的Flutter实例的内存开销和第一个Flutter实例开销一样。在Flutter 2,Flutter团队将创建额外的Flutter引擎的静态内存成本降低了约 99%,每个实例约为180kB。

我们可以在beta版本中,预览支持该特性的新API,关于新API文档可查阅multiple-flutters,并且也有相关有demo工程。鉴于这个新特性,你可以毫不犹豫地你的在应用中添加多个Flutter引擎实例。
Flutter Fix
随着任何一个框架的成熟以及收集了来自很多用户的巨大代码库,我们应该避免对框架API进行任何更改,以免破坏越来越多的代码。
Flutter 2拥有超过 500,000 个Flutter开发人员,涉及的平台数量越来越多,因此它很快就面临了这样的问题。但是为了使我们能够随着时间的推移不断改进Flutter,我们希望能够对 API 进行一些破坏性更改。问题就变成了,如何在不破坏发人员的情况下继续改进Flutter API?
我们的答案是Flutter Fix。
Flutter Fix 是一堆功能的集合。首先,dartCLI工具有一个新的命令行选项,名为dart fix ,它知道在哪里可以查找已弃用的 API 列表以及如何使用这些API更新代码。其次,它作为Flutter SDK 2中一员,它可以是可用修补程序本身的列表。最后,它是针对VS Code,IntelliJ和Android Studio IDE的更新的Flutter扩展集,它们知道哪些改变是属于公开相同的内容,展示可用的修复程序列表,如带划线的快速修复程序,可帮助您单击鼠标来更改代码。
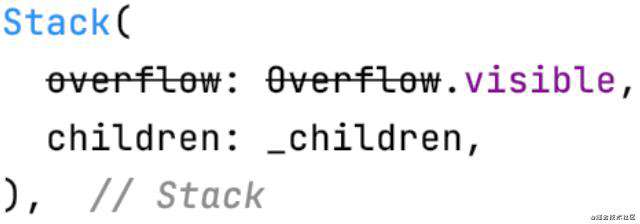
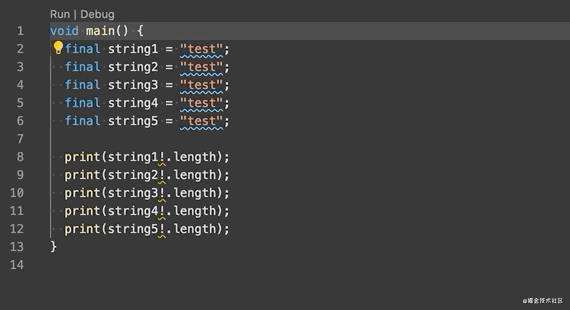
举例来说,假设你的应用中包含以下代码行:

创建一个带已过时参数的小部件
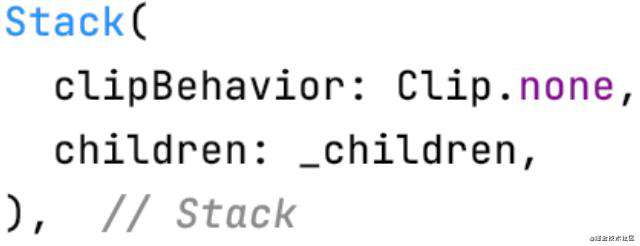
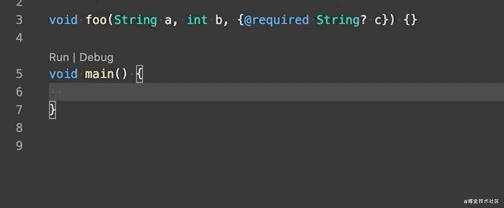
由于不推荐使用该构造函数的参数,因此应将其替换为以下内容:

即使你熟悉的Flutter中所有被弃用的内容,但你要修改的代码数量越大,你就越难以完成所有的修复,而且更容易制造错误。你要知道,人类在这类重复性任务上并不擅长,但是计算很擅长啊。
让我们执行以下命令,这样你就可以看到你要如何在整个项目中进行的所有修复了:
dart fix --dry-run
如果你想想批量使用,可以轻松地这样做:
dart fix --apply
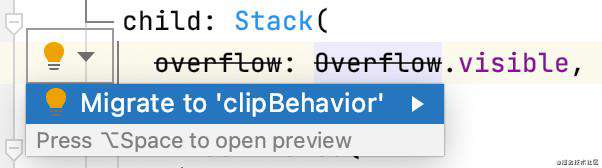
或者,你想通过你喜欢的IDE进行修复,你也可以的哦:

这些年来,Flutter一直在将旧的API标记为已弃用,
但是现在有了关于何时删除实际已弃用的API的政策,而Flutter 2也是第一次这样做的。
即使目前Flutter团队尚未捕获所有已弃用的API作为数据来提供 Flutter Fix,但他们仍将继续从先前已弃用的API中添加更多信息,并将在未来的重大更改中继续这样做。Flutter团队的目标是尽最大努力使Flutter的API达到最佳状态,同时还要使我们的代码保持最新。
Flutter DevTools
为了使DevTools表意确,让开发者知道DevTools是用于调试Flutter应用程序的工具,我们在调试Flutter用程序时,把DevTools重命名为Flutter DevTools。此外我们还做了很多工作,以使其达到Flutter 2的生产质量。
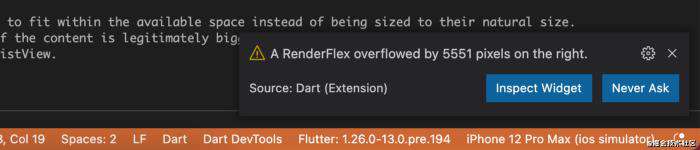
有一个新特性可以让开发者在启动DevTools之前帮助开发者发现问题,它就是Android Studio,IntelliJ 或 Visual Studio Code可以在出现常见异常时发出通知,并提供将其引入DevTools 中以帮助我们去调试的功能。例如,以下图片就展示你的应用程序中已引发溢出(overflow)异常,该异常会在 Visual Studio Code 中弹出一个选项,用于调试DevTools中的问题。

Flutter IDE 插件告诉你的应用抛出了一个布局溢出异常
按下该按钮可打开出现问题控件上的DevTools中的Flutter Inspector,因此可以对其进行修复。现在,这一操作仅支持布局溢出异常,但Flutter的计划是针对所有常见异常都提供这种处理,DevTools可以解决这些异常。
只要我们运行DevTools,选项卡上的新错误标记将帮助开发者跟踪应用程序中的特定问题。

DevTools里的红点帮助你专注于应用中的错误部分
DevTools的另一个新功能是能够轻松查看分辨率比显示的图像高的图片,这有助于跟踪过多的应用程序大小和内存使用情况。要启用此功能,请在Flutter Inspector中启用Invert Oversized Images功能。

开启“Invert Oversized Images”选项以使那些比较大的图片
现在,当开发者显示分辨率明显大于其显示尺寸的图像时,该图像将上下颠倒显示,以便在开发者的应用中轻松查找。

Invert Oversized Images选项实践
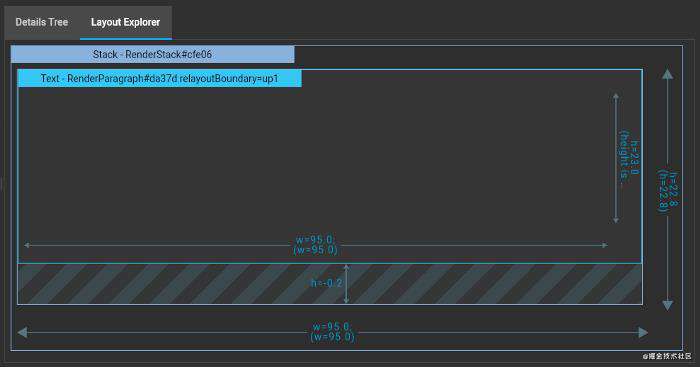
此外,根据大众的需求,除了在Flutter Inspector里的Layout Explorer中显示有关灵活布局的详细信息外,我们还添加了显示固定布局的功能,使开发者能够调试各种布局。
 新的
新的Layout Explorer会显示fixed和flex布局详情
这还不是全部,这只是Flutter DevTools 2中更多新功能的摘要:
- 在
Flutter框架图中添加了平均FPS信息并提高了可用性; - 用红色错误标签在网络事件探查器中调出失败的网络请求。
- 新的内存视图图表更快,更小且更易于使用,其中包括用于描述特定时间活动的新悬浮卡。
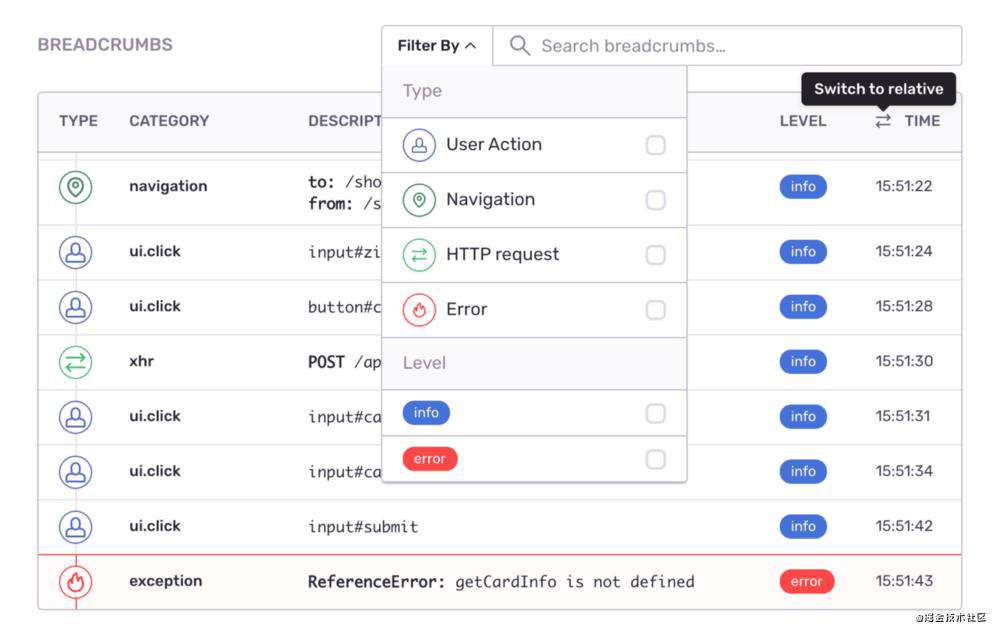
- 将搜索和过滤添加到
Logging选项卡。 - 在启动
DevTools之前跟踪日志,因此启动时可以查看完整的日志历史记录。 - 将
Performance视图重命名为CPU Profiler,以使其更清楚地提供什么功能。 - 向
CPU Profiler火焰图添加了时序网格。 - 将“Timeline”视图重命名为“Performance”,以便更清楚地了解其提供的功能。
当然了,这并不是所有,想了解所有变更,建议你读一下下面的文档:
And that’s still not all. For the full set of changes, I recommend the following announcements:
- DevTools 0.9.4
- DevTools 0.9.5
- DevTools 0.9.6
- DevTools 0.9.7
- DevTools 2.0
Android Studio/IntelliJ扩展
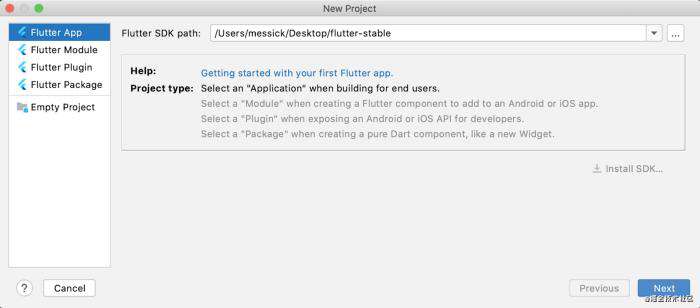
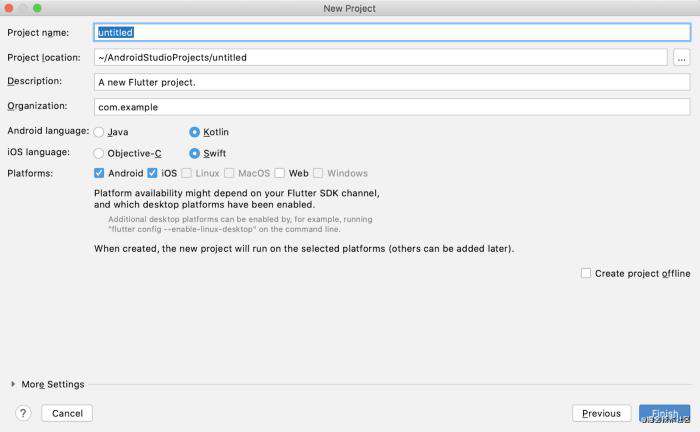
用于 IntelliJ 系列 IDE 的 Flutter 插件也为Flutter 2提供了许多新功能。首先,有一个新的项目向导,它符合与IntelliJ 中的新向导样式。


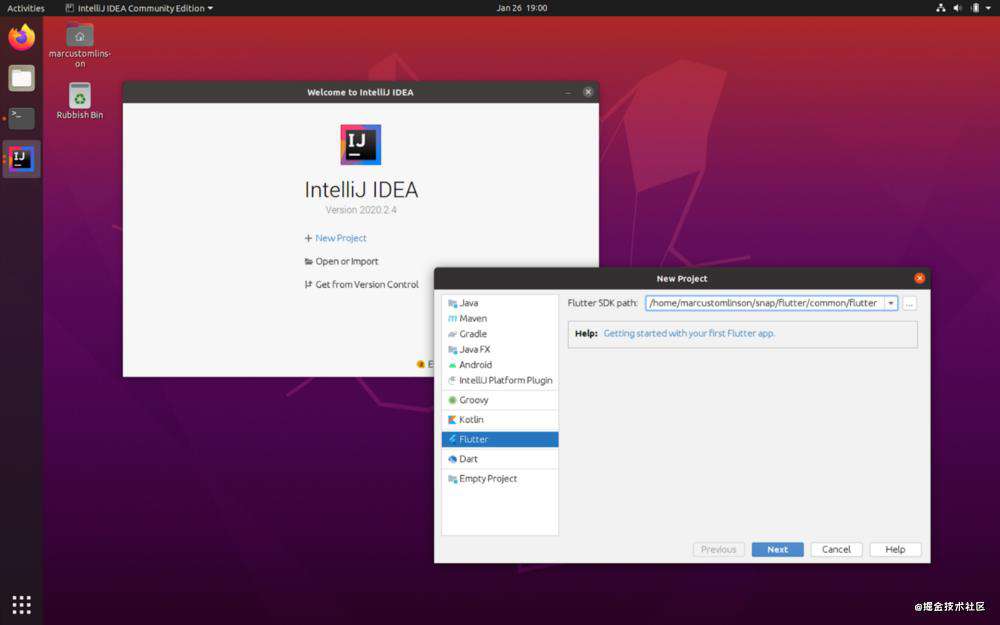
另外,如果正在 Linux 上使用IntelliJ或Android Studio, 并且Flutter SDK是从Snap Store安装的,那么Flutter的snap paht已添加到已知SDK路径列表中,这使Flutter snap的用户可以更轻松地在“Settings”中配置 Flutter SDK。

如果你想了解更多插件更新,可以看以容:
- IntelliJ Plugin M51
- IntelliJ Plugin M52
-IntelliJ Plugin M53
- IntelliJ Plugin M54
Visual Studio Code 扩展
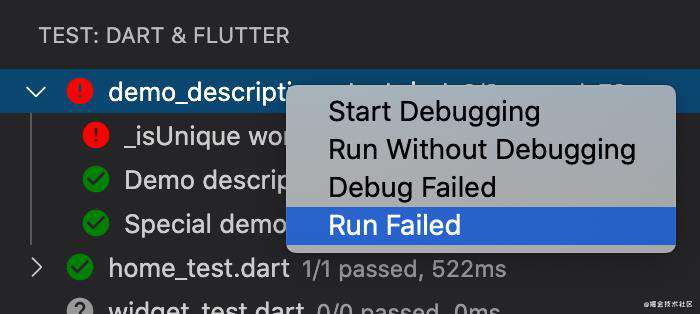
Visual Studio Code 的 Flutter 扩展也对Flutter 2进行了改进,从许多测试增强功能开始,也包括重新运行仅失败的测试的功能。

经过两年的开发,对 Dart 的LSP(语言服务器协议)支持现已作为默认方式提供给Dart分析器,将把它集成到Visual Studio Code 中的Flutter 扩展。LSP的支持对Flutter开发有了许多改进,包括能够在当前Dart文件中应用某种类型的所有修复程序,并使代码完成生成完整的函数调用的功能,包括括号和必需的参数。


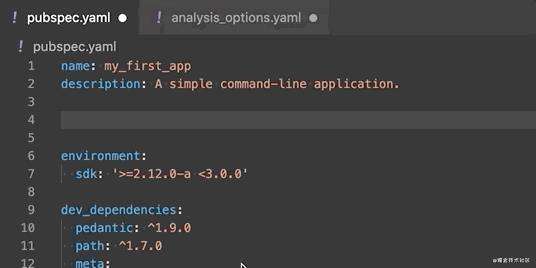
LSP 的支持不仅限于Dart,它还支持pubspec.yaml和 analysis_options.yaml文件中的代码完成。

关于Visual Studio Code扩展的更多文档可以查看:
- Visual Studio Code Plugin v3.16
- Visual Studio Code Plugin v3.17
- Visual Studio Code Plugin v3.18
- Visual Studio Code Plugin v3.19
- Visual Studio Code Plugin v3.20
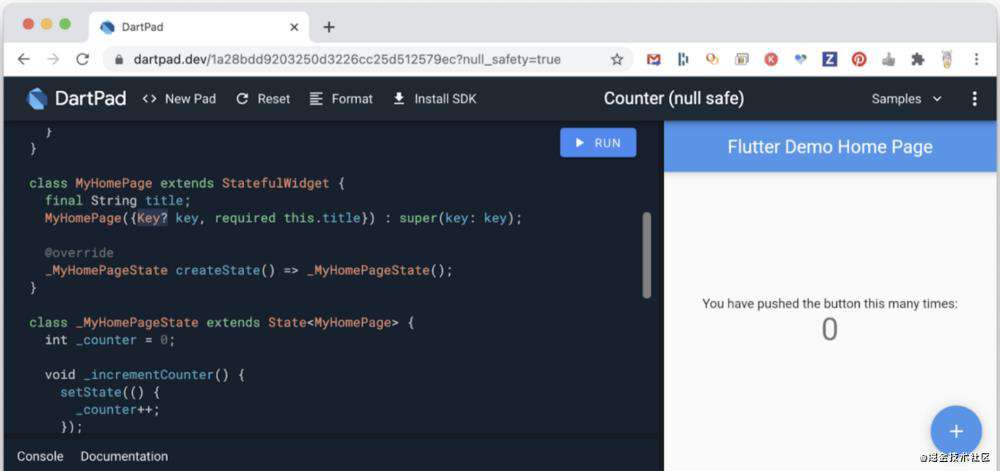
DartPat支持Flutter 2
说到这些工具的更新,如果不提一下DartPad显示是不完整的,因为DartPad也支持Flutter 2了.

现在,开发者可以尝试使用新的空安全的Flutter的版本,而无需离开自己喜欢的浏览器。
Ecosystem 更新
Flutter的开发经验不仅仅包含框架和工具,它还包适用于 Flutter应用程序的各种软件包和插件。自上一次 Flutter 稳定版本发布以来,这方面也发生了很多事情。例如,在camera和video_player 插件之间已合并了将近30个PR,从而以大大提高两者的质量。
另外,如果你是一个Firebase的用户,我也很高兴地告诉最流行的插件质量已经得到了新的提升,包括空安全的支持,以及全套的支持 Android,iOS,Web,和 MacOS,这些插件包括:
- Core
- Authentication
- Cloud Firestore
- Cloud Functions
- Cloud Messaging
- Cloud Storage
- Crashlytics
Firebase相关文档在这里
另外,如果你正在寻找应用程序的崩溃报告,则可能需要考虑 Sentry,该公司已经发布了适用于Flutter应用程序的新SDK

借助Sentry的Flutter SDK,可以实时收到在 Android,iOS或本机平台上发生的错误的通知。Sentry文档在这里。
此外,如果还没有看到来处Flutter Community的 plus 系列插件,则那你就需要看一眼了。他们fork了Flutter团队最初开发的许多受欢迎的插件,并且也已添加了安安全的支持,对其他平台的支持和一整套全新的文档,并且他们也已开始修复flutter/plugins中的部门问题。plus系列括以下内容:
- Android Alarm+
- Android Intent+
- Battery+
- Connectivity+
- Device Info+
- Network Info+
- Package Info+
- Sensors+
- Share+
现在,与 Flutter 兼容的软件包和插件集的数量超过了15,000,这也会使得很开发者难找到合适的的软件包和插件。
因此,Flutter发布Pub Points(静态分析得分),受欢迎程度,喜欢度,并且对于特别高的质量软件包会特别标地记为Flutter Favorite。为了及时赶上Flutter 2,Flutter又为几个软件包新加上了Favorite标记:
- animated_text_kit
- bottom_navy_bar
- chopper
- font_awesome_flutter
- flutter_local_notifications
- just_audio
恭喜上面软件包的作者!如果你还不了解这些Flutter Favorite包,你应该去看看了。
最后但并非最不重要的一点是,对于对软件包的是否适用于 Flutter 的最新版本感兴趣的软件包作者或软件包用户,你可以将需要访问Codemagic的新网站pub.green
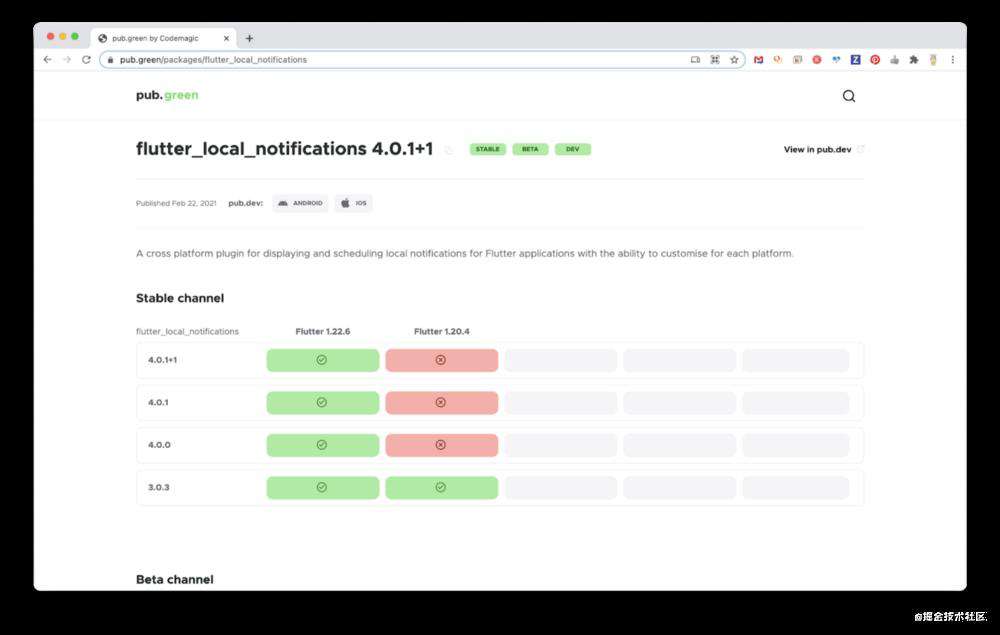
 Codemagic的
Codemagic的pub.green网站显示了在pub.dev上Flutter和Dart的软件包与不同版本Flutter的兼容性。把它想像“我是否能在Flutter使用这个软件包。更多信息,可以参见CodeMagic团队的博客。
破坏性变更
我们对 Flutter 2 进行了以下重大更改,其中许多可以使用dart fix命令或通过IDE中的快速修复程序来修复这些错误:
- #61366继续为
clipBehavior提供破坏性变更。 - #66700 默认
FittedBox的clipBehavior为无。 - #68905从 Cupertino颜色分辨率API删除
nullOk参数 - #69808从
Scaffold.of和ScaffoldMessenger.of删除nullOk参数,并为二者创建maybeOf - #68910从
Router.of中删除nullOk参数,并使其返回不可为空的值 - #68911添加
maybeLocaleOf到Localizations - #68736在
Media.queryOf删除nullOK - #68917从
Focus.of、FocusTraversalOrder.of和FocusTraversalGroup.of中删除nullOk参数 - #68921从
Shortcuts.of,Actions.find和Actions.handler中删除nullOk参数 - #68925从
AnimatedList.of和SliverAnimatedList.of中删除nullOk参数 - #69620从
BuildContex中删不推荐使用的方法 - #70726从
Navigator.of中删除nullOk参数,并添加Navigator.maybeOf - #72017删除不推荐使用的
CupertinoTextThemeData.brightness - #72395从
HoverEvent中删除不建议使用的PointerEnterEvent,PointerExitEvent。 - #72532删除不建议使用的
showDialog.child - #72890删除不推荐使用的
Scaffold.resizeToAvoidBottomPadding - #72893删除不推荐使用的
WidgetsBinding.[deferFirstFrameReport,allowFirstFrameReport] - #72901删除不推荐使用的
StatefulElement.inheritFromElement - #72903删除不推荐使用的
Element方法 - #73604删除不建议使用的
CupertinoDialog - #73745从 [CupertinoSliver]
NavigationBar删除不推荐使用的actionForegroundColor
#73746删除不推荐使用的ButtonTheme.bar
- #73747删除 span相关的不推荐内容
- #73748删除不推荐的
RenderView.scheduleInitialFrame - #73749删除不推荐成使用的
Layer.findAll - #75657从
Localizations.localeOf删除残留的nullOk参数 - #74680从
Actions.invoke删除nullOk,添加Actions.maybeInvoke.
最后
本文来自What’s New in Flutter 2。

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!