前言
在前言中,首先想提出这样三个问题:
1.前端开发者学习Node开发的意义?
2.Node开发可以帮助我们解决哪些问题?
3.什么是Koa框架?
Node开发的意义
近些年,随着前端领域涉及的范围越来越广,前端开发者关注的事情也越来越多。之前大多数人对于前端的定义是负责页面展示,并不需要去关心数据。但随着业务的发展,更多的前端开发者开始关注接口的定义、前后端的交互以及数据结构的设计与实现。Node相对于传统的C、C++、Python、Java等语言更容易上手,其语法特性也容易被前端开发者所接受,因为Node应该是前端学习的首选。学习Node可以定义更清晰的架构,帮助前端扩展业务范围,也意味着更多的可能性。
Node开发解决的问题
现在前后端的定义愈发模糊,在许多公司的中大型项目中,架构已经由传统的前后双层结构发展为前中后三层结构。与此同时前端开发者最为清楚自己需要哪些数据结构,所以将数据结构的定义交给前端开发者是比较好的做法。此外还可以将后端中和客户端更为紧密的部分抽离出来,形成中间件,比如服务端渲染、数据聚合、接口转发等等。
基础
Koa框架的定义
Koa框架是一个基于Node实现的web框架。
对比于Express框架,丢弃了回调函数,并有效地增强了异常处理。
丢弃回调函数是因为Koa使用Promise配合Async函数实现异步,解决了Node回调地狱的问题。 Express框架实现错误处理是通过错误处理中间件,这样把错误一层一层抛出来,交由错误处理中间件处理;而到了Koa则是通过全局错误事件监听,这样把错误处理写在最外层即可。
Koa框架的发展
Koa框架的发展:
Express => Koa => Koa2(Koa框架的发展史本质上是Node的web框架的发展史)
其实质上是中间件实现方式上的变更:
线性结构=>generator+co库=>Promise+Async
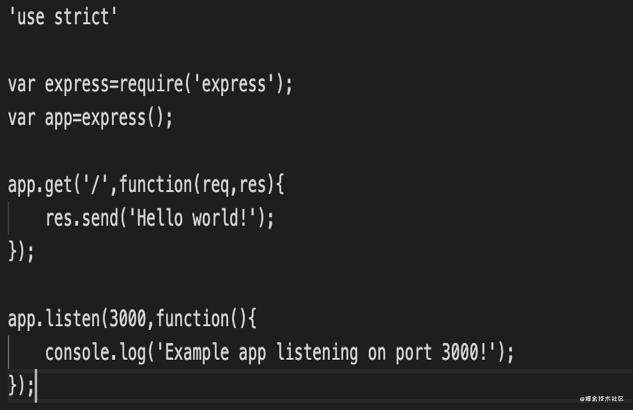
Express框架
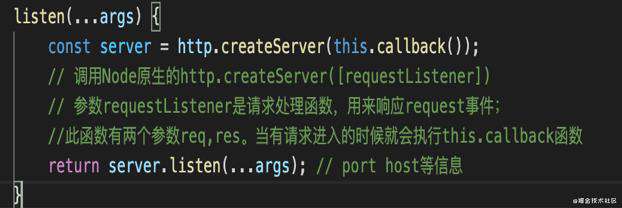
Express实现的原理是对Node.js的http进行了封装。

缺点:Express基于的是ES5语法,因此要实现异步代码,只有一个方法就是回调。当嵌套层次较多的时候,就会出现我们比较熟悉的回调地狱的问题。
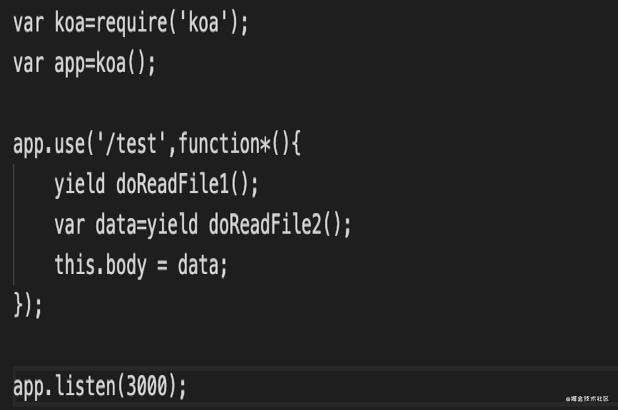
Koa1.0
Koa1.0是基于Es6的generator重写的一个web框架。

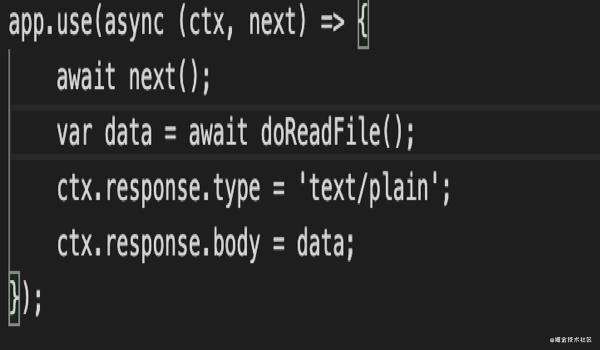
Koa2.0
Koa2.0在Koa1.0的基础上,使用了Es6语法进行了重构,使用Promise配合Async实现异步。

Express中间件实现
Express线性模型中间件是通过堆栈实现的。

源码解析

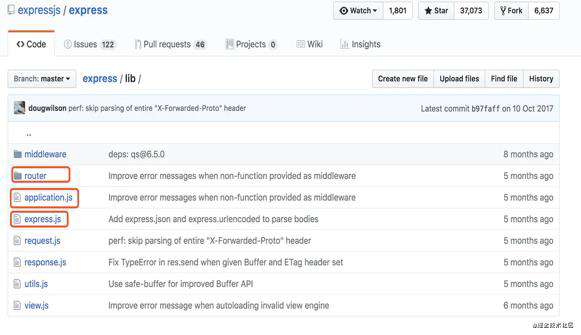
与中间件有关的部分:
-
router文件夹处理的是路由的逻辑。
-
pplication.js挂载了所有的核心方法。
-
express.js继承application.js并对外暴露接口。
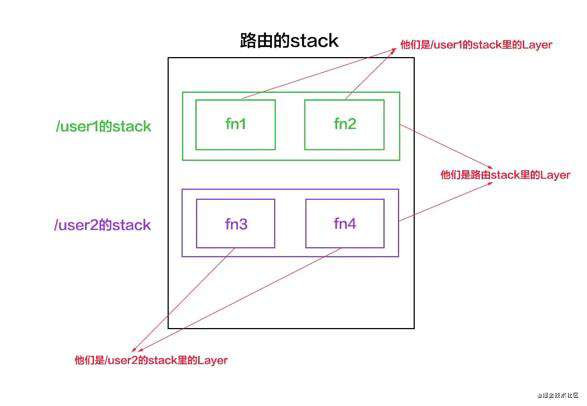
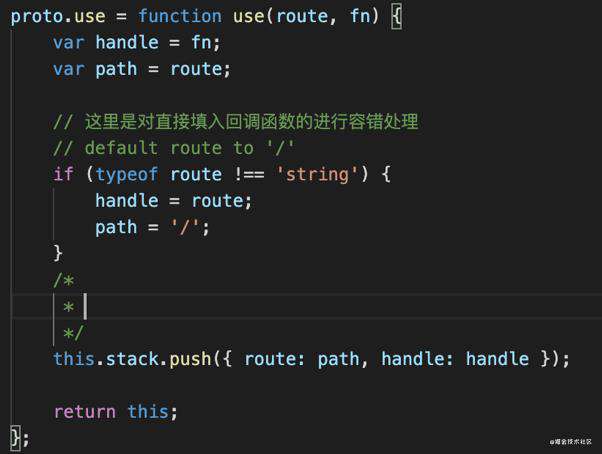
其中application.js包含了两个比较重要的方法,proto.use和proto.handle两个方法。

proto.use将我们需要挂载的中间件存储到自身的stack属性上。


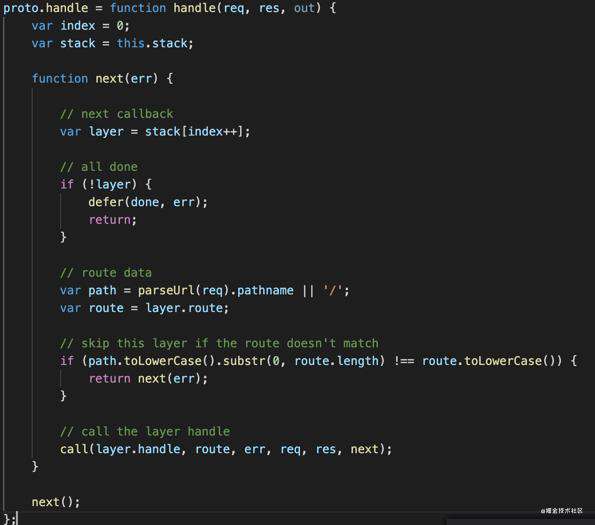
proto.handle的核心思想是通过对于next方法的递归调用,对stack中的中间件取出执行。
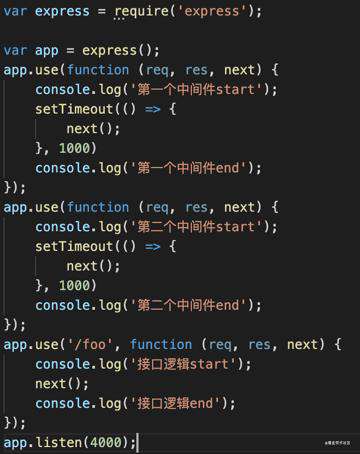
为什么说Express中间是线性结构?


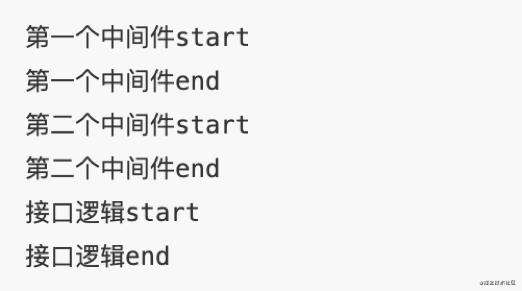
当有异步代码时,将会跳过异步代码(next)执行,需要等待当前队列中的事件全部执行完毕,因此代码的输出是线性的。
Koa中间件实现原理
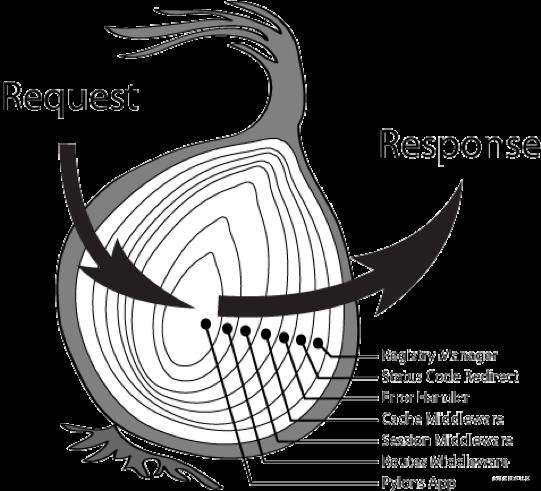
Koa的中间件实现方式上与Express不同,Express选择了线性模型,Koa选择了洋葱圈模型。

洋葱圈模型特点:所有的请求经过一个中间件的时候都会执行两次;非常方便的实现后置处理逻辑。
源码解析
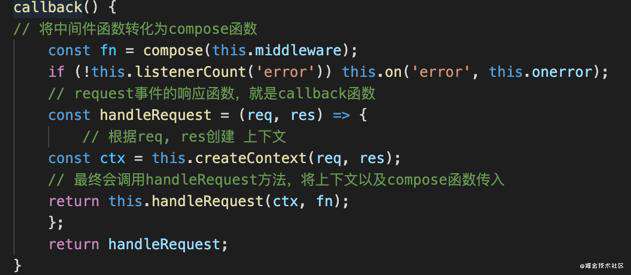
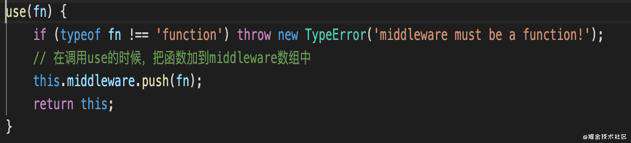
Koa与Express相比在中间件实现方式上最大的不同是use方法的不同。





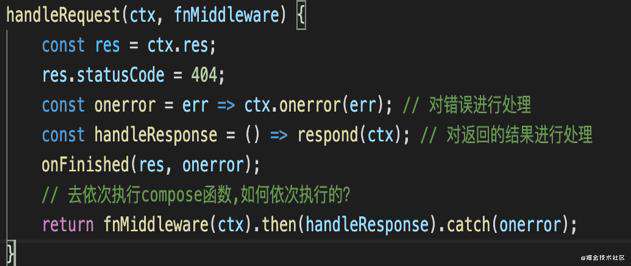
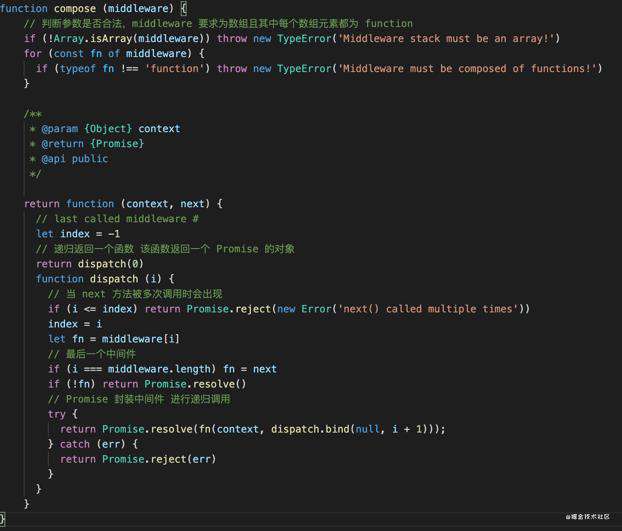
在Koa的use函数内,中间件入栈,在compose函数中对中间件数组进行递归调用,返回一个promise链。整个过程的核心就是调用compose函数,将中间件函数数组转化为compose函数const fn = compose(this.middlewaire);然后调用fn,就会依次执行所有的中间件函数;而且上下文ctx也会贯穿所有的中间件函数。
总结
一句话概括学习Node开发对于一个前端开发者的意义:短期小收益,中期高收益,长期必然趋势。我们可以有更丰富的手段去进行业务上的改进,也可以对前后端交互有更为深刻的认识。而Koa框架对比Express,无论从结构上还是语法上都更为适合以后前端的发展,所以更为推荐采用Koa框架去进行前端扩展的开发。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!